Système de gestion de contenu (CMS) : À propos des éléments de saisie utilisateur
4 min
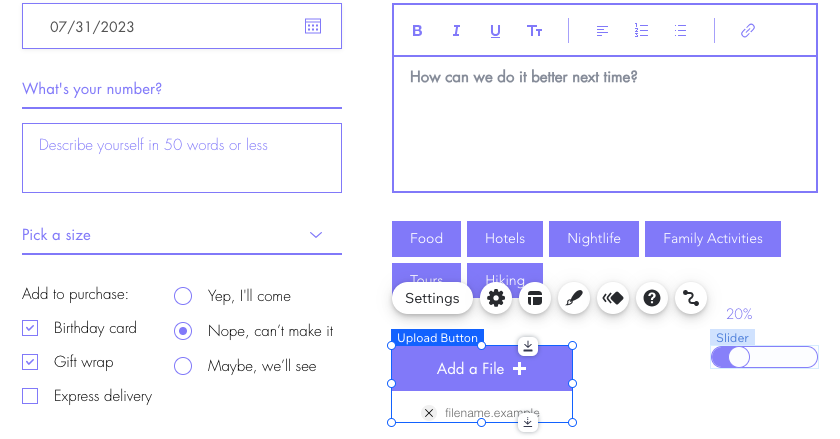
Wix possède de nombreux éléments de saisie utilisateur, vous pouvez donc capturer, afficher et modifier le contenu des visiteurs dans une collection. En utilisant ces éléments, vous pouvez créer vos propres formulaires ou autoriser les visiteurs à filtrer le contenu du site sur votre site.
La plupart des éléments, comme le texte, les cases à cocher et les agendas, peuvent être utilisés avec des formulaires. Certains éléments, comme les menus déroulants et les boutons radio, peuvent également être utilisés pour filtrer le contenu de votre site. Le bouton de téléchargement permet même aux visiteurs de télécharger leurs propres images et fichiers.

Le tableau ci-dessous répertorie les éléments de saisie, leurs utilisations et les types de champs de collection que vous pouvez connecter :
Élément de saisie | Description | Types de champs que vous pouvez connecter |
|---|---|---|
Saisie de texte | Les saisies de texte sont utilisées pour saisir ou modifier de petites quantités de texte ou de chiffres. En savoir plus sur la saisie de texte. | Texte, Nombre, URL |
Zone de texte | Les zones de texte sont utilisées pour saisir ou modifier de grandes quantités de texte. En savoir plus sur la saisie de texte. | Texte, Nombre, URL |
Texte enrichi | Les saisies de texte enrichi sont utilisées pour saisir, modifier et formater du texte. En savoir plus sur le Texte enrichi. | Texte enrichi |
Boutons radio | Les boutons radio permettent aux utilisateurs de sélectionner un champ pour filtrer le contenu affiché, ou de sélectionner une option et de la soumettre à votre collection. En savoir plus sur les boutons radio. | Filtrer le contenu par : Texte, nombre, balises, référence Collecter du contenu : Texte, nombre, URL, date et heure |
Case à cocher | Les cases à cocher permettent aux utilisateurs de sélectionner une valeur booléenne pour filtrer le contenu ou soumettre du contenu à votre collection. En savoir plus sur les cases à cocher. | Booléen |
Cases à cocher multiples | Les cases à cocher multiples permettent aux visiteurs de filtrer le contenu en fonction de plusieurs champs ou d'envoyer plusieurs sélections à votre collection. En savoir plus sur les cases à cocher multiples. | Filtrer le contenu par : Texte, Nombre, Balises, Référence Recueillir du contenu : Balises |
Menu déroulant | Les listes déroulantes permettent aux visiteurs de filtrer le contenu sur votre site en ligne ou pour soumettre du contenu à votre collection. Découvrez comment configurer un formulaire personnalisé à l'aide d'éléments de saisie déroulants. | Filtrer le contenu par : Texte, Nombre, Balises, Référence Collecter la valeur du contenu : Texte, Nombre, Référence Collecter les éléments de la liste de contenu : Texte, Nombre |
Tags de sélection | Les balises de sélection permettent aux visiteurs de filtrer le contenu ou de soumettre des choix à votre collection. En savoir plus sur les Balises de sélection. | Filtrer le contenu par : Texte, nombre, balises, référence Collecter la valeur du contenu : Balises Collecter les éléments de la liste de contenu : Texte, nombre |
Sélecteur de date | Les sélecteurs de date permettent aux visiteurs de sélectionner une date dans un calendrier et de la soumettre à votre collection. En savoir plus sur le sélecteur de date. | Date et heure |
Sélecteur d'horaire | Sélecteurs d'heure permettez aux visiteurs de saisir une heure et de la soumettre à votre collection. En savoir plus sur le Sélecteur d'horaire. | Heure, date et heure |
Slider | Les curseurs permettent aux visiteurs de sélectionner une valeur à partir d'une poignée sur une piste et de la soumettre à votre collection. En savoir plus sur le Curseur. | Numéro |
Curseur de gamme | Les curseurs de plage permettent aux visiteurs de filtrer le contenu en faisant glisser des poignées pour sélectionner une plage de valeurs sur une échelle. En savoir plus sur le Curseur. Remarque : Cet élément n'est pas encore disponible dans l'Éditeur Studio | Numéro |
Bouton de téléchargement | Les boutons de téléchargement permettent aux visiteurs d'importer et de soumettre un fichier à votre collection. En savoir plus sur le bouton de téléchargement. | Image, Vidéo, Audio, Galerie médias, Document, Multi-document |
Systèmes de notation | Les saisies des notes permettent aux visiteurs de saisir une note et de la soumettre à votre collection. En savoir plus sur la Saisie des notes. | Numéro |
Affichage notes | Les éléments d'affichage des notes vous permettent d'afficher des valeurs qui représentent une note et le nombre de notes envoyées. En savoir plus sur l'Affichage des notes. | Nombre, Référence |
Saisie d'adresse | Les saisies d'adresse permettent aux visiteurs de saisir une adresse et de la soumettre à votre collection. En savoir plus sur la saisie d'adresse. | Adresse |
Changer | Les boutons bascule permettent aux visiteurs de basculer pour filtrer du contenu ou pour soumettre une valeur booléenne (true/false) à votre collection. En savoir plus sur les Boutons bascule. | Booléen |
Saisie de la signature | Les saisies de signature permettent aux visiteurs de signer leur nom et de soumettre une image de leur signature à votre collection. En savoir plus sur la Saisie de signature. | Image |
Barre de pagination | Les barres de pagination permettent aux visiteurs de naviguer sur des « pages » ou des ensembles d'éléments dans un répéteur connecté ou une galerie. Le champ « Nombre maximal d'éléments affichés » dans l'ensemble de données détermine la quantité d'éléments sur chaque « page » d'éléments. En savoir plus sur la barre de pagination. Remarque : Ceci n'est pas encore disponible dans l'Éditeur Studio. | N/A |
Barre de progression (Velo uniquement) | Les barres de progression affichent une valeur « progression » et une valeur « cible » dans une barre. En savoir plus sur la barre de progression. | Nombre, Référence |
reCAPTCHA (Velo uniquement) | Ajoutez l'outil reCAPTCHA de Google à votre site pour le protéger contre le spam potentiel et d'autres types d'abus automatisés. En savoir plus sur reCAPTCHA. | N/A |

