Système de gestion de contenu (CMS) : Créer un lien vers des pages dynamiques
22 min
Dans cet article
- Créer un lien hypertexte vers des pages dynamiques
- Connecter des boutons et des images statiques à des pages dynamiques
- Connecter le menu de votre site à des pages dynamiques
- Connecter des répéteurs, des galeries et des tableaux à des pages d'éléments dynamiques
- Lier des boutons de navigation dans des pages d'éléments dynamiques
- FAQ
Il existe plusieurs façons de connecter des éléments de votre site à vos pages dynamiques. Le processus de connexion dépend principalement du type d'élément que vous souhaitez connecter et du type de page dynamique vers laquelle vous souhaitez créer un lien.
Créer un lien hypertexte vers des pages dynamiques
Vous pouvez rendre les mots spécifiques dans les éléments de texte cliquables afin qu'ils redirigent les visiteurs vers des pages dynamiques. Après avoir mis en évidence le texte que vous souhaitez créer un lien hypertexte, choisissez les pages dynamiques vers lesquelles le texte renvoie. Vous pouvez également créer des liens vers des éléments spécifiques dans les pages d'éléments dynamiques et vers des sections et des ancres.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur l'élément de texte concerné et cliquez sur Modifier le texte.
- Mettez en surbrillance le texte spécifique que vous souhaitez connecter.
- Cliquez sur l'icône Lien
 .
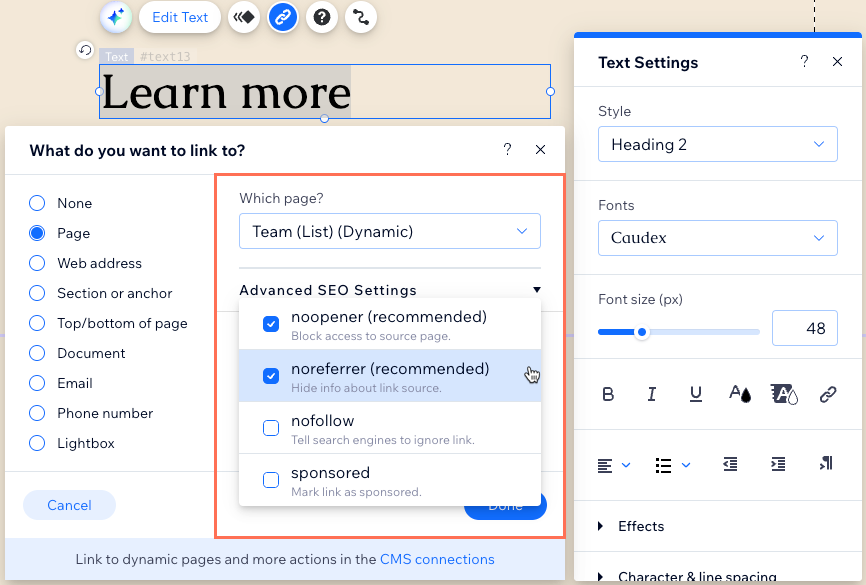
. - Cliquez sur Quelle page ? et sélectionnez la page correspondante sous Pages dynamiques.
Suggestion : Votre éditeur nomme les pages de liste dynamiques comme {Nom de la collection} (Liste) et les pages d'éléments dynamiques comme {Nom de la collection} (Élément). - (Pages d'éléments dynamiques uniquement) Cliquez sur le menu déroulant Quel élément ? et choisissez l'élément vers lequel vous souhaitez créer un lien.
- (Facultatif) Configurez des attributs de lien rel pour donner aux moteurs de recherche plus d'informations sur le ou les liens :
- Cliquez sur Paramètres de référencement avancés.
- Cliquez sur le menu déroulant et sélectionnez les valeurs rel que les liens doivent avoir :
- noopener (recommandé) : Bloquez l'accès à la page source.
- noreferrer (recommandé) : Masquez les informations sur la source du lien.
- nofollow : Dites aux moteurs de recherche d'ignorer.
- sponsored : Marquez le lien comme sponsorisé.

- Cliquez sur Terminé .
Suggestion :
Pour créer un lien vers une section ou une ancre de votre page dynamique, après l'étape 4 ci-dessus, sélectionnez Section ou ancre. Suivez ensuite les étapes 5 à 6 et sélectionnez la section ou l'ancre dans le menu déroulant Où sur la page ? .

Connecter des boutons et des images statiques à des pages dynamiques
Vous pouvez connecter des images statiques et des boutons à des pages dynamiques en utilisant leurs options de lien habituelles.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur le bouton ou l'image que vous souhaitez connecter.
- Cliquez sur l'icône Lien
 .
. - Cliquez sur Quelle page ? et sélectionnez la page correspondante sous Pages dynamiques.
Suggestion : Votre éditeur nomme les pages de liste dynamiques comme {Nom de la collection} (Liste) et les pages d'éléments dynamiques comme {Nom de la collection} (Élément). - (Pages d'éléments dynamiques uniquement) Cliquez sur le menu déroulant Quel élément ? et choisissez l'élément vers lequel vous souhaitez créer un lien.
- (Facultatif) Configurez des attributs de lien rel pour donner aux moteurs de recherche plus d'informations sur les liens :
- Cliquez sur Paramètres de référencement avancés.
- Cliquez sur le menu déroulant et sélectionnez les valeurs rel que les liens doivent avoir :
- noopener (recommandé) : Bloquez l'accès à la page source.
- noreferrer (recommandé) : Masquez les informations sur la source du lien.
- nofollow : Dites aux moteurs de recherche d'ignorer.
- sponsored : Marquez le lien comme sponsorisé.
- Cliquez sur Terminé .
Suggestion :
Pour créer un lien vers une section ou une ancre de votre page dynamique, après l'étape 3 ci-dessus, sélectionnez Section ou ancre. Suivez ensuite les étapes 4 à 5 et sélectionnez la section ou l'ancre du menu déroulant Où sur la page ?.

Besoin de connecter des boutons dynamiques et des images ?
Connectez des boutons dynamiques et des images à l'ensemble de données concerné, puis sélectionnez la page dynamique correspondante dans le menu déroulant L'action de cliquer connecte à ou Lien connecté à.
Connecter le menu de votre site à des pages dynamiques
Créez un lien dans le menu de votre site qui navigue vers vos pages dynamiques, vers des éléments spécifiques dans les pages d'éléments dynamiques, et vers des sections et des ancres spécifiques.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur le menu de votre site et cliquez sur Gérer le menu.
- Cliquez sur + Ajouter un élément de menu et sélectionnez Pages dynamiques.
- Cliquez sur Quelle page ? et sélectionnez la page correspondante sous Pages dynamiques.
Suggestion : Votre éditeur nomme les pages de liste dynamique comme {nom de la collection} (liste) et les pages d'éléments dynamiques comme {nom de la collection} (élément). - (Pages d'éléments dynamiques uniquement) Cliquez sur le menu déroulant Quel élément ? et choisissez l'élément vers lequel vous souhaitez créer un lien.
- Facultatif) Configurez des attributs de lien rel pour donner aux moteurs de recherche plus d'informations sur les liens :
- Cliquez sur Paramètres de référencement avancés.
- Cliquez sur le menu déroulant et sélectionnez les valeurs rel que les liens doivent avoir :
- noopener (recommandé) : Bloquez l'accès à la page source.
- noreferrer (recommandé) : Masquez les informations sur la source du lien.
- nofollow : Dites aux moteurs de recherche d'ignorer.
- sponsored : Marquez le lien comme sponsorisé.
- Cliquez sur Terminé .
Suggestion :
Pour créer un lien vers une section ou une ancre de votre page dynamique, après l'étape 3 ci-dessus, sélectionnez Section ou ancre. Suivez ensuite les étapes 4 à 5 et sélectionnez la section ou l'ancre du menu déroulant Où sur la page ?.

Connecter des répéteurs, des galeries et des tableaux à des pages d'éléments dynamiques
Vous pouvez afficher plusieurs éléments de collection dans un répéteur, une galerie Pro ou un tableau en les connectant au système de gestion de contenu (CMS). Le processus de connexion de ces éléments à leurs versions de page d'éléments dynamiques diffère en fonction du type d'élément que vous connectez.
Dans les répéteurs, vous pouvez connecter des boutons ou des images à la page d'élément dynamique. Vous pouvez connecter des galeries à des pages d'éléments dynamiques et choisir d'ouvrir le lien lorsque l'on clique sur l'image ou de le mode agrandissement. Avec les tableaux, vous pouvez connecter n'importe quelle colonne afin que, en cliquant sur un élément, vous accédiez à la page de l'élément dynamique.
Éditeur Wix
Éditeur Studio
- Accédez à votre Éditeur.
- Cliquez sur le répéteur, la galerie ou le tableau que vous souhaitez connecter à votre page d'élément dynamique.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
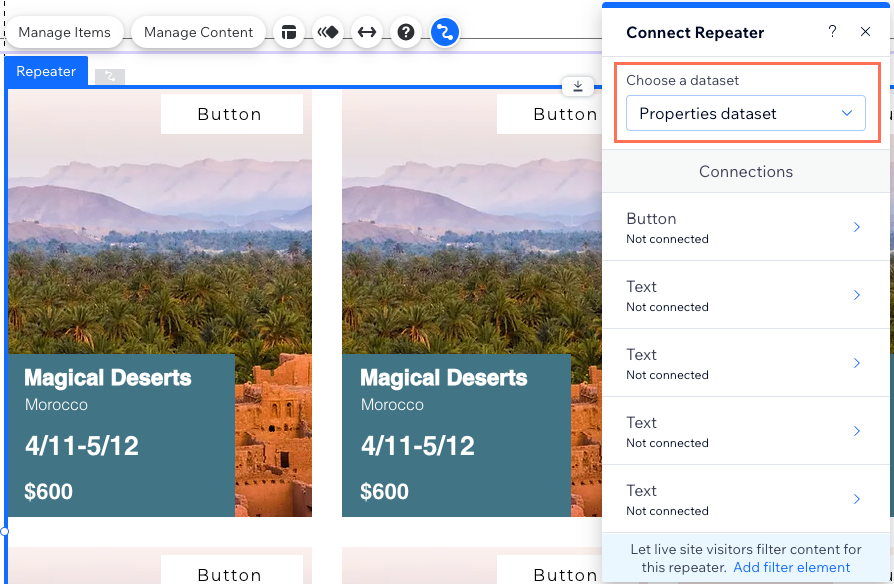
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un dataset existant qui se connecte à votre collection. Vous pouvez également cliquer sur Ajouter un dataset, puis sélectionnez la collection à laquelle vous souhaitez connecter, donnez-lui un nom et cliquez sur Créer.

- Connectez votre répéteur, votre Pro Gallery ou votre tableau à votre page d'élément dynamique :
Répéteur
Galerie Pro
Tableau
Lier des boutons de navigation dans des pages d'éléments dynamiques
Créez des boutons de navigation qui, lorsqu'on clique dessus, dirigent les visiteurs vers l'élément suivant ou précédent de la page d'élément dynamique. Vous pouvez également créer des boutons qui renvoient à la page de la liste dynamique de la collection.
L'élément suivant ou précédent qui se charge est déterminé par les filtres et les conditions de tri de l'ensemble de données. Si vous utilisez le paramètre de visibilité de l'élément, les éléments masqués ne sont pas lus par l'ensemble de données et leurs pages d'éléments dynamiques ne se chargent donc pas.
Éditeur Wix
Éditeur Studio
- Accédez à la page d'élément dynamique dans votre Éditeur où vous souhaitez lier un bouton ou une image à la page dynamique suivante/précédente.
- Cliquez sur le bouton ou l'image correspondante.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
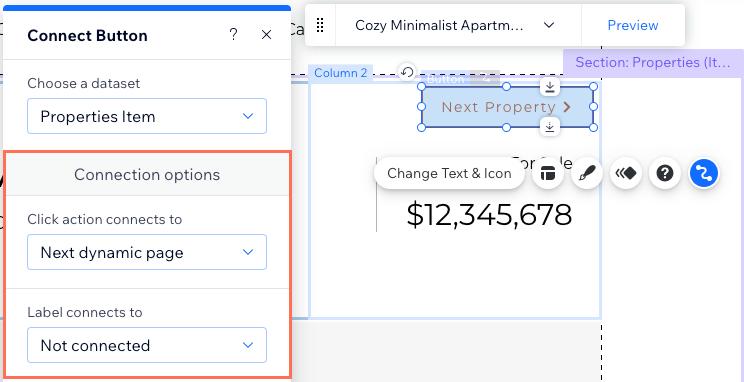
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez un dataset existant qui se connecte à votre collection.
- Cliquez sur le menu déroulant L'action de cliquer connecte à ou sur le menu déroulant Lien connecté à et choisissez l'option correspondante :
- Page dynamique suivante : Accédez à la page d'élément dynamique suivante renvoyée par le dataset.
- Page dynamique précédente : Accédez à la page d'élément dynamique précédente renvoyée par le dataset.
- {Nom de la collection} (Liste) : Revenez à la page de liste dynamique de votre collection.
- Sous Ouverture ?, choisissez comment le lien s'ouvre : Dans la fenêtre actuelle ou Comme une nouvelle fenêtre.
- (Facultatif pour les boutons) Cliquez sur le menu déroulant Libellé connecté à et sélectionnez un champ pour l'utiliser comme texte dynamique qui change en fonction de la page d'élément dynamique suivante/précédente.
Suggestion : Vous pouvez également utiliser du texte statique sur le bouton en cliquant sur le bouton et en sélectionnant Modifier le texte.

FAQ
Cliquez ci-dessous pour obtenir des réponses aux questions courantes sur la création d'un lien vers des pages dynamiques.
Qu'est-ce qu'une page dynamique ?
Comment les URL de mes pages d'éléments dynamiques sont-elles créées ?
Que sont les URL dynamiques ?
Qu'est-ce qu'un dataset ?
Puis-je créer un lien dynamique sur lequel les visiteurs cliquent pour envoyer des e-mails ?







