CMS: Inhalte einer Sammlung auf deiner Seite anzeigen.
5 Min.
In diesem Artikel
- Schritt 1 | Eine Sammlung erstellen
- Schritt 2 | Deine Seite gestalten
- Schritt 3 | Seitenelemente mit einem Datensatz verknüpfen
- Schritt 4 | Die Datensatzeinstellungen verwalten
- Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons erstellen
- Schritt 6 | (Optional) Besuchern ermöglichen, den Inhalt zu filtern
Mit dem CMS (Content Management System) von Wix kannst du große Mengen an Inhalten in Datenbanksammlungen separat von deinem Editor speichern. Damit der Inhalt auf deiner Website angezeigt wird, hast du mehrere Möglichkeiten, die Sammlungselemente mit Seitenelementen zu verknüpfen.
Passe die Datensatzeinstellungen an, um einzustellen, wie viele Elemente gleichzeitig geladen werden können, welche Elemente ausgeschlossen werden sollen und in welcher Reihenfolge Elemente angezeigt werden. Füge optionale Extras wie „Mehr laden“-Buttons hinzu, die die Leistung verbessern können, und Eingabeelemente, die Besucher auswählen können, um die Elemente zu filtern, die sie sehen.
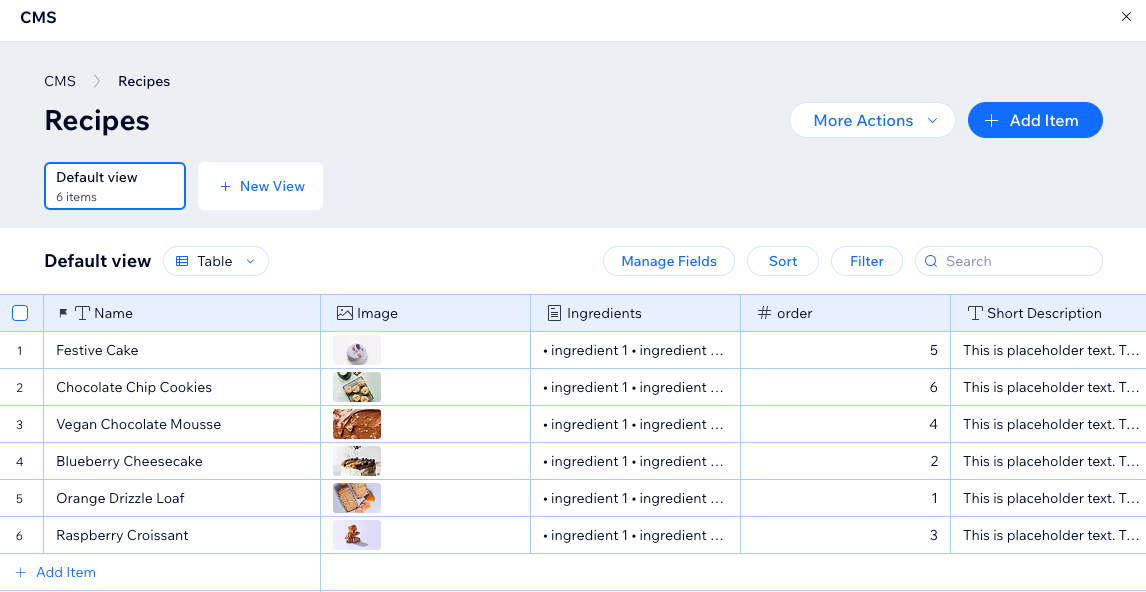
Schritt 1 | Eine Sammlung erstellen
Mit dem CMS kannst du Inhalte in Datenbanken speichern, die als „Sammlungen“ bezeichnet werden und die du mit den Seitenelementen deiner Website verknüpfen kannst.
Es gibt zwei Arten von CMS-Sammlungen, die du erstellen kannst:
- Multi-Element-Sammlung (Standard): Erstelle eine Sammlung mit mehreren Elementen, um Elemente auf dynamischen Seiten oder in Listenelementen wie Repeatern, Galerien oder Tabellen zu präsentieren. So kannst du mehrere Elemente auf derselben Seite in einem einheitlichen Layout anzeigen.
- Einzelelement-Sammlung: Erstelle eine Einzelelement-Sammlung, wenn du nur ein Element auf einer statischen Seite oder in einem Abschnitt anzeigen möchtest.
In den Einstellungen deiner Sammlung kannst du Berechtigungen festlegen , die bestimmen, wer den Inhalt ansehen, hinzufügen oder bearbeiten kann. Du kannst auch die Element-Sichtbarkeit festlegen , um Elemente von deiner Live-Website auszublenden, Feldvalidierungen zu erstellen und vieles mehr.
Erfahre hier mehr über die Erstellung einer Sammlung, die Inhalte für deine Website enthält.

Schritt 2 | Deine Seite gestalten
Um das passende Seitendesign zu finden, überlege dir, wie du deinen Inhalt anzeigen möchtest.
Du kannst deine Sammlungsinhalte mit den folgenden Seitentypen anzeigen:
- Statische Seiten: Verknüpfe auf einer normalen Seite Elemente wie Text, Bilder, Repeater oder Galerien mit einem Datensatz, um Inhalte von Sammlungselementen anzuzeigen. Es gibt ein Limit von 100 statischen Seiten pro Website.
Hinweis: Dynamische und App-Seiten können einzigartige URLs für Elemente erstellen, aber nur die Hauptseite zählt zu deinem Kontingent – nicht einzelne Elemente oder URLs. Erfahre hier mehr über das effiziente Skalieren mit dynamischen Seiten. - Dynamische Listenseiten: Diese Art von dynamischer Seite zeigt die Inhalte von mehreren Elementen in einem Repeater, einer Galerie oder einer Tabelle an. Wenn Besucher auf ein Element klicken, öffnen sie die dynamische Elementseite des Elements, um weitere Informationen über das Element zu erhalten. Erfahre hier mehr über das Einrichten dynamischer Listenseiten.
- Dynamische Elementseiten: Diese Art von dynamischen Seiten zeigt Details zu einem einzelnen Element an. Jedes Sammlungselement hat eine eigene dynamische Elementseite mit einer eigenen URL, wobei jede Version der Seite das gleiche Layout verwendet. Erfahre hier mehr über das Einrichten dynamischer Elementseiten.
- Dynamische Elementseiten zum Auflisten von Elementen nach Kategorie: Mit dieser Art von dynamischer Seite kannst du „Kategorien“ von Elementen anzeigen. Jede Kategorie hat ihre eigene Version der Seite, auf der Besucher eine Liste von Elementen innerhalb der Kategorie durchsuchen und bestimmte Elemente auswählen können, um weitere Informationen zu erhalten. So kannst du dynamische Seiten erstellen, die Elemente nach Kategorie auflisten.
- Dynamische Seiten zur Verwaltung von Elementen: (nur Studio Editor) Mit dieser Art von dynamischer Seite kannst du Website-Mitbearbeiter und bestimmte Website-Mitglieder die Inhalte deiner Sammlung direkt auf deiner Live-Website verwalten lassen. Die vorgefertigte Seite wird mit Eingabeelementen erstellt, die sich mit bestimmten Sammlungsfeldern verbinden lassen. Für jedes Element gibt es eine eigene Version der Seite, auf der die berechtigten Personen Inhalte des Elements hinzufügen, bearbeiten oder löschen können. Erfahre hier mehr darüber, wie du dynamische Seiten erstellst, um Inhalte auf deiner Live-Website zu verwalten.
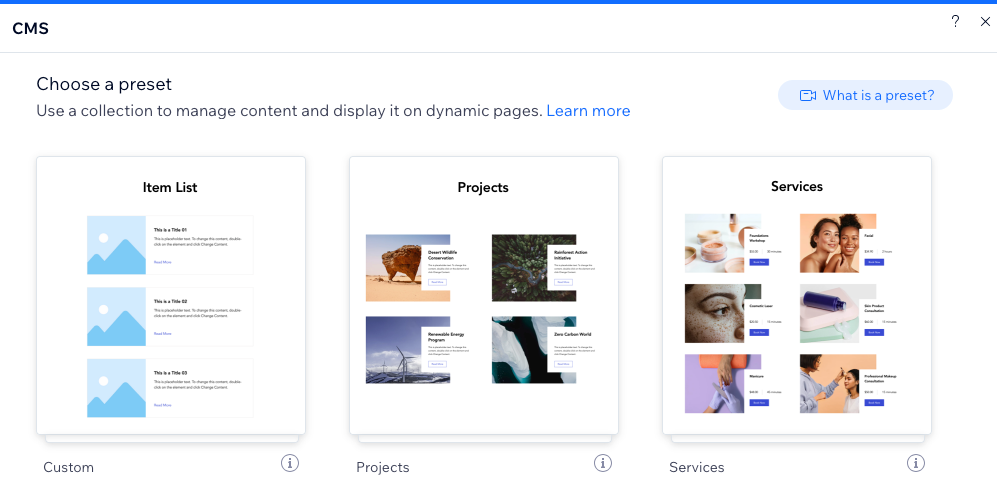
Tipp:
Füge ein CMS-Preset hinzu, um ein Beispiel für die Anzeige von Sammlungselementen in einer dynamischen Liste und auf einer dynamischen Elementseite zu zeigen.

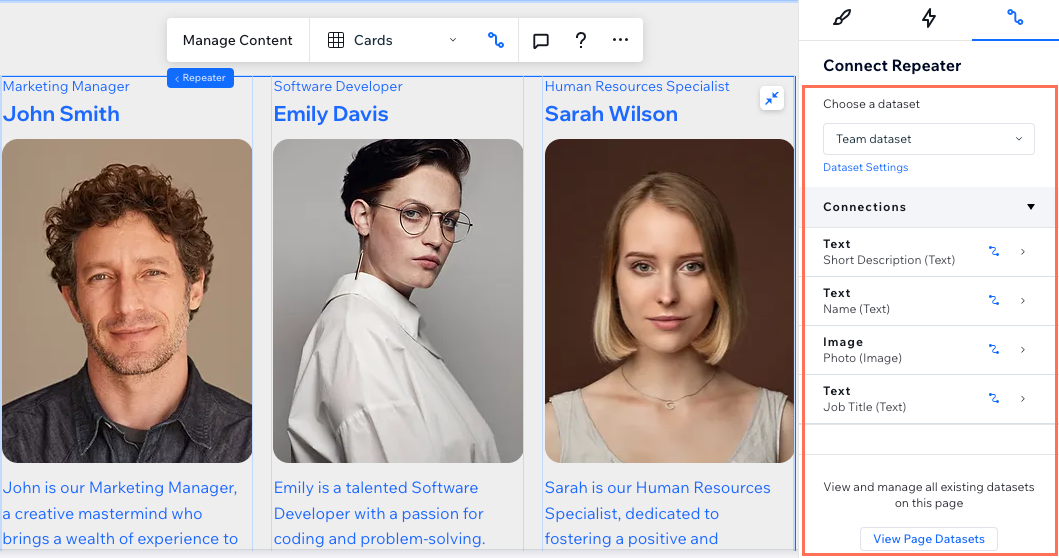
Schritt 3 | Seitenelemente mit einem Datensatz verknüpfen
Datensätze sind deine Verbindungselemente hinter den Kulissen, die deine Sammlungsinhalte mit deinen Seitenelementen verknüpfen. Nachdem du den gewünschten Seitentyp eingerichtet hast, verbinde die entsprechenden Seitenelemente mit einem Datensatz, der den Inhalt deiner Sammlung liest.
Erfahre hier mehr über die Verknüpfung von Elementen mit einem Datensatz, der mit deiner Sammlung verknüpft ist.

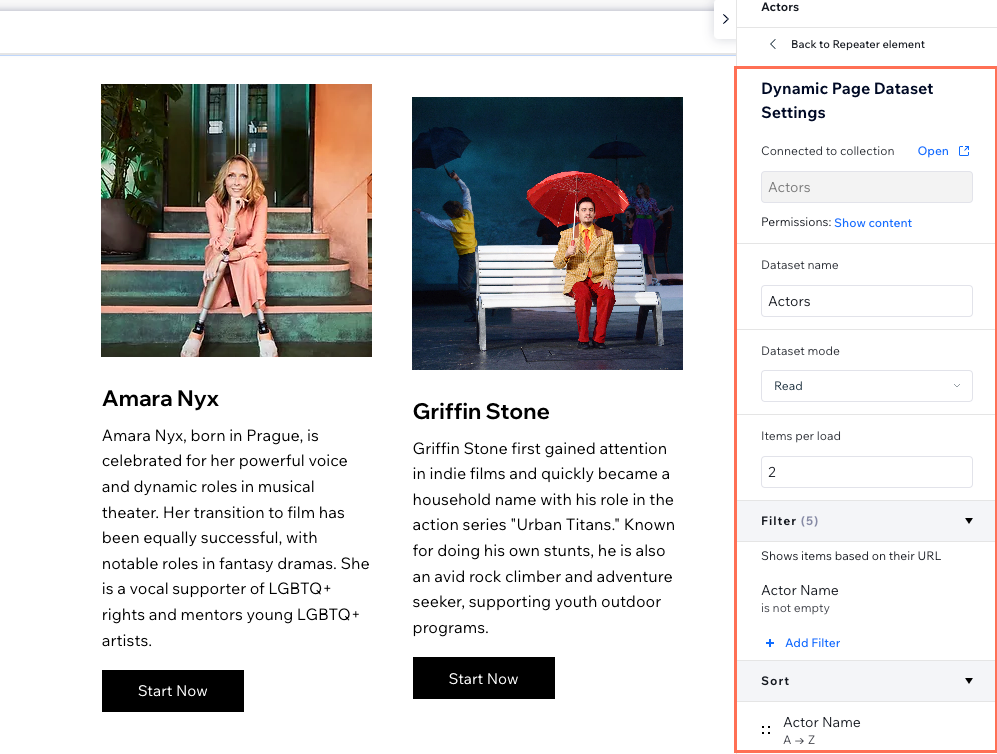
Schritt 4 | Die Datensatzeinstellungen verwalten
Deine Datensatzeinstellungen steuern, wie der Datensatz mit den Website-Elementen und dem Inhalt der Sammlung interagiert. Ändere den Datensatz-Modus, um festzulegen, ob der Datensatz aus deiner Sammlung lesen, in sie schreiben oder beides kann. Lege das Feld Elemente pro Ladevorgang fest, um zu steuern, wie viele Elemente gleichzeitig geladen werden können. Füge Filter hinzu, um nur bestimmte Elemente in den verknüpften Elementen anzuzeigen. Du kannst die Reihenfolge wählen, in der die Sammlungselemente angezeigt werden, indem du Sortierbedingungen erstellst.
Erfahre hier mehr über die Anpassung von Datensatzeinstellungen.

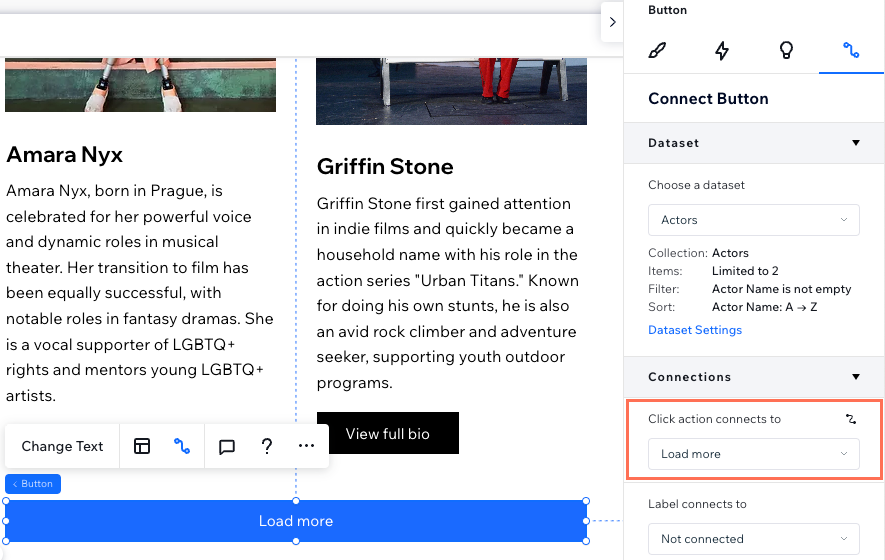
Schritt 5 | (Optional) „Mehr laden“- oder Navigationsbuttons erstellen
Wenn du einen Repeater oder eine Galerie hast, die mehrere Elemente anzeigen sollen, kannst du einen „Mehr laden“-Button hinzufügen, um die Ladezeiten der Seite zu verbessern. So werden Elemente erst angezeigt, wenn Besucher auf den Button klicken. Um es Besuchern zu erleichtern, durch verschiedene Sammlungselemente zu navigieren, kannst du Navigationsbuttons oder Seitennummerierungsleisten hinzufügen.

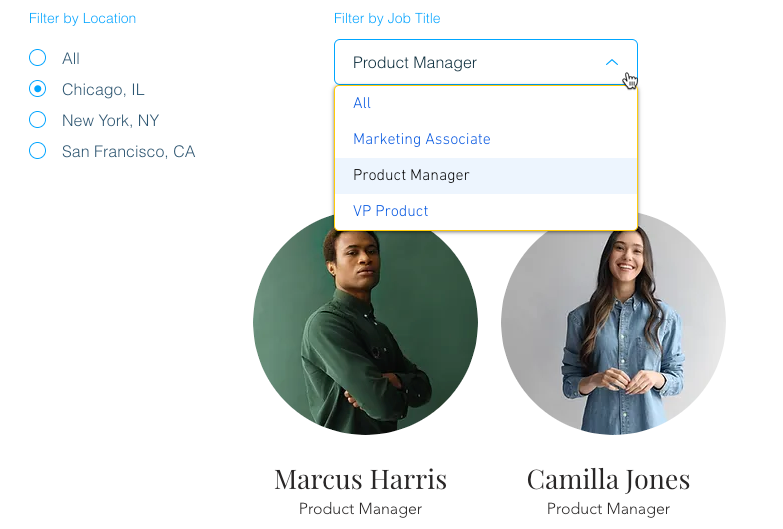
Schritt 6 | (Optional) Besuchern ermöglichen, den Inhalt zu filtern
Gib Besuchern die Möglichkeit, nur Elemente anzuzeigen, die den von ihnen angewendeten Filtern entsprechen, die auf den Werten des Sammlungsfelds basieren. Wähle eines der folgenden Eingabeelemente , die das Filtern ermöglichen: Radiobuttons, Kontrollkästchen, Dropdown, Auswahl-Tags oder Slider (nur BereichsSlider). Es gibt Einschränkungen für die Feldtypen, die jedes Eingabeelement filtern kann.
Erfahre hier mehr über die Einrichtung von Eingabeelementen, mit denen Besucher Sammlungsinhalte filtern können.

Weiter:
Du kannst deine CMS-Sammlungen auch verwenden, um Informationen zu speichern, die von Website-Besuchern eingereicht werden. Erfahre hier mehr über die Einrichtung eines benutzerdefinierten Formulars mit Eingabeelementen, die an deine Sammlung übermitteln.

