Wix Studio: Het CMS gebruiken
9 min
In dit artikel
- Het CMS toevoegen in Wix Studio
- Datasets gebruiken om elementen op je pagina te koppelen
- Vereenvoudig inhoudsbeheer met CMS-verzamelingen
- Schaal efficiënt met dynamische pagina's
- Verhoog bezoekerinteractie met je website
- Maak gebruik van een volledige reeks SEO-tools voor je dynamische pagina's
- Veelgestelde vragen
Gebruik het CMS (Content Management System) in Wix Studio om de inhoud van de websites van je klanten efficiënt op te slaan, te organiseren en te beheren.
In het CMS bewaar je website-inhoud in databaseverzamelingen waarmee je eenvoudig dynamische pagina's en elementen kunt maken. Koppel pagina-elementen zoals tekst, galerijen en repeaters aan datasets waarbij je bepaalt welke verzamelingsvelden in de elementen worden gebruikt. Je kunt bezoekers toestaan inhoud te filteren en deze rechtstreeks in je verzamelingen in te dienen door gebruikersinvoerelementen in te stellen, zoals tekstinvoer, dropdownmenu's, uploadknoppen en meer.

Tip:
Bekijk ons Wix Studio Academy-webinar over het bouwen van dynamische inhoud met Wix Studio.
Het CMS toevoegen in Wix Studio
Voeg het CMS toe vanaf de linkerkant van de Studio Editor en ga aan de slag met vooraf ingestelde CMS-templates of maak handmatig je eigen verzamelingen en dynamische pagina's.
Om het CMS toe te voegen aan Wix Studio:
- Ga naar je Editor.
- Klik links in de Editor op CMS
 .
. - Klik op Toevoegen aan website.
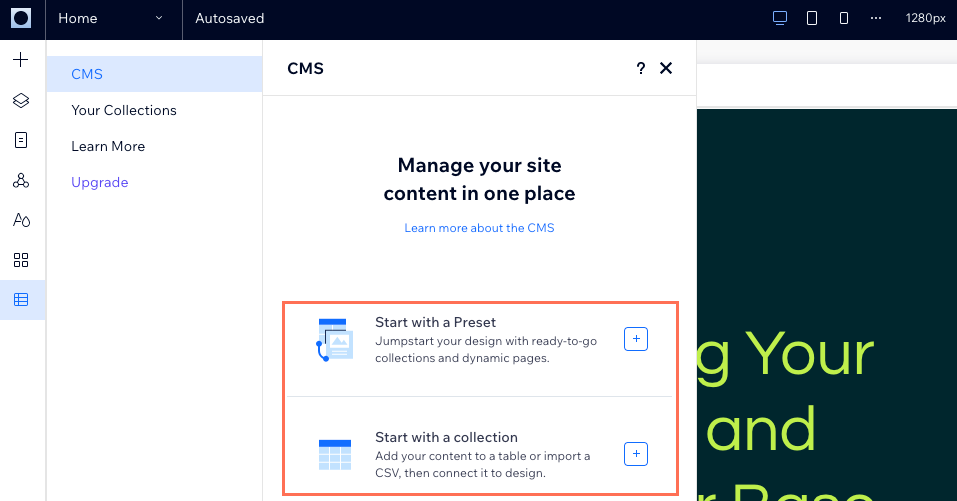
- Kies hoe je wilt beginnen:
- Begin met een voorinstelling: Kies uit vooraf ingestelde CMS-templates die voorbeeldverzamelingen en gekoppelde dynamische pagina's bevatten.
- Begin met het toevoegen van inhoud: Maak handmatig een verzameling door een CSV-bestand te importeren of met behulp van AI. Nadat je inhoud aan een verzameling hebt toegevoegd, kun je deze aan je pagina-elementen koppelen.

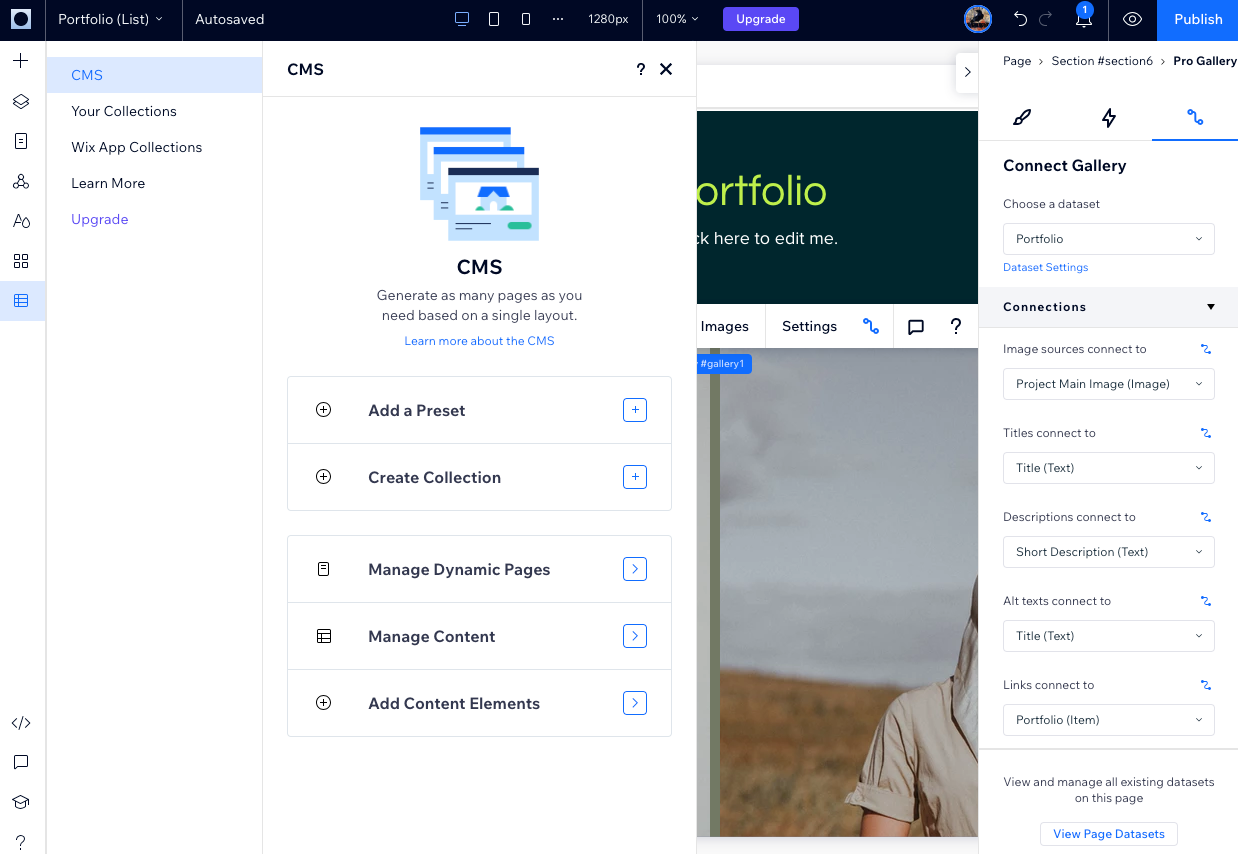
Datasets gebruiken om elementen op je pagina te koppelen
In het CMS gebruik je datasets om de elementen in je Editor te koppelen aan de inhoud in je verzamelingen. Selecteer een element of pagina en ga naar CMS-koppelingen in het Inspector-paneel om te kiezen welke verzamelingsvelden gekoppeld zijn aan elk deel van de pagina-elementen.
in het Inspector-paneel om te kiezen welke verzamelingsvelden gekoppeld zijn aan elk deel van de pagina-elementen.
 in het Inspector-paneel om te kiezen welke verzamelingsvelden gekoppeld zijn aan elk deel van de pagina-elementen.
in het Inspector-paneel om te kiezen welke verzamelingsvelden gekoppeld zijn aan elk deel van de pagina-elementen.In je dataset-instellingen kun je de dataset-modus aanpassen, het maximum aantal items kiezen dat tegelijk kan worden geladen, en filters en sorteervoorwaarden toevoegen om items uit te sluiten en de volgorde kiezen waarin ze op je website verschijnen.

Vereenvoudig inhoudsbeheer met CMS-verzamelingen
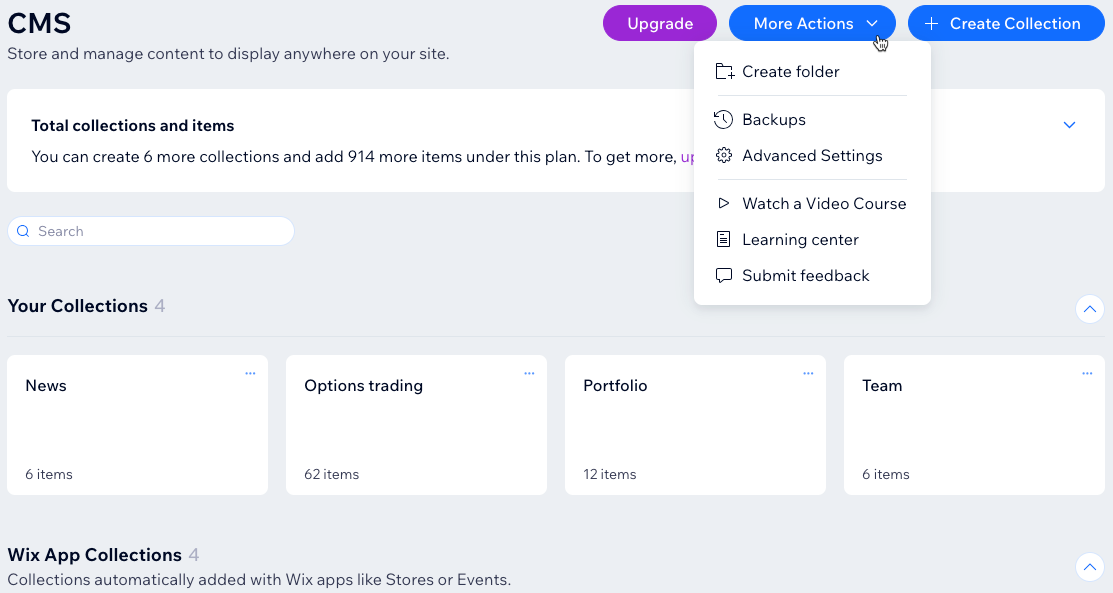
Krijg toegang tot al je verzamelingen vanaf je dashboard of het CMS links in de Studio Editor.
links in de Studio Editor.
 links in de Studio Editor.
links in de Studio Editor.In elke verzameling kun je een indeling kiezen (tabel, lijst of galerij) en verschillende veldtypen beheren. Sorteer, filter en sla aangepaste weergaven op voor naadloze samenwerking met je team. Importeer of exporteer verzamelingen als CSV-bestanden. Bepaal wie inhoud kan bekijken, toevoegen, bewerken of verwijderen met machtigingen en privacy. Maak geavanceerde indexen om verzamelingsquery's te versnellen en duplicaten te voorkomen.
Houd je verzamelingen netjes georganiseerd voor gemakkelijke toegang door ze in mappen te plaatsen. Gebruik Back-ups om verzamelingsversies te herstellen voor extra beveiliging en gemoedsrust. Schakel Wix-appverzamelingen in om gegevens van andere Wix-apps te bekijken (bijvoorbeeld: Wix Stores, Wix Bookings). Gebruik de Sandbox als een testomgeving voor je verzamelingen en zorg ervoor dat alles perfect is voordat je live gaat.

Schaal efficiënt met dynamische pagina's
Met dynamische pagina's kun je het maken en onderhouden van je webpagina's stroomlijnen en schalen. Dynamische pagina's gebruiken een consistente indeling en een consistent ontwerp, terwijl hun inhoud wordt gewijzigd op basis van de gekoppelde verzamelingsitems van de pagina.
Wix-websites hebben een totaal paginaquotum van 298 (inclusief maximaal 100 statische pagina's). Elke dynamische of app-pagina die je toevoegt, telt als één pagina. Beide kunnen unieke URL's genereren voor veel items (bijvoorbeeld: verzamelingsitems, producten) zonder extra pagina's van je quotum te gebruiken.
Er zijn twee soorten dynamische pagina's:
- Dynamische lijstpagina's: Deze kunnen verschillende items uit een verzameling presenteren in galerijen of repeaters. Ze stellen bezoekers in staat om op een item te klikken om naar de dynamische itempagina te gaan waar ze meer details over het geselecteerde item kunnen bekijken.
- Dynamische itempagina's: Deze worden automatisch gemaakt voor elk item in de gekoppelde verzameling van je pagina. Ze tonen details over individuele verzamelingsitems op verschillende pagina-elementen die verbinding maken met velden in je verzameling.
Bekijk de onderstaande video voor een overzicht voor het bouwen van dynamische inhoud met Wix Studio.
Verhoog bezoekerinteractie met je website
Moedig websitebezoekers aan om te communiceren met de websites van je klanten met behulp van aangepaste invoer en navigatie-elementen. Je kunt machtigingen instellen voor elk van je verzamelingen om te bepalen wie de inhoud van de verzameling kan bekijken en bewerken.
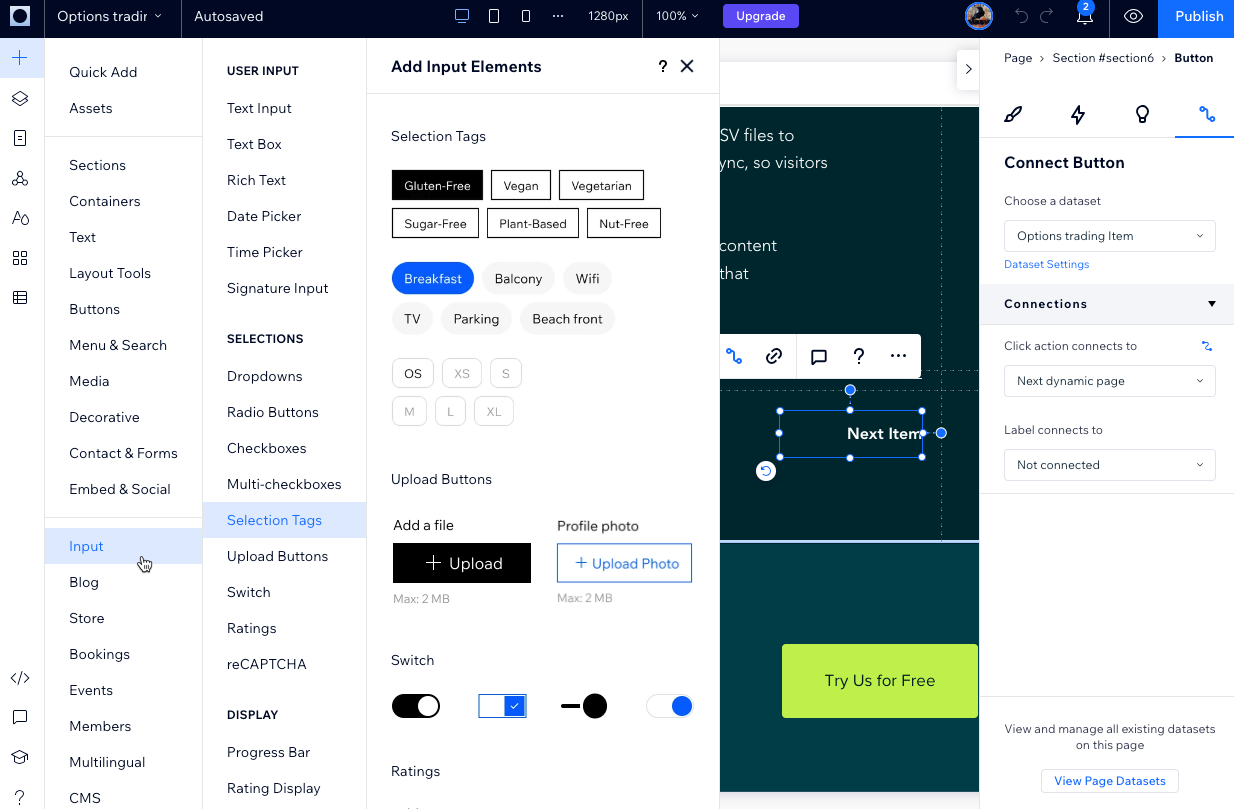
Koppel invoerelementen zoals tekstinvoer, handtekening-invoer en uploadknoppen aan datasets en sta bezoekers toe om verzamelingen in te dienen bij CMS-verzamelingen. Stel invoerelementen in zoals dropdowns, selectietags en keuzerondjes waarmee bezoekers de items die ze in repeaters of galerijen zien, kunnen filteren .
Maak aangepaste interactieve en navigatie-elementen door knoppen of afbeeldingen te koppelen aan datasets en hun klikacties in te stellen. Maak bijvoorbeeld knoppen die meer items laden in een repeater of galerij, je naar de volgende dynamische itempagina brengen, de invoerwaarden resetten, en meer.

Maak gebruik van een volledige reeks SEO-tools voor je dynamische pagina's
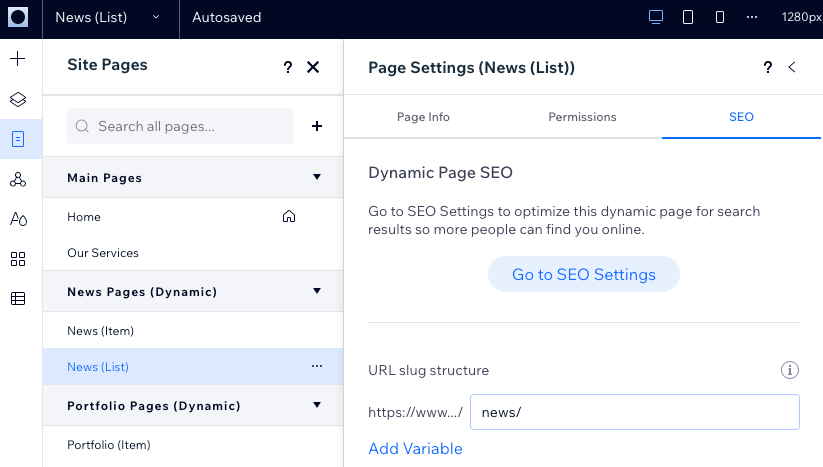
Bewerk alle SEO-instellingen voor dynamische pagina's vanuit de Studio Editor. Je kunt variabelen toevoegen aan de structuur van de URL-slug om ervoor te zorgen dat elk CMS-verzamelingsitem een uniek webadres krijgt. De variabelen die je aan de URL's van de dynamische pagina toevoegt, worden vervangen door de daadwerkelijke veldwaarden van de verzamelingsitems. Het creëren van unieke URL's helpt zoekmachines en bezoekers ook te begrijpen waar de inhoud van elke pagina over gaat.
Lees meer over het werken met SEO-instellingen voor dynamische pagina's.

Veelgestelde vragen
Klik hieronder voor antwoorden op onze meest gestelde vragen.
Waar beheer ik dynamische pagina's?
Hoe voegen aangepaste formulieren inzendingen van bezoekers toe aan verzamelingen?
Hoe bekijk ik Wix-appverzamelingen?
Kan ik de paginacaching-instellingen voor dynamische pagina's wijzigen?
Waarom zou ik een variabel veld toevoegen aan de structuur van een URL-slug?
Wat zijn elementen met uitgebreide inhoud?
Is er een paginalimiet in Studio Editor?


 .
. .
.