Système de gestion de contenu (CMS) : Ajouter et configurer des champs de texte enrichi
13 min
Dans cet article
- Ajouter le type de champ Texte enrichi dans votre collection
- Formater le contenu de votre champ « Texte enrichi »
- Afficher le contenu d'un champ de texte enrichi sur votre site
- Utiliser l'élément de saisie de texte enrichi pour recueillir le contenu des visiteurs du site
Le champ de texte enrichi vous permet de stocker du texte formaté pour les éléments de votre collection du système de gestion de contenu (CMS). Le style de police de votre site est utilisé dans l'Éditeur de texte enrichi et lorsque le champ est affiché sur votre site. Cela vous permet de garder un aspect cohérent entre le style du titre et du paragraphe de votre site et votre contenu de texte enrichi.
Vous pouvez utiliser le champ pour stocker le contenu que vous souhaitez afficher sur votre site. Par exemple, pour afficher des détails sur un élément dans sa page d'élément dynamique, ou des détails sur plusieurs éléments dans un répéteur sur une page de liste dynamique.
Vous pouvez également utiliser le champ Texte enrichi pour stocker le texte formaté que les visiteurs soumettent via un élément de saisie de texte enrichi sur un formulaire personnalisé.

Suggestion :
Ce champ de texte enrichi vous permet d'appliquer un formatage personnalisé au texte stocké dans votre collection. Utilisez le champ et l'élément de contenu enrichi, si vous souhaitez combiner du texte formaté avec des médias, des fichiers, du code HTML, des solutions professionnelles Wix et plus encore.
Ajouter le type de champ Texte enrichi dans votre collection
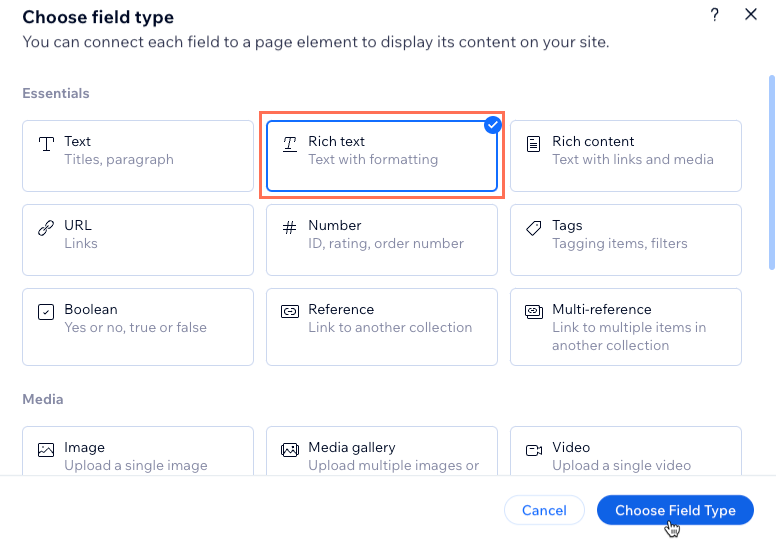
Sélectionnez le type de champ « Texte enrichi » lorsque vous créez un nouveau champ dans votre collection. Si vous prévoyez d'afficher le texte sur votre site, utilisez l'éditeur de texte enrichi dans votre collection pour ajouter et formater le texte des éléments concernés. Si vous prévoyez de recueillir les envois de visiteurs dans le champ de texte enrichi, vous pouvez laisser le champ vide et configurer un formulaire personnalisé à l'aide de l'élément de texte enrichi.
Pour ajouter un champ de texte enrichi à votre collection :
- Accédez au CMS dans le tableau de bord de votre site. Vous pouvez également cliquer sur CMS
 dans votre Éditeur, puis cliquez sur Vos collections.
dans votre Éditeur, puis cliquez sur Vos collections. - Cliquez sur la catégorie concernée.
- Cliquez sur Gérer les champs.
- Cliquez sur + Ajouter un champ.
- Sélectionnez Texte enrichi et cliquez sur Choisir le type de champ.

- Saisissez un nom dans le champ Nom du champ.
- (Velo uniquement) Mettez à jour l'ID du champ, qui est utilisé dans le code du site. Vous ne pourrez pas mettre à jour cet identifiant plus tard.
- (Facultatif) Saisissez un Texte d'aide si vous souhaitez qu'une infobulle apparaisse dans votre collection à côté du titre du champ.
- Cliquez sur Enregistrer.
- Choisissez ce que vous voulez faire :
Afficher le contenu de votre champ de texte enrichi sur votre site
Enregistrer les saisies des visiteurs dans votre champ de texte enrichi
Formater le contenu de votre champ « Texte enrichi »
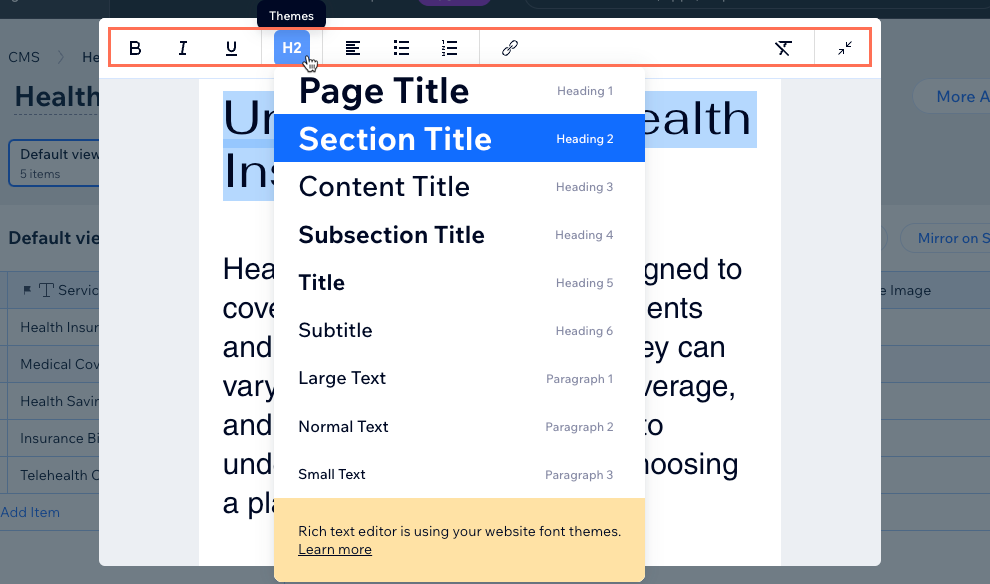
Lorsque vous modifiez votre champ de texte enrichi à partir de votre collection, choisissez parmi les options en haut pour formater votre texte. L'Éditeur de texte enrichi utilise le même thème de police que votre site utilise. Mettez à jour le thème de texte de votre site depuis l'Éditeur Wix ou l'Éditeur Studio pour ajuster les styles de titre et de paragraphe utilisés par l'ensemble de votre site et l'éditeur de texte enrichi. Dans le thème du texte de votre site, vous pouvez également ajuster l'espacement des lignes et des caractères.

Découvrez comment mettre à jour le thème du texte de votre site :
Afficher le contenu d'un champ de texte enrichi sur votre site
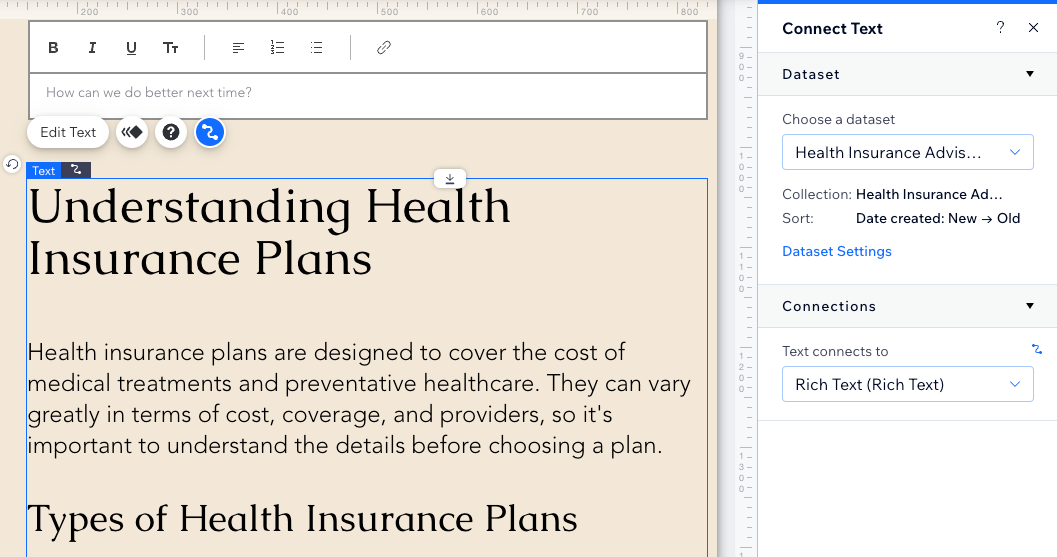
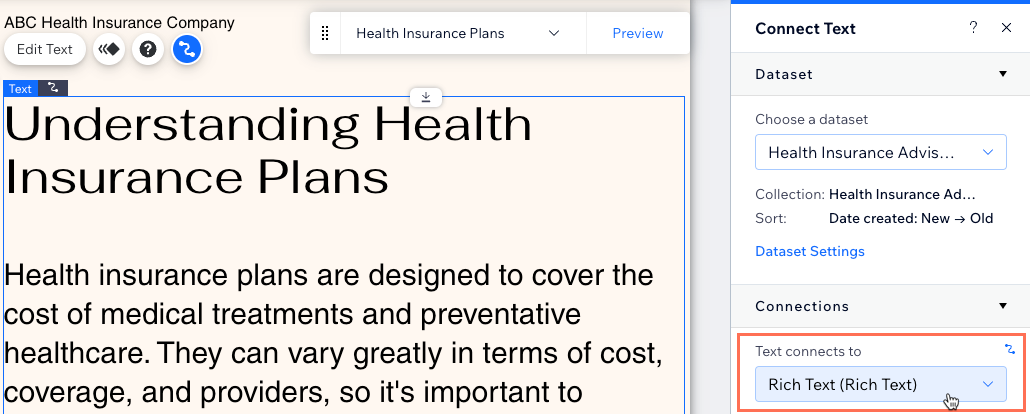
Ajoutez un élément de texte à votre page et connectez-le à un ensemble de données qui se rapporte à votre collection. Choisissez ensuite votre champ de texte enrichi dans la connexion du ensemble de données.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Accédez à la page dans laquelle vous souhaitez afficher le contenu du champ de texte enrichi.
- Ajoutez un élément de texte à la page :
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Texte puis faites glisser l'élément de texte sur votre page.
- Cliquez sur Ajouter des éléments
- Cliquez sur l'icône Connecter au CMS
 sur l'élément de texte.
sur l'élément de texte. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez un ensemble de données existant qui se connecte à la collection qui comprend votre champ de texte enrichi. Vous pouvez également cliquer sur Ajouter un ensemble de données, puis choisissez la collection qui inclut votre champ de texte enrichi, donnez un nom à l'ensemble de données et cliquez sur Créer.
- Cliquez sur le menu déroulant Texte connecté à dans le panneau Connecter du texte et sélectionnez le champ de texte enrichi que vous avez créé.

Utiliser l'élément de saisie de texte enrichi pour recueillir le contenu des visiteurs du site
Créez un formulaire personnalisé qui utilise l'élément de saisie de texte enrichi pour envoyer un texte formaté à votre champ de collection de texte enrichi. Si vous souhaitez recueillir différents types de saisies des visiteurs, vous pouvez ajouter d'autres éléments de saisie à votre formulaire.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Ajoutez l'élément de saisie de texte enrichi :
- Accédez à la page ou à la section où vous souhaitez que les visiteurs envoient du texte à votre collection.
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
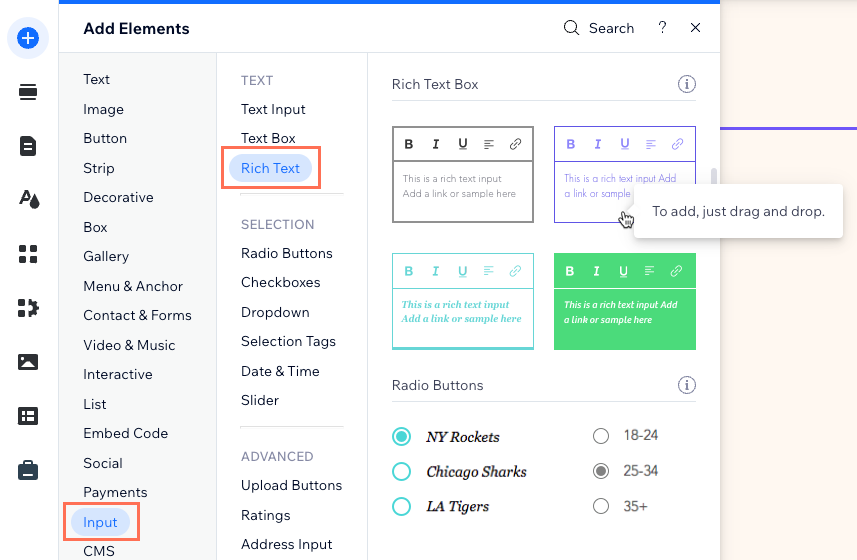
à gauche de l'éditeur. - Cliquez sur Saisie.
- Cliquez sur Texte enrichi.
- Cliquez puis faites glisser la zone de texte enrichi correspondante sur la page.

- Connectez l'élément de texte enrichi à la collection du système de gestion de contenu (CMS) où vous stockerez les envois :
- Cliquez sur l'icône Connecter au CMS
 sur l'élément de texte enrichi.
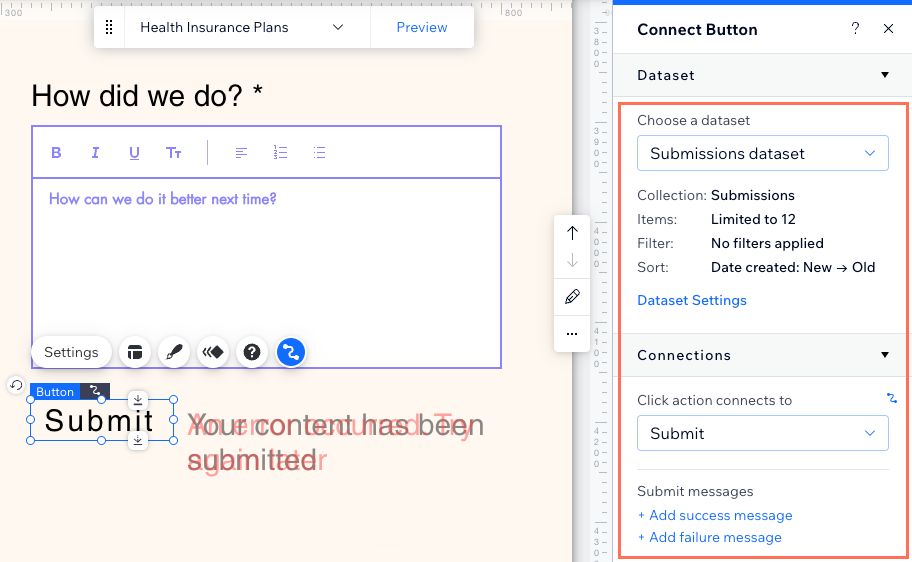
sur l'élément de texte enrichi. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez un ensemble de données existant qui se connecte à une collection où vous enregistrerez les envois des visiteurs dans un champ de texte enrichi. Vous pouvez également cliquer sur Ajouter un dataset, puis choisissez une collection où vous enregistrerez les envois des visiteurs dans un champ de texte enrichi. Donnez un nom au dataset et cliquez sur Créer.
- Cliquez sur le menu déroulant Valeur connectée à et choisissez le champ de texte enrichi dans lequel vous stockerez les envois.
Suggestion : Pour ajouter un nouveau champ pour stocker les formulaires envoyés, sélectionnez Ajouter un nouveau champ, puis saisissez le nom du champ et cliquez sur Ajouter.
- Cliquez sur l'icône Connecter au CMS
- Cliquez sur le type d'autorisation à côté de Autorisations pour déterminer qui peut voir, ajouter, mettre à jour ou supprimer le contenu de la collection.
- Configurez le mode Dataset :
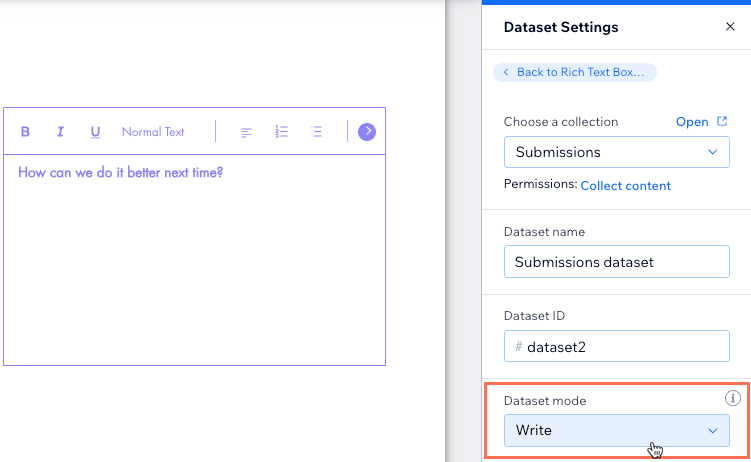
- Cliquez sur Paramètres de l'ensemble de données.
- Cliquez sur le menu déroulant Mode Ensemble de données et sélectionnez l'option correspondante :
- Écrire : Les éléments connectés ne peuvent pas afficher le contenu de la collection. Les visiteurs peuvent interagir avec les éléments de saisie utilisateur et un bouton Envoyer pour ajouter du contenu en tant que nouveaux éléments de la collection.
Remarque : Ce mode n'est pas disponible dans les datasets de page dynamique. - Lecture et écriture : Les éléments connectés peuvent afficher le contenu de votre collection. Les éléments de saisie peuvent ajouter ou modifier le contenu de votre collection.
- Écrire : Les éléments connectés ne peuvent pas afficher le contenu de la collection. Les visiteurs peuvent interagir avec les éléments de saisie utilisateur et un bouton Envoyer pour ajouter du contenu en tant que nouveaux éléments de la collection.

- Cliquez sur l'élément de saisie de texte enrichi et personnalisez-le :
- Cliquez sur Paramètres pour modifier les éléments suivants :
- Titre du champ : Saisissez un titre qui apparaît au-dessus de l'élément de saisie.
- Afficher le texte initial : Choisissez le texte initial qui s'affiche.
- Type de champ : (Facultatif) Sélectionnez les options correspondantes :
- Obligatoire : Les utilisateurs doivent saisir une valeur dans la saisie de texte avant de soumettre.
- Lecture seule : Configurez l'élément pour afficher le contenu uniquement. Les visiteurs ne peuvent pas modifier les valeurs mais ils peuvent les copier
- Autoriser les liens : Activez le curseur pour permettre aux visiteurs d'envoyer des liens dans l'élément.
- Définir une limite de caractères : Activez le curseur pour limiter les envois de visiteurs à un nombre défini de caractères, puis saisissez la limite de caractères.
- Cliquez sur l'icône Mise en page
 pour configurer l'alignement du texte, le retrait, l'espacement, la marge et la position de la barre d'outils.
pour configurer l'alignement du texte, le retrait, l'espacement, la marge et la position de la barre d'outils. - Cliquez sur l'icône Design
 pour sélectionner un design prédéfini et le personnaliser davantage.
pour sélectionner un design prédéfini et le personnaliser davantage.
- Cliquez sur Paramètres pour modifier les éléments suivants :
- Ajoutez un bouton « Envoyer » pour que les visiteurs puissent cliquer pour envoyer une fois qu'ils ont terminé de saisir le texte qu'ils souhaitent soumettre. Vous pouvez ajouter d'autres boutons pour la modification en connectant les boutons aux actions de clic sur l'ensemble de données.

- Cliquez sur Aperçu pour tester votre élément de saisie de texte enrichi.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.



 pour modifier le texte dans une fenêtre plus grande.
pour modifier le texte dans une fenêtre plus grande. 