Système de gestion de contenu (CMS) : Afficher le contenu de la collection dans un tableau
16 min
Dans cet article
- Étape 1 | Créer une collection
- Étape 2 | Ajouter une table à votre page
- Étape 3 | Connecter le tableau à votre collection du CMS
- Étape 4 | Personnaliser votre tableau
- Étape 5 | Gérer les paramètres du dataset
- FAQ
Affichez le contenu de votre collection du système de gestion de contenu (CMS) dans un tableau sur votre site.
Lorsque vous connectez le tableau à un dataset associé à votre collection, les champs apparaissent sous forme de colonnes et les éléments apparaissent sous forme de rangées. Par défaut, les types de champs pris en charge qui sont définis comme visibles apparaissent automatiquement dans votre éditeur lorsque vous vous connectez au système de gestion de contenu (CMS). Vous pouvez ensuite gérer l'ordre des colonnes et choisir parmi plusieurs panneaux de paramètres pour personnaliser l'apparence et le comportement du tableau.

Étape 1 | Créer une collection
Créez une collection d'éléments multiples que vous utiliserez pour stocker le contenu qui apparaît dans votre tableau. Vous pouvez ajouter manuellement les champs et les éléments ou les importer à partir d'un fichier CSV.
Pour créer une collection :
- Accéder au CMS dans le tableau de bord de votre site. Vous pouvez également cliquer sur CMS
 dans votre Éditeur.
dans votre Éditeur. - Cliquez sur Créer une collection.
- Cliquez sur Commencer à partir de zéro.
Suggestion : Vous pouvez également cliquer sur Créer avec l'IA pour laisser l'IA (intelligence artificielle) créer une collection pour vous. - Cliquez sur Suivant.
- Saisissez un nom pour votre collection.
- (Codage uniquement) Saisissez un ID de collection à utiliser dans votre code.
- Laissez Collection d'éléments multiples (par défaut) sélectionné et cliquez sur Créer.
- Ajoutez des champs à votre collection manuellement ou en important un fichier CSV :
- Ajouter des champs manuellement : Cliquez sur + Ajouter un champ pour commencer à ajouter manuellement des champs à votre collection.
- Importer un fichier CSV : Cliquez sur Importer un fichier CSV pour importer un fichier CSV dans votre collection.
- Configurez les autorisations de collection:
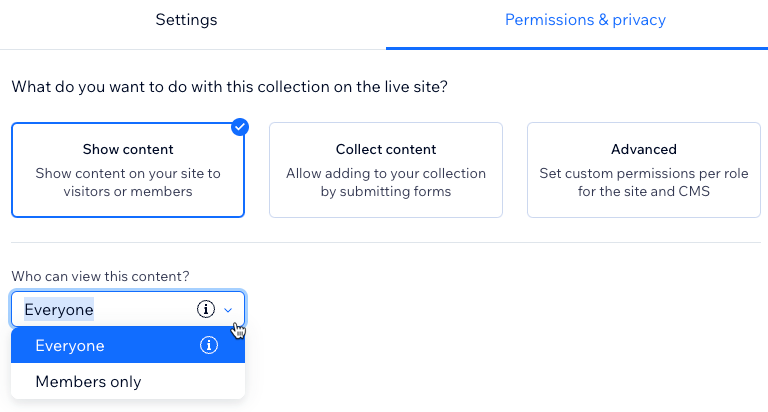
- Cliquez sur Plus d'actions et sélectionnez Autorisations et confidentialité.
- Choisissez les autorisations que vous souhaitez accorder à la collection :
- Afficher le contenu : Permettez à tout le monde ou uniquement aux membres du site de voir le contenu de la collection sur votre site en ligne. Les administrateurs et les collaborateurs ayant un accès au CMS ont toujours un accès complet pour consulter, ajouter, mettre à jour ou supprimer les éléments de la collection.
- Collecter du contenu : Autorisez tout le monde ou uniquement les membres du site à ajouter de nouveaux éléments à la collection à partir de votre site en ligne avec des éléments de saisie ou une API. Précisez également qui peut voir le contenu. Les administrateurs et les collaborateurs ayant un accès au CMS ont toujours un accès complet pour consulter, ajouter, mettre à jour ou supprimer les éléments de la collection.
- Avancé : Définissez des autorisations personnalisées pour chaque rôle d'utilisateur afin de contrôler qui peut consulter, ajouter, mettre à jour ou supprimer le contenu de la collection. Les administrateurs et les collaborateurs ayant un accès au CMS ont un accès complet. Cependant, vous pouvez configurer des autorisations pour des rôles de collaborateur spécifiques afin de restreindre leur accès à la collection.
- Cliquez sur Enregistrer.

Étape 2 | Ajouter une table à votre page
Choisissez parmi plusieurs tableaux prédéfinis à ajouter à votre Éditeur. Vous connecterez et personnaliserez entièrement la table plus tard.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
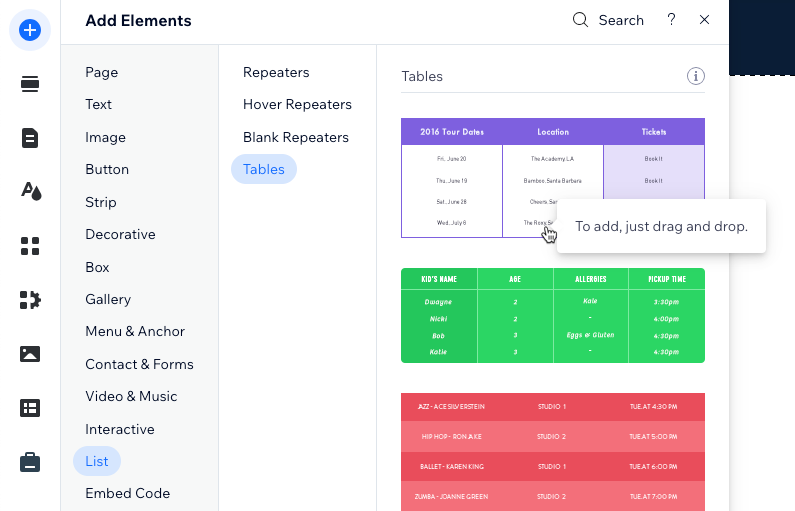
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Liste.
- Cliquez sur Tableaux.
- Cliquez et faites glisser le tableau que vous souhaitez utiliser sur la page.

Étape 3 | Connecter le tableau à votre collection du CMS
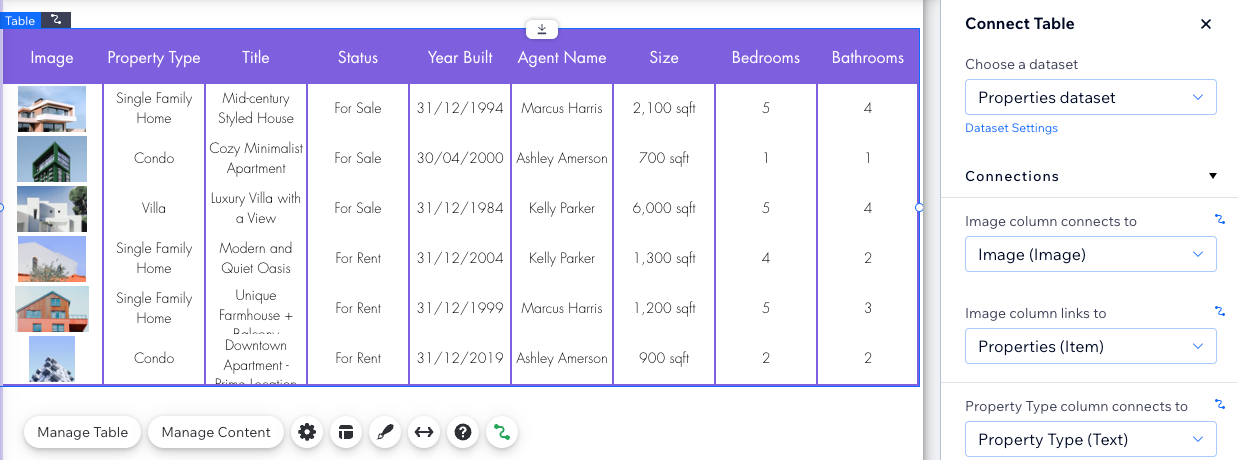
Les types de champs de votre collection qui sont pris en charge apparaissent automatiquement dans le tableau une fois que vous connectez le tableau à un dataset qui se rapporte à votre collection. Vous pouvez ensuite ajouter des liens aux colonnes, tels que des liens vers des pages d'éléments dynamiques, afin que les visiteurs puissent naviguer vers les liens en cliquant sur des éléments dans les colonnes.
Éditeur Wix
Éditeur Studio
- Cliquez sur l'élément du tableau sur votre page.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
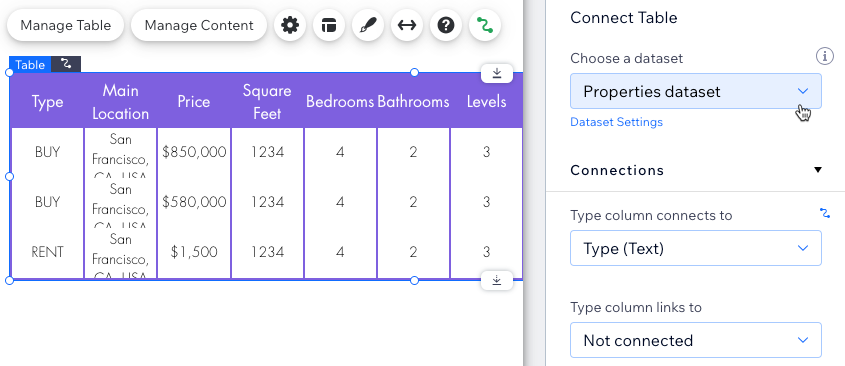
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un ensemble de données qui se connecte à votre collection. Vous pouvez également sélectionner Ajoutez un dataset, puis choisir la collection que vous souhaitez connecter, lui donner un nom et cliquer sur Créer.

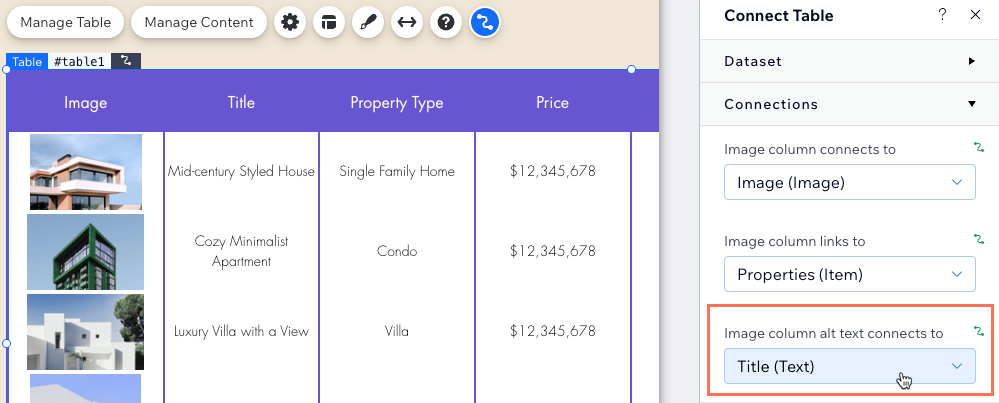
- Cliquez sur les menus déroulants correspondants sous Connexions pour choisir les champs de collection qui se connectent à chaque colonne.
Suggestion : Si votre tableau contient des images, assurez vous de connecter le menu déroulant Texte alternatif des images de la colonne connecté à à un champ qui représente le texte alternatif. En savoir plus sur les bonnes pratiques d'accessibilité.

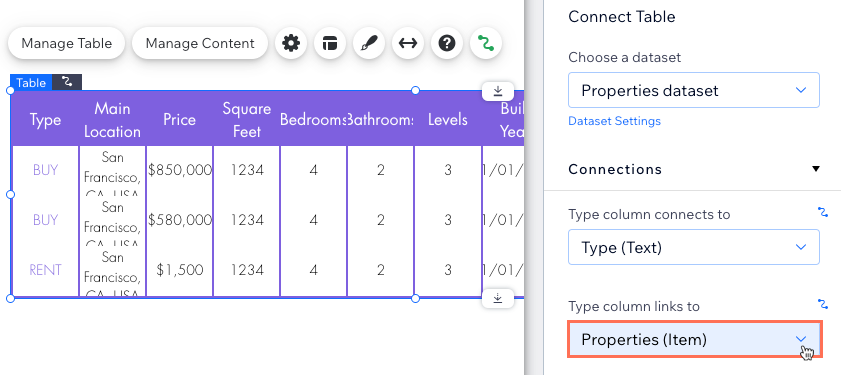
- (Facultatif) Connectez les éléments de la colonne à leurs pages d'éléments dynamiques ou à d'autres emplacements :
- Cliquez sur le menu déroulant la colonne [Nom du champ] connecte à correspondant.
- Sélectionnez la page d'élément dynamique répertoriée comme [Nom de la collection] (Élément) ou choisissez une autre option de lien.
- Répétez cette étape pour chaque élément de colonne que vous souhaitez connecter.

- (Facultatif) Ajoutez une autre colonne au tableau :
- Cliquez sur la colonne Ajouter une colonne en bas du panneau Connecter la table sur la droite.
- Cliquez sur le menu déroulant Choisir une colonne et sélectionnez le champ de collection auquel vous souhaitez connecter.
- Cliquez sur Ajouter une colonne.
Étape 4 | Personnaliser votre tableau
Vous pouvez maintenant affiner le tableau pour qu'il ait l'aspect que vous souhaitez. Réorganisez, renommez ou supprimez des colonnes, puis choisissez parmi plusieurs options dans les panneaux Paramètres, Mise en page et Design. Vous pouvez ensuite faire glisser les bords de votre tableau pour ajuster sa taille et sa position.
Éditeur Wix
Éditeur Studio
- Cliquez sur l'élément du tableau sur votre page.
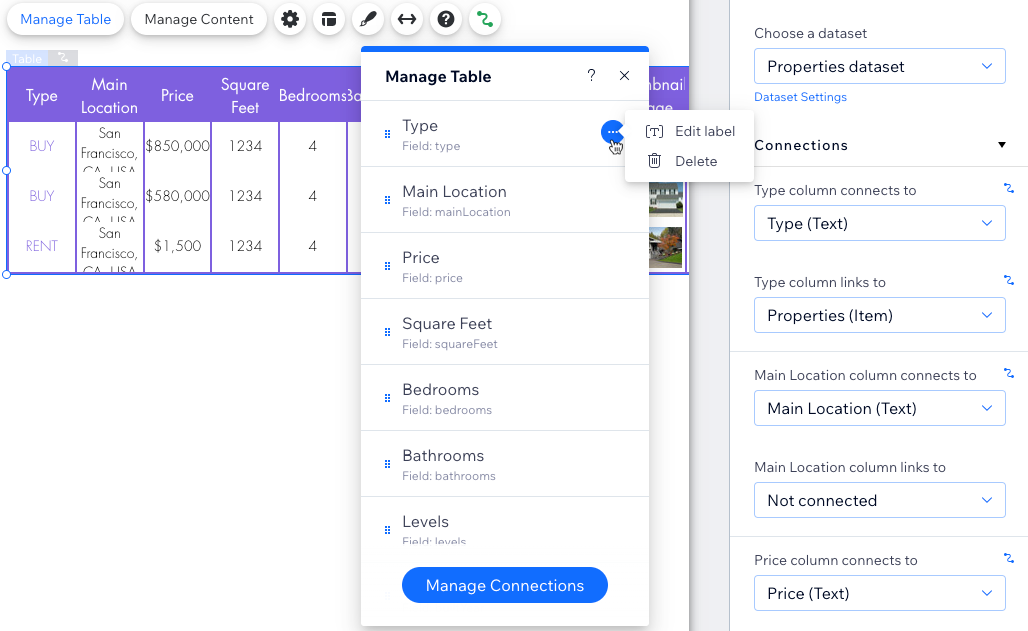
- Cliquez sur Gérer le tableau et choisissez ce que vous souhaitez faire :
- Réorganiser : Cliquez sur l'icône Réorganiser
 à côté de la colonne concernée et faites-la glisser vers le haut ou vers le bas.
à côté de la colonne concernée et faites-la glisser vers le haut ou vers le bas. - Modifier le nom de la colonne : Survolez la colonne concernée, cliquez sur l'icône Plus d'actions
 , et sélectionnez Modifier le libellé. Saisissez le nouveau nom et cliquez sur Terminer.
, et sélectionnez Modifier le libellé. Saisissez le nouveau nom et cliquez sur Terminer. - Supprimer la colonne : Survolez la colonne concernée, cliquez sur l'icône Plus d'actions
 , et sélectionnez Supprimer.
, et sélectionnez Supprimer. - Gérer les connexions : Cliquez sur Gérer les connexions pour modifier les connexions du système de gestion de contenu (CMS). Cliquez ensuite sur les menus déroulants correspondants à droite pour choisir les champs de collection qui se connectent à chaque colonne et configurer des liens pour les éléments.
- Réorganiser : Cliquez sur l'icône Réorganiser

- Cliquez sur l'icône Paramètres
 et choisissez parmi les options suivantes :
et choisissez parmi les options suivantes :
- Le clic sélectionne : Choisissez ce qui est sélectionné dans le tableau lorsque les visiteurs cliquent sur une cellule : Rien, Les rangées ou Les cellules.
- Les liens s'ouvrent dans : Si vous avez connecté des éléments, choisissez s'ils s'ouvrent dans une nouvelle fenêtre ou dans la fenêtre actuelle.
- Format de date : Si vous avez connecté un type de champ Date, choisissez un format dans lequel les dates s'affichent.
- Cliquez sur l'icône Mise en page
 pour choisir la hauteur de la table, les options d'affichage de l'en-tête, la taille des lignes et des colonnes, l'alignement du contenu et la pagination.
pour choisir la hauteur de la table, les options d'affichage de l'en-tête, la taille des lignes et des colonnes, l'alignement du contenu et la pagination. - Cliquez sur l'icône Design
 pour sélectionner un design prédéfini, puis cliquez sur Personnaliser le design pour optimiser l'apparence de votre table.
pour sélectionner un design prédéfini, puis cliquez sur Personnaliser le design pour optimiser l'apparence de votre table. - Cliquez sur l'icône Étiré
 si vous souhaitez que la table s'adapte à la largeur de votre site.
si vous souhaitez que la table s'adapte à la largeur de votre site. - Cliquez et faites glisser les bords du tableau pour le redimensionner.
Remarque :
Pour modifier le nom de champ d'une collection, activez le mode développeur dans votre éditeur. Accédez ensuite à votre collection et modifiez le champ concerné pour en modifier le nom.
Étape 5 | Gérer les paramètres du dataset
Configurez le mode dataset, ajoutez des filtres qui empêchent certains éléments d'apparaître et ajoutez des options de tri pour contrôler l'ordre dans lequel les éléments s'affichent dans votre tableau. Votre tableau affiche tous les éléments de collection qu'il peut lire à partir du dataset, de sorte que le champ Éléments par chargement ne s'applique pas aux tableaux.
Éditeur Wix
Éditeur Studio
- Dans le panneau de droite de votre Éditeur, cliquez sur Paramètres de l'ensemble de données.
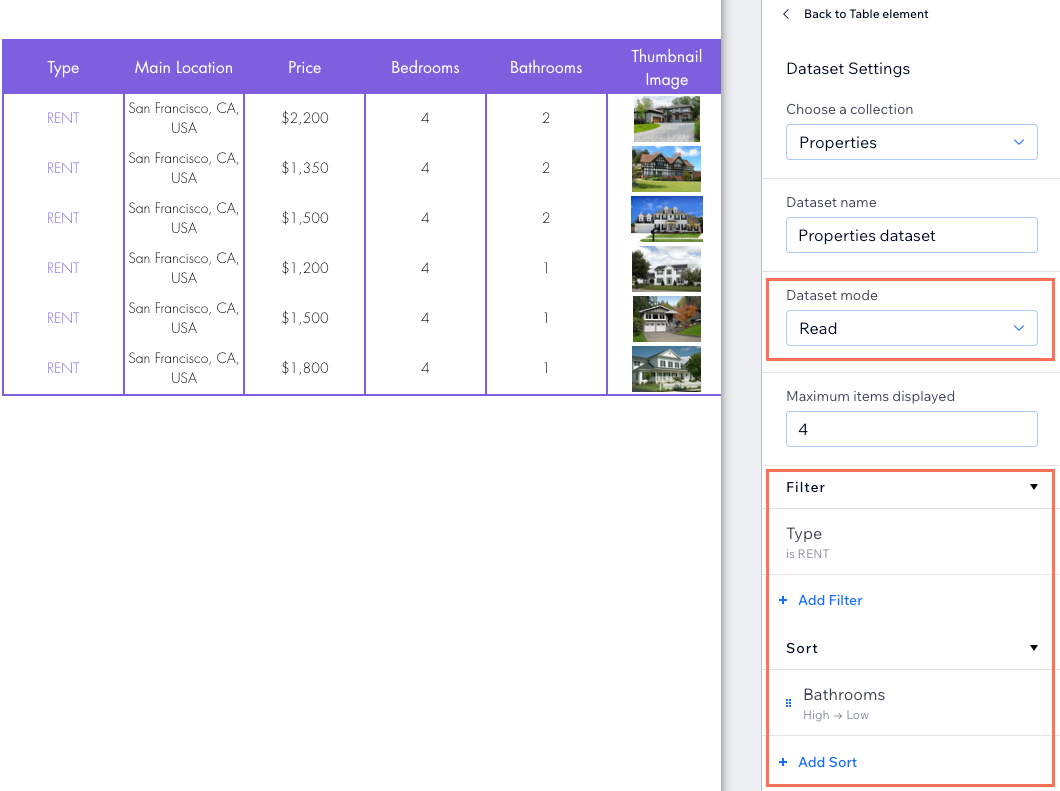
- Cliquez sur le menu déroulant Mode Ensemble de données et sélectionnez une option :
- Lecture : Autorisez le dataset à afficher le contenu de votre collection dans le tableau.
- Lecture et écriture : Permettez au dataset d'afficher le contenu de votre collection dans le tableau et permettez aux visiteurs d'ajouter ou de modifier le contenu de la collection avec des éléments de saisie.
Remarque :
Le champ Éléments par chargement ne s'applique pas aux tableaux. Vous pouvez limiter le nombre d'éléments affichés en cliquant sur l'icône Mise en page  , puis en configurant une hauteur de tableau personnalisée et en activant la pagination.
, puis en configurant une hauteur de tableau personnalisée et en activant la pagination.
 , puis en configurant une hauteur de tableau personnalisée et en activant la pagination.
, puis en configurant une hauteur de tableau personnalisée et en activant la pagination. - (Facultatif) Cliquez sur + Ajouter un filtre pour afficher uniquement des éléments spécifiques dans le tableau.
- (Facultatif) Cliquez sur + Ajouter le tri pour choisir l'ordre dans lequel les éléments de la collection apparaissent dans le tableau.

FAQ
Cliquez ci-dessous pour obtenir des réponses aux questions courantes sur l'affichage du contenu du système de gestion de contenu (CMS) dans des tableaux.
Comment les visiteurs peuvent-ils filtrer les informations affichées dans un tableau ?
Puis-je connecter un bouton « En voir plus » à un tableau ?
Comment activer et personnaliser la pagination ?
Quels sont les types de champs pris en charge qui peuvent se connecter aux tableaux ?


 .
.