CMS: Über dynamische Seiten
10 min
In diesem Artikel
- Dynamische Seiten hinzufügen
- Deine dynamischen Seiten gestalten
- Dynamische Listenseiten
- Dynamische Elementseiten
- Mit dynamischen Elementseiten Elemente nach Kategorie anordnen
- Das Verwalten von Dynamischen Elementseiten
- Den Inhalt deiner dynamischen Seiten ändern
- Den Datensatz deiner dynamischen Seiten verwalten
- Die SEO-Einstellungen deiner dynamischen Seiten verwalten
- Häufig gestellte Fragen (FAQs)
Eine dynamische Seite ist eine Art von Website-Seite, die dafür erstellt wird, um Inhalte aus einer CMS-Sammlung (Content Management System) anzuzeigen. Mit diesen Seiten kannst du Websites erstellen, die große Mengen an Inhalten effizient verarbeiten können, während sie gleichzeitig für ein einheitliches Design und Nutzererlebnis sorgen.
Es gibt zwei Arten von dynamischen Seiten bei Wix: dynamische Listenseiten und dynamische Elementseiten. Dynamische Listenseiten zeigen mehrere Sammlungselemente in einem Repeater, einer Galerie oder einer Tabelle an. Die Elemente in deinem Repeater, deiner Galerie oder deiner Tabelle verlinken zu einer einzelnen dynamischen Elementseite, auf der weitere Details zu einem bestimmten Element angezeigt werden. Jedes Element erhält seine eigene „Version“ desselben dynamischen Elements mit einer einzigartigen URL-Endung.
Dynamische Seiten helfen dir dabei, effizient zu skalieren, da du sie nur einmal gestalten musst. Dann kannst du deiner Sammlung Elemente hinzufügen und für jedes Element automatisch eine neue URL erstellen lassen. Alle dynamischen Inhalte werden in deiner Sammlung verwaltet, wo du deinen Teammitgliedern Berechtigungen für die Mitbearbeitung erteilen kannst. Du kannst sogar eine dynamische Seite zur Verwaltung von Elementen erstellen, auf der Mitbearbeiter und Website-Mitglieder mit bestimmten Rollen Sammlungsinhalte von deiner Live-Website aus hinzufügen oder bearbeiten können.
Tipp:
Deine Website von Wix kann über bis zu 298 Seiten verfügen, einschließlich bis zu 100 statische Seiten sowie dynamische Seiten, App-Seiten, Pop-ups, Registrierungs- & Anmeldeseiten und Suchergebnisse. Während dynamische und App-Seiten einzigartige URLs für Elemente erstellen können, zählt nur die Hauptseite zu deinem Kontingent, nicht einzelne Elemente oder URLs. Erfahre hier mehr über das Verwenden dynamischer Seiten für effizientes Skalieren.
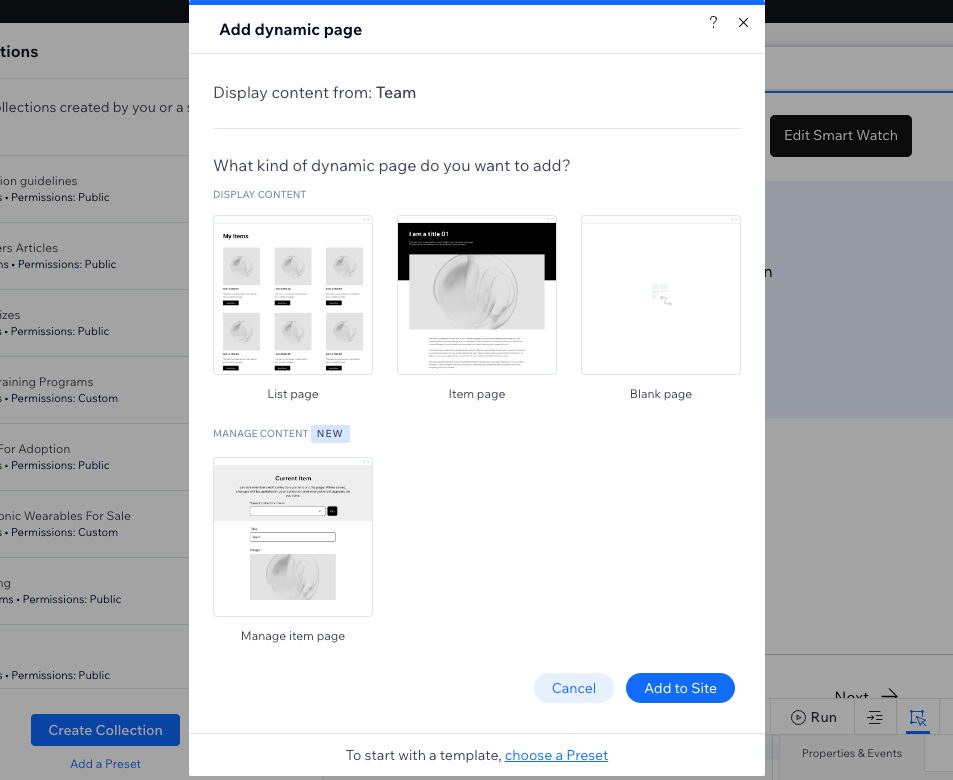
Dynamische Seiten hinzufügen
Wenn du dynamische Seiten hinzufügst, kannst du sie aus deiner eigenen Sammlung erstellen oder ein Preset wählen. Ein Preset ist im Grunde ein Template zum Erstellen von dynamischen Seiten im CMS.
Jedes Preset enthält:
- Sammlung: Diese CMS-Sammlung besteht aus Beispielinhalten, die eine Verknüpfung zu den beiden Arten von dynamischen Seiten herstellen, die auch zu deinem Editor hinzugefügt werden. So erstellst du deine eigene Sammlung.
- Dynamische Listenseite: Diese Seite zeigt mehrere Elemente aus der Sammlung in einem Repeater oder einer Galerie an. Wenn du von diesen Elementen auf ein Element klickst, gelangst du zur dynamischen Elementseite des Elements.
- Dynamische Elementseite: Diese Seite zeigt Details zu einem einzelnen Element aus der Sammlung an. Jedes Sammlungselement erhält eine eigene dynamische Elementseiten-URL, wobei jede Seite das gleiche Design und Layout beibehält.
Hinweis:
Wenn du eine neue dynamische Seite hinzufügst und Leere Seite auswählst, wird eine leere dynamische Elementseite hinzugefügt. Dann kannst du Elemente hinzufügen, um die Seite zu gestalten. Um dynamische Inhalte anzuzeigen, verknüpfe Elemente wie Bilder, Textfelder und Buttons mit dem Datensatz der dynamischen Seite.

Deine dynamischen Seiten gestalten
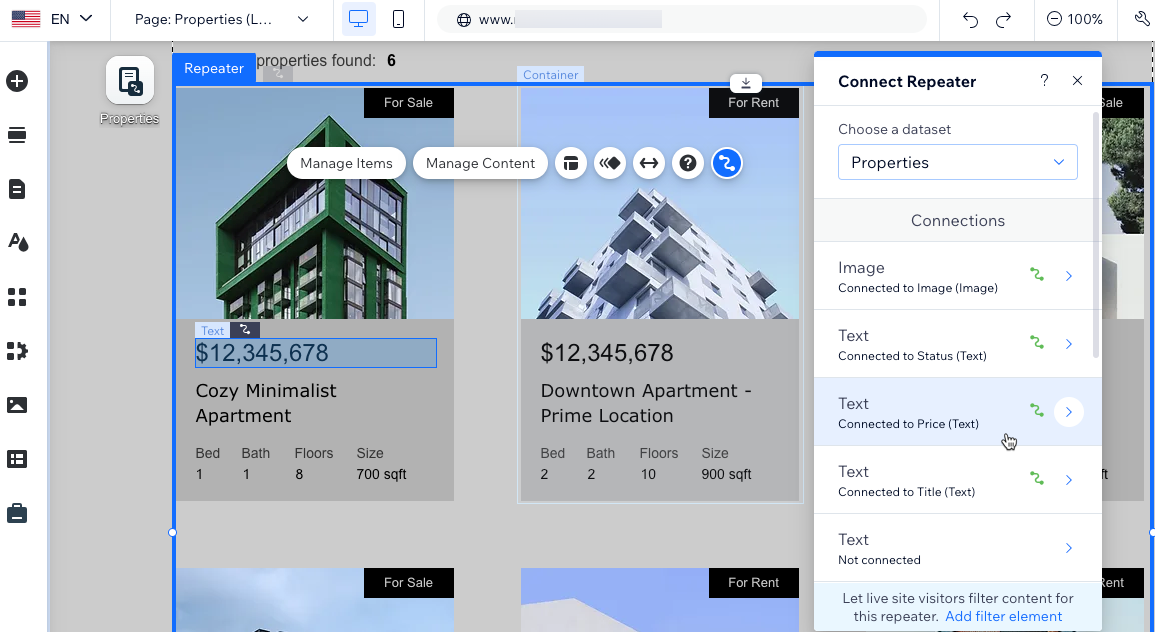
Dynamische Seiten bestehen in der Regel sowohl aus statischen als auch aus dynamischen Elementen. Statische Elemente wie Kopf- und Fußzeilen zeigen auf jeder Seite den gleichen Inhalt an. Elemente, die über einen Datensatz mit den Feldern deiner Sammlung verknüpft sind, sind dynamisch. Diese dynamischen Elemente ändern ihren Inhalt, je nachdem, welches Element der Datensatz aus deiner Sammlung abruft.

Dynamische Listenseiten
Diese Seiten sind wie Indexe oder Kataloge und zeigen verschiedene Elemente aus deiner Sammlung an. Informationen über die Elemente werden in einem Repeater, einer Galerie oder einer Tabelle angezeigt. Du wählst aus, welche Details angezeigt werden, indem du jeden Teil des Elements mit einem anderen Feld der Sammlung verlinkst. Du kannst Elemente wie Dropdown-Menüs oder Kontrollkästchen hinzufügen und damit deine Besucher die angezeigten Inhalte filtern lassen.
Dein Editor benennt dynamische Listenseiten als {Name der Sammlung} (List).
Erfahre hier mehr über das Einrichten dynamischer Listenseiten.
Dynamische Elementseiten
Diese Seiten enthalten weitere Informationen zu den einzelnen Elementen deiner Sammlung. Sie bestehen aus verschiedenen Arten von Elementen, die du mit Feldern der Sammlung verknüpfst, um Inhalte aus einem bestimmten Element anzuzeigen. Jede dynamische Elementseite verwendet dasselbe Layout und Design, sodass du die Seite nur einmal gestalten musst.
Eine Sammlung kann Tausende von Elementen haben, die sich jeweils dieselbe dynamische Elementseite teilen, von denen jedes eine eigene URL hat. Dynamische Element-URLs werden je Element erstellt und zählen nicht zum Gesamtseitenkontingent deiner Website. Wenn du Website-Seiten in deinem Editor verwaltest, siehst du pro Sammlung nur eine einzige dynamische Elementseite. In deinem Editor kannst du jedoch zwischen den Elementen wechseln, um in einer Vorschau zu sehen, wie die einzelnen Elemente auf der Seite angezeigt werden.
Dein Editor benennt dynamische Elementseiten als {Name der Sammlung} (Item).
Erfahre hier mehr über das Einrichten dynamischer Elementseiten.
Mit dynamischen Elementseiten Elemente nach Kategorie anordnen
Diese Seiten helfen dir, Sammlungselemente auf deiner Website mithilfe dynamischer „Kategorieseiten“ zu kategorisieren. Jede Kategorie erhält eine eigene Version der Seite, auf der Besucher eine Liste von Elementen innerhalb dieser Kategorie durchsuchen und bestimmte Elemente für weitere Informationen auswählen können.
Wenn du zum Beispiel Buchblogger bist, der verschiedene Genres abdeckt, kannst du auf diesen Seiten die Bewertungen nach Genre ordnen, sodass Besucher die gewünschten Inhalte leichter finden können. Du kannst diese Seiten anpassen, ihre URL-Strukturen anpassen und sogar eine dynamische Master-Seite erstellen, die all deine Kategorien anzeigt.
Dein Editor benennt diese dynamischen „Kategorieseiten“ auf die gleiche Weise, wie er dynamische Elementseiten als {Name der Sammlung} (Item) benennt. Du kannst sie bei Bedarf umbenennen, um sie leichter unterscheiden zu können.
Erfahre hier mehr über das Erstellen von dynamischen Seiten, die Elemente nach Kategorie auflisten.
Das Verwalten von Dynamischen Elementseiten
Mit diesen Seiten können du, Website-Mitbearbeiter und bestimmte Website-Mitglieder die Inhalte von Sammlungen direkt von deiner Live-Website aus verwalten. Die Seite verfügt über bereits erstellte Eingabeelemente, die eine Verknüpfung zu bestimmten Sammlungsfeldern herstellen. Jedes Element erhält seine eigene Version der Seite. Abhängig von deinen Sammlungsberechtigungen können die entsprechenden Personen den Inhalt des Elements ansehen, hinzufügen, bearbeiten oder löschen. Dynamische „Manage Item“-Seiten sind nur im Studio Editor verfügbar.
Dein Editor benennt dynamische Elementseiten als {Name der Sammlung} (Manage Item).
Erfahre hier mehr über das Erstellen von dynamischen Seiten, um Inhalte auf deiner Live-Website zu verwalten.
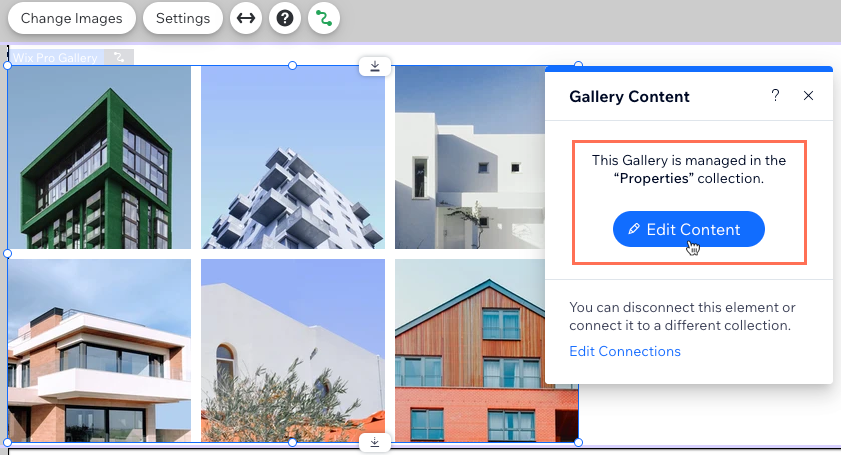
Den Inhalt deiner dynamischen Seiten ändern
Dynamische Elemente wie Text, Bilder und Buttons werden mit einem Datensatz verknüpft, der deine Sammlungsfelder verknüpft. Diese Elemente erhalten ihren Inhalt aus den Werten in den verknüpften Feldern. Um den Inhalt, der in diesen Elementen verwendet wird, zu ändern, ändere die Werte in den entsprechenden Feldern der Sammlung. Du kannst Elemente auch erneut mit verschiedenen Feldern der Sammlung verknüpfen, um anzupassen, welche Felder für Inhalte verwendet werden.
Elemente und Teile von Elementen, die nicht mit einem Datensatz verknüpft sind, sind statisch und können wie gewohnt bearbeitet werden. Du könntest zum Beispiel einen Button mit einem Datensatz verknüpfen und als Klick-Aktion festlegen, dass eine Verknüpfung zu einer dynamischen Elementseite hergestellt wird. In den Verknüpfungsoptionen kannst du die Bezeichnung des Buttons deaktiviert lassen und auf dem Button statischen Text verwenden, der sich nicht ändert (z. B. „Mehr erfahren“).
Erfahre hier mehr über das Bearbeiten von Inhalten in deiner CMS-Sammlung.

Den Datensatz deiner dynamischen Seiten verwalten
Der Datensatz der dynamischen Seite dient als Vermittler der Inhalte zwischen deiner Sammlung und den Seitenelementen. Öffne die Datensatz-Einstellungen, um die maximale Anzahl der Elemente pro Ladevorgang anzupassen, Elemente zu filtern und die Reihenfolge festzulegen, in der sie angezeigt werden. Du kannst das Feld „Elemente pro Ladevorgang“ so einrichten, dass bis zu 1.000 Elemente gleichzeitig angezeigt werden. Du solltest allerdings lieber einen „Mehr laden“-Button hinzufügen und eine niedrigere Anzahl festlegen, um die Ladeleistung deiner Seite zu verbessern.
Erfahre hier mehr über das Verwenden von Datensätzen, um die Inhalte deiner Live-Website zu verwalten.

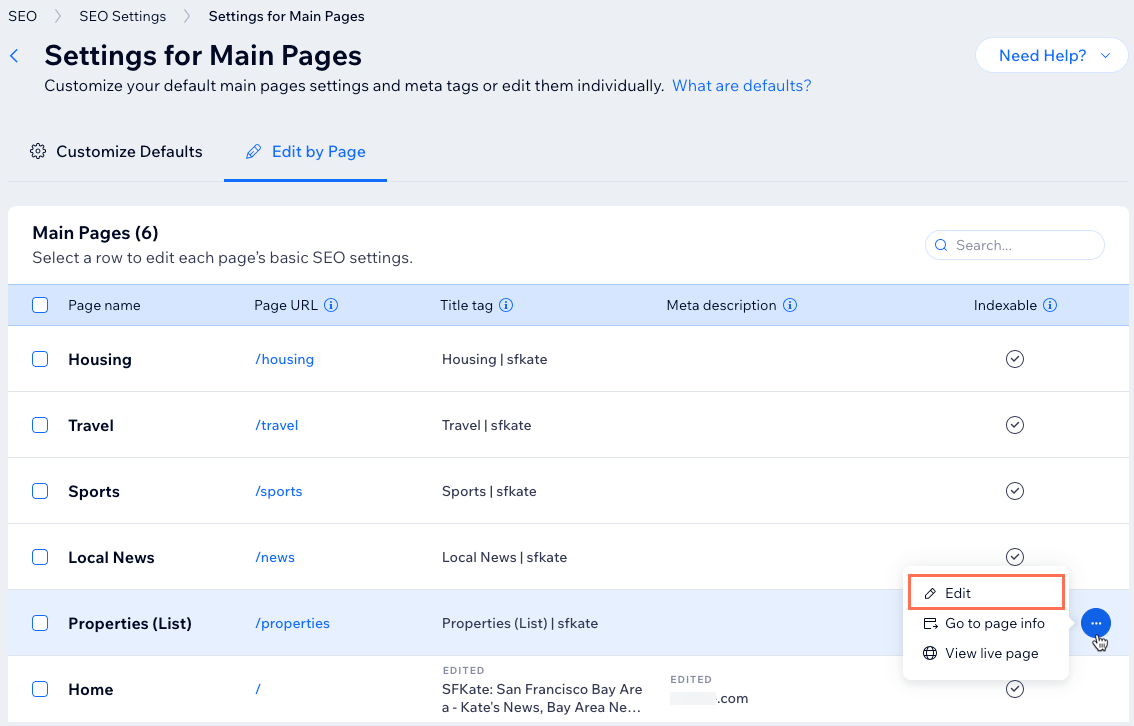
Die SEO-Einstellungen deiner dynamischen Seiten verwalten
Du kannst die meisten SEO-Einstellungen für dynamische Seiten in deiner SEO-Verwaltung bearbeiten. Für dynamische Listenseiten öffne den Abschnitt „Hauptseiten“ in der Website-Verwaltung. Für dynamische Elementseiten öffne den Abschnitt „Nach Seitentyp bearbeiten“. Öffne für beide Arten von dynamischen Seiten in deinem Editor in den Seiteneinstellungen den Bereich SEO, um Variablen zu den URLs hinzuzufügen.
Erfahre hier mehr über das Arbeiten mit den SEO-Einstellungen für dynamische Seiten.

Häufig gestellte Fragen (FAQs)
Hier findest du Antworten auf häufig gestellte Fragen zu dynamischen Seiten.
Wie verlinke ich Elemente von einer dynamischen Listenseite mit einer dynamischen Elementseite?
Kann ich eine Navigationsleiste zu Repeatern und Galerien hinzufügen?
Kann ich „Weiter“- und „Zurück“-Buttons hinzufügen, um durch die Elemente zu blättern?
Kann ich mehrere Bilder und Videos auf einer dynamischen Elementseite anzeigen?
Was ist die URL-Slug-Struktur?
Kann ich eine statische Seite in eine dynamische Elementseite umwandeln?
Kann mein Datensatz Inhalte aus verschiedenen Sammlungen anzeigen?
Kann ich eine dynamische Seite als Startseite meiner Website festlegen?


 .
. , um die Feldeigenschaften zu ändern.
, um die Feldeigenschaften zu ändern.