CMS: agregar y configurar campos de texto enriquecido
14 min
En este artículo
- Agregar el tipo de campo de texto enriquecido a una colección
- Dar formato al contenido del campo de texto enriquecido
- Mostrar el contenido del campo de texto enriquecido en tu sitio
- Usar el elemento de entrada de texto enriquecido para recopilar contenido de los visitantes del sitio
El campo de texto enriquecido te permite almacenar texto con formato para los ítems de tu colección del CMS (Sistema de gestión de contenido). El estilo de fuente de tu sitio se utiliza en el editor de texto enriquecido y cuando el campo se muestra en tu sitio. Esto te permite mantener una apariencia uniforme entre el estilo del encabezado y los párrafos del sitio y el contenido de texto enriquecido.
Puedes usar el campo para almacenar contenido que deseas mostrar en tu sitio. Por ejemplo, mostrar detalles sobre un ítem en su versión de página dinámica de ítem o mostrar detalles sobre varios ítems en un repetidor en una página dinámica de lista.
También puedes usar el campo de texto enriquecido para almacenar texto con formato que los visitantes envían a través de un elemento de entrada de texto enriquecido en un formulario del CMS personalizado.

Consejo:
Este campo de texto enriquecido te permite aplicar un formato personalizado al texto que está almacenado en tu colección. Usa el campo y el elemento de contenido enriquecido en su lugar, si deseas combinar texto con formato con archivos multimedia, archivos, código HTML, soluciones de negocios de Wix y más.
Agregar el tipo de campo de texto enriquecido a una colección
Elige el tipo de campo de texto enriquecido al crear un nuevo campo en una colección. Si estás pensando en mostrar el texto en tu sitio, usa el editor de texto enriquecido en la colección para agregar y formatear el texto de los ítems correspondientes. Si estás pensando en recopilar los envíos de los visitantes en el campo de texto enriquecido, puedes dejar el campo en blanco y configurar un formulario personalizado con el elemento de texto enriquecido.
Para agregar un campo de texto enriquecido a una colección:
- Ve a CMS en el panel de control del sitio. Como alternativa, puedes hacer clic en CMS
 en el editor y luego en Tus colecciones.
en el editor y luego en Tus colecciones. - Haz clic en la categoría correspondiente.
- Haz clic en Administrar campos.
- Haz clic en + Agregar campo.
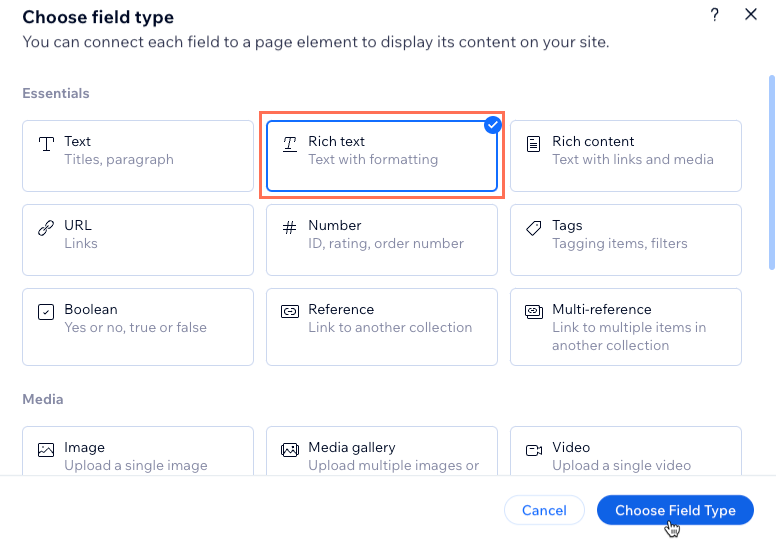
- Selecciona Texto enriquecido y haz clic en Elegir tipo de campo.

- Ingresa un nombre en el campo Nombre de campo.
- (Solo Velo) Actualiza el ID de campo, que se utiliza en el código del sitio. No es posible actualizar este ID más tarde.
- (Opcional) Ingresa un texto de ayuda si deseas que aparezca una descripción emergente en tu colección junto al título del campo.
- Haz clic en Guardar.
- Elige lo que quieres hacer:
Mostrar el contenido del campo de texto enriquecido en tu sitio
Guardar los elementos de entrada de los visitantes en el campo de texto enriquecido
Dar formato al contenido del campo de texto enriquecido
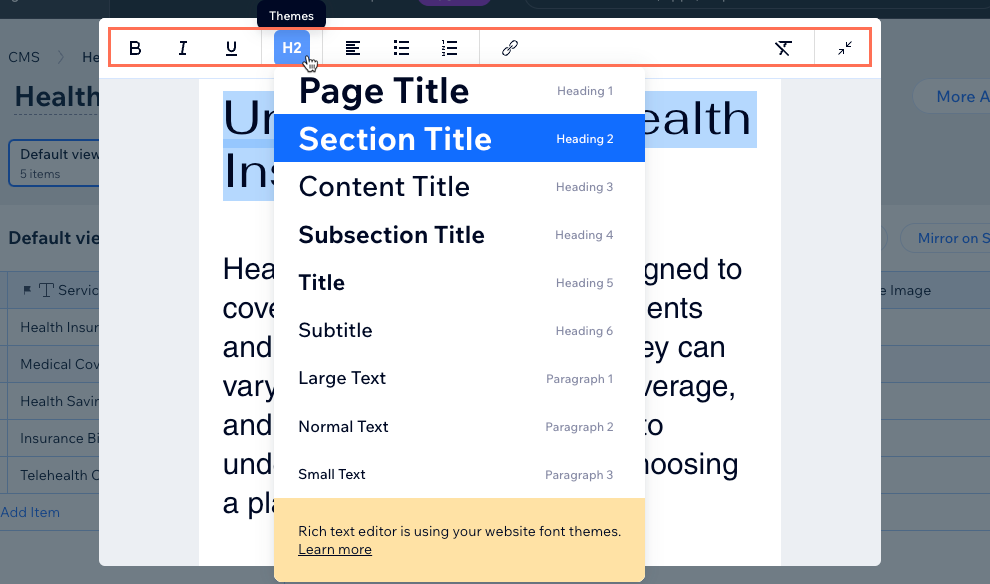
Al editar el campo de texto enriquecido de la colección, selecciona entre las opciones en la parte superior para dar formato al texto. El editor de texto enriquecido utiliza el mismo tema de fuente que usa tu sitio. Actualiza el tema de texto de tu sitio desde el Editor de Wix o el Editor de Wix Studio para ajustar los estilos de encabezado y párrafo utilizados por todo tu sitio y el editor de texto enriquecido. En el tema de texto de tu sitio, también puedes ajustar el espaciado entre las líneas y los caracteres.

Aprende cómo actualizar el tema de texto de tu sitio:
Mostrar el contenido del campo de texto enriquecido en tu sitio
Agrega un elemento de texto a tu página y conéctalo a un conjunto de datos que se enlace a tu colección. Luego, elige el campo de texto enriquecido en la conexión del conjunto de datos.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Ve a la página en la que deseas mostrar el contenido del campo de texto enriquecido.
- Agrega un elemento de texto a la página:
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Texto y luego arrastra el elemento de texto correspondiente a la página.
- Haz clic en Agregar elementos
- Haz clic en el icono Conectar a CMS
 en el elemento de texto.
en el elemento de texto. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona un conjunto de datos existente que se conecte a la colección que incluye el campo de texto enriquecido. Como alternativa, haz clic en Agregar conjunto de datos, luego elige la colección que incluye el campo de texto enriquecido, asigna un nombre al conjunto de datos y haz clic en Crear.
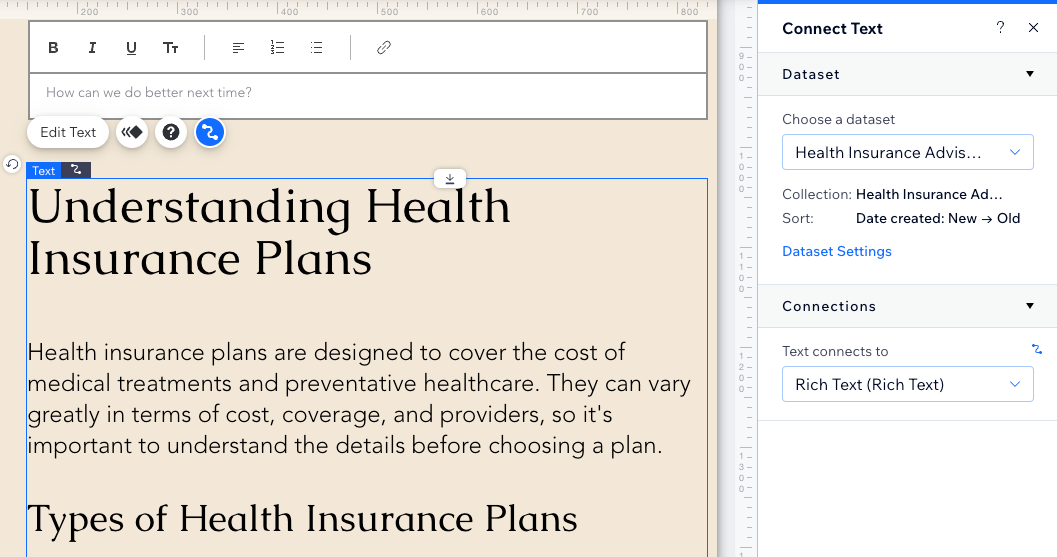
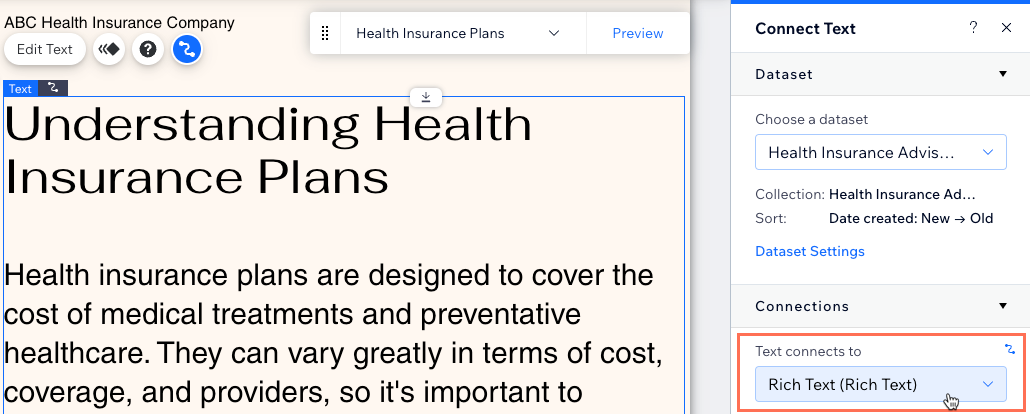
- Haz clic en el menú desplegable El texto se conecta a en el panel Conexiones y selecciona el campo de texto enriquecido que creaste.

Usar el elemento de entrada de texto enriquecido para recopilar contenido de los visitantes del sitio
Crea un formulario personalizado que use el elemento de entrada de texto enriquecido para enviar texto con formato al campo de colección de texto enriquecido. Si deseas recopilar diferentes tipos de entradas de los visitantes, puedes agregar otros elementos de entrada al formulario.
Editor de Wix
Editor de Wix Studio
- Ve al editor.
- Agrega el elemento de entrada de texto enriquecido:
- Ve a la página o la sección donde quieres que los visitantes envíen texto a tu colección.
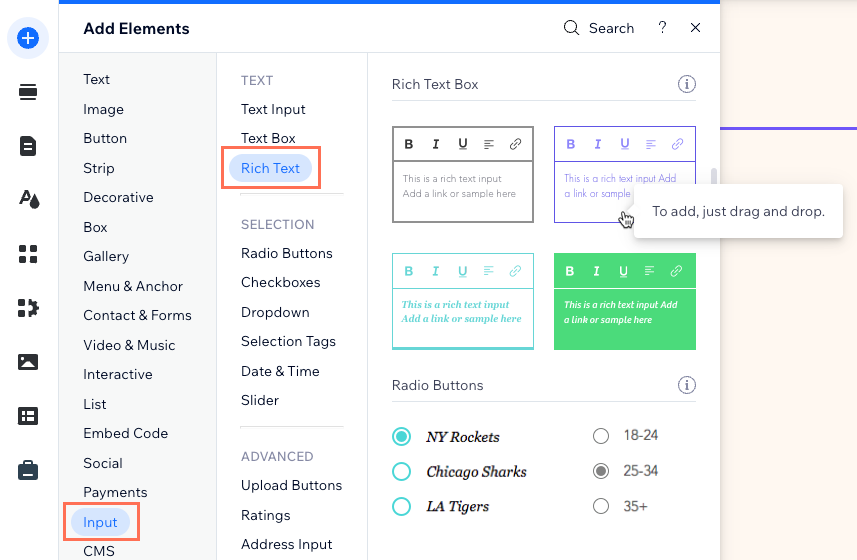
- Haz clic en Agregar elementos
 a la izquierda del editor.
a la izquierda del editor. - Haz clic en Elementos de entrada.
- Haz clic en Texto enriquecido.
- Haz clic en el cuadro de texto enriquecido correspondiente y arrástralo a la página.

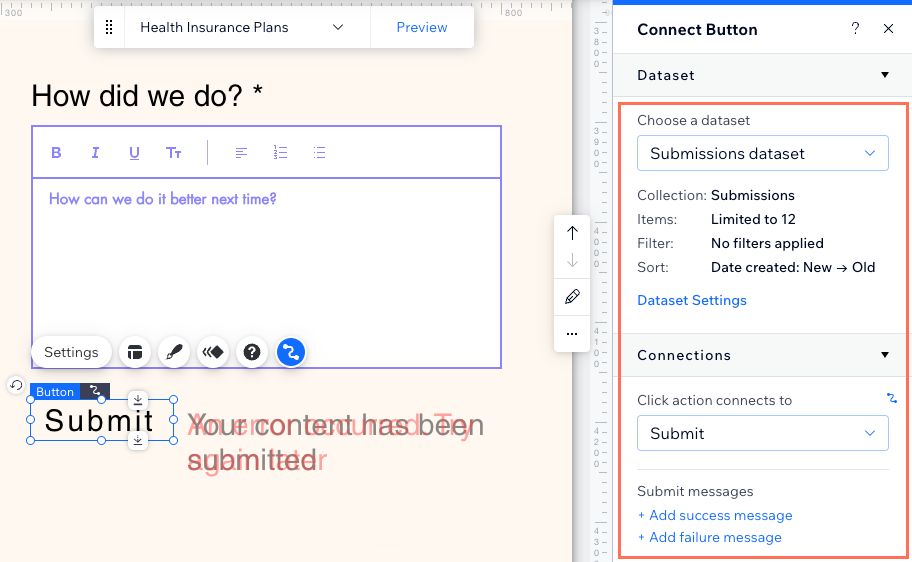
- Conecta el elemento de texto enriquecido a la colección del CMS, donde almacenarás los envíos:
- Haz clic en el icono Conectar a CMS
 en el elemento de texto enriquecido.
en el elemento de texto enriquecido. - Haz clic en el menú desplegable Elige un conjunto de datos y selecciona un conjunto de datos existente que se conecte a una colección donde guardarás los envíos de los visitantes en un campo de texto enriquecido. Como alternativa, haz clic en Agregar conjunto de datos y luego elige una colección donde guardarás los envíos de los visitantes en un campo de texto enriquecido. Asigna un nombre al conjunto de datos y haz clic en Crear.
- Haz clic en el menú desplegable El valor se conecta a y elige el campo de texto enriquecido en el que almacenarás los envíos.
Consejo: Para agregar un nuevo campo para almacenar los envíos, selecciona + Agregar, luego ingresa el nombre del campo y haz clic en Agregar.
- Haz clic en el icono Conectar a CMS
- Haz clic en el tipo de permiso junto a Permisos para determinar quién puede ver, agregar, actualizar o eliminar el contenido de la colección.
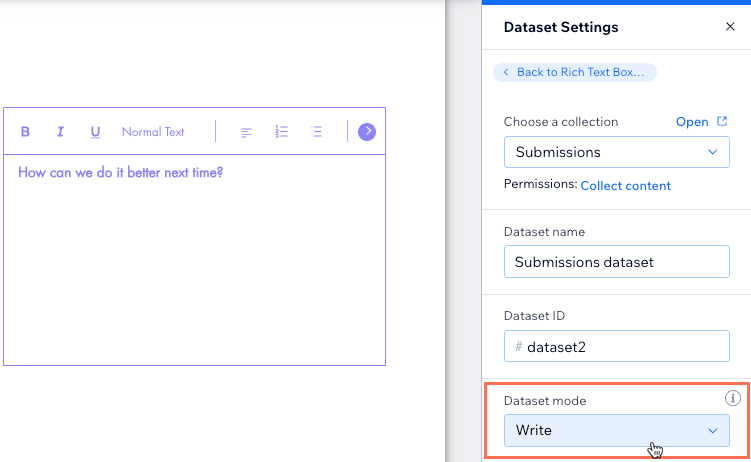
- Configura el modo del conjunto de datos:
- Haz clic en Ajustes del conjunto de datos.
- Haz clic en el menú desplegable Modo del conjunto de datos y selecciona la opción correspondiente:
- Escritura: los elementos conectados no pueden mostrar contenido de la colección. Los visitantes pueden interactuar con los elementos de entrada del usuario y con un botón de envío para agregar contenido como nuevos ítems en la colección.
Nota: Este modo no está disponible en los conjuntos de datos de páginas dinámicas. - Lectura y escritura: los elementos conectados pueden mostrar contenido de la colección. Los elementos de entrada pueden agregar o editar contenido en la colección.
- Escritura: los elementos conectados no pueden mostrar contenido de la colección. Los visitantes pueden interactuar con los elementos de entrada del usuario y con un botón de envío para agregar contenido como nuevos ítems en la colección.

- Haz clic en el elemento de entrada de texto enriquecido y personalízalo:
- Haz clic en Ajustes para editar lo siguiente:
- Título del campo: ingresa un título que aparezca sobre el elemento de entrada.
- Texto mostrado inicialmente: elige el texto inicial que se muestra.
- Tipo de campo: (opcional) selecciona las opciones correspondientes:
- Obligatorio: haz que sea obligatorio que los visitantes ingresen un valor en el cuadro antes de realizar el envío.
- Solo lectura: configura el elemento para que solo muestre contenido. Los visitantes no pueden editar los valores, pero pueden copiarlos.
- Permitir enlaces: activa la palanca para permitir que los visitantes envíen enlaces en el elemento.
- Establecer límite de caracteres: activa la palanca para limitar los envíos de los visitantes a un número determinado de caracteres y luego ingresa el límite de caracteres.
- Haz clic en el icono Estilo
 para establecer la alineación del texto, la sangría, el espaciado, el margen y la posición de la barra de herramientas.
para establecer la alineación del texto, la sangría, el espaciado, el margen y la posición de la barra de herramientas. - Haz clic en el icono Diseño
 para elegir un diseño preestablecido y personalizarlo aún más.
para elegir un diseño preestablecido y personalizarlo aún más.
- Haz clic en Ajustes para editar lo siguiente:
- Agrega un botón de envío en el que los visitantes hagan clic para enviar una vez que terminen de ingresar el texto que desean enviar. Puedes agregar otros botones para editarlos conectando botones a acciones de clic del conjunto de datos.

- Haz clic en Vista previa para probar el elemento de entrada de texto enriquecido.
- Haz clic en Publicar si está todo listo para publicar los cambios.



 para editar el texto en una ventana más grande.
para editar el texto en una ventana más grande. 