Editor de Wix Studio: acerca de los temas del sitio
3 min
En este artículo
- Crear consistencia de colores
- Optimizar la tipografía del sitio
- Definir el ancho del sitio
- Crear una navegación atractiva
El panel Temas del sitio es el lugar central desde el que puedes administrar la tipografía, los colores, las transiciones de página y el ancho máximo del sitio. Crear un tema para el sitio de tu cliente es una forma excelente y holística de ahorrar tiempo y garantizar que el diseño sea uniforme.
¿Cómo accedo a los temas del sitio?
Crear consistencia de colores
Los colores del sitio son una forma creativa de reforzar y expresar la marca de tu cliente. Usa la pestaña Colores para administrar y personalizar los tonos y crear un tema coherente en todo el sitio.
¿Ya terminaste de personalizar los colores del sitio? Puedes aplicar rápidamente los tonos a los elementos desde el Inspector profesional. Más información sobre cómo trabajar con los colores del sitio

Optimizar la tipografía del sitio
El texto es una parte crucial del sitio, y puedes usar el diseño para reiterar el mensaje y el contenido de una marca.
La pestaña Tipografía es una excelente manera de ajustar cada aspecto del texto. Actualiza las fuentes para aplicar rápidamente los cambios en todo el sitio o personaliza los temas de texto individuales (por ejemplo, Encabezado 4, Párrafo 1) para un diseño más detallado. Más información sobre cómo trabajar con tipografías

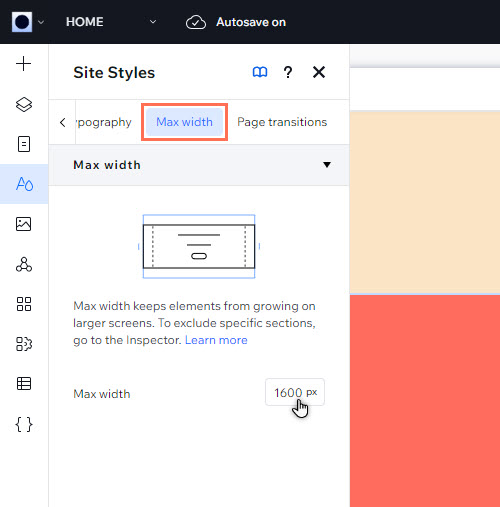
Definir el ancho del sitio
¿Quieres limitar el tamaño de los elementos en diferentes tamaños de pantalla? Usa la pestaña Ancho máximo para establecer el valor máximo.
Esto evita que los elementos que has configurado para escalarse proporcionalmente se escalen más allá de un cierto ancho, para que no tengas que preocuparte por los componentes de gran tamaño o el contenido bloqueado.

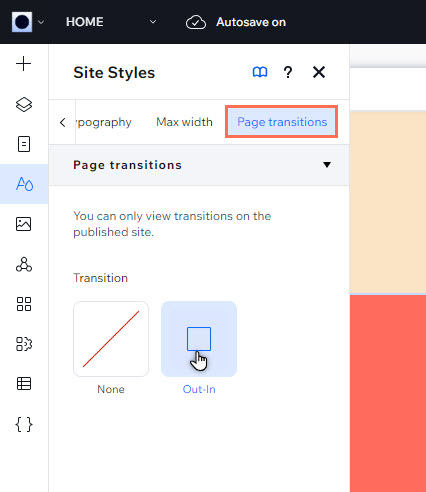
Crear una navegación atractiva
Las transiciones de página hacen que la experiencia de navegación sea más atractiva para los visitantes del sitio. Una vez que aplicas el efecto, este aparece en todas las páginas del sitio de tu cliente.
Puedes aplicar un efecto de salida y entrada desde la pestaña Transiciones de página. ¿No se ve como quieres en el sitio online? Puedes eliminarlo haciendo clic en Ninguna.
Nota:
Las transiciones solo se pueden ver en el sitio publicado. En el modo de vista previa, no aparecerán.



 a la izquierda del editor.
a la izquierda del editor.