Système de gestion de contenu (CMS) : Afficher le contenu de la collection dans les éléments de texte
20 min
Dans cet article
- Connecter des éléments de texte au contenu de la collection
- Connecter du texte réductible au contenu de la collection
- Connecter un texte défilant au contenu de la collection
- Connecter un masque de texte au contenu de la collection
- Connecter des effets de texte au contenu de la collection
Avec le Système de gestion de contenu (CMS), vous pouvez afficher le contenu de votre collection dans divers éléments de texte sur votre site.
Connectez les éléments de texte basiques comme les textes à thème, les titres et les paragraphes au contenu de votre collection pour un aspect professionnel et homogène. Utilisez un texte réductible pour présenter de nombreuses informations sans submerger les visiteurs. Cette option est idéale pour les blogs ou les FAQ. Créez des visuels dynamiques avec un masque de texte qui affiche une vidéo dans le texte, ce qui rend votre contenu inoubliable. Utilisez le texte défilant pour afficher le texte défilant de votre collection du système de gestion de contenu (CMS) pour les mises à jour ou les annonces.
Vous souhaitez combiner du texte formaté avec des médias, des fichiers, du code HTML et plus encore ?
- Utilisez le champ de la collection de contenu enrichi avec l'élément de contenu enrichi pour créer de grands blocs de contenu associés à vos éléments de collection.
- Vous pouvez également connecter l'élément de saisie de texte enrichi à un champ de collection de texte enrichi pour enregistrer le texte formaté que les visiteurs soumettent à votre collection.
Connecter des éléments de texte au contenu de la collection
Ajoutez des éléments de texte tels que des textes à thème, des titres et des paragraphes à votre Éditeur. Connectez ensuite l'élément de texte à un ensemble de données qui se rapporte au champ de collection concerné.
Éditeur Wix
Éditeur Studio
- Accédez à la page correspondante dans votre éditeur.
- Ajoutez un élément de texte à votre page :
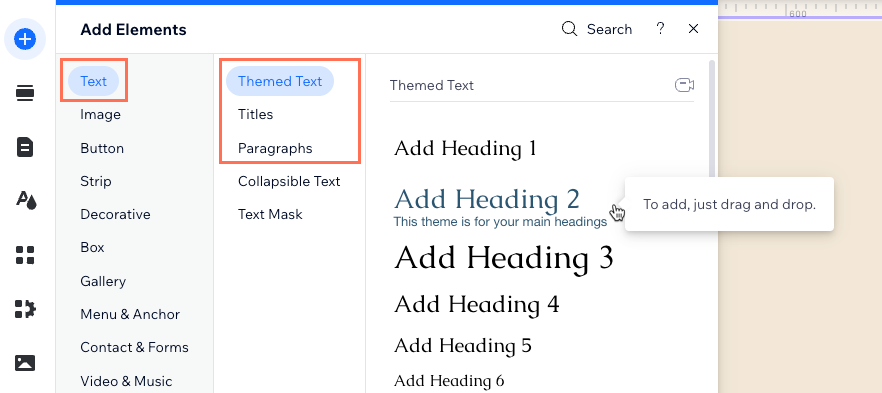
- Cliquez sur Ajouter des éléments
sur le côté gauche de l'Éditeur.
- Cliquez sur Texte.
- Cliquez sur le type de texte que vous souhaitez ajouter : Texte assorti, Titres ou Paragraphes
- Cliquez et faites glisser le texte que vous avez choisi pour l'ajouter à votre page.
- Cliquez sur Ajouter des éléments

- Cliquez sur l'icône Connecter au CMS
 sur l'élément de texte.
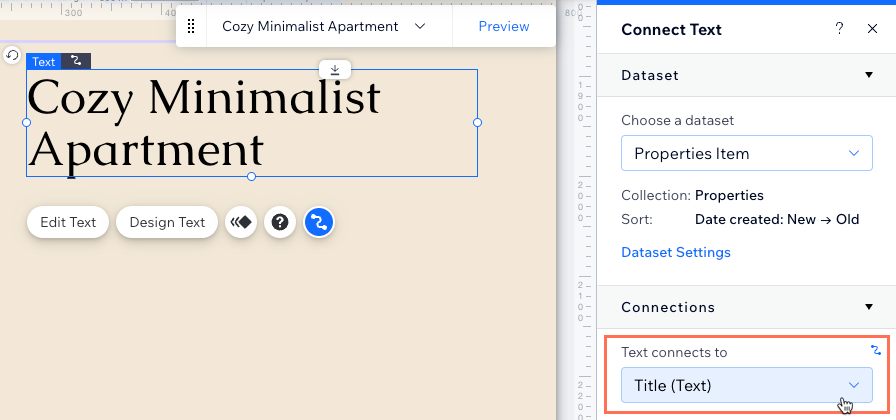
sur l'élément de texte. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un ensemble de données qui se connecte à votre collection. Vous pouvez également sélectionner Ajouter un dataset, puis choisir la collection à laquelle vous souhaitez le connecter.
- Cliquez sur le menu déroulant Texte connecté à et sélectionnez le champ de collection que vous souhaitez connecter.

Suggestions :
- Vous pouvez connecter le texte aux types de champs de collection suivants : Texte, Nombre, URL, Booléen, Date et heure, Heure, Texte enrichi, Adresse et Balises.
- Sélectionnez Nombre d'éléments si vous souhaitez que le texte affiche le nombre total d'éléments récupérés par l'ensemble de données.
- (types de champs « URL » uniquement) Sous Options du lien, sélectionnez les options correspondantes :
- Comment s'ouvre-t-il ? : Choisissez la façon dont vous souhaitez que le lien s'ouvre : Dans la fenêtre actuelle ou Dans une nouvelle fenêtre
- Valeurs rel (SEO) : Sélectionnez le type d'attribut de lien rel que vous souhaitez utiliser :
- noopener (recommandé) : Bloquez l'accès à la page source.
- noreferrer (recommandé) : Masquez les informations sur la source du lien.
- nofollow : Indiquez aux moteurs de recherche d'ignorer.
- parrainé : Marquez le lien comme parrainé.
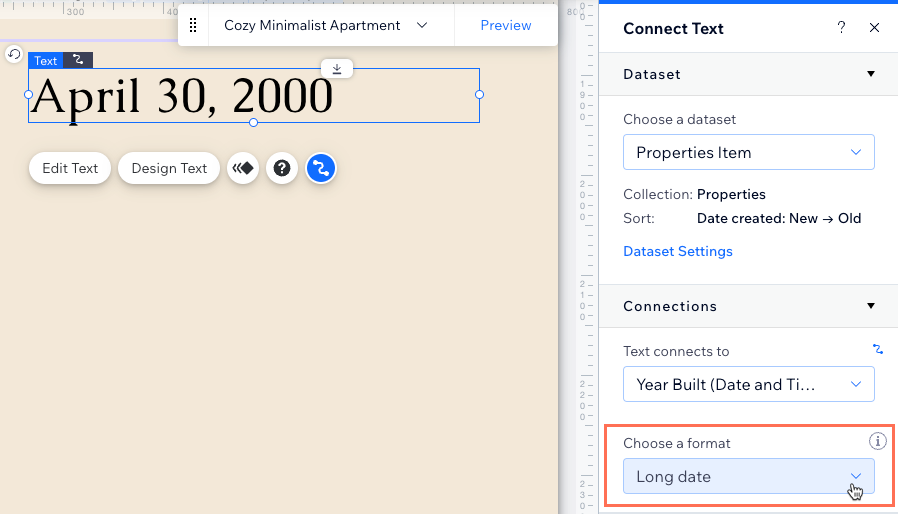
- (types de champs « Date et heure » uniquement) Cliquez sur le menu déroulant Choisir un format et sélectionnez un format pour afficher la date et l'heure.

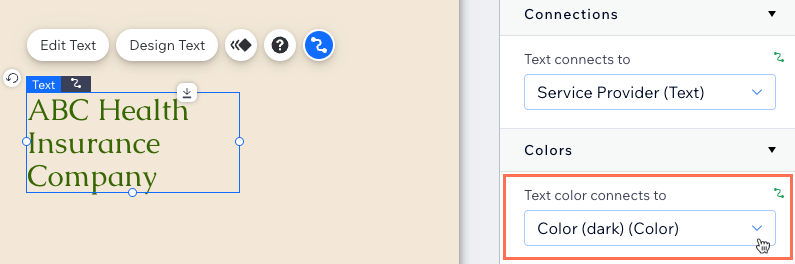
- Sous Couleurs, cliquez sur le menu déroulant Couleur du texte connecté à et sélectionnez le champ « Couleur » que vous souhaitez connecter.

- Cliquez sur Aperçu pour tester vos connexions.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Connecter du texte réductible au contenu de la collection
Ajoutez un élément de texte réductible qui peut afficher uniquement les premières lignes de texte jusqu'à ce que les visiteurs cliquent pour développer l'ensemble du texte. Assurez-vous de personnaliser les paramètres de modification du texte pour configurer le bouton « En voir plus » pour qu'il se développe avant de vous connecter au CMS. Vous pouvez également configurer le bouton « En voir plus » pour qu'il renvoie à un lien statique unique qui s'ouvre lorsque les visiteurs cliquent sur le lien.
Éditeur Wix
Éditeur Studio
- Accédez à la page correspondante dans votre éditeur.
- Ajoutez un élément de texte réductible à votre page :
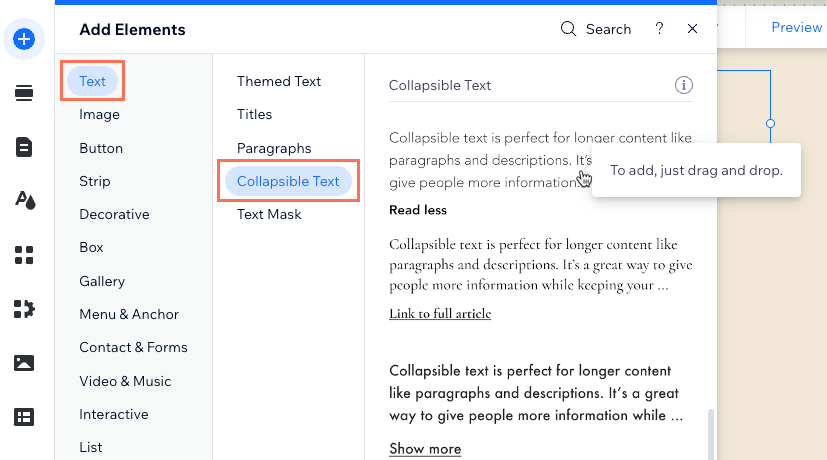
- Cliquez sur Ajouter des éléments
sur le côté gauche de l'Éditeur.
- Cliquez sur Texte.
- Cliquez sur Texte réductible.
- Cliquez et faites glisser un élément de texte réductible sur votre page.
- Cliquez sur Ajouter des éléments

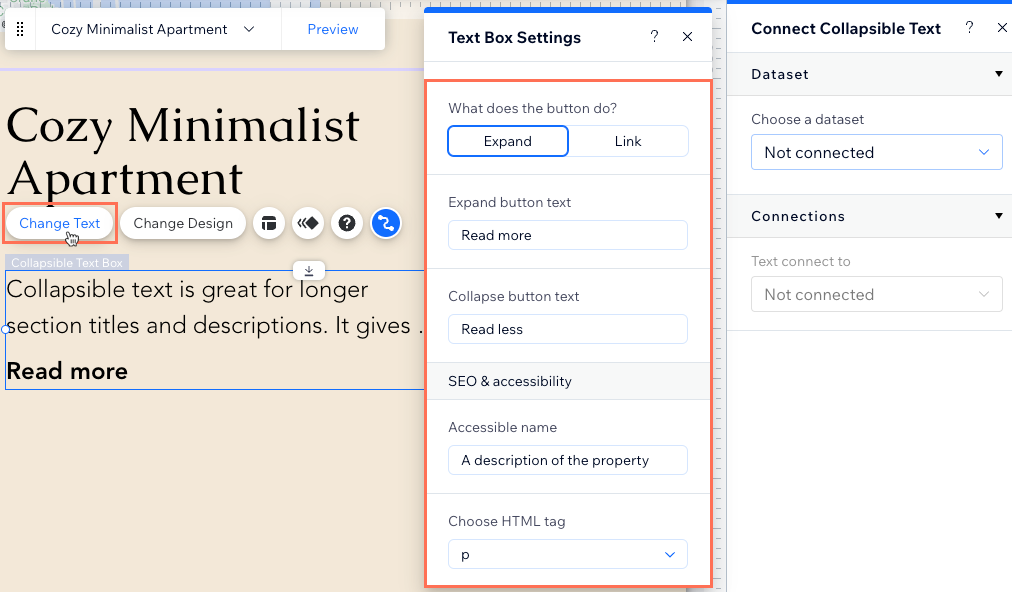
- Cliquez sur Changer le texte et modifiez les paramètres de la zone de texte réductible :
- Changer le texte : Vous n'avez pas besoin de modifier ce champ car vous connecterez le texte à partir de votre collection du CMS.
- Action du bouton : Choisissez ce qui se passe lorsque les visiteurs cliquent sur le bouton :
- Agrandir : (Recommandé) Le texte réductible se développe pour faire apparaître l'ensemble du texte. Modifiez les champs suivants :
- Texte du bouton pour agrandir : Saisissez un texte qui apparaîtra sur le bouton pour agrandir (ex. « Voir plus »).
- Texte du bouton pour réduire : Saisissez un texte qui apparaîtra sur le bouton pour réduire (ex. « Voir moins »).
- Lier : Un lien statique s'ouvre. Modifiez les champs suivants :
Remarque : Pour le moment, il n'est pas possible de connecter ce lien à un ensemble de données ou à un champ de collection.- Texte du bouton pour lier : Saisissez un texte qui apparaîtra sur le bouton pour lier (ex. « Lien vers l'article »).
- À quoi ce bouton est-il lié ? : Cliquez sur Ajoutez un lien et ajoutez une destination du lien pour le bouton.
- Agrandir : (Recommandé) Le texte réductible se développe pour faire apparaître l'ensemble du texte. Modifiez les champs suivants :
- Référencement et accessibilité : Saisissez un nom d'accessibilité pour l'élément et choisissez la balise HTML. En savoir plus sur la préparation de la structure de votre site.

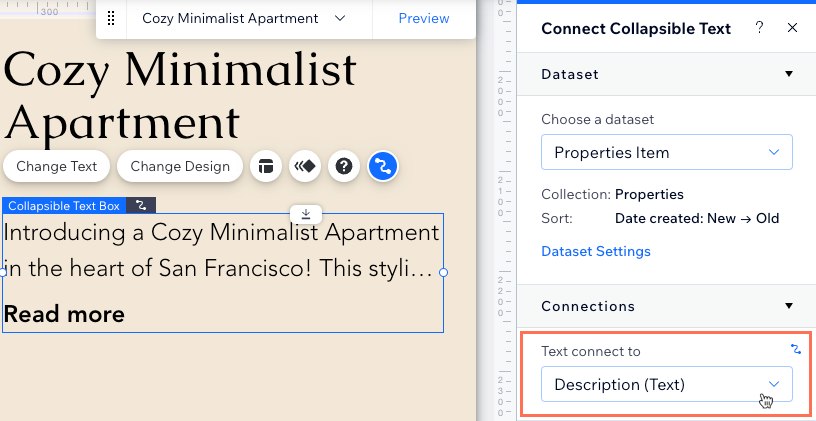
- Cliquez sur l'icône Connecter au CMS
 sur l'élément de texte réductible.
sur l'élément de texte réductible. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un ensemble de données qui se connecte à votre collection. Vous pouvez également sélectionner Ajouter un dataset, puis choisir la collection à laquelle vous souhaitez le connecter.
- Cliquez sur le menu déroulant Texte connecté à et sélectionnez le champ de collection que vous souhaitez connecter.
Suggestion : Vous pouvez connecter des éléments de texte réductible aux types suivants de champs de collection : Texte, Nombre, URL, Date et heure, Heure, Texte enrichi et Adresse.

- Cliquez sur l'icône Mise en page
sur le texte réductible et personnalisez la mise en page.
- Cliquez sur Aperçu pour tester vos connexions.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Connecter un texte défilant au contenu de la collection
Ajoutez un élément de texte défilant qui affiche le texte défilant de votre collection du CMS.
Éditeur Wix
Éditeur Studio
- Accédez à la page correspondante dans votre éditeur.
- Ajoutez un élément de masque de texte à votre page :
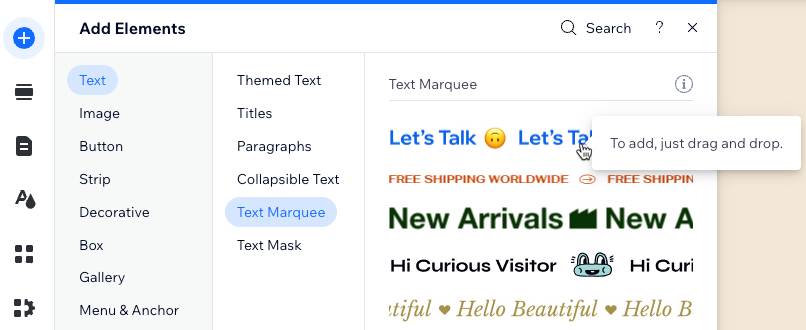
- Cliquez sur Ajouter des éléments
sur le côté gauche de l'Éditeur.
- Cliquez sur Texte.
- Cliquez sur Texte défilant.
- Cliquez et faites glisser un élément de texte défilant sur votre page.
- Cliquez sur Ajouter des éléments

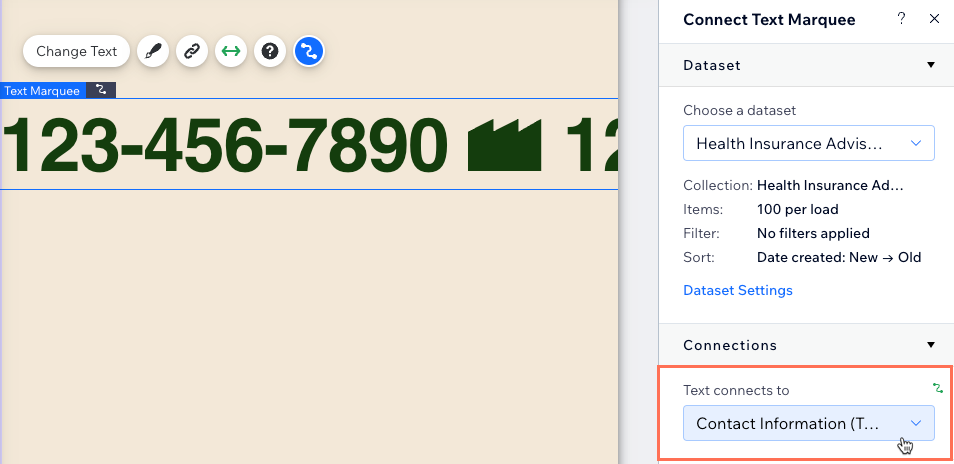
- Cliquez sur l'icône Connecter au CMS
 sur le texte défilant.
sur le texte défilant. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un ensemble de données qui se connecte à votre collection. Vous pouvez également sélectionner Ajouter un dataset, puis choisir la collection à laquelle vous souhaitez le connecter.
- Cliquez sur le menu déroulant Texte connecté à et sélectionnez le champ de collection que vous souhaitez connecter.
Suggestion : Vous pouvez connecter des textes défilants aux types de champs de collection suivants : Texte, Nombre, URL, Date et Heure, Heure et Adresse.

- Cliquez sur l'icône Design .
 pour personnaliser la mise en forme du texte, le séparateur et le mouvement utilisés par le texte de marque. En savoir plus sur le design du texte défilant.
pour personnaliser la mise en forme du texte, le séparateur et le mouvement utilisés par le texte de marque. En savoir plus sur le design du texte défilant. - Cliquez sur Aperçu en haut à droite pour tester vos connexions.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Connecter un masque de texte au contenu de la collection
Ajoutez un masque de texte qui affiche une vidéo dans la lettre du texte. Connectez votre masque de texte au champ de collection du CMS que vous souhaitez afficher. Accédez ensuite au panneau Design pour ajouter votre propre vidéo ou sélectionnez une vidéo de Wix.
Important :
Pour le moment, il n'est pas possible d'attacher des masques de texte aux répéteurs.
Éditeur Wix
Éditeur Studio
- Accédez à la page correspondante dans votre éditeur.
- Ajoutez un élément de masque de texte à votre page :
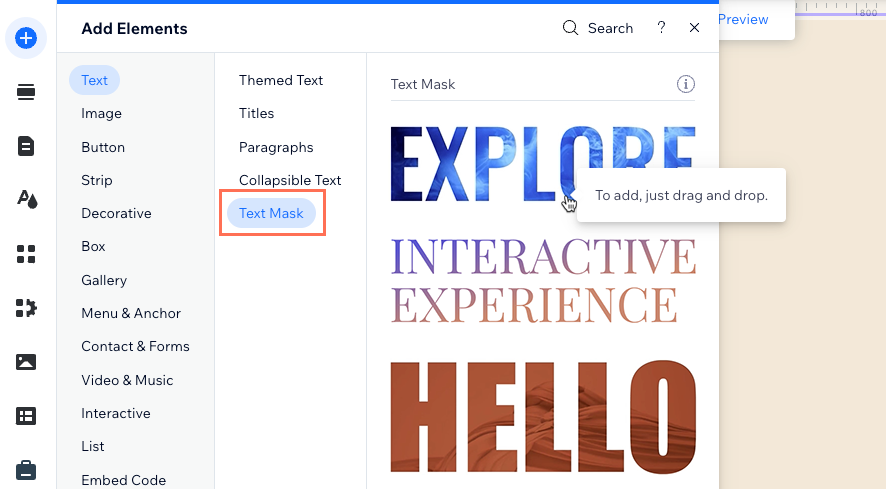
- Cliquez sur Ajouter des éléments
sur le côté gauche de l'Éditeur.
- Cliquez sur Texte.
- Cliquez sur Masque de texte.
- Cliquez et faites glisser un masque de texte sur votre page.
- Cliquez sur Ajouter des éléments

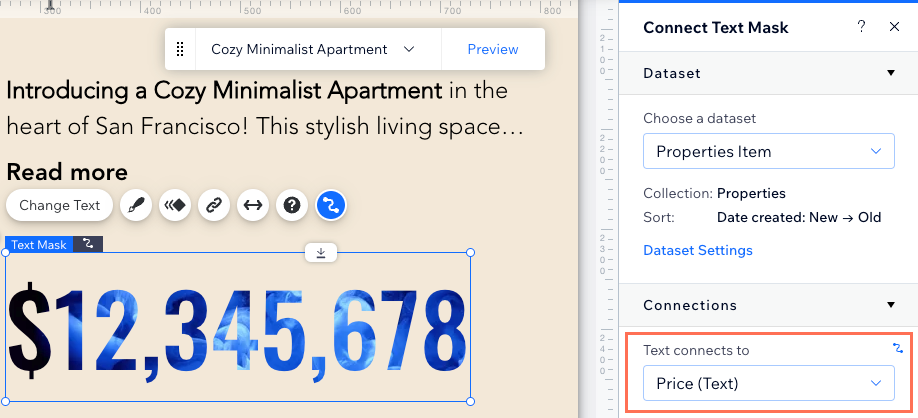
- Cliquez sur l'icône Connecter au CMS
 sur le masque de texte.
sur le masque de texte. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un ensemble de données qui se connecte à votre collection. Vous pouvez également cliquer sur Créer un nouveau dataset, puis choisir la collection à laquelle vous souhaitez le connecter.
- Cliquez sur le menu déroulant Texte connecté à et sélectionnez le champ de collection que vous souhaitez connecter.
Suggestion : Vous pouvez connecter des masques de texte aux types de champs de collection suivants : Texte, Nombre, URL, Date et heure, Heure et Adresse.

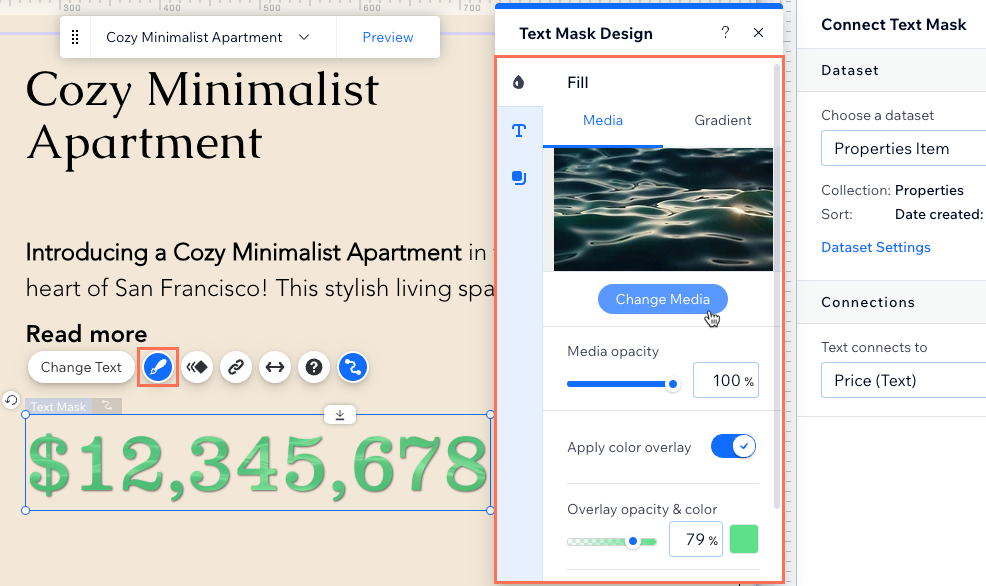
- Cliquez sur l'icône Design
 et personnalisez le remplissage de l'arrière-plan, le format du texte et l'ombre. En savoir plus sur le design du masque de texte.
et personnalisez le remplissage de l'arrière-plan, le format du texte et l'ombre. En savoir plus sur le design du masque de texte.

- Cliquez sur Aperçu pour tester vos connexions.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Connecter des effets de texte au contenu de la collection
Connectez l'élément Effets de texte au contenu de votre CMS pour afficher du texte dynamique et attrayant sur votre site.
Pour connecter des effets de texte au CMS :
- Accédez à la page correspondante dans l'Éditeur Studio.
- Ajoutez un élément d'effets de texte à votre page :
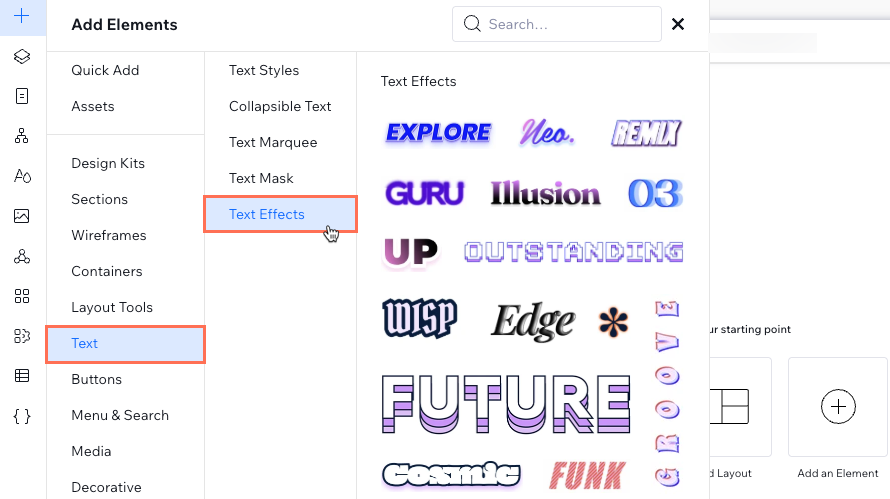
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Texte.
- Cliquez sur Effets de texte.
- Cliquez et faites glisser l'élément d'effets de texte de votre choix pour l'ajouter à votre page.
- Cliquez sur Ajouter des éléments

- Cliquez sur l'icône Connecter au CMS
 sur l'élément des effets de texte.
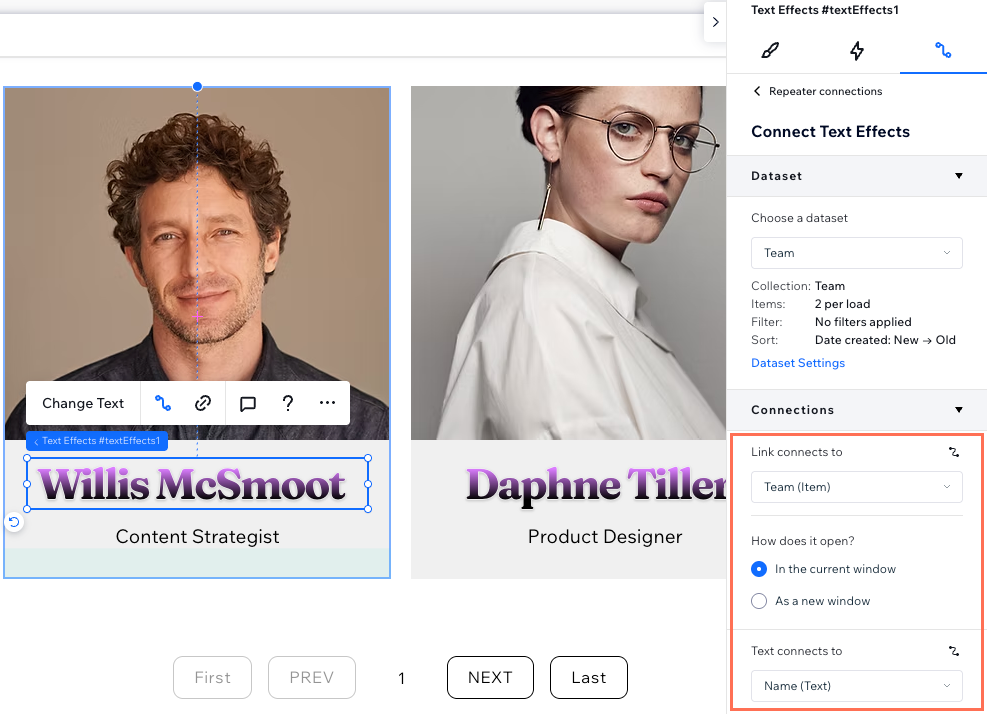
sur l'élément des effets de texte. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un ensemble de données qui se connecte à votre collection. Vous pouvez également sélectionner Ajouter un dataset, puis choisir la collection à laquelle vous souhaitez le connecter.
- Cliquez sur le menu déroulant Texte connecté à et sélectionnez le champ de collection que vous souhaitez connecter.
Suggestion : Vous pouvez connecter des effets de texte aux types de champs de collection suivants : Texte, Nombre, URL, Date et heure, Heure et Adresse. - (Facultatif) Cliquez sur la liste déroulante Lien connecté à et choisissez ce qui se passe lorsque les visiteurs cliquent sur l'élément d'effets de texte :
- Actions : Sélectionnez l'action d'ensemble de données qui se produit lorsque les visiteurs cliquent sur l'élément d'effets de texte (ex. En voir plus, Appliquer les filtres).
Remarque : Les actions d'ensemble de données ne sont pas disponibles lorsque l'élément est attaché à un répéteur. - Pages dynamiques : Sélectionnez la page dynamique vers laquelle les visiteurs navigueront lorsqu'ils cliqueront sur l'élément. Choisissez ensuite comment le lien s'ouvre : Dans la fenêtre actuelle ou Dans une nouvelle fenêtre
- Champs : Sélectionnez le type de champ « Document », « URL », « Images » ou « Vidéo » qui s'ouvrira dans un nouvel onglet lorsque les visiteurs cliqueront sur l'élément.
- Actions : Sélectionnez l'action d'ensemble de données qui se produit lorsque les visiteurs cliquent sur l'élément d'effets de texte (ex. En voir plus, Appliquer les filtres).

- Personnalisez le design de l'élément d'effet de texte.
- Formatez le texte de l'élément.
- Cliquez sur l'icône Aperçu
 en haut à droite pour tester vos connexions.
en haut à droite pour tester vos connexions. - Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.

