CMS: Mit Eingabeelementen Filter für Website-Besucher einrichten
15 min
In diesem Artikel
- Schritt 1 | Eingabeelemente hinzufügen, um Inhalte zu filtern
- Schritt 2 | Eingabeelemente mit dem CMS verknüpfen
- Erweiterte Filterbedingungen
- (Optional) Schritt 3 | Einen „Filter anwenden“-Button hinzufügen
- (Optional) Schritt 4 | Einen „Zurücksetzen“-Button hinzufügen
- FAQs
Verwende Eingabeelemente wie Dropdown-Menüs oder Radiobuttons, um Website-Besuchern die Möglichkeit zu geben, den Inhalt von Repeatern, Galerien und Tabellen zu filtern. Dieser Artikel zeigt dir, wie du Eingabeelemente mit einem Datensatz verknüpfst, der deine CMS-Sammlung (Content Management System) mit Live-Inhalten deiner Website verbindet.
Jedes Eingabeelement ist mit einem bestimmten Sammlungsfeld verbunden, um die einzigartigen Werte des Feldes als Filteroptionen anzuzeigen. Wenn Besucher eine Filteroption auswählen, werden nur Elemente mit einem übereinstimmenden Feldwert im verknüpften Repeater, in der Galerie oder in der Tabelle angezeigt. Alternativ kannst du einen bedingten Filter hinzufügen, der das Verhalten des Filters ändert. Du kannst z. B. die „Ist nicht“-Bedingung hinzufügen, um einen Filter zu erstellen, der Elemente anzeigt, die nicht mit der Auswahl des Besuchers übereinstimmen.
Wenn Besucher einen Filter auswählen, ändert sich der Inhalt standardmäßig sofort. Du kannst jedoch einen „Filter anwenden“-Button hinzufügen, wenn du möchtest, dass die Filter der Besucher erst angewendet werden, nachdem sie auf einen separaten Button geklickt haben. Du kannst auch einen „Zurücksetzen“-Button hinzufügen, auf den Besucher klicken können, um alle von ihnen festgelegten Filter wieder zu löschen.
Bevor du loslegst:
- Füge das CMS (Content Management System) zu deiner Website hinzu, falls du es noch nicht getan hast.
- Verknüpfe einen Repeater, eine Galerie, oder Tabelle mit deiner CMS-Sammlung.

Schritt 1 | Eingabeelemente hinzufügen, um Inhalte zu filtern
Öffne die Seite in deinem Editor, auf der Besucher die Inhalte, die in einem Repeater, einer Galerie oder einer Tabelle angezeigt werden, filtern können. Füge dann die Eingabeelemente hinzu, die die Besucher zum Filtern des Inhalts verwenden sollen. Wenn du mehrere Eingabeelemente hinzufügst, kannst du jedes so festlegen, dass es nach einem anderen Sammlungsfeld filtert.
Mit folgenden Eingabeelementen kannst du filtern: Radiobuttons, Kontrollkästchen, Dropdown-Menü, Auswahl-Tags oder Schieberegler (nur Bereichsschieberegler). Beachte, dass es für jedes Eingabeelement Beschränkungen hinsichtlich der Feldtypauswahl zum Filtern gibt.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite, die den Repeater, die Galerie oder die Tabelle enthält, die du von den Besuchern filtern lassen möchtest.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Eingabefelder.
- Klicke unter Auswahl auf die Art des Eingabeelements, das deine Besucher zum Filtern von Inhalten verwenden sollen. Wähle aus den folgenden Elementen, die zum Filtern verwendet werden können: Radiobuttons, Kontrollkästchen, Dropdown-Menü, Auswahl-Tags oder Schieberegler (nur Bereichsschieberegler)
- Klicke und ziehe das entsprechende Eingabeelement auf die Seite.

- (Optional) Wiederhole die Schritte 3 bis 6 oben, um weitere Eingabeelemente hinzuzufügen, die deine Besucher zum Filtern des Inhalts verwenden können.
Schritt 2 | Eingabeelemente mit dem CMS verknüpfen
Verknüpfe jedes Eingabeelement mit demselben Datensatz, mit dem dein Repeater, deine Galerie oder deine Tabelle verknüpft ist. Wähle anschließend aus, welches Sammlungsfeld jedes Eingabeelement filtert. Die Eingabeelemente zeigen jeden eindeutigen Wert aus dem verknüpften Sammlungsfeld an. Wenn ein Besucher eine Auswahl in der Eingabe trifft, zeigt der Repeater, die Galerie oder die Tabelle nur Elemente an, die dem ausgewählten Feld entsprechen.
Du kannst auch bedingte Filter hinzufügen, die auf den Filter angewendet werden. Füge zum Beispiel die Bedingungen „Ist nicht“, „Entspricht“ oder „Beinhaltet nicht“ hinzu, um einen Filter zu erstellen, der Elemente anzeigt, die nicht mit dem von deinem Besucher ausgewählten Feld übereinstimmen. Wenn du dem Filter eine Bedingung hinzufügst, werden der Feldtitel und der Platzhaltertext in deinem Eingabeelement automatisch angepasst, um Besucher anzuzeigen, was der Filter macht (z. B. „Nach Feld ausschließen“).
Das Hinzufügen von Filtern und Sortierungen zum Datensatz wirkt sich auch auf die Eingabeelemente aus:
Deine Eingabeelemente werden mit einem Datensatz verknüpft, der den Inhalt der verknüpften Sammlungsfelder abruft. Wenn du dem Datensatz Filter hinzufügst, um Elemente von der Anzeige auszuschließen, werden die ausgeschlossenen Elemente und ihre Feldinhalte nicht an die Eingabeelemente weitergegeben. Das bedeutet, dass deine Eingabeelemente nur einzigartige Feldwerte aus Elementen anzeigen, die im Datensatz enthalten sind. Die Sortierbedingungen des Datensatzes wirken sich auch auf die Reihenfolge aus, in der die Feldauswahlen in den Eingabeelementen angezeigt werden.
Wix Editor
Studio Editor
- Klicke in deinem Editor auf das Eingabeelement, das du gerade hinzugefügt hast.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
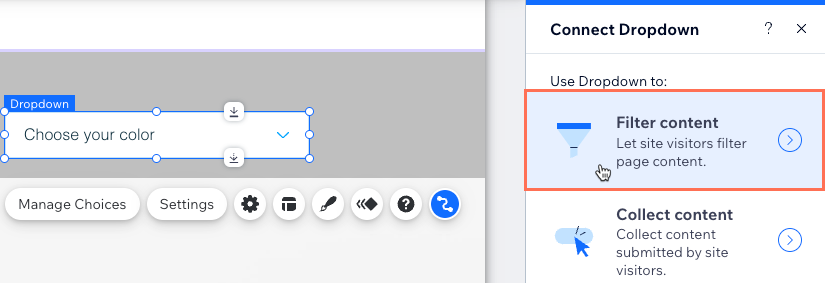
. - Klicke auf Inhalte filtern.

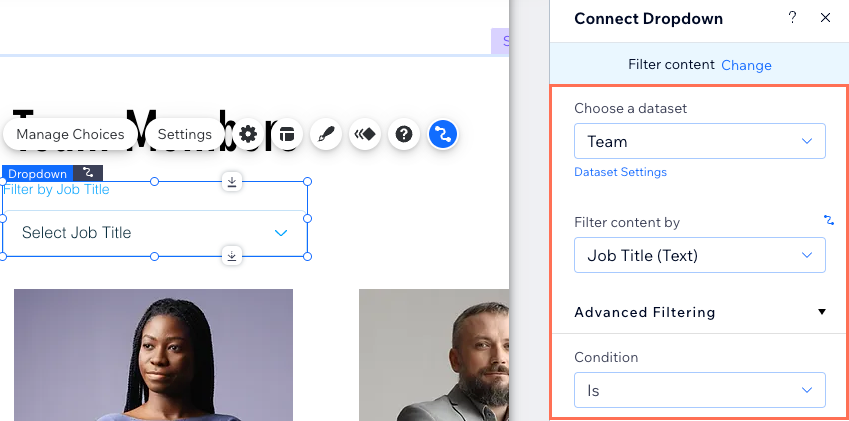
- Klicke auf das Dropdown-Menü Datensatz wählen und wähle den gleichen Datensatz aus, der den Repeater, die Galerie oder die Tabelle verbindet, den/die Besucher filtern sollen.
- Klicke auf das Dropdown-Menü Inhalte filtern nach und wähle aus, welches Sammlungsfeld Besucher verwenden, um den angezeigten Inhalt zu filtern.
- (Optional) Füge eine Bedingung hinzu, die beeinflusst, wie der Filter funktioniert:
- Klicke auf Erweiterte Filter.
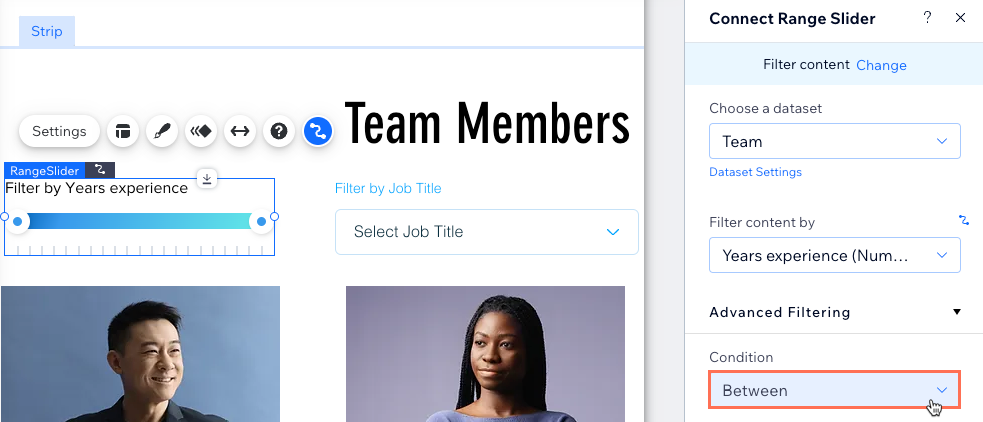
- Klicke auf das Dropdown-Menü Bedingung und wähle einen Operator aus, der steuert, wie der Filter angewendet wird (z. B. Ist nicht, Entspricht nicht, Beinhaltet nicht).
Hinweis: Die Bedingungen variieren je nach Eingabeelementtyp und Typ des verknüpften Feldes. Weitere Informationen findest du unten im Abschnitt „Erweiterte Filterbedingungen“ für die einzelnen Eingabeelemente.

- Wiederhole diese Schritte für jedes Eingabeelement, das Besucher zum Filtern von Inhalten verwenden sollen.
- Klicke auf Vorschau, um die Verwendung deiner Eingabeelemente als Filter zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Erweiterte Filterbedingungen
Klicke unten, um die erweiterten Filterbedingungen anzuzeigen, die für die einzelnen Eingabeelemente verfügbar sind:
Dropdown-Menü und Radiobuttons
Auswahl-Tags
Mehrfachauswahl
Kontrollkästchen
Bereichsschieberegler

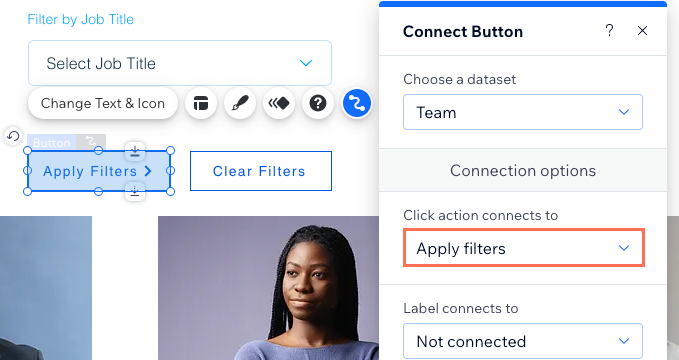
(Optional) Schritt 3 | Einen „Filter anwenden“-Button hinzufügen
Wenn du möchtest, dass die von deinen Besuchern ausgewählten Filter erst nach dem Klicken auf einen separaten Button angewendet werden, kannst du einen „Filter anwenden“-Button erstellen. Wenn Besucher auf diesen Button klicken, werden alle von ihnen ausgewählten Eingabeelementfilter angewendet. Ohne diesen Button werden die Filter angewendet, sobald Besucher sie aus dem jeweiligen Eingabeelement auswählen.
Wix Editor
Studio Editor
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Button.
- Klicke auf den Button, den du zum Anwenden der Filter verwenden möchtest, und ziehe ihn auf die Seite. Du kannst einen der folgenden Buttontypen verwenden: Buttonvorlagen, Text- und Symbolbuttons, Symbolbuttons, oder Bildbuttons.
Tipp: Alternativ kannst du ein Bild hinzufügen und es als deinen „Filter anwenden“-Button verwenden. - Klicke Text ändern und gib den Text ein, der auf dem Button angezeigt werden soll (z. B. „Filter anwenden“).
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle den gleichen Datensatz aus, der mit dem Repeater, der Galerie oder der Tabelle verknüpft ist.
- Klicke auf das Dropdown-Menü Beim Klicken verknüpfen mit und wähle Filter anwenden.

- Klicke auf den Button und wähle das Symbol für Design
 , um das Aussehen deines „Filter anwenden“-Buttons anzupassen.
, um das Aussehen deines „Filter anwenden“-Buttons anzupassen. - Klicke auf Vorschau, um deinen „Filter anwenden“-Button zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
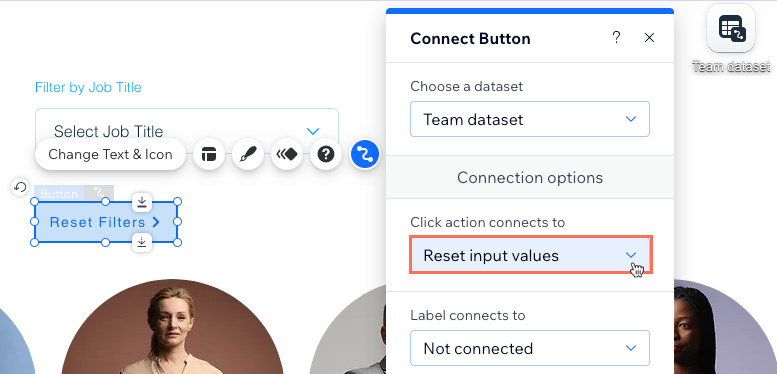
(Optional) Schritt 4 | Einen „Zurücksetzen“-Button hinzufügen
Du kannst einen „Zurücksetzen“-Button erstellen, auf den Besucher klicken, um alle von ihnen ausgewählten Eingabeelementfilter zurückzusetzen. Dadurch können Besucher den Filter zurücksetzen, ohne die Seite aktualisieren zu müssen.
Wix Editor
Studio Editor
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Button.
- Klicke und ziehe den Button, den du als „Zurücksetzen“-Button verwenden möchtest, auf die Seite. Du kannst einen der folgenden Buttontypen verwenden: Buttonvorlagen, Text- und Symbolbuttons, Symbolbuttons, oder Bildbuttons.
Tipp: Alternativ kannst du ein Bild hinzufügen und es als „Zurücksetzen“-Button verwenden. - Klicke Text ändern und gib den Text ein, der auf dem Button angezeigt werden soll (z. B. „Filter zurücksetzen“).
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle den gleichen Datensatz aus, der mit dem Repeater, der Galerie oder der Tabelle verknüpft ist.
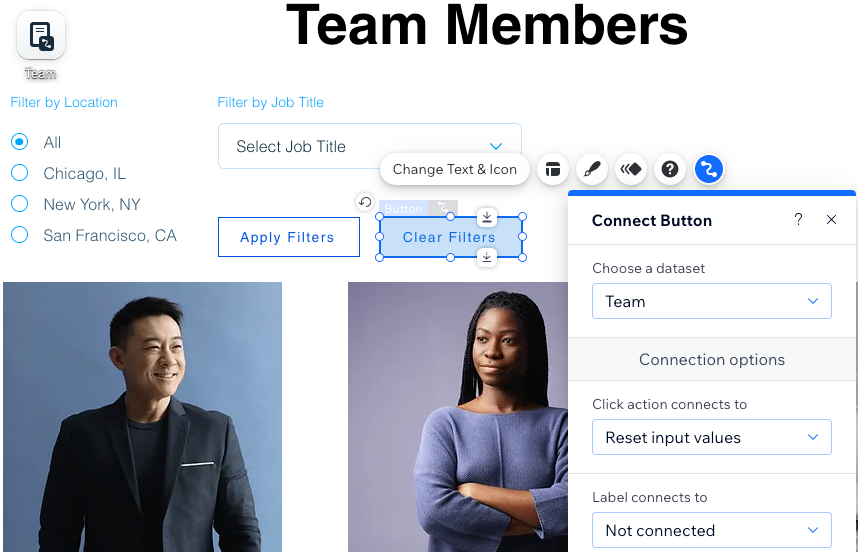
- Klicke auf das Dropdown-Menü Beim Klicken verknüpfen mit und wähle Eingabewerte zurücksetzen.

- Klicke auf den Button und wähle das Symbol für Design
 , um das Aussehen des „Zurücksetzen“-Buttons anzupassen.
, um das Aussehen des „Zurücksetzen“-Buttons anzupassen. - Klicke auf Vorschau, um deinen „Zurücksetzen“-Button zu testen.
- Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
FAQs
Klicke unten, um Antworten auf die häufigsten Fragen zur Verwendung von Eingabeelementen zum Filtern von Inhalten zu erhalten.
Welchen Datensatz-Modus und welche Sammlungsberechtigungen sollte ich festlegen, wenn ich Besuchern erlaube, Inhalte zu filtern?
Kann ich Besuchern erlauben, den Inhalt der App-Sammlungen von Wix zu filtern?
Können Website-Besucher Eingabeelemente verwenden, um Inhalte in meine Sammlung einzureichen?
Wie kann ich Probleme beheben, wenn meine Filter nicht wie erwartet funktionieren?

