Système de gestion de contenu (CMS) : Ajouter et configurer une page de liste dynamique
25 min
Dans cet article
- Étape 1 | Ajouter une page de liste dynamique
- Étape 2 | (Facultatif) Modifier la structure du slug d'URL
- Étape 3 | Connecter le répéteur au CMS
- Étape 4 | (Facultatif) Gérer les paramètres du dataset
- Étape 5 | (Facultatif) Créer des boutons "En voir plus" ou des boutons de navigation
- Étape 6 | (Facultatif) Permettre aux visiteurs de filtrer les éléments
- FAQ
Les pages de liste dynamiques vous permettent de présenter différents éléments de votre collection du CMS dans un index organisé. Chaque élément, affiché dans un répéteur, une galerie ou un tableau, renvoie à la page d'élément dynamique des collections où les visiteurs en voient plus sur l'élément spécifique.
Un dataset contrôle les connexions entre les éléments de la page et les champs de votre collection. Dans les paramètres du dataset, vous pouvez contrôler le nombre d'éléments qui apparaissent à la fois. Vous ne pouvez ajouter des filtres pour n'inclure que certains éléments ou ajouter des conditions de tri qui contrôlent l'ordre dans lequel ils apparaissent.
Ajoutez des boutons "En voir plus" ou des boutons de navigation pour améliorer les performances de chargement de votre page si vous avez beaucoup d'éléments à afficher. Vous pouvez également donner aux visiteurs la possibilité de filtrer les éléments qu'ils voient sur la page en utilisant des éléments de saisie comme des menus déroulants, des boutons radio ou des cases à cocher.
Avant de commencer :
- Créer une collection du CMS qui inclut les éléments que vous souhaitez afficher sur votre page de liste dynamique.
- Créer une page d'élément dynamique pour votre collection. Vous lierez des éléments de votre page de liste dynamique à la page d'élément dynamique de votre collection. Vous pouvez également ajouter la page d'élément dynamique en même temps que votre page de liste dynamique. Voir l'étape 1 ci-dessous pour les instructions.
Étape 1 | Ajouter une page de liste dynamique
À partir du panneau du système de gestion de contenu (CMS) de votre éditeur, créez une page de liste dynamique pour votre collection. Cela ajoute une nouvelle page qui affiche différents éléments de votre collection dans un répéteur que vous personnaliserez plus tard.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur CMS
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Vos collections.
- Cliquez sur la collection à partir de laquelle vous souhaitez créer votre page de liste dynamique.
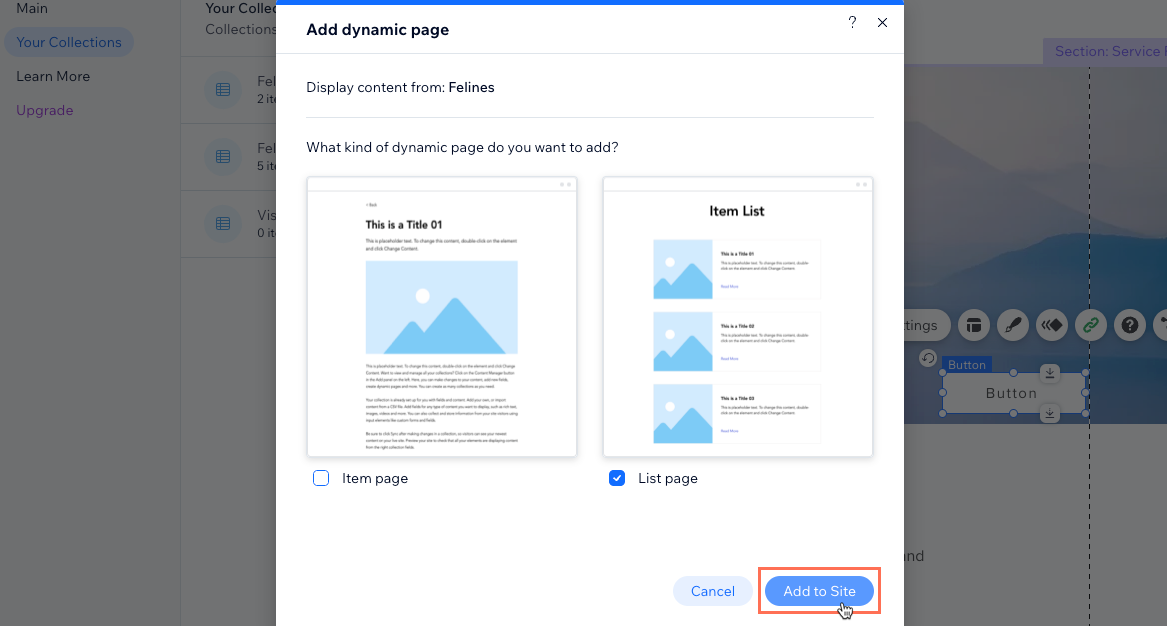
- Cliquez sur Plus d'actions et sélectionnez Ajouter une page dynamique.
- Sélectionnez la page Liste et cliquez sur Ajouter au site.
Suggestion : Sélectionnez également la page de l'élément pour ajouter une page d'élément dynamique pour la collection en même temps.

Étape 2 | (Facultatif) Modifier la structure du slug d'URL
Vous pouvez modifier la structure du slug d'URL de votre page de liste dynamique afin de garder les adresses web de vos pages dynamiques organisées.
Par exemple, vous avez pu créer les structures de slug d'URL suivantes pour vos pages dynamiques :
- Page de liste dynamique : https://www.{your-domain.com}/{collection-name}
- Page de catégorie dynamique : https://www.{your-domain.com}/{collection-name}/{category}
- Page d'élément dynamique : https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
Lorsque vous modifiez la structure du slug d'URL, la structure ne peut pas déjà être utilisée par d'autres pages existantes sur votre site. Pour être unique, la structure du slug d'URL ne peut pas avoir le même préfixe (par exemple {Collection name}) et le même nombre de variables qu'une autre page de votre site, même si les variables sont différentes.
Afficher un exemple de structures de slug d'URL en conflit qui ne peuvent pas être utilisées
Important :
Si vous souhaitez que les anciennes URL dynamiques redirigent automatiquement vers les nouvelles URL que vous créez, assurez-vous que votre site dispose d'abord d'un domaine connecté. Si votre site n'a pas de domaine connecté, les anciennes URL ne fonctionneront plus et chargeront les pages d'erreur 404.
Pour modifier la structure du slug d'URL de votre page de liste dynamique :
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur Pages et menu
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Pages dynamiques.
- Survolez la page de liste dynamique que vous venez de créer et cliquez sur l'icône Plus d'actions
 sur la droite.
sur la droite.
Suggestion : Par défaut, la page de liste dynamique que vous avez créée est nommée : {Collection name} (List) - Cliquez sur SEO.
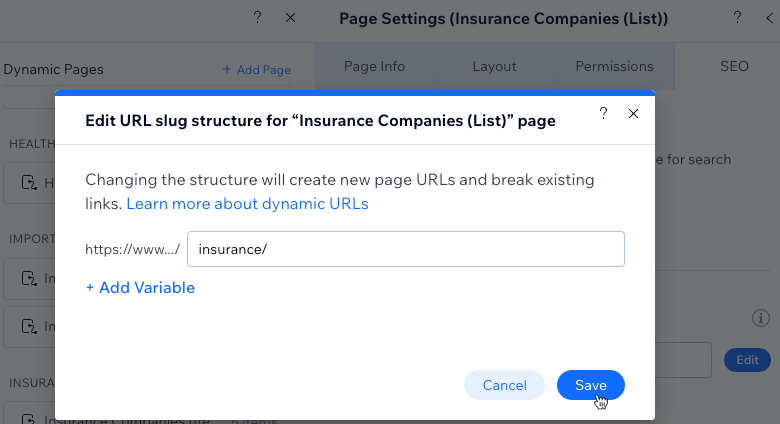
- Modifiez le champ de la structure du slug d'URL :
- Cliquez sur Modifier à côté du champ Structure du slug d'URL et choisissez ce que vous souhaitez faire :
- Ajouter une variable : Cliquez sur + Ajouter une variable et choisissez un champ « Texte » ou « Nombre » pour utiliser ses valeurs dans la structure du slug d'URL.
- Ajouter des valeurs statiques : Cliquez sur le champ et saisissez les valeurs statiques que vous souhaitez utiliser dans la structure du slug d'URL. Utilisez uniquement des lettres latines, des chiffres ou des tirets.
- Cliquez sur Enregistrer.
- Cliquez sur Modifier à côté du champ Structure du slug d'URL et choisissez ce que vous souhaitez faire :

- Cliquez sur Remplacer les URL pour confirmer les modifications. Les URL précédentes de la page dynamique seront supprimées et ne fonctionneront plus. À la place, les nouvelles URL seront générées pour la page dynamique.
Étape 3 | Connecter le répéteur au CMS
Vous avez maintenant une page de liste dynamique avec un répéteur qui comprend 2 éléments de texte, une image et un bouton dans chaque conteneur. Chaque conteneur de votre répéteur affiche un élément différent de votre collection.
Connectez chaque partie des éléments aux champs de collection pertinents pour vous assurer qu'ils affichent les informations que vous souhaitez. Nous vous recommandons de connecter le bouton à la page d'élément dynamique de votre collection afin que les visiteurs puissent cliquer pour accéder à la page dédiée à l'élément concerné.
Pour fournir plus d'informations sur chaque élément, vous pouvez attacher plus d'éléments pris en charge au répéteur. Connectez ensuite ces éléments aux champs de votre collection dans le dataset où vous gérez toutes les connexions du système de gestion de contenu (CMS).
Vous souhaitez utiliser une galerie ou un tableau au lieu d'un répéteur ?
Si vous préférez afficher les éléments de votre collection dans une galerie ou un tableau, vous pouvez le faire. Supprimez le répéteur par défaut, puis ajoutez une Galerie Pro ou une table. Connectez ensuite chaque partie de votre galerie ou de votre tableau à la collection du CMS via l'ensemble de données, de la même manière que vous le feriez pour le répéteur.
Éditeur Wix
Éditeur Studio
- (Facultatif) Ajoutez des éléments à votre répéteur (ex. Boutons, texte, images) ou retirez les éléments dont vous n'avez pas besoin. Vous pouvez ajuster la taille du répéteur pour qu'il puisse contenir tous les éléments.
- Cliquez sur l'élément répéteur et sélectionnez l'icône Connecter au système de gestion de contenu (CMS )
 .
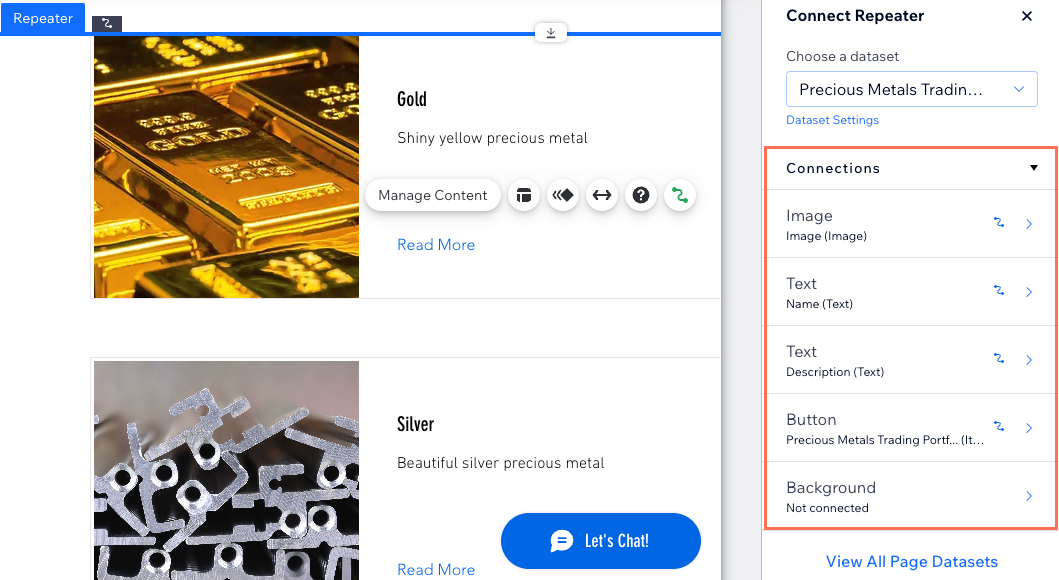
. - Dans le panneau Connecter le répéteur à droite, cliquez sur l'élément que vous souhaitez connecter.
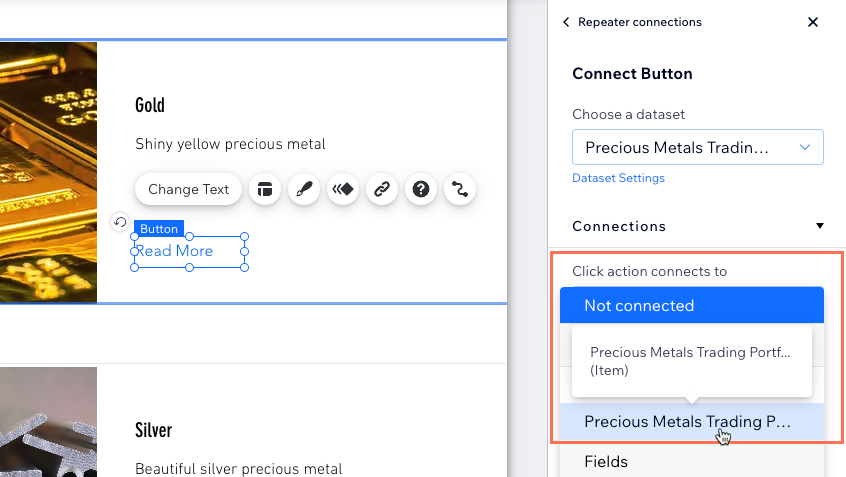
- Sous Connexions, cliquez sur les menus déroulants correspondants pour connecter l'élément au champ de collection ou à l'action du dataset. Les options varient en fonction du type d'élément.
Suggestions :
- Pour lier l'élément de bouton à la page de l'élément dynamique, cliquez sur le champ L' action de cliquer connecte à et sélectionnez la page d'élément dynamique de la collection qui se termine par (élément).
- Pour lier un élément d'image à la page de l'élément dynamique, cliquez sur le menu déroulant Lien connecté à et sélectionnez la page d'élément dynamique de la collection qui se termine par (élément).

- Cliquez sur Connexions de répéteurs en haut du panneau à droite.
- Répétez les étapes 3 à 5 ci-dessus pour connecter les éléments aux champs de collection ou aux actions de dataset.

- Cliquez pour ajuster les éléments de votre répéteur selon vos besoins.
Suggestion : Vous pouvez ajouter ou supprimer des éléments de votre répéteur à tout moment. Déconnectez les éléments si vous souhaitez utiliser du contenu statique qui ne change pas. - Cliquez sur Aperçu pour tester votre page de liste dynamique.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Étape 4 | (Facultatif) Gérer les paramètres du dataset
Par défaut, l'ensemble de données de page dynamique permet à un maximum de 100 éléments de s'afficher initialement dans votre répéteur ou votre galerie. Vous pouvez ajuster les éléments par chargement pour permettre le chargement d'un maximum de 1 000 éléments à la fois. Vous pouvez également ajouter des filtres pour n'inclure que certains éléments, ou ajouter des tris pour contrôler l'ordre dans lequel les éléments s'affichent.
Éditeur Wix
Éditeur Studio
- Accédez aux paramètres du dataset connecté au répéteur :
- Cliquez sur le répéteur.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
. - Cliquez sur Paramètres de l'ensemble de données dans le panneau Connecter le répéteur à droite.
- (Facultatif) Cliquez sur le type d'autorisation à côté de Autorisations pour déterminer qui peut consulter, ajouter, mettre à jour ou supprimer le contenu de la collection sur votre site en ligne.
- (Facultatif) Cliquez sur le champ Nom de l'ensemble de données si vous devez modifier le nom de l'ensemble de données.
- (Velo uniquement) Cliquez sur le champ ID de l'ensemble de données pour modifier l'ID utilisé pour identifier l'ensemble de données dans le code de votre page.
- Cliquez sur le menu déroulant Mode Ensemble de données et sélectionnez l'option correspondante :
- Lecture : Les éléments connectés peuvent lire et afficher le contenu de votre collection. Les éléments ne peuvent pas modifier le contenu de la collection.
- Lecture et écriture : Les éléments connectés peuvent afficher le contenu de votre collection. Les éléments de saisie peuvent ajouter ou modifier du contenu à votre collection.
- Modifiez le champ Éléments par chargement pour configurer le nombre maximal d'éléments qui peuvent être chargés à la fois. Il s'agit du nombre maximal d'éléments qui peuvent être chargés lorsque les visiteurs cliquent sur les boutons « En voir plus », sur les boutons « Page suivante/précédente » ou sur les barres de pagination. Consultez la section suivante pour les étapes.
Remarque : Ce champ ne s'applique pas aux tableaux. Si vous utilisez un tableau pour afficher vos éléments, limitez le nombre d'éléments affichés en cliquant sur l'icône Mise en page du tableau , puis en définissant une hauteur de tableau personnalisée et en activant la pagination.
, puis en définissant une hauteur de tableau personnalisée et en activant la pagination.

- (Facultatif) Cliquez sur + Ajouter un filtre pour afficher uniquement des éléments spécifiques dans le répéteur.
- (Facultatif) Cliquez sur + Ajouter un nouveau tri pour choisir l'ordre dans lequel les éléments apparaissent dans le répéteur.
- Cliquez sur Aperçu pour tester votre page de liste dynamique.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Étape 5 | (Facultatif) Créer des boutons "En voir plus" ou des boutons de navigation
Si vous prévoyez d'afficher de nombreux éléments sur cette page, vous pouvez ajouter un bouton « En voir plus » pour améliorer les performances de chargement de la page. Le champ Éléments par chargement de l'ensemble de données détermine le nombre d'éléments qui peuvent initialement se charger sur la page et le nombre d'éléments supplémentaires qui peuvent se charger lorsque les visiteurs cliquent sur votre bouton « En voir plus ».
Vous pouvez également ajouter des boutons « Page suivante/précédente » ou une barre de pagination (Éditeur Wix uniquement) qui provoquent l'affichage du répéteur connecté ou de la galerie de la page pour afficher la « page » d'éléments suivante ou précédente. Le champ Éléments par chargement détermine le nombre maximal d'éléments qui apparaissent dans chaque « page » d'éléments.
Éditeur Wix
Éditeur Studio
Choisissez ce que vous voulez faire :
Créer un bouton « Charger plus »
Créer des boutons « Page suivante » et « Page précédente »
Suggestion :
Dans l'Éditeur Wix, vous pouvez également connecter une barre de pagination qui permet aux visiteurs de parcourir les « pages » d'éléments. Le champ Éléments par chargement détermine le nombre d'éléments qui peuvent apparaître sur chaque « page » de la barre de pagination. Si vous souhaitez voir les barres de pagination dans l'Éditeur Studio, voter pour cette fonctionnalité ici.
Étape 6 | (Facultatif) Permettre aux visiteurs de filtrer les éléments
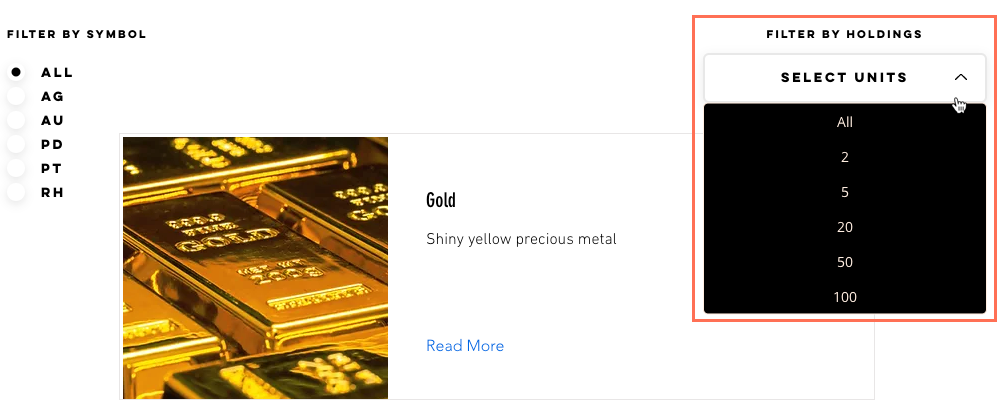
Permettez aux visiteurs de filtrer les éléments qui apparaissent sur votre page de liste dynamique avec éléments de saisie. Choisissez parmi les éléments de saisie suivants qui permettent le filtrage : Boutons radio, Cases à cocher, Liste déroulante, Balises de sélection, ou Barre de défilement (curseurs uniquement).
Découvrez comment configurer des éléments de saisie qui permettent aux visiteurs de filtrer le contenu de la collection.

FAQ
Cliquez sur les questions ci-dessous pour obtenir des réponses aux questions courantes sur la configuration des pages de liste dynamiques.
Comment les visiteurs accèdent-ils à ma page de liste dynamique ?
Puis-je créer des pages dynamiques répertoriant les éléments par catégorie ?
Pourquoi ma page n'affiche-t-elle pas les éléments que j'ai connectés ?
Comment lier les éléments à leur page d'élément dynamique ?
Pourquoi ne puis-je pas attacher certains éléments au répéteur ?
Puis-je voir comment fonctionne un répéteur préconnecté avant de configurer le vôtre ?



 à gauche de l'éditeur.
à gauche de l'éditeur.
 pour personnaliser l'apparence de votre bouton « En voir plus ».
pour personnaliser l'apparence de votre bouton « En voir plus ».

