Editor de Wix Studio: trabajar con los colores del sitio
6 min
En este artículo
- Comprender los colores del sitio
- Editar los colores del sitio
- Administrar los colores del sitio
- Aplicar los colores del sitio a los elementos
En el Editor de Wix Studio, puedes administrar los colores utilizados en el sitio de tu cliente desde un cómodo panel. Esto te ayuda a crear un relato coherente a través de los colores y a realizar actualizaciones rápidas sobre la marcha.
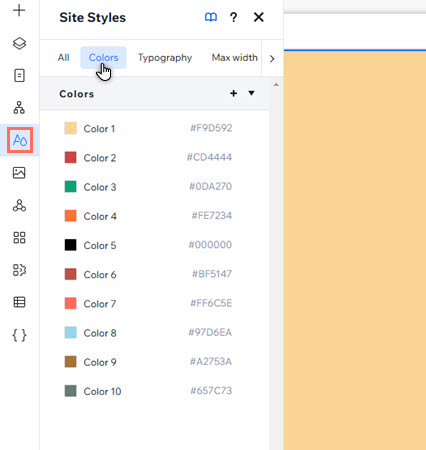
¿Cómo encuentro los colores del sitio?

Comprender los colores del sitio
La pestaña Colores del panel Temas del sitio te muestra los colores que se utilizan en el sitio en el que estás trabajando. Por lo general, están conectados a los componentes, y puedes agregarlos, administrarlos y reemplazarlos para garantizar una experiencia de diseño fluida.
El número de colores con el que comienzas varía dependiendo de la plantilla que estés usando, o si has creado el sitio desde cero. Sin embargo, cada sitio de Wix Studio viene con al menos 6 colores predeterminados que están conectados a ciertos elementos y apps en todo el sitio:
- Color 1: el color primario que se aplica a los fondos de los elementos y las apps (por ejemplo, Wix Stores, Wix Programas online, etc.).
- Color 2: el color de fondo secundario.
- Color 3: este es el color predeterminado que se aplica a las acciones o a los elementos en el estado "Desactivado". Por ejemplo, fechas no disponibles en un calendario de Wix Bookings.
- Color 4: el color secundario para los elementos de texto y el texto en elementos y apps adicionales.
- Color 5: el color primario del texto en el sitio.
- Color 6: el color de los enlaces y las acciones en el sitio.
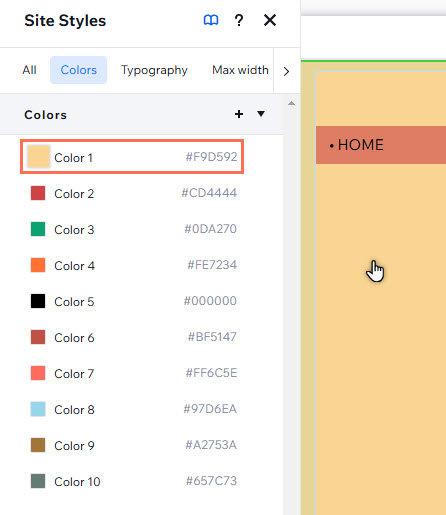
En la captura de pantalla a continuación, por ejemplo, el Color 1 se aplica automáticamente como color de fondo del encabezado.

Nota:
- Según la plantilla que elijas, estos colores pueden tener un nombre diferente en el panel. Por ejemplo, "Color 1" podría llamarse "Fondo principal". Independientemente de esto, los colores predeterminados están conectados a los mismos elementos o apps en el mismo orden en todos los sitios del Editor de Wix Studio.
- Los sitios pueden tener un máximo de 25 colores.
Editar los colores del sitio
Personaliza los colores del sitio desde el panel Temas del sitio para que se adapten a tus necesidades de diseño y refuerces la imagen de marca de tus clientes.
Importante:
Cambiar un color afecta instantáneamente a los elementos con el color que estás actualizando, por ejemplo cualquier elemento temático que hayas agregado previamente o elementos en los que hayas usado este color.
Para editar los colores del sitio:
- Haz clic en Temas del sitio
 a la izquierda del editor.
a la izquierda del editor. - Selecciona la pestaña Colores.
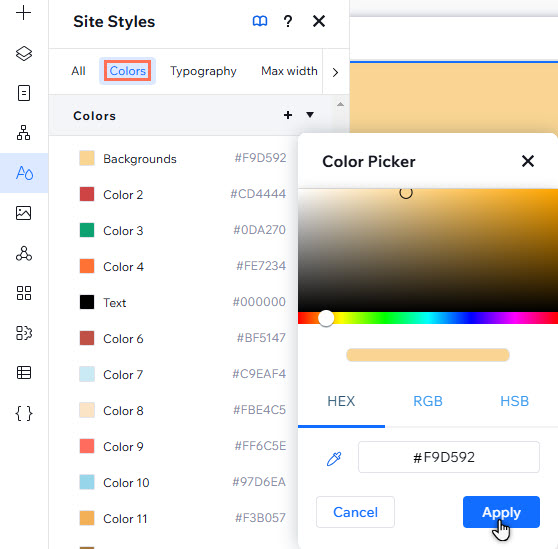
- Haz clic en el color que deseas ajustar.
- Elige cómo seleccionar el color del medio en el rango entre las siguientes opciones:
- Selecciona un nuevo color en el selector con el cursor.
- Ingresa la información HEX, RGB o HSB en los campos correspondientes.
- Haz clic en el Cuentagotas
para seleccionar un nuevo color desde cualquier lugar de la pantalla.
- Haz clic en Aplicar.

Administrar los colores del sitio
Administra los colores del sitio para que el proceso de diseño sea lo más fluido posible. Puedes cambiar el nombre de los colores para que sean más fáciles de encontrar o reemplazar los colores para realizar cambios rápidos en el sitio.
Para administrar los colores del sitio:
- Haz clic en Temas del sitio
 a la izquierda del editor.
a la izquierda del editor. - Selecciona la pestaña Colores.
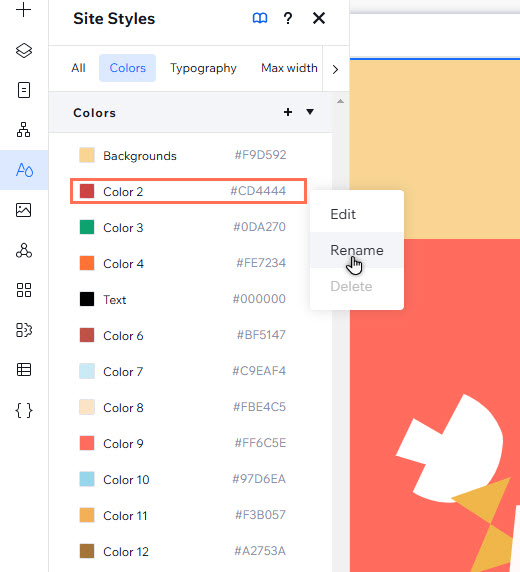
- Pasa el cursor sobre el color correspondiente y haz clic en el icono Más acciones
.
- Elige lo que quieres hacer:
- Cambiar el nombre del color:
- Haz clic en Renombrar.
- Ingresa el nuevo nombre del color en el campo.
- Eliminar/reemplazar:
- Haz clic en Eliminar.
- Selecciona el color de reemplazo en el selector.
- Haz clic en Aplicar.
- Cambiar el nombre del color:

¿No puedes eliminar o reemplazar un color?
- Ciertos tonos se utilizan como color predeterminado para las apps y los elementos de Wix en el sitio y, por lo tanto, la opción Eliminar aparece atenuada en gris. Sin embargo, puedes hacer clic en el color en el panel para reemplazarlo.
- Es posible que los tonos que no se hayan configurado como colores predeterminados aún estén en uso en el sitio y, por lo tanto, se te pedirá que reemplaces el color.
Aplicar los colores del sitio a los elementos
A medida que los colores se asignan a las categorías, se aplican automáticamente a algunos elementos temáticos en el panel Agregar elementos (por ejemplo, elementos de texto con estilo). También puedes aplicar colores del sitio a elementos en el lienzo desde el panel Inspector profesional.
Información útil:
Si el elemento contiene más de 1 color, puedes personalizar cada tono haciendo clic en su cuadro de color.
Para aplicar colores del sitio a los elementos:
- Selecciona el elemento correspondiente.
- Haz clic en el icono Abrir Inspector profesional
 en la parte superior derecha del editor.
en la parte superior derecha del editor.

- Haz clic en el cuadro de color debajo de Diseño para abrir el selector de color.
- Selecciona un tono en Colores del tema para aplicarlo.


