Système de gestion de contenu (CMS) : À propos des datasets
5 min
Dans cet article
- Connecter et afficher le contenu d'une collection sur vos pages
- Contrôlez ce que les visiteurs peuvent faire avec votre collection
- Contrôler l'affichage des éléments, le nombre et l'ordre
- Créer des éléments de navigation personnalisés
- Gérer le contenu dynamique des pages
Les datasets servent de lien crucial entre les éléments de votre page et le contenu de vos collections du système de gestion de contenu (CMS). Ils sont uniquement fonctionnels et n'apparaissent pas sur votre site en ligne. Avec les datasets, vous pouvez créer une connexion bidirectionnelle pour afficher le contenu de la collection, stocker les saisies de l'utilisateur, ou les deux. Dans les paramètres de votre dataset, vous pouvez spécifier quels éléments se chargent, dans quel ordre et combien s'affichent à la fois.
Connecter et afficher le contenu d'une collection sur vos pages
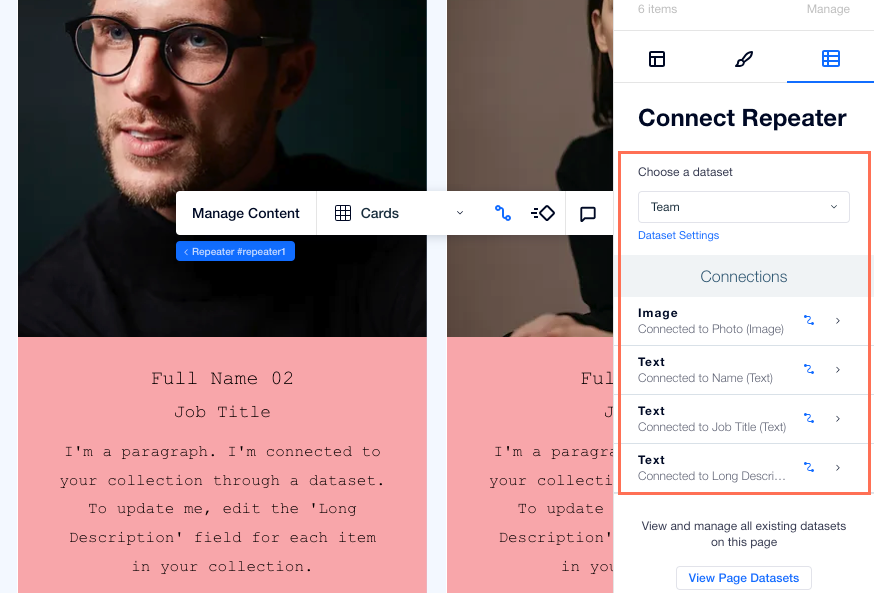
Les dataset vous permettent de contrôler quelles parties des éléments de votre page se connectent à quels champs de votre collection. Chaque dataset se connecte à une collection et chaque élément connecté au dataset se connecte à un champ de la collection. Cela débloque une nouvelle façon de gérer le contenu qui apparaît et où il apparaît.
Connectez des ensembles de données aux répéteurs pour simplifier votre processus de conception. Les répéteurs vous permettent de concevoir un élément, composé de plusieurs éléments, qui répète la même mise en page. Dans votre ensemble de données, vous choisissez quels champs de collection se connectent aux éléments de l'élément. Chaque élément de votre répéteur affiche ensuite un élément différent de votre collection tout en conservant une mise en page constante.
En savoir plus sur la connexion d'ensembles de données aux collections et aux éléments.

Contrôlez ce que les visiteurs peuvent faire avec votre collection
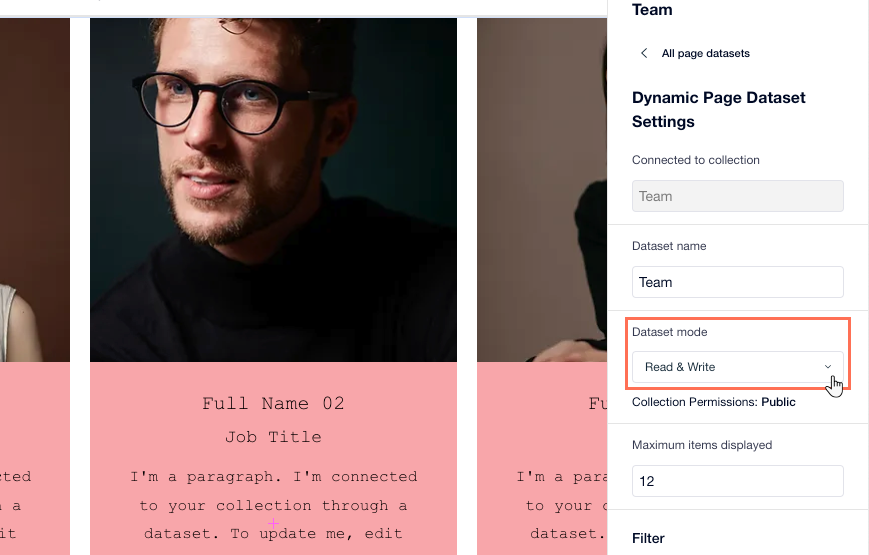
Ajustez le mode ensemble de données pour déterminer quelles actions peuvent être effectuées entre les éléments connectés et votre collection.
Configurez le mode ensemble de données sur Écriture ou Lecture et écriture si vous utilisez des éléments de saisie pour permettre aux visiteurs d'envoyer du contenu directement dans vos collections. Créez des formulaires personnalisés en utilisant des éléments de saisie tels que des zones de texte, des boutons Radio, des menus déroulants, des boutons Importer et plus encore. Vous pouvez restreindre les envois aux membres du site uniquement ou créer des autorisations personnalisées dans chaque collection.
Configurez le mode Ensemble de données sur « Lecture et écriture » ou « Lecture » si vous souhaitez que les visiteurs utilisent des éléments de saisie pour filtrer le contenu de la collection avec lequel ils interagissent sur votre site.

Contrôler l'affichage des éléments, le nombre et l'ordre
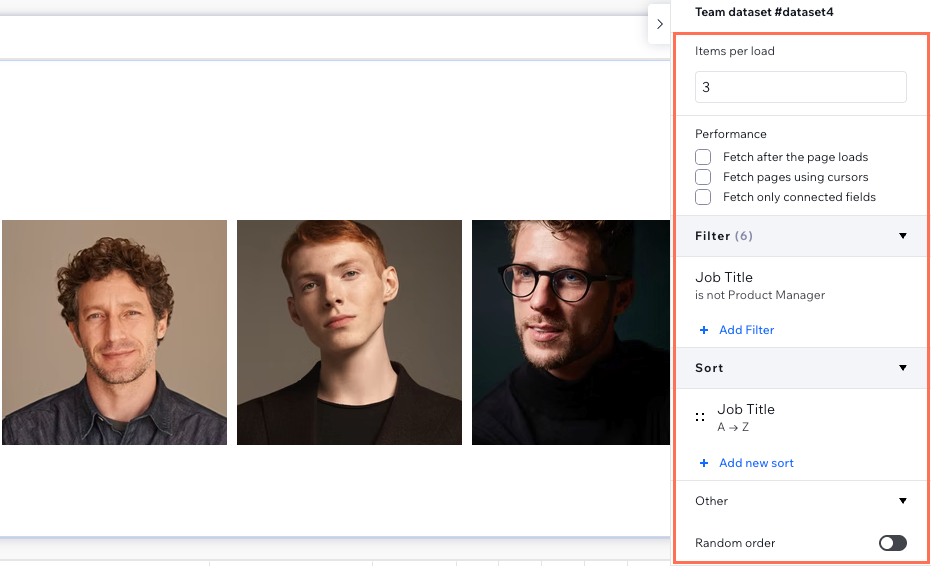
Les ensembles de données vous donnent le contrôle total sur le contenu que les visiteurs voient, le nombre d'éléments qui se chargent à la fois et l'ordre dans lequel ils apparaissent. Ces options vous aident à créer une expérience ciblée, à chargement rapide et attrayante pour votre site.
- Limiter les éléments par chargement : Utilisez le champ Éléments par chargement pour décider du nombre d'éléments de la collection à afficher à la fois. Le fait d'afficher moins d'éléments accélère le chargement de votre page et permet de garder votre mise en page propre. Pour permettre aux visiteurs d'en découvrir plus, ajoutez des fonctionnalités de navigation telles que les boutons « En voir plus », les boutons « Page suivante/précédente » ou une barre de pagination.
- Utiliser les filtres pour afficher ou masquer le contenu : Ajoutez des filtres dans les paramètres de votre ensemble de données pour n'inclure que les éléments que vous souhaitez que les visiteurs voient. Vous pouvez configurer des filtres par valeur, par catégorie ou par éléments connexes sur plusieurs collections (par exemple, affichant un album d'une collection et ses morceaux correspondants d'une autre collection).
- Trier ou rendre la commande au hasard : Organisez les éléments selon n'importe quel champ, comme date, nom ou prix, avec des conditions de tri. Vous voulez que vos visiteurs voient quelque chose de différent à chaque fois ? Activez le curseur Ordre aléatoire pour modifier l'ordre d'affichage. Lorsque « Commande aléatoire » est activé, tous les autres tris et pagination sont désactivés. En fonction des paramètres de mise en cache de votre site, les visiteurs peuvent voir le même ordre aléatoire ou une nouvelle commande à chaque chargement de page.
En savoir plus sur l'ajout de filtres et de conditions de tri à vos ensembles de données.

Créer des éléments de navigation personnalisés
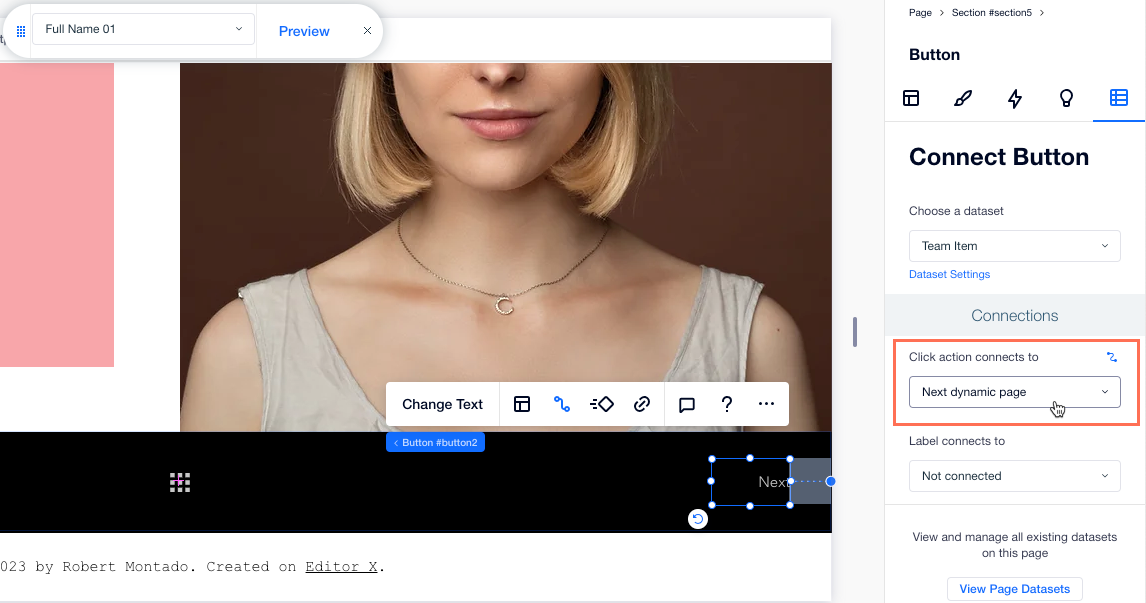
Améliorez l'expérience de la navigation sur votre site avec des éléments de navigation personnalisés adaptés à vos besoins. Créez des boutons de navigation personnalisés en connectant des boutons standards à un ensemble de données. Choisissez ensuite une option « L'action de cliquer connecte à » dans l'ensemble de données pour choisir ce qui se passe lorsque le bouton est cliqué (ex. « En voir plus », « Page dynamique suivante » ou « Élément suivant »).
Utilisez des éléments de pagination si vous avez un volume important de contenu dans un répéteur ou une galerie. La pagination vous permet de diviser le contenu d'une liste en « pages » distinctes dans lesquelles les visiteurs peuvent naviguer facilement. Connectez la barre de pagination à un dataset pour automatiser le processus, afin que les visiteurs puissent facilement se déplacer d'une page à l'autre et parcourir un contenu volumineux.
En savoir plus sur les actions des ensembles de données pour les boutons et les images.

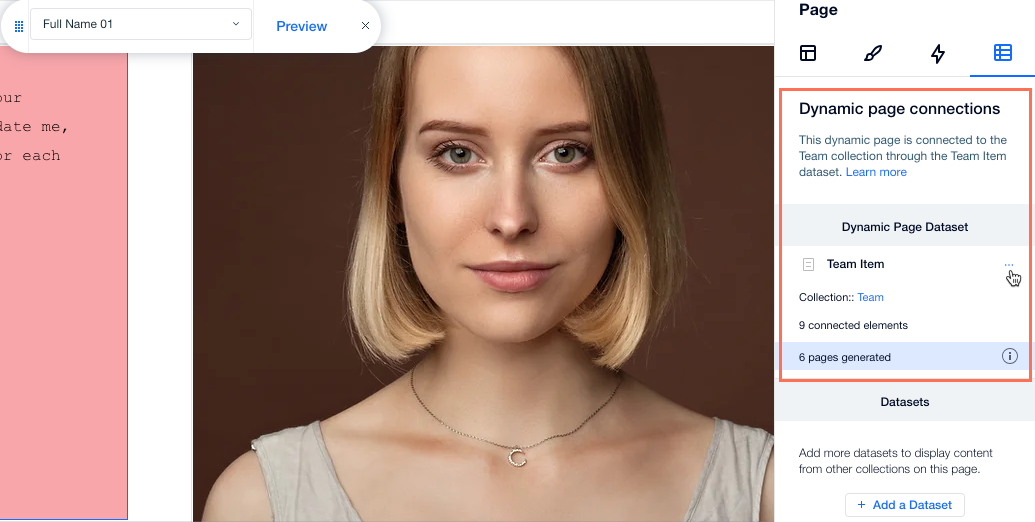
Gérer le contenu dynamique des pages
Les dataset sont essentiels pour les pages de liste dynamique et les pages d'éléments dynamiques. Ils servent de passerelle entre le contenu stocké dans les collections et les éléments de la page.
Dans les pages de liste dynamiques, les ensembles de données récupèrent le contenu de la collection connectée et le mettent à la disposition des éléments à l'intérieur d'un répéteur. Cela permet l'affichage dynamique de plusieurs éléments dans un format structuré et récurrent. En connectant le répéteur à l'ensemble de données, le nombre d'éléments affichés s'ajuste automatiquement en fonction du contenu de la collection.
De même, dans les pages d'éléments dynamiques, les ensembles de données établissent la connexion entre le contenu de l'élément individuel et les éléments de la page. L'ensemble de données récupère l'élément spécifique de la collection, ce qui vous permet de présenter des informations détaillées en utilisant des éléments de page normaux.
En savoir plus sur l'utilisation des pages dynamiques.