Système de gestion de contenu (CMS) : Connecter un bouton à un dataset
8 min
Dans cet article
- Connecter un bouton à un dataset
- FAQ
Connectez un élément de bouton à un dataset pour définir ce qui se passe lorsque l'on clique sur le bouton. Par exemple, vous pouvez lier un bouton à l'action de clic "Soumettre", à une page d'élément dynamique ou à un document stocké dans votre collection. Vous pouvez également connecter le libellé du bouton à un champ de collection pour afficher du texte dynamique sur votre bouton.
La liste des actions d'ensemble de données disponibles varie en fonction du mode Ensemble de données et si vous vous connectez à un ensemble de données standard ou à un ensemble de données de page dynamique. En savoir plus sur toutes les actions de clique sur les ensembles de données disponibles.
Connecter un bouton à un dataset
Une fois que vous avez connecté un bouton à un dataset, vous pouvez voir tous les types de connexion disponibles dans le menu déroulant L'action de cliquer connecte à . Le dataset est ce qui relie les éléments de votre page au contenu de votre collection du système de gestion de contenu (CMS).
Éditeur Wix
Éditeur Studio
- Accédez à la page correspondante dans votre éditeur.
- Cliquez sur le bouton que vous souhaitez connecter au système de gestion de contenu (CMS). Découvrez comment ajouter un bouton.
- Cliquez sur l'icône Connecter au CMS
 .
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un dataset existant qui se connecte à votre collection. Vous pouvez également cliquer sur Ajouter un dataset, puis choisissez la collection à laquelle vous souhaitez connecter, donnez un nom au dataset et cliquez sur Créer.
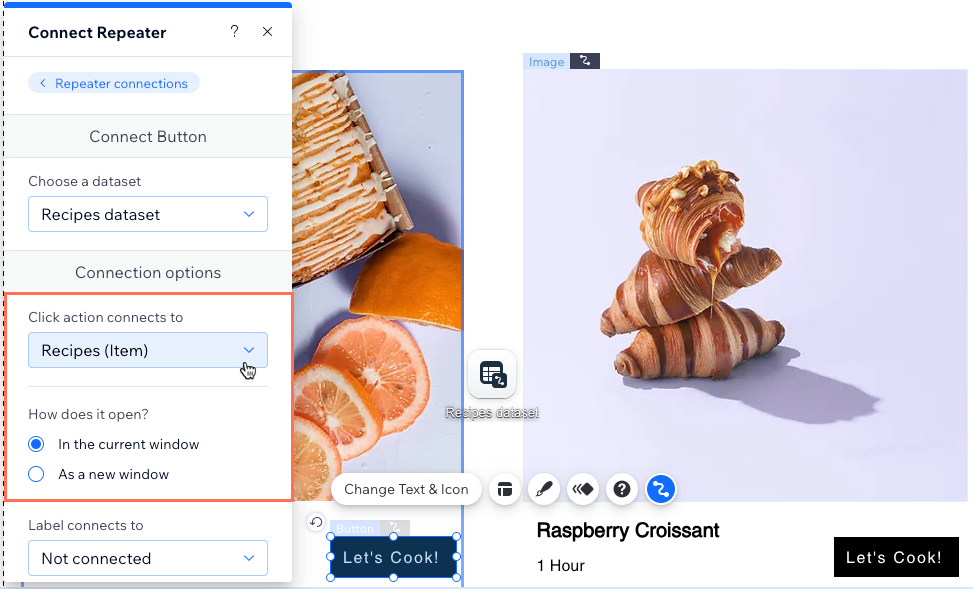
- Cliquez sur le menu déroulant L'action de cliquer connecte à et sélectionnez l'option correspondante :
- Pages dynamiques : Sélectionnez la page dynamique vers laquelle vous souhaitez créer un lien. Choisissez ensuite comment le lien s'ouvre : Dans la fenêtre actuelle ou Comme une nouvelle fenêtre. Cliquez sur le menu déroulant Valeurs rel (référencement) pour configurer les attributs du lien.
- Actions de l'ensemble de données : Choisissez l'action que vous souhaitez que l'ensemble de données effectue lorsque le bouton est cliqué.
- Champs : Choisissez le champ de collection auquel vous souhaitez vous connecter. Vous pouvez vous connecter aux types de champs suivants : Audio, Document, Image, URL ou Vidéo. En savoir plus sur les types de champs et leurs limitations de contenu.
Suggestion : Sélectionnez + Ajouter pour ajouter un nouveau champ dans votre collection et créer un lien vers celui-ci.

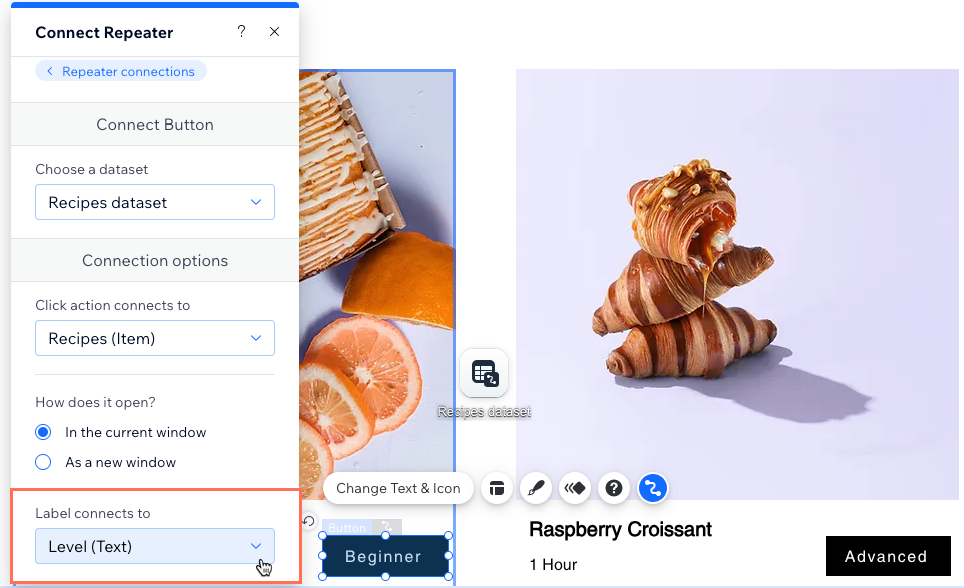
- (Facultatif) Affichez du texte dynamique dans le bouton qui change en fonction de l'élément de collection auquel il renvoie. Cliquez sur le menu déroulant Libellé connecté à et sélectionnez le champ de collection correspondant.
Suggestion : Vous pouvez également utiliser du texte statique qui ne change pas en accédant aux paramètres du bouton.

- Cliquez sur le menu déroulant Nom d'accessibilité connecté à et sélectionnez le champ qui décrit le mieux aux lecteurs d'écran ce qui se passe lorsque le bouton est cliqué.
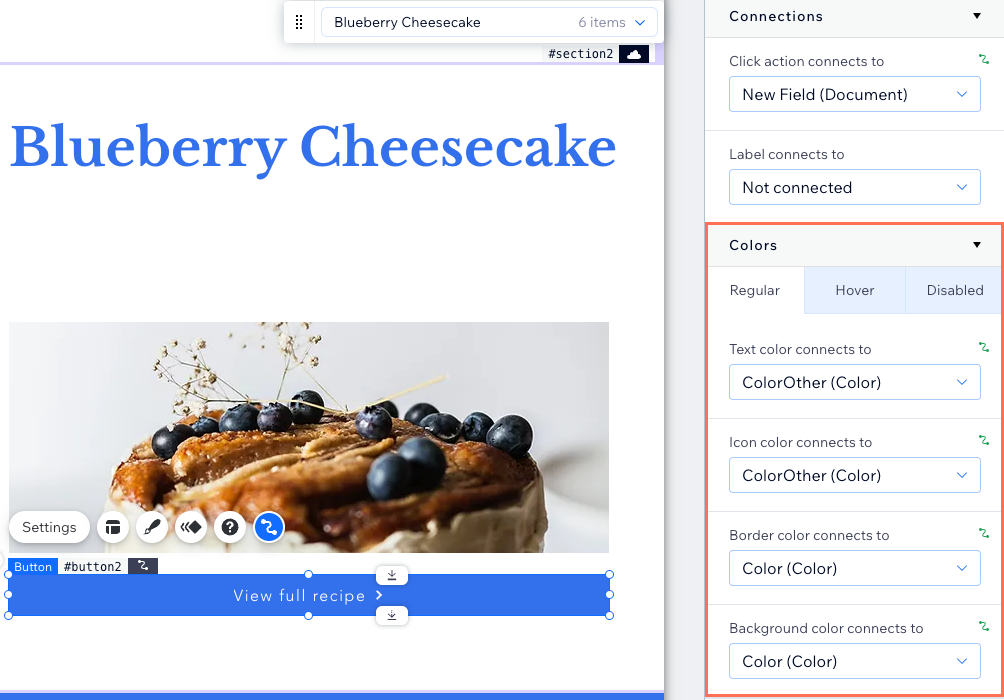
- (Facultatif) Connectez les champs « Couleur » à votre bouton :
- Faites défiler la page jusqu'à Couleurs dans le panneau Bouton de connexion à droite.
- Cliquez sur l'onglet correspondant pour choisir l'état du bouton que vous souhaitez connecter : Normal, Survol, ou Désactivé
- Cliquez sur les menus déroulants correspondants pour sélectionner le(s) champ(s) « Couleur » que vous souhaitez connecter :
- Couleur du texte connectée à : Connectez un champ « Couleur » à la couleur des caractères du texte.
- Couleur de l'icône connectée à : Connectez un champ « Couleur » à l'icône du bouton (si votre bouton a une icône).
- Couleur de bordure connectée à : Connectez un champ « Couleur » à la couleur de la bordure.
- Couleur d'arrière-plan connecté à : Connectez un champ « Couleur » à la couleur d'arrière-plan du bouton.
- Répétez cette étape pour chaque état de bouton que vous souhaitez connecter à un champ de collection « Couleur ».

- Cliquez sur Aperçu pour tester vos connexions.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
FAQ
Cliquez ci-dessous pour obtenir les réponses aux questions courantes sur la connexion des boutons dans le système de gestion de contenu (CMS).
Puis-je créer un lien dynamique sur lequel les visiteurs cliquent pour envoyer des e-mails ?
Puis-je afficher du texte dynamique sur mon bouton ?
De quels types de limitations de contenu dois-je être informé lorsque je me connecte à différents types de champs ?
Que dois-je utiliser pour le champ de nom d'accessibilité du bouton ?


