Système de gestion de contenu (CMS) : Configurer un élément de saisie Case à cocher unique
16 min
Dans cet article
- Utiliser l'élément de saisie Case à cocher pour filtrer le contenu de votre site en ligne
- Utiliser l'élément de saisie Case à cocher pour recueillir les réponses des visiteurs du site
- FAQ
Permettez aux visiteurs de filtrer les éléments du site en ligne par un champ de collection booléen (true ou false) ou d'envoyer des réponses binaires avec l'élément de saisie Case à cocher unique.
Par exemple, vous pouvez configurer la case à cocher pour filtrer un champ booléen « disponible », afin que les visiteurs puissent cliquer pour voir uniquement les éléments qui sont disponibles dans un répéteur ou une galerie. Ou, vous pouvez configurer la case à cocher pour recueillir des réponses et l'utiliser pour permettre aux visiteurs de s'abonner à votre newsletter.
Suggestion :
Cet article concerne la configuration de l'élément de saisie Case à cocher unique. Vous pouvez également utiliser un élément de saisie Case à cocher multiple pour permettre aux visiteurs de filtrer ou d'envoyer des choix multiples.
Utiliser l'élément de saisie Case à cocher pour filtrer le contenu de votre site en ligne
Connectez votre élément de saisie Case à cocher au même ensemble de données que votre répéteur ou votre galerie pour filtrer le contenu. Sélectionnez le champ booléen (true ou false) que la case à cocher filtrera et configurez la condition (cochée ou décochée). Lorsque les visiteurs cliquent sur la case à cocher, le répéteur ou la galerie affichera les éléments en fonction de la valeur du champ booléen, comme pour la condition sélectionnée.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Ajoutez l'élément de saisie Case à cocher :
- Accédez à la page ou à la section où vous souhaitez que les visiteurs filtrent le contenu en fonction d'une valeur booléenne.
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Saisie.
- Cliquez sur Cases à cocher.
- Faites défiler jusqu'aux éléments de saisie Case à cocher unique.
- Cliquez et faites glisser l'élément de saisie Case à cocher unique correspondant sur la page.

- Connectez l'élément Case à cocher au système de gestion de contenu (CMS) :
- Cliquez sur l'icône Connecter au CMS
 sur l'élément Case à cocher.
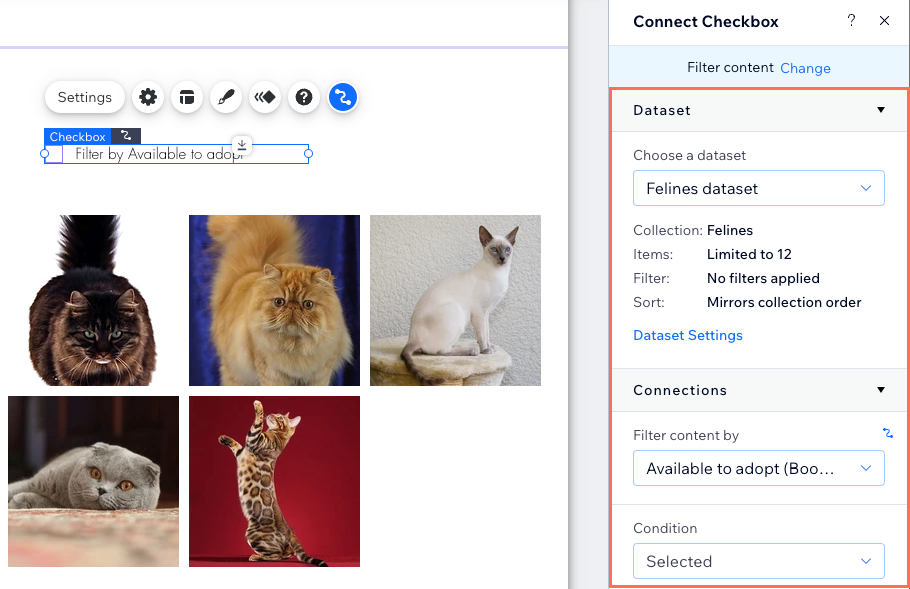
sur l'élément Case à cocher. - Sélectionnez Filtrer du contenu dans le panneau Connecter la case à cocher sur la droite.
Suggestion : Si vous n'avez pas encore ajouté d'ensemble de données à la page, ajoutez d'abord un ensemble de données (voir l'étape suivante) puis sélectionnez Filtrer du contenu. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez le même ensemble de données qui se connecte aux éléments (ex. répéteur, galerie, tableau) que vous souhaitez que les visiteurs filtrent.
- Cliquez sur le menu déroulant Filtrer le contenu par et sélectionnez le champ booléen que les visiteurs utiliseront pour filtrer le contenu.
Suggestion : Pour ajouter un nouveau champ à votre collection et l'utiliser pour filtrer le contenu, sélectionnez + Ajouter, puis saisissez le nom du champ et cliquez sur Ajouter. Vous pouvez ajouter des valeurs au champ dans votre collection du CMS plus tard. - Cliquez sur le menu déroulant Condition et sélectionnez un opérateur :
- Sélectionné : Affichez les éléments dont le champ booléen est marqué comme coché (configuré sur true).
- N'est pas sélectionné : Affichez les éléments dont le champ booléen n'est pas marqué comme coché (configuré sur False).
- Cliquez sur l'icône Connecter au CMS

- Personnalisez l'élément de saisie Case à cocher :
- Cliquez sur l'icône Paramètres
 pour modifier les éléments suivants :
pour modifier les éléments suivants :
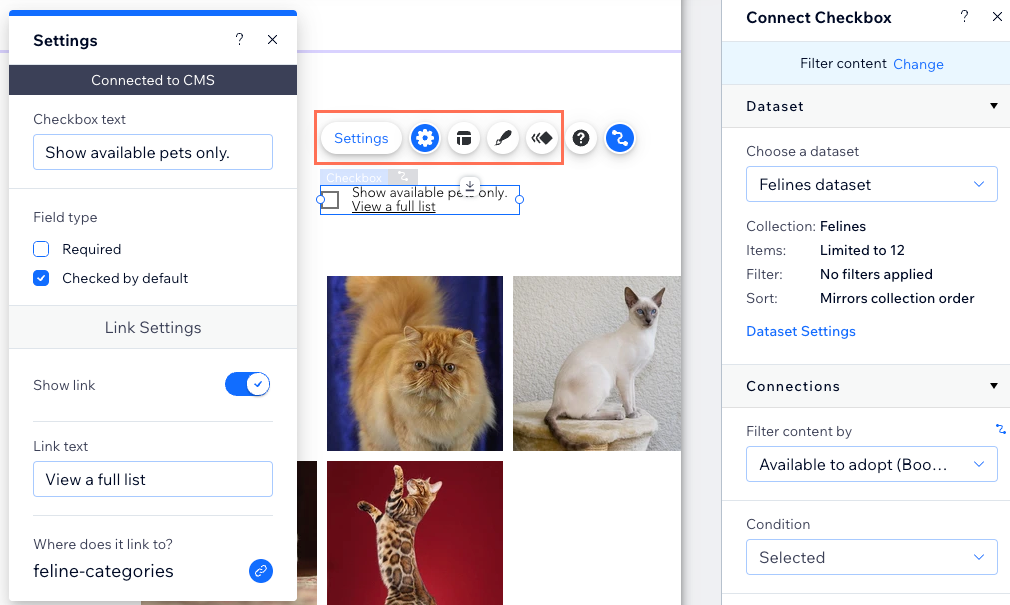
- Texte de la case à cocher : Modifiez le texte qui s’affiche à côté de la case à cocher et informe les visiteurs de l’utilité de la case à cocher.
- Valeur : (Velo uniquement) Saisissez la propriété de la valeur du composant utilisée dans le code JavaScript.
- Type de champ : Ignorez les paramètres Obligatoire et Coché par défaut, qui ne sont pertinents que si vous cochez la case pour collecter du contenu.
- Paramètres du lien : Activez le curseur pour ajouter un texte connecté à côté du texte de la case à cocher. Saisissez le Texte du lien et configurez la destination du lien.
- Cliquez sur l’icône Mise en page
 pour configurer la taille, l’espacement et l’alignement de la case à cocher.
pour configurer la taille, l’espacement et l’alignement de la case à cocher. - Cliquez sur l'icône Design
 pour sélectionner un design prédéfini et le personnaliser davantage.
pour sélectionner un design prédéfini et le personnaliser davantage. - Cliquez sur l'icône Animation
 pour sélectionner et personnaliser un effet d'animation.
pour sélectionner et personnaliser un effet d'animation.
- Cliquez sur l'icône Paramètres

- Cliquez sur Aperçu pour tester votre élément Case à cocher.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
Utiliser l'élément de saisie Case à cocher pour recueillir les réponses des visiteurs du site
Paramétrez l'élément de saisie Case à cocher pour collecter du contenu et connectez-le à un ensemble de données qui se rapporte à une collection où vous stockerez les réponses. Lorsque les visiteurs cliquent sur votre bouton d'envoi, leur réponse est enregistrée dans un champ booléen (true ou false) de votre collection.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Ajoutez l'élément de saisie Case à cocher unique :
- Accédez à la page ou à la section où vous souhaitez que les visiteurs utilisent l'élément Case à cocher.
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Saisie.
- Cliquez sur Cases à cocher.
- Faites défiler jusqu'aux éléments de saisie Case à cocher unique.
- Cliquez et faites glisser l'élément de saisie Case à cocher unique correspondant sur la page.

- Connectez l'élément Case à cocher à la collection du CMS où vous stockerez les réponses qui seront envoyées :
- Cliquez sur l'icône Connecter au CMS
 sur l'élément Case à cocher.
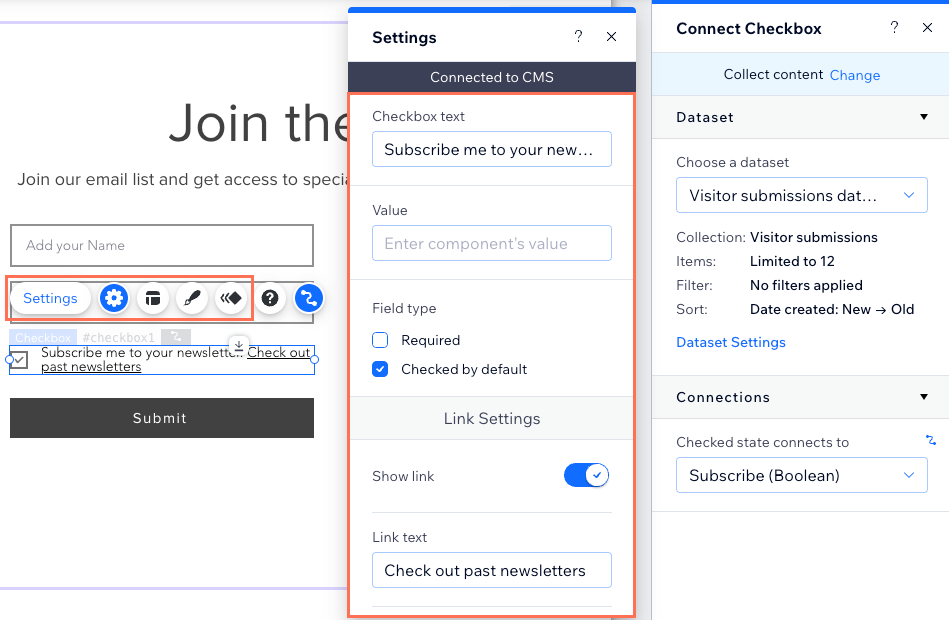
sur l'élément Case à cocher. - Sélectionnez Collecter le contenu dans le panneau Connecter la case à cocher sur la droite.
Suggestion : Si vous n'avez pas encore ajouté d'ensemble de données à la page, ajoutez d'abord un ensemble de données (voir l'étape suivante) puis sélectionnez Collecter le contenu. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez un ensemble de données qui se connecte à la collection où vous stockerez les réponses qui seront envoyées.
- Cliquez sur le menu déroulant L'état coché connecte à et sélectionnez le champ booléen dans lequel vous stockerez les soumissions.
Suggestion : Pour ajouter un nouveau champ pour stocker les soumissions, sélectionnez + Ajouter, puis saisissez le nom du champ et cliquez sur Ajouter.
- Cliquez sur l'icône Connecter au CMS
- Configurez le mode Ensemble de données et les autorisations de la collection :
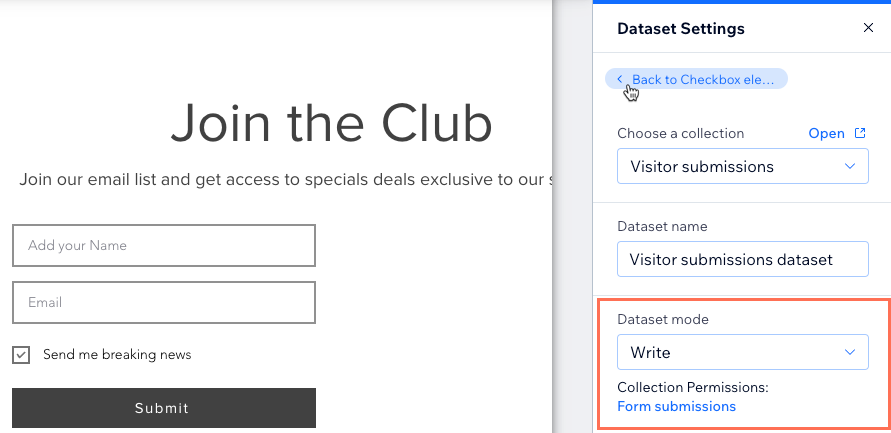
- Cliquez sur Paramètres de l'ensemble de données dans le panneau de droite.
- (Facultatif) Cliquez sur le type d'autorisation à côté de Autorisations pour déterminer qui peut voir, ajouter, mettre à jour ou supprimer le contenu de la collection.
- Cliquez sur le menu déroulant Mode Ensemble de données et sélectionnez l'option correspondante :
- Écriture : Les éléments de saisie connectés peuvent ajouter de nouveaux éléments à la collection, mais ne peuvent pas modifier les éléments existants.
- Lecture et écriture : Les éléments connectés peuvent mettre à jour des éléments existants dans la collection. Si vous connectez un bouton « Nouveau », les visiteurs peuvent l'utiliser pour mettre à jour des éléments existants et ajouter de nouveaux éléments à votre collection.
- Cliquez sur Retour à l'élément Case à cocher en haut du panneau Paramètres de l'ensemble de données.

- Personnalisez l'élément de saisie Case à cocher :
- Cliquez sur l'icône Paramètres
 pour modifier les éléments suivants :
pour modifier les éléments suivants :
- Texte de la case à cocher : Modifiez le texte qui s’affiche à côté de la case à cocher et informe les visiteurs de l’utilité de la case à cocher.
- Valeur : (Velo uniquement) Saisissez la propriété de la valeur du composant utilisée dans le code JavaScript.
- Type de champ : Sélectionnez les options correspondantes :
- Obligatoire : Les utilisateurs doivent cocher la case avant de pouvoir envoyer leurs réponses.
- Coché par défaut : Cochez automatiquement la case lors du chargement de la page.
- Paramètres du lien : Activez le curseur pour ajouter un texte connecté à côté du texte de la case à cocher. Saisissez le texte du lien (ex. « Conditions générales ») et définissez la destination du lien.
- Cliquez sur l’icône Mise en page
 pour configurer la taille, l’espacement et l’alignement de la case à cocher.
pour configurer la taille, l’espacement et l’alignement de la case à cocher. - Cliquez sur l'icône Design
 pour sélectionner un design prédéfini et le personnaliser davantage.
pour sélectionner un design prédéfini et le personnaliser davantage. - Cliquez sur l'icône Animation
 pour sélectionner et personnaliser un effet d'animation.
pour sélectionner et personnaliser un effet d'animation.
- Cliquez sur l'icône Paramètres

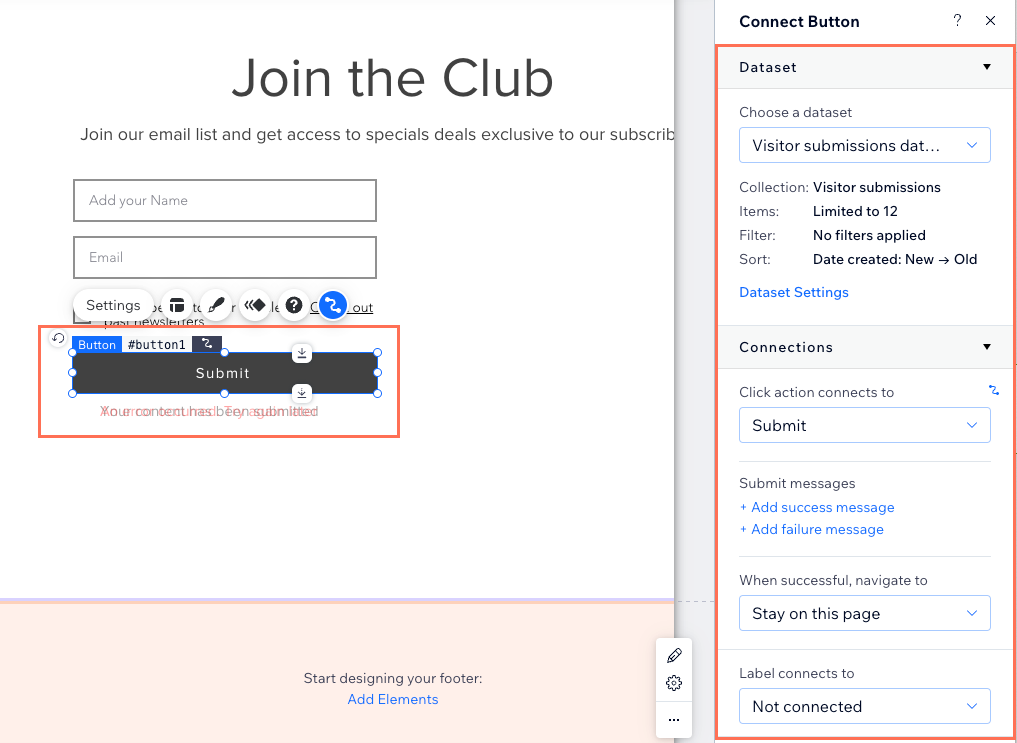
- Ajoutez un bouton « Envoyer » sur lequel les visiteurs peuvent cliquer pour envoyer leurs soumissions.

- Cliquez sur Aperçu pour tester vos connexions.
- Cliquez sur Publier si vous êtes prêt à mettre en ligne les modifications.
FAQ
Cliquez sur une question ci-dessous pour en savoir plus sur l'élément de saisie Case à cocher.
Est-il possible de précocher la case pour les visiteurs ?
Puis-je recueillir plusieurs réponses avec des cases à cocher dans un seul formulaire ?

