CMS: Eine dynamische Listenseite hinzufügen und einrichten
23 Min.
In diesem Artikel
- Schritt 1 | Eine dynamische Listenseite hinzufügen
- Schritt 2 | (Optional) Die Struktur des URL-Slugs ändern
- Schritt 3 | Den Repeater mit dem CMS verknüpfen
- Schritt 4 | (Optional) Die Datensatzeinstellungen verwalten
- Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons erstellen
- Schritt 6 | (Optional) Besuchern ermöglichen, Elemente zu filtern
- FAQs
Mit dynamischen Listenseiten kannst du verschiedene Elemente aus deiner CMS-Sammlung in einem geordneten Überblick präsentieren. Jedes Element, das in einem Repeater, einer Galerie oder einer Tabelle angezeigt wird, verlinkt zur dynamischen Elementseite der Sammlung, auf der Besucher mehr über das jeweilige Element erfahren.
Ein Datensatz steuert die Verbindungen zwischen den Seitenelementen und den Feldern deiner Sammlung. In den Datensatzeinstellungen kannst du festlegen, wie viele Elemente gleichzeitig angezeigt werden. Du kannst Filter hinzufügen, um nur bestimmte Elemente einzuschließen, oder Sortierbedingungen hinzufügen, die die Reihenfolge steuern, in der sie angezeigt werden.
Füge „Mehr laden“ oder Navigationsbuttons hinzu, um die Ladeleistung deiner Seite zu verbessern, wenn du viele Elemente anzeigen möchtest. Du kannst Besuchern auch die Möglichkeit geben, die Elemente, die sie auf der Seite sehen, zu filtern, indem du Eingabeelemente wie Dropdown-Menüs, Radiobuttons oder Kontrollkästchen verwendest.
Bevor du loslegst:
- Du musst eine CMS-Sammlung erstellen, das die Elemente enthält, die du auf deiner dynamischen Listenseite anzeigen möchtest.
- Dafür musst du für deine Sammlung eine dynamische Elementseite erstellen. Du verlinkst Elemente auf deiner dynamischen Listenseite mit der dynamischen Elementseite deiner Sammlung. Alternativ kannst du die dynamische Elementseite gleichzeitig mit deiner dynamischen Listenseite hinzufügen. Sieh dir Schritt 1 unten an für eine Anleitung.
Schritt 1 | Eine dynamische Listenseite hinzufügen
Erstelle im CMS-Panel deines Editors eine dynamische Listenseite für deine Sammlung. Dadurch wird eine neue Seite hinzugefügt, die verschiedene Elemente aus deiner Sammlung in einem Repeater anzeigt, den du später anpassen kannst.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite im Editor auf CMS
 .
. - Klicke auf Deine Sammlungen.
- Klicke auf die Sammlung, aus der du deine dynamische Listenseite erstellen möchtest.
- Klicke auf Weitere Aktionen und wähle Dynamische Seite hinzufügen.
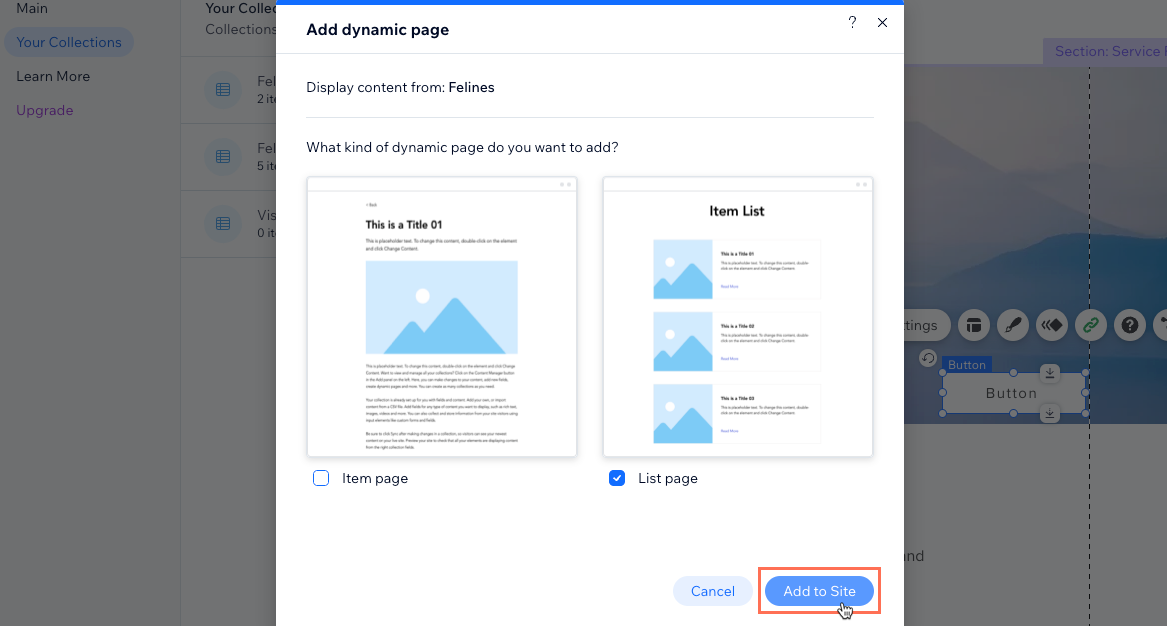
- Wähle Listenseite und klicke auf Hinzufügen.
Tipp: Wähle Elementseite auch, um für deine Sammlung gleichzeitig eine dynamische Elementseite hinzuzufügen.

Schritt 2 | (Optional) Die Struktur des URL-Slugs ändern
Möglicherweise möchtest du die URL-Slug-Struktur deiner dynamischen Listenseite bearbeiten, um die Webadressen deiner dynamischen Seiten zu organisieren.
Du könntest zum Beispiel die folgenden URL-Slug-Strukturen für deine dynamischen Seiten erstellen:
- Dynamische Listenseite: https://www.{deine-domain.com}/{Name der Sammlung}
- Dynamische Kategorieseite: https://www.{deine-domain.com}/{Name der Sammlung}/{Kategorie}
- Dynamische Elementseite: https://www.{deine-domain.com}/{Name der Sammlung}/{Kategorie}/{Primärfeld}
Wenn du die URL-Slug-Struktur bearbeitest, darf die Struktur nicht bereits von anderen vorhandenen Seiten deiner Website verwendet werden. Damit die URL-Slug-Struktur einzigartig ist, darf sie nicht dasselbe Präfix haben (z. B. {Name der Sammlung}) und die gleiche Anzahl von Variablen wie eine andere Seite deiner Website, auch wenn die Variablen unterschiedlich sind.
Beispiel für sich überschneidende URL-Slug-Strukturen, die nicht verwendet werden können
Wichtig:
Wenn du möchtest, dass die alten dynamischen URLs automatisch auf die neuen URLs umgeleitet werden, stelle zunächst sicher, dass deine Website mit einer Domain verbunden ist. Wenn deine Website nicht mit einer Domain verbunden ist, funktionieren die alten URLs nicht mehr und laden stattdessen 404-Fehlerseiten.
Um die URL-Slug-Struktur deiner dynamischen Listenseite zu bearbeiten:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Dynamische Seiten.
- Fahre mit der Maus über die gerade erstellte dynamische Listenseite und klicke rechts auf das Symbol für Weitere Aktionen
 .
.
Tipp: Standardmäßig trägt die von dir erstellte dynamische Listenseite den Titel: {Name der Sammlung} (Liste) - Klicke auf SEO.
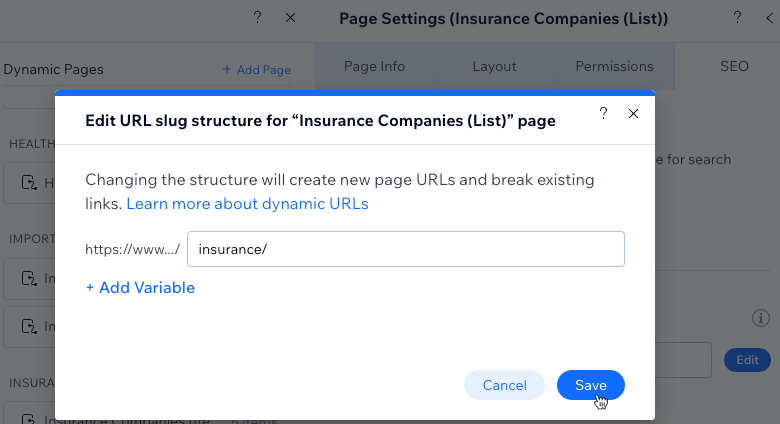
- Bearbeite das Feld Struktur des URL-Slugs:
- Klicke neben dem Feld Struktur des URL-Slugs auf Bearbeiten und wähle aus, was du tun möchtest:
- Variable hinzufügen: Klicke auf + Variable hinzufügen und wähle ein „Text“- oder „Zahlen“-Feld aus, um diese Werte in der Struktur des URL-Slugs zu verwenden.
- Statische Werte hinzufügen: Klicke auf das Feld und gib die statischen Werte ein, die du in der URL-Slug-Struktur verwenden möchtest. Verwende ausschließlich lateinische Buchstaben, Zahlen oder Bindestriche.
- Klicke auf Speichern.
- Klicke neben dem Feld Struktur des URL-Slugs auf Bearbeiten und wähle aus, was du tun möchtest:

- Klicke auf URLs ersetzen, um die Änderungen zu bestätigen. Die vorherigen URLs der dynamischen Seite werden gelöscht und funktionieren nicht mehr. Stattdessen werden die neuen URLs für die dynamische Seite generiert.
Schritt 3 | Den Repeater mit dem CMS verknüpfen
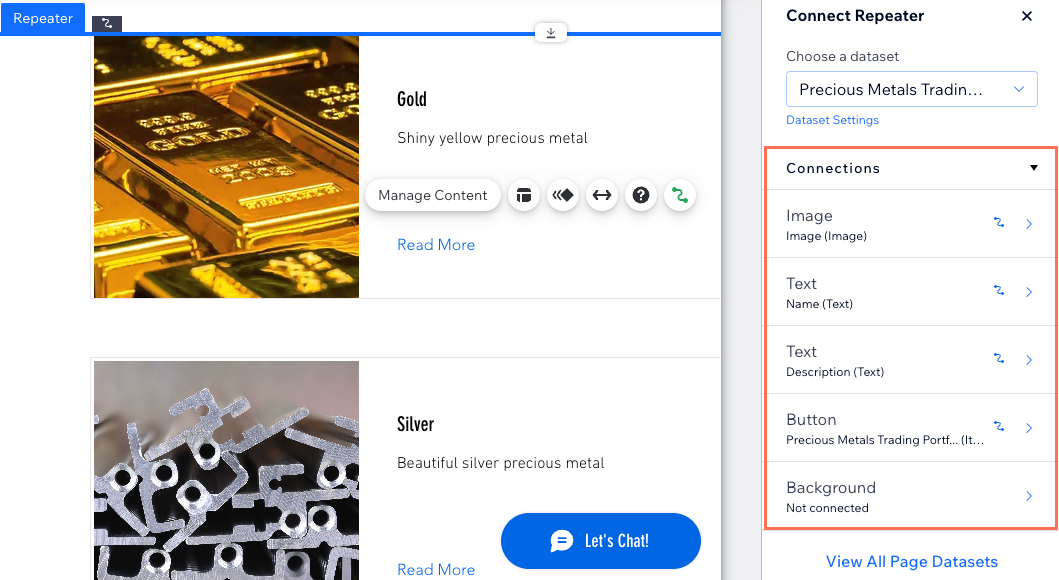
Du hast jetzt eine dynamische Listenseite mit einem Repeater, der zwei Textelemente, ein Bild und einen Button in jedem Container enthält. Jeder Container deines Repeaters zeigt ein anderes Element aus deiner Sammlung an.
Verbinde jeden Teil der Elemente mit den entsprechenden Feldern der Sammlung, um zu überprüfen, dass sie die gewünschten Informationen anzeigen. Wir empfehlen, den Button mit der dynamischen Elementseite deiner Sammlung zu verknüpfen, damit Besucher auf die entsprechende Seite des entsprechenden Elements gelangen können.
Um mehr Informationen zu jedem Element bereitzustellen, kannst du weitere unterstützte Elemente an den Repeater anheften. Verknüpfe diese Elemente dann mit den Feldern deiner Sammlung in dem Datensatz, in dem du alle CMS-Verbindungen verwaltest.
Möchtest du eine Galerie oder eine Tabelle anstelle eines Repeaters verwenden?
Wenn du deine Sammlungselemente lieber in einer Galerie oder Tabelle anzeigen möchtest, kannst du das tun. Lösche den Standard-Repeater und füge dann eine Pro Gallery oder eine Tabelle hinzu. Verbinde dann auf die gleiche Weise, wie du den Repeater verbindest, jeden Teil deiner Galerie oder Tabelle über den Datensatz mit der CMS-Sammlung.
Wix Editor
Studio Editor
- (Optional) Füge Elemente zu deinem Repeater hinzu (z. B. Buttons, Text, Bilder) oder entferne Elemente, die du nicht benötigst. Du kannst die Größe des Repeaters anpassen, sodass alle Elemente darin angezeigt werden können.
- Klicke auf das Repeater-Element und wähle das Symbol für Mit CMS verknüpfen
 .
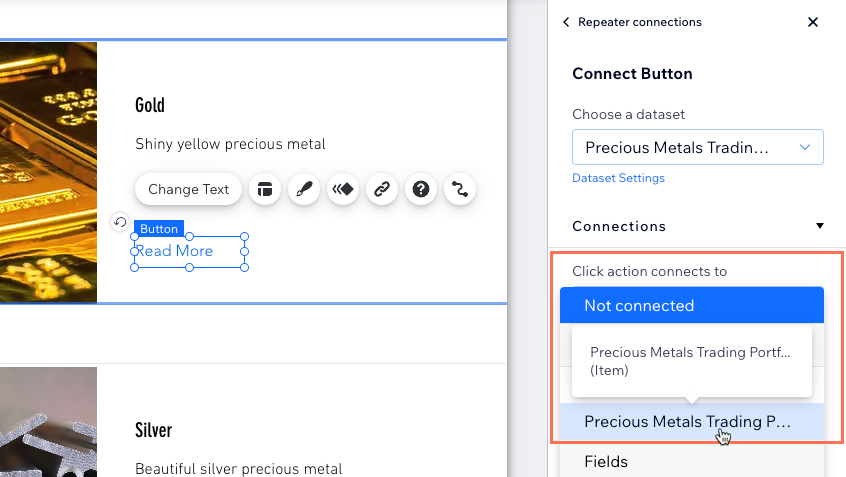
. - Klicke rechts im Panel Repeater verknüpfen auf das Element, das du verknüpfen möchtest.
- Klicke unter Verknüpfungen auf die entsprechenden Dropdown-Menüs, um das Element mit dem entsprechenden Feld der Sammlung oder der Datensatzaktion zu verknüpfen. Die Optionen variieren je nach Elementtyp.
Tipps:
- Um das Buttonelement mit der dynamischen Elementseite zu verknüpfen, klicke auf das Feld Beim Klicken verknüpfen mit und wähle die dynamische Elementseite der Sammlung aus, die auf (Item) endet.
- Um ein Bildelement mit der dynamischen Elementseite zu verlinken, klicke auf das Dropdown-Menü Link ist verknüpft mit und wähle die dynamische Elementseite der Sammlung aus, die auf (Item) endet.

- Klicke oben im Panel auf der rechten Seite auf Repeater-Verknüpfungen.
- Wiederhole die Schritte 3 bis 5, um die Elemente mit Sammlungsfeldern oder Datensatzaktionen zu verknüpfen.

- Klicke, um deine Repeater-Elemente nach Bedarf anzupassen.
Tipp: Du kannst jederzeit Elemente zu deinem Repeater hinzufügen oder daraus entfernen. Trenne die Verbindung zu Elementen, wenn du statische Inhalte verwenden möchtest, die sich nicht ändern. - Klicke auf Vorschau, um deine dynamische Listenseite zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Schritt 4 | (Optional) Die Datensatzeinstellungen verwalten
Standardmäßig können mit dem Datensatz deiner dynamischen Seite anfangs bis zu 100 Elemente in deinem Repeater oder deiner Galerie angezeigt werden. Du kannst die maximale Anzahl von Elementen pro Ladevorgang in den Datensatzeinstellungen auf bis zu 1.000 gleichzeitig geladene Elemente erhöhen. Du kannst auch Filter hinzufügen, um nur bestimmte Elemente einzuschließen, oder Sortierungen hinzufügen, um die Reihenfolge zu steuern, in der die Elemente angezeigt werden.
Wix Editor
Studio Editor
- Öffne die Einstellungen des Repeaters für verknüpfte Datensätze:
- Klicke auf den Repeater.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke rechts im Panel Repeater verknüpfen auf Datensatzeinstellungen.
- (Optional) Klicke auf den Berechtigungstyp neben Berechtigungen, um festzulegen, wer Inhalte von Sammlungen auf deiner Live-Website ansehen, hinzufügen, aktualisieren oder löschen kann.
- (Optional) Klicke, auf den Datensatznamen, um den Namen des Datensatzes falls erforderlich zu bearbeiten.
- (Nur Velo) Klicke auf das Feld Datensatz-ID, um die ID zu bearbeiten, die du verwendest, um den Datensatz im Code deiner Seite zu identifizieren.
- Klicke auf das Dropdown-Menü Datensatz-Modus und wähle die entsprechende Option:
- Lesen: Verknüpfte Elemente können Inhalte aus deiner Sammlung lesen und anzeigen. Diese Elemente können den Inhalt der Sammlung nicht ändern.
- Lesen & Schreiben: Verknüpfte Elemente können Inhalte aus der Sammlung anzeigen. Eingabeelemente können Inhalte zur Sammlung hinzufügen und Inhalte in deiner Sammlung bearbeiten.
- Bearbeite das Feld Elemente pro Ladevorgang, um die maximale Anzahl von Elementen, die gleichzeitig geladen werden können festzulegen. Dies ist auch die maximale Anzahl von Elementen, die geladen werden, wenn Besucher auf die „Mehr laden“-Buttons, „Nächste/Vorherige Seite“-Buttons oder auf die Seitennummerierungsleisten klicken. Die Schritte findest du im nächsten Abschnitt.
Hinweis: Dieses Feld gilt nicht für Tabellen. Wenn du eine Tabelle verwendest, um deine Elemente anzuzeigen, kannst du die Anzahl der angezeigten Elemente begrenzen, indem du in der Tabelle auf das Symbol für Layout klickst und dann eine benutzerdefinierte Tabellenhöhe festlegst und die Seitennummerierung aktivierst.
klickst und dann eine benutzerdefinierte Tabellenhöhe festlegst und die Seitennummerierung aktivierst.

- (Optional) Klicke auf + Filter hinzufügen, um nur bestimmte Elemente im Repeater anzuzeigen.
- (Optional) Klicke auf + Neue Sortierung hinzufügen, um die Reihenfolge auszuwählen, in der die Elemente im Repeater angezeigt werden.
- Klicke auf Vorschau, um deine dynamische Listenseite zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons erstellen
Wenn du viele Elemente auf dieser Seite anzeigen möchtest, kannst du einen „Mehr laden“-Button hinzufügen, um die Ladeleistung der Seite zu verbessern. Das Feld Elemente pro Ladevorgang des Datensatzes bestimmt, wie viele Elemente anfänglich auf der Seite geladen werden können und wie viele zusätzliche Elemente geladen werden können, wenn Besucher auf deinen „Mehr laden“-Button klicken.
Du kannst auch „Nächste/Vorherige Seite“-Buttons oder eine Seitennummerierungsleiste (nur Wix Editor) hinzufügen, die bewirken, dass der Repeater oder die Galerie der Seite die nächste oder vorherige „Seite“ mit Elementen anzeigt. Das Feld Elemente pro Ladevorgang bestimmt die maximale Anzahl an Elementen, die auf jeder „Seite“ von Elementen angezeigt werden.
Wix Editor
Studio Editor
Wähle aus, was du tun möchtest:
Einen „Mehr laden“-Button erstellen
„Nächste/Vorherige Seite“-Buttons erstellen
Tipp:
Im Wix Editor kannst du auch eine Seitennummerierungsleiste verknüpfen, mit der Besucher durch die einzelnen Seiten blättern können. Das Feld Elemente pro Ladevorgang bestimmt, wie viele Elemente auf jeder „Seite“ der Seitennummerierungsleiste angezeigt werden können. Wenn du Seitennummerierungsleisten im Studio Editor nutzen möchtest, stimme hier für diese Funktion ab.
Schritt 6 | (Optional) Besuchern ermöglichen, Elemente zu filtern
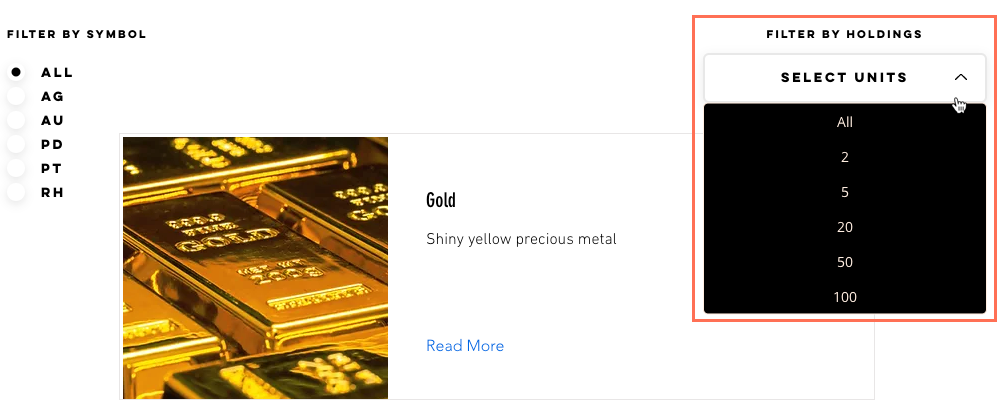
Ermögliche Besuchern, die Elemente, die auf deiner dynamischen Listenseite angezeigt werden, mit Eingabeelementen zu filtern. Wähle eines der folgenden Eingabeelemente, die zum Filtern verwendet werden können: Radiobuttons, Kontrollkästchen, Dropdown-Menü, Auswahl-Tags oder Schieberegler (nur Bereichsschieberegler).

FAQs
Nachstehend findest du Antworten auf häufig gestellte Fragen zum Einrichten dynamischer Listenseiten.
Wie gelangen Besucher zu meiner dynamischen Listenseite?
Kann ich dynamische Seiten erstellen, die Elemente nach Kategorie anordnen?
Warum zeigt meine Seite nicht die Elemente an, die ich verknüpft habe?
Wie verknüpfe ich Elemente mit ihrer dynamischen Elementseite?
Warum kann ich einige Elemente nicht an den Repeater anheften?
Kann ich sehen, wie ein bereits verbundener Repeater funktioniert, bevor ich meinen eigenen einrichte?



 .
.
 , um das Aussehen deines „Mehr laden“-Buttons anzupassen.
, um das Aussehen deines „Mehr laden“-Buttons anzupassen.

