CMS: Dynamische Seiten erstellen, die Elemente nach Kategorie anordnen
26 min
In diesem Artikel
- Schritt 1 | Ein Feld zum Kategorisieren deiner Sammlungselemente hinzufügen
- Schritt 2 | Eine dynamische Seite hinzufügen, die Elemente nach Kategorie anordnet
- Schritt 3 | Die Struktur des URL-Slugs ändern
- Einzigartige URL-Slug-Struktur
- Wie wird eine dynamische Listenseite in eine dynamische Elementseite umgewandelt?
- Beispiel-Strukturen für URL-Slugs, die du erstellen kannst
- Schritt 4 | Deine dynamische Kategorieseite anpassen
- Schritt 5 | (Optional) Eine dynamische Seite erstellen, die deine Kategorien anzeigt
- a | Eine Sammlung erstellen, um deine Kategorien anzuzeigen
- b | Eine dynamische Seite zum Anzeigen deiner Kategorienliste hinzufügen
- Häufig gestellte Fragen (FAQs)
Verwalte die Elemente deiner CMS-Sammlung (Content Management System) mit dynamischen Seiten nach Kategorien auf deiner Website. Du kannst eine dynamische Kategorieseite mit einer anderen Version für jede Kategorie erstellen. In jeder Version sehen Besucher eine Liste der Elemente innerhalb der Kategorie und können per Mausklick die bestimmten Elemente anzeigen.
Nehmen wir zum Beispiel an, du bist ein Buchblogger und hast Bewertungen für viele verschiedene Genres wie Krimis, Liebesromane und Fantasy. Indem du dynamische Seiten für jedes Genre einrichtest, können Buchinteressenten ganz einfach zu den Bewertungen navigieren, die sie interessieren, und dadurch ihr Nutzererlebnis verbessern.
In dieser Anleitung erfährst du, wie du dynamische Seiten für jede Kategorie einrichtest, URL-Strukturen anpasst, deine Seiten personalisierst und bei Bedarf eine übergreifende dynamische Seite erstellst, die all deine Kategorien anzeigt.
Bevor du loslegst:
- Du benötigst eine CMS-Sammlung mit Elementen, die du kategorisieren möchtest.
- Du musst eine dynamische Elementseite für deine Sammlung erstellt haben. Du fügst dieser Seite von deiner dynamischen „Kategorie“-Seite aus einen dynamischen Link hinzu, damit Besucher darauf klicken können, um Details zu einem bestimmten Element anzuzeigen.
Schritt 1 | Ein Feld zum Kategorisieren deiner Sammlungselemente hinzufügen
Um verschiedene Elementkategorien auf deiner Website anzuzeigen, benötigt deine Sammlung ein Feld, das definiert, zu welcher Kategorie jedes Element gehört. Füge ein „Kategorie“-Feld zu deiner Sammlung hinzu oder wähle es aus und gib dann Werte in das Feld ein, um die einzelnen Elemente zu kategorisieren.
Um ein „Kategorie“-Feld zu deiner Sammlung hinzuzufügen:
- Öffne den CMS-Bereich in deiner Website-Verwaltung. Als Alternative kannst du in deinem Editor auf CMS
 klicken und anschließend auf Deine Sammlungen klicken.
klicken und anschließend auf Deine Sammlungen klicken. - Klicke auf die entsprechende Kategorie.
- Klicke auf Felder verwalten.
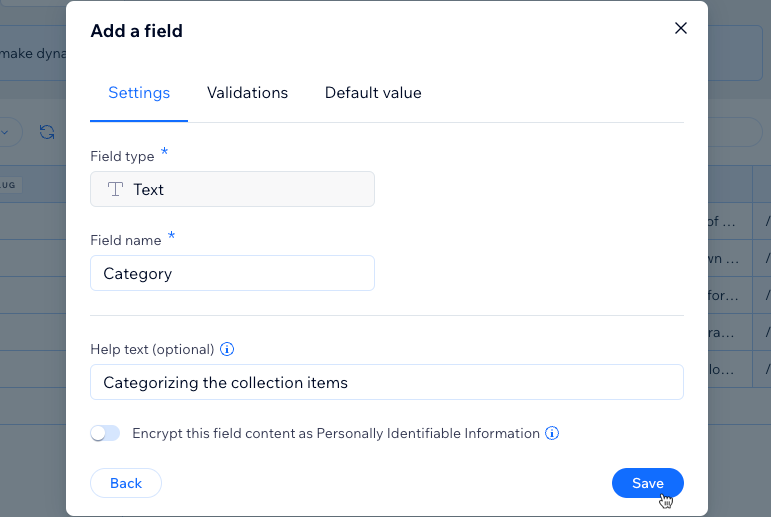
- Klicke auf + Feld hinzufügen, wähle den Feldtyp Text oder Nummer und klicke auf Feldtyp auswählen.
- Gib den Feldnamen ein (z. B. Kategorie).
- (Optional nur für Velo) Aktualisiere die Feld-ID, die im Code der Website verwendet wird. Du kannst diese ID später nicht aktualisieren.
- (Optional) Gib den Hilfetext ein, der in deiner Sammlungsansicht als Hilfetext neben dem Feldnamen angezeigt wird.
- (Optional) Klicke auf den Tab Validierungen, um dieses Feld zu einem Pflichtfeld zu machen, die Zeichenanzahl zu begrenzen oder nur bestimmte Werte zu akzeptieren. Erfahre hier mehr über das Hinzufügen von Feldvalidierungen.
- (Optional) Klicke auf den Tab Standardwert, um Text hinzuzufügen, der automatisch für jedes neue Element in der Sammlung zum Feld hinzugefügt wird. Erfahre hier mehr über das Hinzufügen von Standardwerten zu Feldern.
- Klicke auf Speichern.

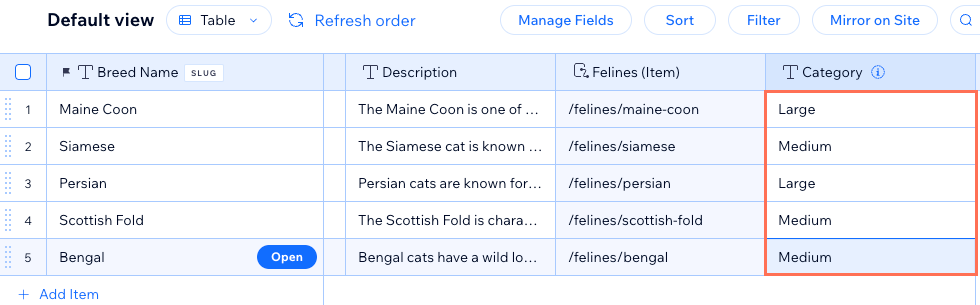
- Gib den Namen der Kategorie, zu der jedes Element gehört, in das neue Feld „Kategorie“ ein. Achte auf die Rechtschreibung und Großschreibung und verwende für jede einzelne Kategorie die gleiche Anzahl von Leerzeichen.

Schritt 2 | Eine dynamische Seite hinzufügen, die Elemente nach Kategorie anordnet
Erstelle eine neue dynamische Listenseite für deine Sammlung. Später dient diese dynamische Seite als Template mit verschiedenen Versionen für jede Kategorie. Jede Version zeigt nur Elemente an, die zu der entsprechenden Kategorie gehören.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite im Editor auf CMS
 .
. - Klicke auf Deine Sammlungen.
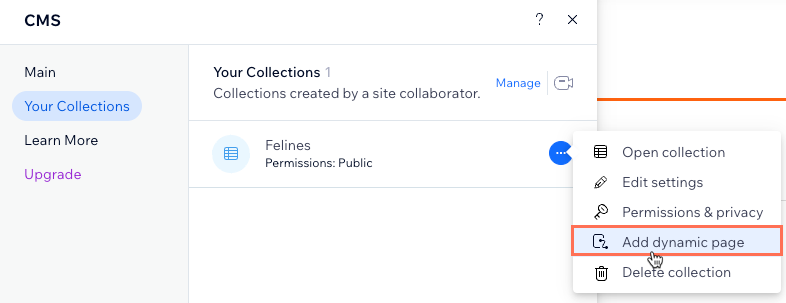
- Fahre mit der Maus über die entsprechende Sammlung und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Dynamische Seite hinzufügen.

- Wähle Listenseite und klicke auf Hinzufügen.
Schritt 3 | Die Struktur des URL-Slugs ändern
Du musst deine neue dynamische Listenseite in eine dynamische Elementseite umwandeln, die Elemente nach Kategorie anordnet. Bearbeite dazu die URL-Slug-Struktur der Seite. Achte darauf, dass du dein „Kategorie“-Feld als Variable hinzufügst und die Slug-Struktur für deine Website einzigartig bleibt.
Wichtig:
Wenn du die URL-Struktur deiner dynamischen Seiten änderst, funktionieren alle vorhandenen Links zu diesen Seiten nicht mehr. Das betrifft Links innerhalb deiner Website, alle Links, die du extern geteilt hast, und SEO-Links in Suchmaschinen. Wir veröffentlichen ein Feature, mit dem du eine automatische Umleitung hinzufügen kannst, die Besucher und Suchmaschinen von der alten URL zur neuen weiterleitet.
Einzigartige URL-Slug-Struktur
Die Struktur des URL-Slugs kann nicht bereits von anderen vorhandenen Seiten auf deiner Website verwendet werden. Um einzigartig zu sein, darf die URL-Slug-Struktur weder das gleiche Präfix (z. B. {Name der Sammlung} noch die gleiche Anzahl an Variablen haben wie eine andere Seite deiner Website, auch wenn die Variablen unterschiedlich sind.
Das CMS lässt das Speichern von Änderungen an der URL-Slug-Struktur nicht zu, wenn sich diese mit einer bestehenden Struktur überschneidet. Deshalb solltest du vielleicht die Strukturen des URL-Slugs der anderen dynamische Seiten deiner Sammlung ändern.
Beispiel für sich überschneidende URL-Slug-Strukturen, die nicht verwendet werden können
Wie wird eine dynamische Listenseite in eine dynamische Elementseite umgewandelt?
Wenn du eine dynamische Seite erstellst, wird deiner Sammlung ein „Seitenlink“-Feld hinzugefügt. Das „Seitenlink“-Feld generiert die tatsächlichen URL-Slug-Werte für jedes Element in deiner Sammlung, basierend auf der URL-Slug-Struktur der dynamischen Seite.
Wenn du die URL-Slug-Struktur der dynamischen Seite bearbeitest, werden die Werte des „Seitenlink“-Felds entsprechend angepasst. Wenn mehrere Elemente in deiner Sammlung den gleichen Seitenlink-Wert (URL-Slug) haben, bestimmt das CMS, dass diese Elemente dieselbe Seite haben sollten. So wird die dynamische Seite in eine dynamische Elementseite mit einer anderen Version für jeden einzigartigen Seitenlink-Wert (URL-Slug) umgewandelt.
Ein Beispiel für doppelte Werte in „Seitenlink“-Feldern einer Sammlung
Dynamische Kategorieseiten aus kombinierten Feldvariablen erstellen:
Du kannst dynamische Kategorieseiten mit Versionen für jede einzigartige Kombination von Feldwerten erstellen. Wenn du mehrere Feldvariablen zur URL-Slug-Struktur einer dynamischen Seite hinzufügst, werden die Werte im Feld „Seitenlink“ kombiniert. Wenn dieses Feld für mehrere Elemente gleich ist, wird die dynamische Seite in eine dynamische Elementseite mit Versionen für jeden einzigartigen Seitenlink-Wert (URL-Slug) konvertiert.
Beispiel-Strukturen für URL-Slugs, die du erstellen kannst
Du kannst jeden Text oder jedes Nummernfeld als Variable in den URL-Slug-Strukturen deiner dynamischen Seiten verwenden. Du könntest zum Beispiel die folgenden URL-Slug-Strukturen für deine dynamischen Seiten erstellen:
- Dynamische Elementseite: https://www.{deine-domain.de}/{name-der-sammlung}/kategorie}/{primärfeld}
- Dynamische Kategorieseite: https://www.{deine-domain.de}/{name-der-sammlung}/{kategorie}
- Dynamische Listenseite: https://www.{deine-domain.de}/{name-der-sammlung}
Um die URL-Slug-Strukturen deiner dynamischen Seiten zu bearbeiten:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
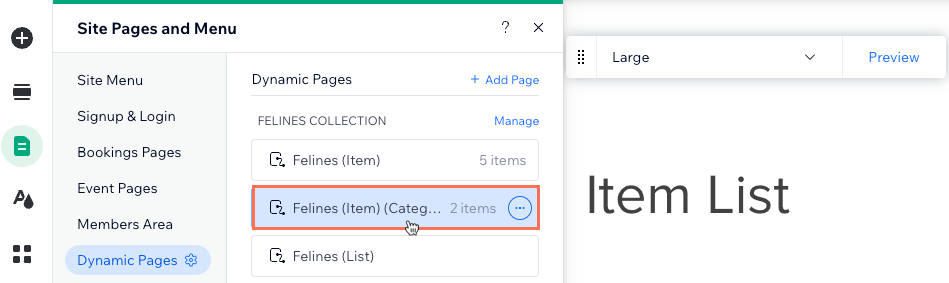
. - Klicke auf Dynamische Seiten.
- Bearbeite die URL-Slug-Strukturen der dynamischen Seiten, die mit deiner Sammlung verknüpft sind. Klicke für eine Anleitung hierfür unten auf den entsprechenden dynamischen Seitentyp:
Dynamische Elementseite (zur Anzeige einzelner Elemente)
Dynamische Seite (die Elemente pro Kategorie anzeigt)
Dynamische Listenseite (zur Anzeige aller Sammlungselemente)
Schritt 4 | Deine dynamische Kategorieseite anpassen
Deine dynamische Kategorieseite sollte jetzt als dynamische Elementseite mit unterschiedlichen Versionen für jede deiner Kategorien dienen. In jeder Version hat ein Repeater verschiedene Elemente, die bereits mit den Feldern deiner CMS-Sammlung verknüpft sind, um Details zu jedem Element innerhalb der Kategorie anzuzeigen.
Du kannst Elemente zum Repeater hinzufügen oder entfernen, ihre CMS-Verknüpfungen ändern und die Größe des Repeaters ändern. Verwende die Vorschau-Symbolleiste, um dir anzusehen, wie die einzelnen Versionen deiner Seite aussehen. Wir empfehlen, den Text oben auf der Seite mit dem „Kategorie“-Feld deines CMS zu verknüpfen, damit jede Version den Namen der Kategorie oben anzeigt.
Möchtest du eine Galerie oder eine Tabelle anstelle eines Repeaters verwenden?
Um deine dynamische Kategorieseite anzupassen:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine dynamische Kategorieseite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Dynamische Seiten.
- Klicke auf die dynamische Kategorieseite, die du in den Schritten des vorherigen Abschnitts erstellt hast.
- Klicke auf der linken Seite des Editors auf Seiten & Menü

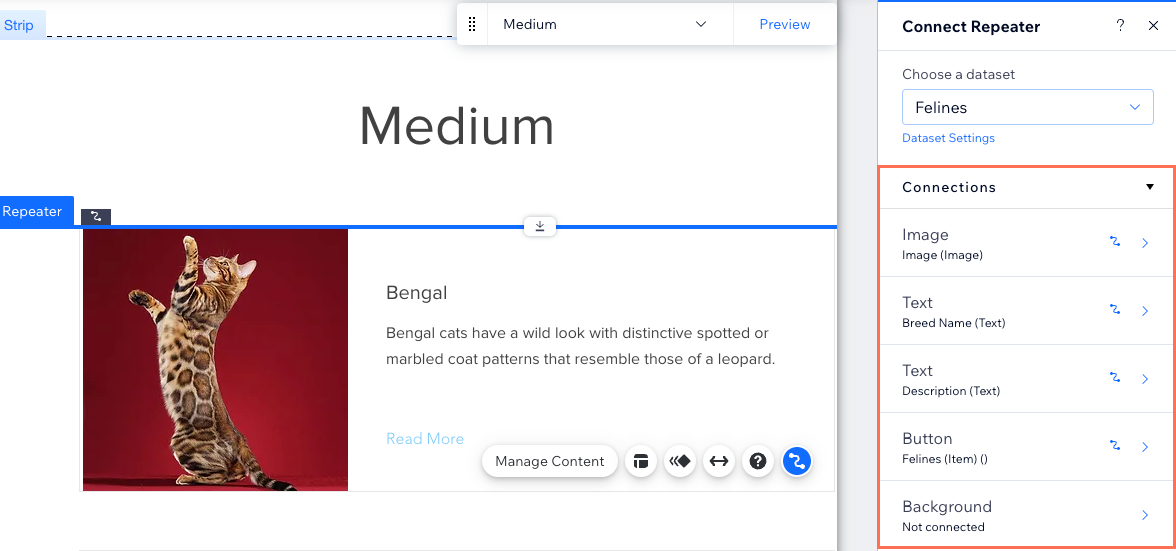
- (Optional) Füge Elemente zu deinem Repeater hinzu (z. B. Buttons, Text, Bilder) oder entferne Elemente, die du nicht benötigst. Du kannst die Größe des Repeaters anpassen, sodass alle Elemente darin angezeigt werden können.
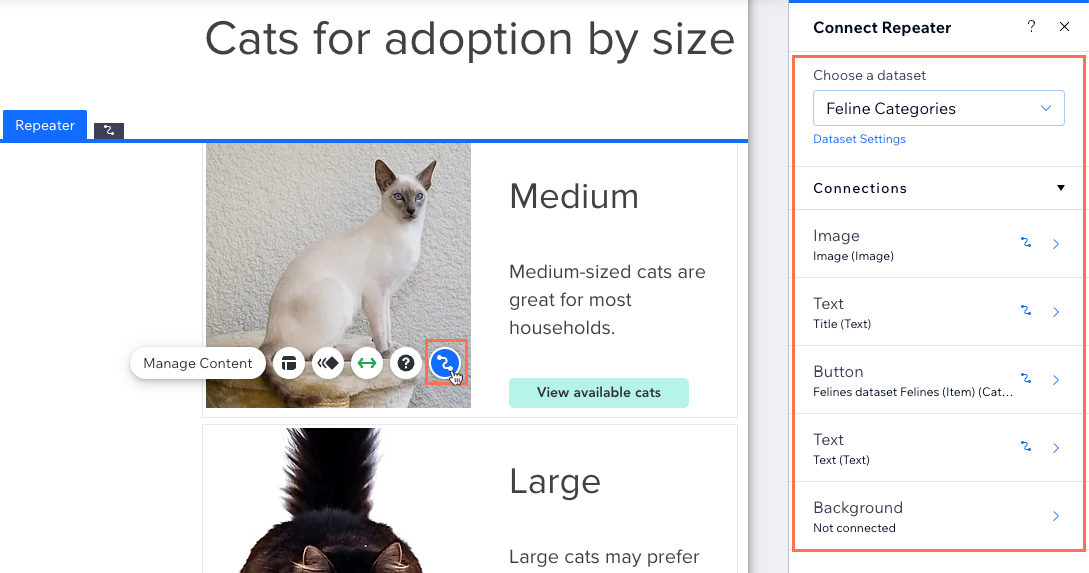
- Klicke auf das Repeater-Element und wähle das Symbol für Mit CMS verknüpfen
 .
. - Klicke rechts im Panel Repeater verknüpfen auf das Element, das du verknüpfen möchtest.
- Klicke unter Verknüpfungen auf die entsprechenden Dropdown-Menüs, um das Element mit dem entsprechenden Feld der Sammlung oder der Datensatzaktion zu verknüpfen. Die Optionen variieren je nach Elementtyp.
Tipps:
- Verknüpfe den Text oben auf der Seite mit deinem „Kategorie“-Feld, damit er sich dynamisch anpasst, je nachdem, welche Kategorie angezeigt wird.
- Verknüpfe das Bild oder den Button in deinem Repeater mit deiner dynamischen Elementseite, die zur Anzeige eines einzelnen Elements verwendet wird.

- Klicke oben im Panel auf Repeater-Verknüpfungen.
- Wiederhole die Schritte 3 bis 7 oben, um die Elemente mit Sammlungsfeldern oder Datensatzaktionen zu verknüpfen.

- Klicke, um deine Repeater-Elemente nach Bedarf anzupassen.
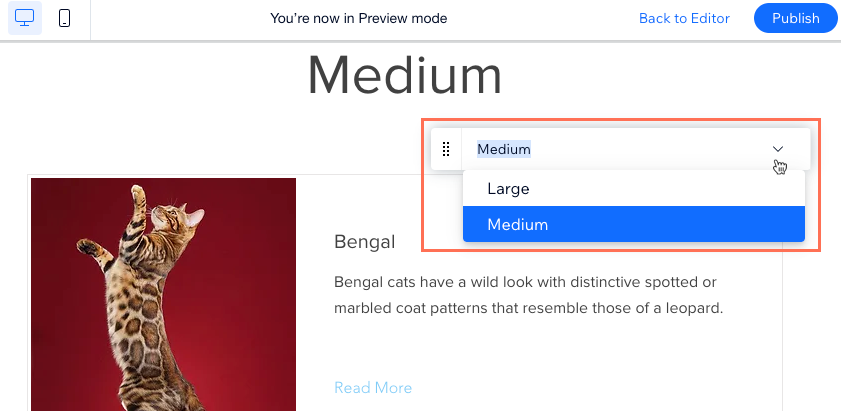
Tipp: Du kannst jederzeit Elemente zu deinem Repeater hinzufügen oder daraus entfernen. Trenne die Verknüpfung zu Elementen, wenn du statische Inhalte verwenden möchtest, die sich nicht ändern. - Klicke auf Vorschau und verwende die Symbolleiste, um jede Version deiner dynamischen Kategorieseite zu testen.
Tipp: Wenn du beim Öffnen des Vorschaumodus die Fehlermeldung 404 erhältst, speichere, lade den Editor noch einmal und versuche es erneut.

- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Schritt 5 | (Optional) Eine dynamische Seite erstellen, die deine Kategorien anzeigt
Nachdem du nun eine dynamische Seite mit unterschiedlichen Versionen für jede deiner Kategorien hast, möchtest du vielleicht eine Seite erstellen, die all diese Kategorien anzeigt. Auf diese Weise können Besucher einen Index all deiner Kategorien anzeigen und gelangen dann per Klick zur entsprechenden Version der dynamischen „Kategorie“-Seite, die du zuvor erstellt hast.
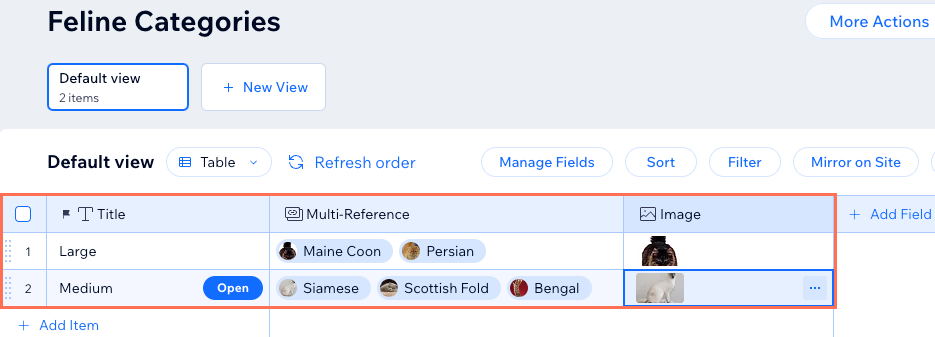
Dazu benötigst du eine separate Sammlung mit einem Element für jede deiner Kategorien. Deine „Kategorien“-Sammlung benötigt ebenfalls ein Multi-Referenzfeld, das auf Elemente aus deiner Hauptsammlung verweist. Du kannst auch ein Bildfeld für das Bild jeder Kategorie und ein Textfeld hinzufügen, um eine kurze Beschreibung jeder Kategorie hinzuzufügen.
Füge anschließend eine dynamische Listenseite für deine „Kategorien“-Sammlung hinzu. Du musst einen Datensatz hinzufügen, der mit deiner Hauptsammlung verknüpft ist, und benötigst einen Filter, der das Feld Titel („Kategorien“) aus deiner „Kategorien“-Sammlung enthält. Passe die Seite an und ändere bei Bedarf die URL-Slug-Struktur.
a | Eine Sammlung erstellen, um deine Kategorien anzuzeigen
- Öffne den CMS-Bereich in deiner Website-Verwaltung.
- Klicke oben rechts auf + Sammlung erstellen.
- Klicke auf Neue Sammlung und dann auf Weiter.
- Gib einen Namen für deine Sammlung ein.
- (Nur zum Programmieren) Gib eine Sammlungs-ID ein, die du in deinem Code verwenden möchtest.
- Lasse Mehrere Elemente (Standard) ausgewählt und klicke auf Erstellen.
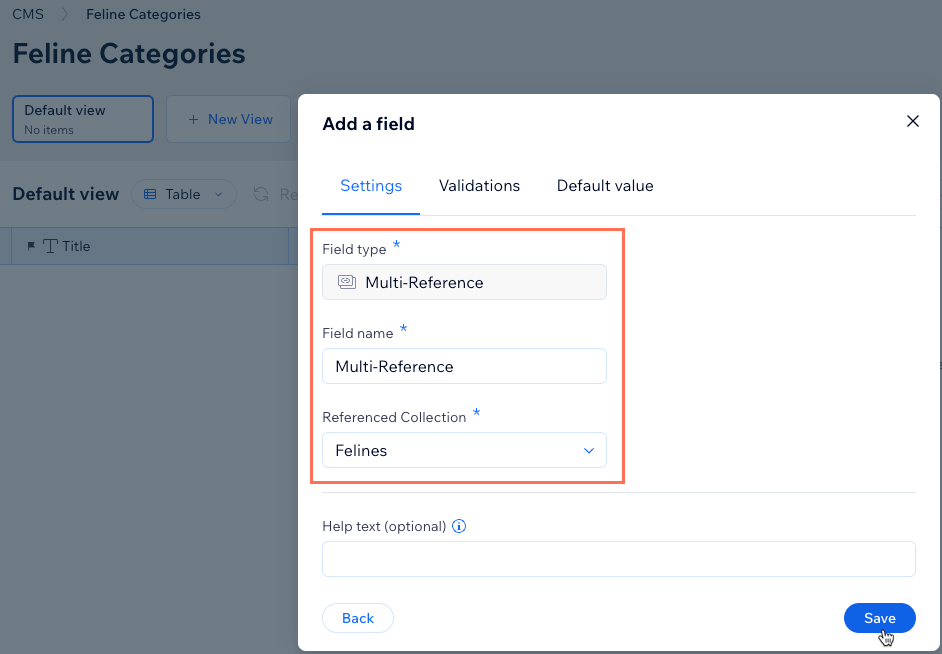
- Füge ein Multi-Referenzfeld hinzu, das auf deine Hauptsammlung verweist:
- Klicke auf Feld hinzufügen, wähle Multi-Referenz und klicke dann auf Feldtyp auswählen.
- Gib den Feldnamen ein.
- Klicke auf das Dropdown-Menü Referenz-Sammlung, wähle die Hauptsammlung aus, die dein „Kategorie“-Feld enthält, und klicke dann auf Speichern.

- (Optional) Füge weitere Felder hinzu, die auf deiner Kategorieseite angezeigt werden sollen (z. B. Bild, Text). Du könntest beispielsweise ein Bildfeld hinzufügen, um für jede Kategorie ein Bild anzuzeigen.
- Füge für jede Kategorie ein neues Element hinzu:
- Klicke auf + Element hinzufügen.
- Gib den Namen einer deiner Kategorien in dein primäres Titelfeld ein.
- Klicke auf Multi-Referenz und wähle die Elemente aus, die ein Kategoriefeld haben, das mit dem primären Titelfeld dieses Elements übereinstimmt.
- Fülle alle zusätzlichen Felder aus, die du für dieses Element/diese Kategorie hinzugefügt hast.
- Wiederhole diese Schritte, um Elemente für jede Kategorie hinzuzufügen.

b | Eine dynamische Seite zum Anzeigen deiner Kategorienliste hinzufügen
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite im Editor auf CMS
 .
. - Klicke auf Deine Sammlungen.
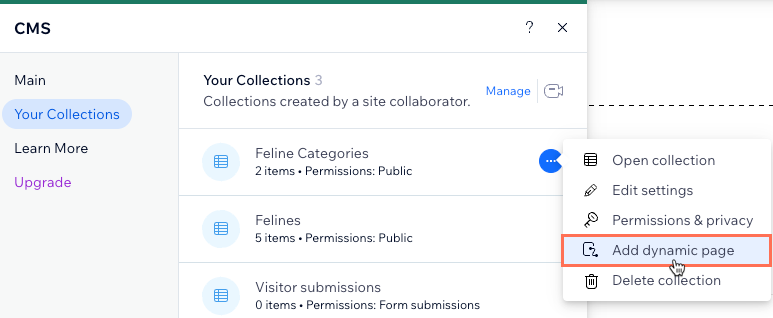
- Fahre mit der Maus über die Kategorie, die du gerade erstellt hast, um deine Kategorien anzuzeigen, und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Dynamische Seite hinzufügen.

- Wähle Listenseite und klicke auf Hinzufügen.
- Füge einen Datensatz hinzu, der mit deiner Hauptsammlung verknüpft ist, und einen Filter verwendet, der das Feld Titel („Kategorien“) aus deiner „Kategorien“-Sammlung enthält:
- Klicke auf der linken Seite im Editor auf CMS
 .
. - Klicke auf Content-Elemente hinzufügen und wähle dann Datensatz aus.
- Klicke auf das Dropdown-Menü, wähle die Hauptkategorie aus und klicke auf Erstellen.
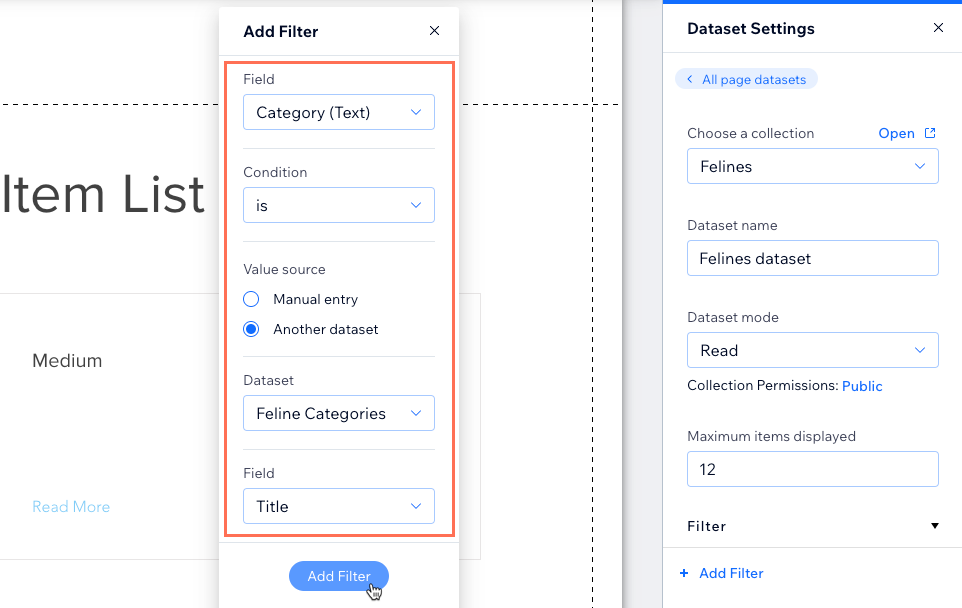
- Klicke rechts im Panel Datensatzeinstellungen auf + Filter hinzufügen.
- Klicke auf das Dropdown-Menü Feld und wähle das Feld deiner Kategorie aus.
- Wähle unter Wertquelle die Option Anderer Datensatz aus.
- Klicke auf das Dropdown-Menü Datensatz und wähle deine Sammlung aus, die die Kategorien auflistet.
- Lass im Dropdown-Menü Feld die Option Titel ausgewählt und klicke auf Filter hinzufügen.
- Klicke auf der linken Seite im Editor auf CMS

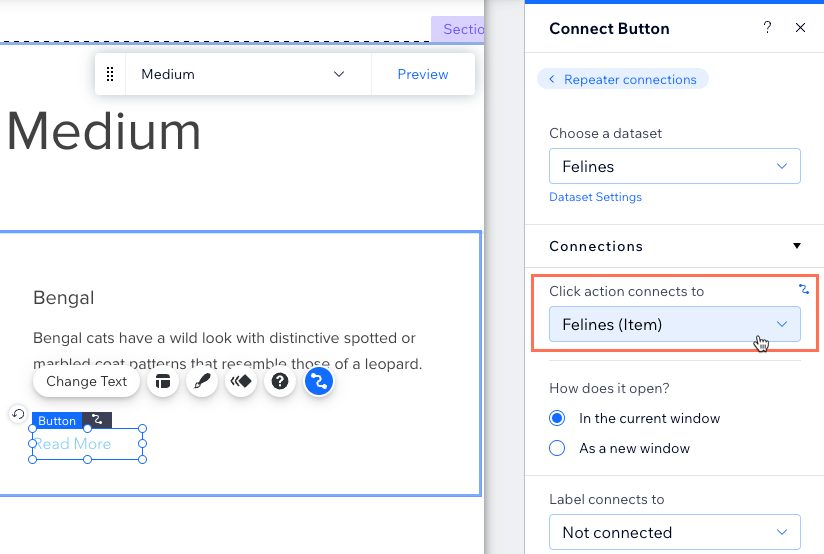
- Verknüpfe die „Mehr lesen“-Buttons in deinem Repeater mit deiner dynamischen Kategorieseite:
- Klicke auf den Button in deinem Repeater und wähle das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle den von dir gerade hinzugefügten Datensatz aus, der mit deiner Hauptsammlung verknüpft ist.
- Klicke auf das Dropdown-Menü Beim Klicken verknüpfen mit und wähle die dynamische Kategorieseite aus.
- Klicke auf den Button in deinem Repeater und wähle das Symbol für Mit CMS verknüpfen

- (Optional) Füge Elemente zu deinem Repeater hinzu (z. B. Buttons, Text, Bilder) oder entferne Elemente, die du nicht benötigst. Du kannst die Größe des Repeaters anpassen, sodass alle Elemente darin angezeigt werden können.
- Klicke auf den Repeater und wähle das Symbol für Mit CMS verknüpfen
 , um die Verknüpfungen zwischen den Elementen und deiner Sammlung anzupassen.
, um die Verknüpfungen zwischen den Elementen und deiner Sammlung anzupassen.

- (Optional) Ändere die URL-Slug-Struktur dieser dynamischen Seite.
- Klicke auf Vorschau, um deine Verknüpfungen zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Häufig gestellte Fragen (FAQs)
Unten findest du Antworten auf häufig gestellte Fragen zur Erstellung dynamischer Kategorieseiten.
Warum erhalte ich eine 404-Fehlermeldung, wenn ich eine Vorschau meiner neuen dynamischen Kategorieseite anzeige?
Kann ich in meinem Website-Menü Links zu meinen dynamischen Kategorieseiten hinzufügen?
Kann ich „Mehr laden“- oder Navigationsbuttons zu meinen dynamischen Seiten hinzufügen?




 und wähle SEO aus.
und wähle SEO aus.


