Système de gestion de contenu (CMS) : Ajouter et configurer une page d'élément dynamique
18 min
Dans cet article
- Étape 1 | Ajouter une page d'élément dynamique
- Étape 2 | (Facultatif) Modifier la structure du slug d'URL
- Étape 3 | Connecter des éléments de page au CMS
- FAQ
Utilisez les pages d'éléments dynamiques pour produire instantanément un grand nombre de pages, chacune représentant un élément différent de votre collection du système de gestion de contenu (CMS). La page dynamique agit comme un modèle, chaque élément de collection ayant sa propre version et sa propre adresse web. Vous pouvez personnaliser la structure du slug d'URL de vos pages dynamiques pour les organiser et vous assurer que chaque élément a une URL unique.
Commencez par créer votre page d'élément dynamique, puis concevez sa mise en page en ajoutant et en classant les éléments. Connectez les éléments de la page, tels que le texte et les images, aux champs de votre collection via le dataset intégré. Par conséquent, la version unique de la page de chaque élément affiche le contenu des champs de collection des éléments.
Nous vous recommandons d'associer les pages d'éléments dynamiques de votre collection à une page de liste dynamique qui affiche un catalogue de vos éléments dans un répéteur, une galerie ou un tableau. Lorsque les visiteurs cliquent sur un élément sur la page de liste dynamique, ils accèdent à la page d'élément dynamique où ils consultent les détails de l'élément.
Avant de commencer :
Créez une collection du CMS qui inclut les éléments qui s'afficheront chacun dans leur propre version de cette page d'élément dynamique.
Étape 1 | Ajouter une page d'élément dynamique
Créez une page d'élément dynamique pour votre collection à partir du panneau du CMS de votre Éditeur. Cela ajoute la page qui agit comme modèle pour la version unique de chaque élément. Chaque version partagera la même page d'élément dynamique et remplacera simplement les détails en fonction de l'élément.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
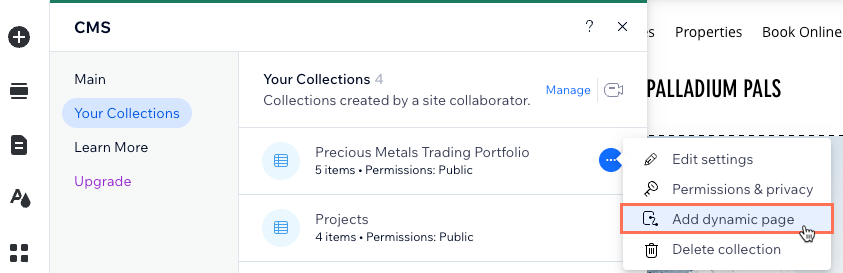
- Cliquez sur CMS
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Vos collections.
- Survolez la catégorie concernée et cliquez sur l'icône Plus d'actions
 .
. - Cliquez sur Ajouter une page dynamique.

- Sélectionnez la page de l'élément et cliquez sur Ajouter au site.
Suggestion : Sélectionnez la page Liste également pour ajouter une page de liste dynamique pour la collection en même temps.
Étape 2 | (Facultatif) Modifier la structure du slug d'URL
Vous pouvez modifier la structure du slug d'URL qui détermine les adresses web de vos pages dynamiques. Cela vous permet de garder les URL organisées et structurées de votre propre manière personnalisée.
Par exemple, vous avez pu créer les structures de slug d'URL suivantes pour vos pages dynamiques :
- Page de liste dynamique : https://www.{your-domain.com}/{collection-name}
- Page de catégorie dynamique : https://www.{your-domain.com}/{collection-name}/{category}
- Page d'élément dynamique : https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
Assurez-vous de créer une structure de slug d'URL pour votre page d'élément dynamique qui garantit que chaque élément a une URL unique. Sans URL unique, un élément ne peut pas avoir sa propre version de la page d'élément dynamique. En savoir plus sur la création d'URL de page dynamiques uniques.
Lorsque vous modifiez la structure du slug d'URL, la structure ne peut pas déjà être utilisée par d'autres pages existantes sur votre site. Pour être unique, la structure du slug d'URL ne peut pas avoir le même préfixe (par exemple {Collection name}) et le même nombre de variables qu'une autre page de votre site, même si les variables sont différentes.
Afficher un exemple de structures de slug d'URL en conflit qui ne peuvent pas être utilisées
Important :
Si vous modifiez la structure du slug d'URL de vos pages dynamiques, tous les liens existants vers ces pages ne fonctionneront plus. Cela affecte les liens à l'intérieur de votre site, tous les liens que vous avez partagés en externe et les liens de référencement dans les moteurs de recherche. Nous lançons une fonctionnalité qui vous permettra d'ajouter une redirection automatique, redirigeant les visiteurs et les moteurs de recherche de l'ancienne URL vers la nouvelle.
Pour modifier la structure du slug d'URL de votre page d'élément dynamique :
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur Pages et menu
 à gauche de l'éditeur.
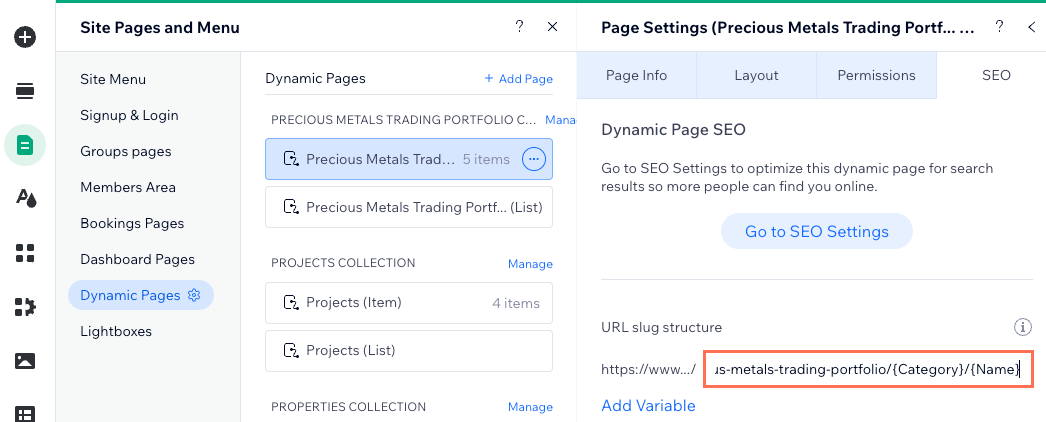
à gauche de l'éditeur. - Cliquez sur Pages dynamiques.
- Survolez la page d'élément dynamique que vous venez de créer et cliquez sur l'icône Plus d'actions
 sur la droite.
sur la droite.
Suggestion : Par défaut, la page d'élément dynamique que vous avez créée est nommée : {Nom de la collection} (Élément) - Cliquez sur SEO.
- Modifiez le champ de la structure du slug d'URL :
- Cliquez sur Ajouter une variable et choisissez un champ de texte ou de nombre pour utiliser ses valeurs dans la structure du slug d'URL.
- Saisissez des valeurs de texte ou de chiffres pour utiliser des valeurs statiques dans la structure du slug d'URL.
- Appuyez sur Entrée sur votre clavier pour enregistrer les modifications apportées à la structure du slug d'URL.

Étape 3 | Connecter des éléments de page au CMS
Par défaut, votre nouvelle page d'élément dynamique comprend des éléments, tels que du texte et une image, qui sont automatiquement connectés aux champs de votre collection du CMS.
Ajoutez et organisez les éléments que vous souhaitez inclure dans votre page d'élément dynamique. Connectez ensuite les éléments aux champs de votre collection du CMS dans le dataset si vous souhaitez qu'ils changent dynamiquement en fonction de l'élément. Laissez les éléments déconnectés du CMS si vous souhaitez que leur contenu reste le même à chaque version.
Vous devez également avoir des boutons par défaut « Précédent » et « Suivant » qui dirigent automatiquement les visiteurs vers l'élément précédent ou suivant renvoyé par l'ensemble de données. Vous pouvez connecter un bouton supplémentaire « Précédent » à la page de liste dynamique de la collection ou à un autre emplacement qui répertorie vos éléments.
Éditeur Wix
Éditeur Studio
- (Facultatif) Ajoutez des éléments à votre page (ex. Boutons, texte, images) ou supprimez les éléments dont vous n'avez pas besoin.
- Connectez les éléments de votre page à la collection de votre CMS :
Bouton de retour
Éléments de texte
Image
Boutons Précédent/Suivant
Suggestion :
En savoir plus sur les options de connexion au système de gestion de contenu (CMS) pour chaque élément pris en charge.
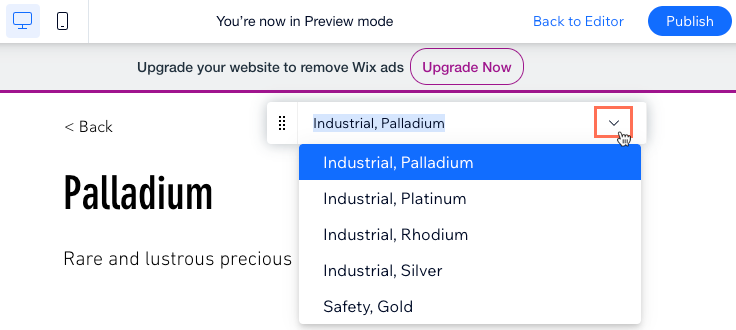
3. Cliquez sur Aperçu et utilisez la barre d'outils Aperçu pour tester chaque version de votre page d'élément dynamique.

4. Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur la configuration des pages d'éléments dynamiques.
Qu'est-ce qu'un dataset ?
Puis-je lier le menu de mon site à des URL de page d'éléments dynamiques spécifiques ?
Puis-je afficher de nombreuses images et vidéos sur une page d'élément dynamique ?
Pourquoi dois-je ajouter un champ variable à la structure du slug d'URL ?
Puis-je créer des pages dynamiques répertoriant les éléments par catégorie ?
Puis-je ajouter une infobulle à une image qui apparaît lorsque les visiteurs survolent l'image ?



 .
.  et sélectionner l'option de lien correspondante si vous souhaitez connecter le bouton à un autre emplacement.
et sélectionner l'option de lien correspondante si vous souhaitez connecter le bouton à un autre emplacement. 

