Système de gestion de contenu (CMS) : Créer un formulaire personnalisé avec des éléments de saisie qui s'envoient à votre collection
24 min
Dans cet article
- Étape 1 | Créer une collection et définir les autorisations
- Étape 2 | Ajouter des éléments de saisie à votre site
- Étape 3 | Connecter les éléments d'entrée à votre collection
- Étape 4 | Créer un bouton d'envoi
- Étape 5 | Personnaliser les éléments de saisie
- FAQ
Créez un formulaire CMS personnalisé qui permet aux visiteurs d'utiliser des éléments de saisie pour envoyer leurs informations directement dans votre collection. Les éléments de saisie comprennent les zones de texte, les sélecteurs déroulants, les sélecteurs de date et d'heure et plus encore. Cet article vous guide tout au long de la création d'une collection pour stocker les soumissions, de l'ajout d'éléments de saisie et d'un bouton d'envoi, et de l'utilisation d'ensembles de données pour connecter le tout.

Vous avez besoin d'un formulaire personnalisé prédéfini et plus simple ?
Consultez Wix Formulaires pour afficher les modèles de formulaires qui nécessitent moins de configuration, tels que les formulaires de contact, les formulaires de commande, les formulaires d'inscription, etc.
Avant de commencer :
- Assurez-vous d'ajouter le système de gestion de contenu (CMS) à votre site si vous ne l'avez pas déjà fait.
- Pour obtenir un aperçu de ce processus, consultez notre vidéo du guide du système de gestion de contenu (CMS). ).
Étape 1 | Créer une collection et définir les autorisations
Créez une collection où vous stockerez les envois de formulaires personnalisés et configurerez les autorisations de collection. Vous pouvez choisir les paramètres d'autorisation de Collecter le contenu, puis choisir qui doit être autorisé à ajouter ou consulter le contenu de votre site en ligne. Vous pouvez également choisir l'option Avancé pour spécifier qui peut consulter, ajouter, mettre à jour et supprimer du contenu pour chaque rôle (tout le monde, les membres, le créateur de l'élément et les collaborateurs).
Vous pouvez ajouter des champs à la collection à ce moment-là, mais nous vous recommandons de les ajouter plus tard (étape 3) lorsque vous connectez les éléments de saisie. De cette façon, vous pouvez être sûr d'ajouter uniquement les types de champs qui peuvent se connecter à chaque type d'élément de saisie.
Pour créer une collection pour stocker les envois de formulaires :
- Accéder au CMS dans le tableau de bord de votre site.
- Cliquez sur Créer une collection.
- Cliquez sur Commencer à partir de zéro.
Suggestion : Vous pouvez également cliquer sur Créer avec l'IA pour laisser l'IA (intelligence artificielle) créer une collection pour vous. - Cliquez sur Suivant.
- Saisissez un nom pour votre collection. Appelons cette collection comme collection « Envois ».
- (Codage uniquement) Saisissez un ID de collection à utiliser dans votre code.
- Laissez Collection d'éléments multiples (par défaut) sélectionné et cliquez sur Créer.
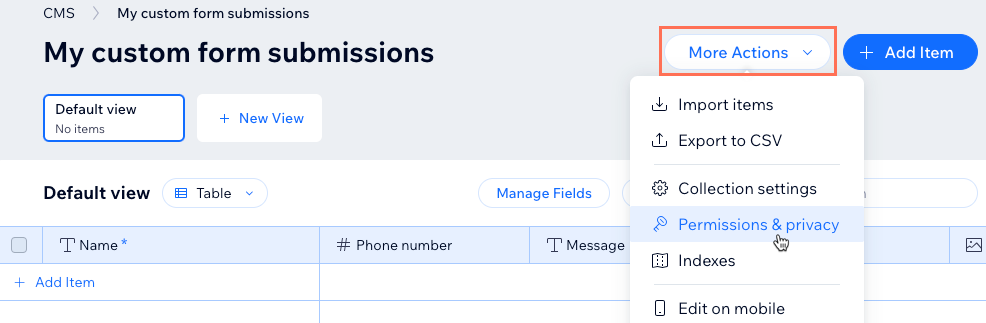
- Cliquez sur Plus d'actions et sélectionnez Autorisations et confidentialité.

- Choisissez les autorisations à utiliser pour la collection :
Collecter du contenu
Avancé
Étape 2 | Ajouter des éléments de saisie à votre site
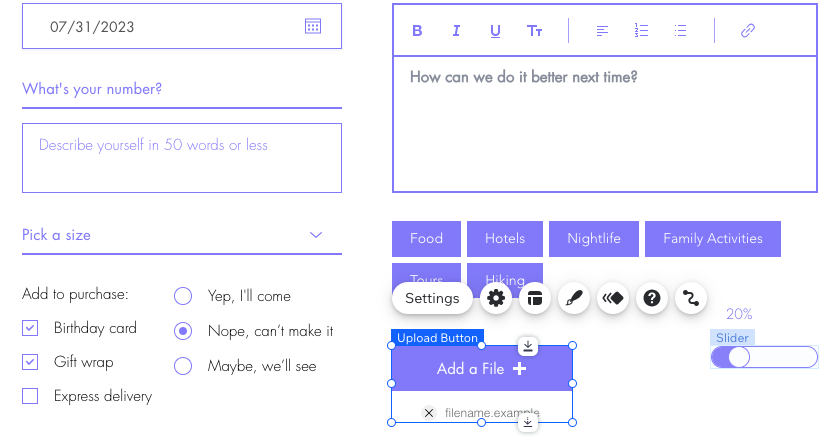
Accédez à la page ou à la section de votre éditeur où vous souhaitez créer le formulaire personnalisé. Ajoutez ensuite tous les éléments de saisie que les visiteurs utiliseront pour envoyer leurs réponses. N'oubliez pas que chaque élément de saisie a des limitations aux types de données qu'il peut collecter et aux types de champs auxquels il peut se connecter.
Quels éléments de saisie peuvent être définis pour collecter du contenu ?
Vous pouvez choisir parmi les éléments de saisie suivants qui vous permettent de collecter du contenu : saisie de texte, zone de texte, texte enrichi, boutons radio, cases à cocher multiples, case à cocher unique, liste déroulante, balises de sélection, sélecteur de date, sélecteur d'heure, curseur, bouton de téléchargement, la saisie des notes, la saisie de l'adresse, la saisie du bouton et la saisie de la signature.
Éditeur Wix
Éditeur Studio
- Accédez à votre éditeur.
- Accédez à la page ou à la section où vous souhaitez créer un formulaire personnalisé.
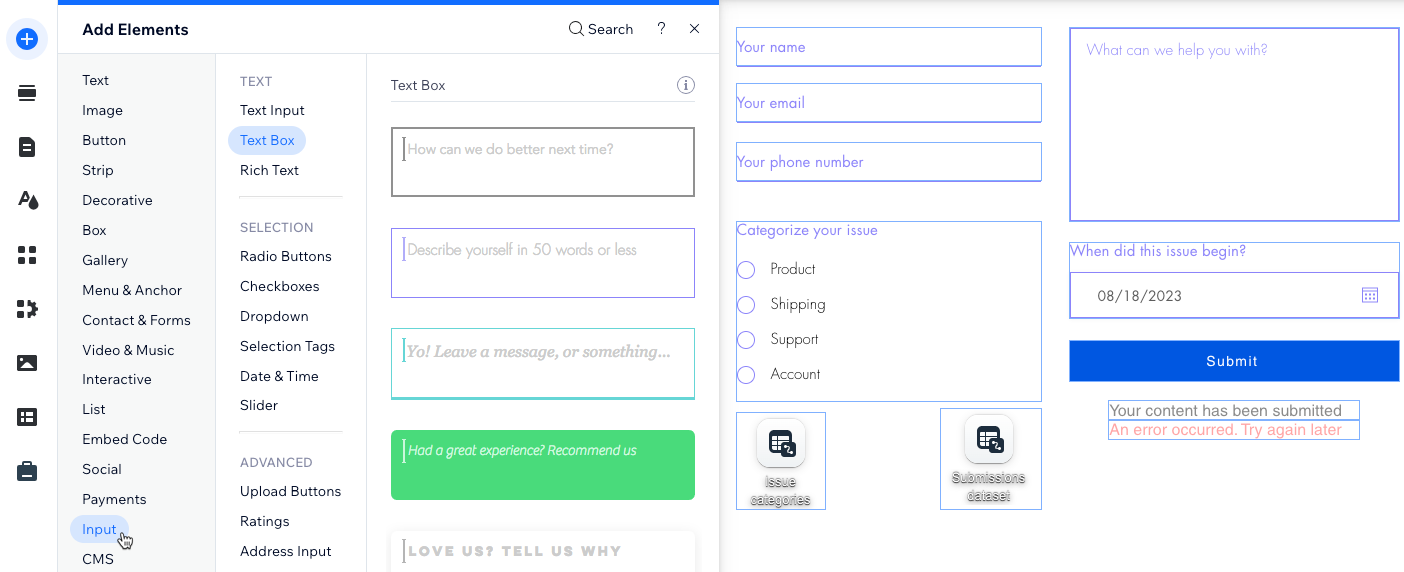
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Saisie.
- Cliquez sur le type d'élément de saisie que vous souhaitez ajouter.
- Cliquez et faites glisser l'élément de saisie concerné sur la page.

- Répétez les étapes 3 à 6 ci-dessus pour ajouter autant d'éléments de saisie que votre formulaire en a besoin.

Étape 3 | Connecter les éléments d'entrée à votre collection
Connectez chacun de vos éléments de saisie à un ensemble de données qui se connecte à votre collection « Envois ». Connectez ensuite les valeurs de saisies aux nouveaux champs de collection qui correspondent au type de données que vous souhaitez collecter.
Vous pouvez connecter les options que les visiteurs sélectionnent dans les éléments du menu déroulant et de la balise de sélection à des éléments d'une autre collection du système de gestion de contenu (CMS). Pour ce faire, connectez leurs éléments de liste à un autre dataset qui se connecte à un champ dans une autre collection. Ce dataset doit être en mode « Lecture » ou « Lecture et écriture ».
Éditeur Wix
Éditeur Studio
- Dans votre éditeur, ajoutez un ensemble de données qui se connecte à votre collection « Envois » :
- Cliquez sur CMS
 à gauche.
à gauche. - Cliquez sur Ajouter éléments de contenu.
- Cliquez sur Ensemble de données du formulaire.
- Cliquez sur le menu déroulant Choisir une collection et sélectionnez la collection « Envois ».
- Donnez un nom à l'ensemble de données (ex. « Envois »).
- Cliquez sur Créer.
- Cliquez sur CMS
- Cliquez sur l'un des éléments de saisie que vous avez ajoutés.
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
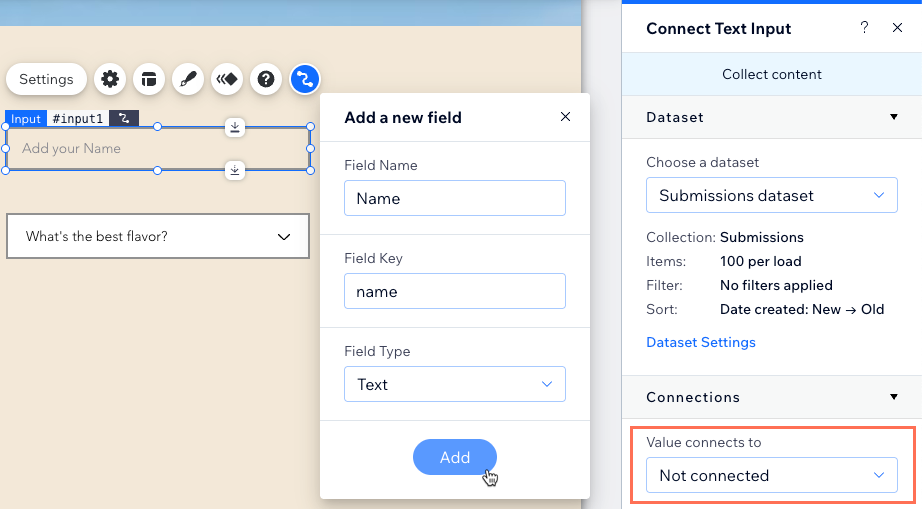
. - Cliquez sur le menu déroulant Choisir un ensemble de données et sélectionnez votre ensemble de données « Envois ».
Suggestion : Cliquez d'abord sur Collecter le contenu si vous êtes invité à choisir entre « Filtrer le contenu » et « Collecter du contenu ». - Connectez l'élément de saisie à un nouveau champ de collection :
- Cliquez sur le menu déroulant Valeur connectée à et sélectionnez + Ajouter:
- Saisissez Nom de champ du nouveau champ de collection.
- (Codage uniquement) Saisissez la Clé de champ qui identifie ce champ dans le code de votre site. Elle ne peut pas être modifiée plus tard.
- Sélectionnez le Type de champ dans le menu déroulant. Le type de champ détermine le type de données que vous pouvez stocker dans le champ.
- Cliquez sur Ajouter

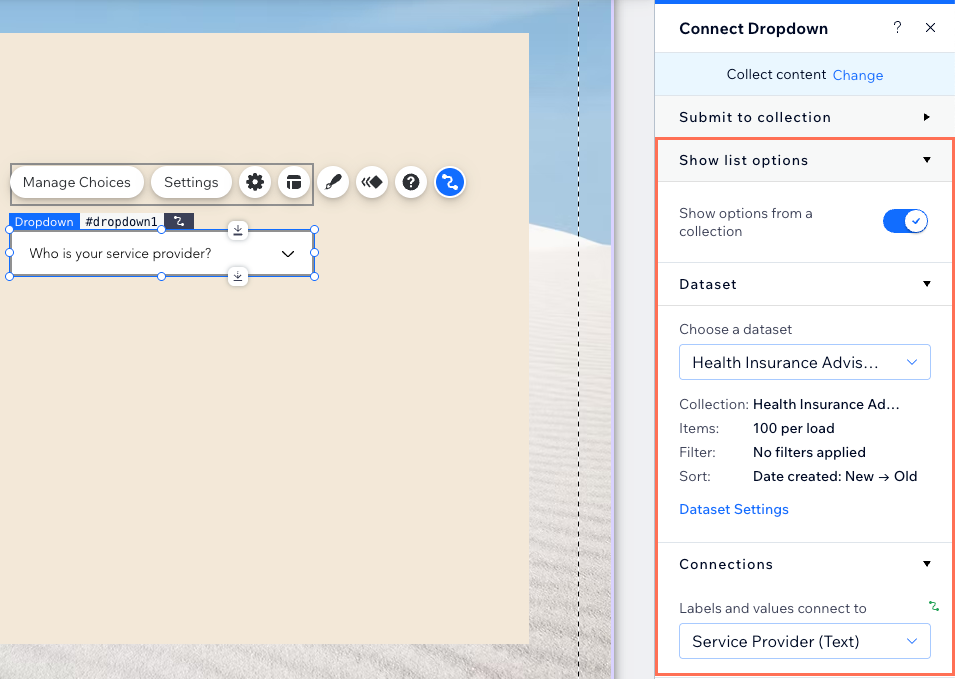
- (Si vous connectez la liste des éléments dans certains éléments de saisie) Cliquez sur le curseur Afficher les options d’une collection pour choisir où gérer les choix de l’élément :
- Activé : Utilisez le champ d'une autre collection du CMS pour les choix. Connectez le dataset correspondant et choisissez les champs à utiliser dans la liste déroulante Libellés et valeurs connectés à.
- Désactivé : Cliquez sur Gérer les choix pour créer des choix statiques pour l'élément séparément du CMS.

- Répétez ces étapes pour chacun des éléments de saisie de votre formulaire CMS personnalisé.
Qu'en est-il des modes ensemble de données ?
- Si vous avez ajouté un « ensemble de données de formulaire », il est déjà configuré correctement en mode « Écriture ». Ce mode permet au dataset d'ajouter de nouveaux éléments à la collection en fonction des envois d'éléments de saisie.
- Si vous avez connecté les options que les visiteurs sélectionnent dans les éléments du menu déroulant et de la balise de sélection, assurez-vous que cet ensemble de données distinct est en mode « Lecture » ou « Lecture et écriture ».
- Si vous avez besoin que votre formulaire CMS mette à jour les éléments de la collection existants, configurez l'ensemble de données « Envois » en mode « Lecture et écriture ». Assurez-vous que les autorisations de la collection permettent également aux personnes ayant les rôles concernés de mettre à jour le contenu.
Étape 4 | Créer un bouton d'envoi
Vous devez créer un moyen pour les visiteurs d'envoyer les réponses aux éléments de saisie qu'ils ont saisies ou sélectionnées. Créez un bouton « Envoyer » en ajoutant un bouton ou une image normale et en le connectant à l'action de cliquer « Envoyer » de l'ensemble de données. Lorsque les visiteurs cliquent sur le bouton « Envoyer », les valeurs de tous les éléments de saisie qui se connectent à votre ensemble de données « Envois » sont enregistrées dans votre collection. En fonction du mode ensemble de données et des autorisations de votre collection, les valeurs sont soit ajoutées en tant que nouveaux éléments, soit utilisées pour mettre à jour des éléments existants.
Vous pouvez également créer des boutons distincts pour les actions d'ensemble de données suivantes :
- Nouveau : Ajoutez ou mettez à jour les éléments de la collection (en fonction du mode ensemble de données) et réinitialisez les saisies pour accepter les nouvelles valeurs.
- Rétablir : Réinitialisez les valeurs dans les éléments de saisie qui n'ont pas encore été soumis.
- Supprimer : Supprimez les éléments sélectionnés de votre collection (mode « Lecture et écriture » uniquement).
- Page suivante/page précédente : Si vous affichez les éléments que les visiteurs modifient dans une galerie ou un répéteur, vous pouvez ajouter ces boutons pour permettre aux visiteurs de naviguer sur des « pages » d'éléments. Si vous avez créé votre formulaire sur une page d'élément dynamique, utilisez plutôt l'action de cliquer sur Page dynamique suivante / Page dynamique précédente.
Éditeur Wix
Éditeur Studio
- Cliquez sur Ajouter des éléments
 à gauche de l'éditeur.
à gauche de l'éditeur. - Cliquez sur Bouton.
- Cliquez puis faites glisser le bouton que vous souhaitez utiliser comme bouton d'envoi sur la page. Vous pouvez utiliser l'un des types de boutons suivants : Boutons à thème, Boutons texte et icône, Boutons icône ou Boutons image.
Suggestion : Vous pouvez également ajouter une image et l'utiliser comme bouton d'envoi.

- Cliquez sur Modifier le texte et l'icône et saisissez le texte que vous souhaitez afficher sur le bouton (par exemple « Soumettre »).
- Cliquez sur l'icône Connecter au Système de gestion de contenu (CMS )
 .
. - Cliquez sur le menu déroulant Choisir un dataset et sélectionnez le dataset connecté à votre collection de soumissions.
- Cliquez sur le menu déroulant L'action de cliquer connecte à et sélectionner Soumettre.
- (Facultatif) Ajoutez des messages de réussite et d'échec qui s'affichent lorsque les soumissions sont envoyées avec ou sans succès :
- Cliquez sur + Ajouter un message de réussite puis cliquez sur + Ajouter un message d'échec.
- Cliquez et faites glisser les deux messages à l'endroit où vous souhaitez qu'ils apparaissent. Ils peuvent se chevaucher car les messages ne s'affichent pas en même temps.
- Cliquez sur Modifier le texte sur chaque message pour modifier les messages.
- Sélectionnez le bouton et cliquez sur l'icône Connecter au système de gestion de contenu (CMS )
 . Cliquez ensuite sur le menu déroulant En cas de succès, accédez à et sélectionnez une option :
. Cliquez ensuite sur le menu déroulant En cas de succès, accédez à et sélectionnez une option :
- Rester sur cette page : Le visiteur reste sur la même page après avoir envoyé le formulaire.
- Un lien : Le visiteur est redirigé vers une autre page après avoir envoyé le formulaire. Cliquez sur Choisir sous Choisir un lien et configurez le lien.

- Cliquez sur le bouton et sélectionnez l'icône Design
 pour personnaliser l'apparence de votre bouton Envoyer.
pour personnaliser l'apparence de votre bouton Envoyer.
Étape 5 | Personnaliser les éléments de saisie
Vous pouvez personnaliser chacun de vos éléments de saisie pour créer un formulaire cohérent qui correspond à l'aspect de votre site.
Éditeur Wix
Éditeur Studio
- Dans votre Éditeur, cliquez sur l'un des éléments de saisie que vous souhaitez personnaliser.
- Cliquez sur Paramètres pour saisir le titre du champ, définir le champ comme obligatoire ou ajuster divers paramètres en fonction du type de saisie.

- Cliquez sur l'icône Mise en page
 pour ajuster l'alignement du texte et d'autres options de mise en page.
pour ajuster l'alignement du texte et d'autres options de mise en page. - Cliquez sur l'icône Design
 pour choisir un design prédéfini, puis sélectionnez Personnaliser le design pour ajuster davantage l'apparence de l'élément.
pour choisir un design prédéfini, puis sélectionnez Personnaliser le design pour ajuster davantage l'apparence de l'élément. - Répétez ces étapes pour chaque élément de saisie que vous souhaitez personnaliser.
Prêt à être mis en ligne ?
Cliquez sur Aperçu en haut à droite de votre Éditeur pour tester votre nouveau formulaire personnalisé. Lorsque tout va bien et fonctionne parfaitement, cliquez sur Publier pour mettre en ligne les modifications.
Si vous avez activé Sandbox, synchronisez votre collection Sandbox avec la collection en ligne pour mettre en ligne les modifications de la base de données.
FAQ
Cliquez sur une question ci-dessous pour obtenir les réponses aux questions les plus courantes sur la création de formulaires personnalisés à l'aide d'éléments de saisie.
Comment puis-je trouver les messages de réussite/échec de mon bouton d'envoi dans l'Éditeur ?
Puis-je automatiser ce qui se passe lorsque je reçois des formulaires reçus ?
Puis-je exporter les soumissions qui sont enregistrées dans ma collection ?
Les visiteurs du site peuvent-ils utiliser des éléments de saisie pour filtrer le contenu qui apparaît sur mon site ?
D'où proviennent les options de liste si je connecte des listes déroulantes ou des listes de balises de sélection aux champs de référence ?
Puis-je configurer les champs de ma collection avant d'ajouter des éléments de saisie ?
Puis-je afficher les envois de formulaires dans un tableau, une galerie ou un répéteur ?
Comment puis-je permettre aux membres de mettre à jour leurs propres envois ?
Comment puis-je résoudre les problèmes si mon bouton de téléchargement ne fonctionne pas ?
Comment connecter plusieurs formulaires à une seule collection du CMS ?
Les messages de réussite ou d'échec sont-ils accessibles ?
Puis-je enregistrer des réponses à chaque étape d'un formulaire à étapes multiples ?



