CMS: Inhalte einer Sammlung in einer Tabelle anzeigen
14 Min.
In diesem Artikel
- Schritt 1 | Eine Sammlung erstellen
- Schritt 2 | Eine Tabelle zu deiner Seite hinzufügen
- Schritt 3 | Die Tabelle mit deiner CMS-Sammlung verknüpfen
- Schritt 4 | Deine Tabelle anpassen
- Schritt 5 | Die Datensatzeinstellungen verwalten
- Häufig gestellte Fragen (FAQs)
Zeige den Inhalt deiner CMS-Sammlung (Content Management System) in einer Tabelle auf deiner Website an.
Wenn du die Tabelle mit einem Datensatz verknüpfst, der auch mit deiner Sammlung verknüpft ist, werden die Felder als Spalten und die Elemente als Zeilen angezeigt. Standardmäßig werden unterstützte Feldtypen, die eingeblendet sind, automatisch in deinem Editor angezeigt, wenn du das CMS verknüpfst. Du kannst dann die Reihenfolge der Spalten verwalten und aus mehreren Einstellungs-Panels wählen, um das Aussehen und Verhalten der Tabelle anzupassen.

Schritt 1 | Eine Sammlung erstellen
Erstelle eine Multi-Element-Sammlung, die du verwendest, um die Inhalte zu speichern, die in deiner Tabelle erscheinen. Du kannst die Felder und Elemente manuell hinzufügen oder sie aus einer CSV-Datei importieren.
Um eine Sammlung zu erstellen:
- Öffne das CMS in deiner Website-Verwaltung. Alternativ kannst du auch in deinem Editor auf CMS
 klicken.
klicken. - Klicke auf Sammlung erstellen.
- Klicke auf Selbst erstellen.
Tipp: Alternativ kannst du auf Mit KI erstellen klicken, damit die KI (künstliche Intelligenz) eine Sammlung für dich erstellt. - Klicke auf Weiter.
- Gib einen Namen für deine Sammlung ein.
- (Nur zum Programmieren) Gib eine Sammlungs-ID ein, die du in deinem Code verwenden möchtest.
- Lasse Mehrere Elemente (Standard) ausgewählt und klicke auf Erstellen.
- Füge deiner Sammlung Felder manuell hinzu oder importiere eine CSV-Datei:
- Felder manuell hinzufügen: Klicke auf + Feld hinzufügen, um manuell Felder zu deiner Sammlung hinzuzufügen.
- Eine CSV-Datei importieren: Klicke auf CSV-Datei importieren, um eine CSV-Datei in deine Sammlung hochzuladen.
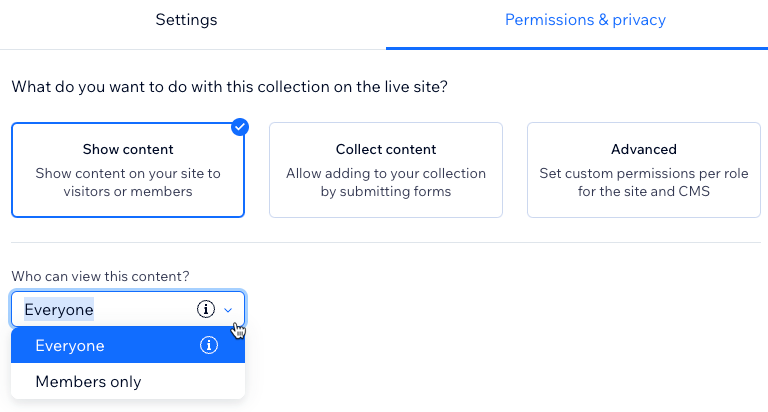
- Richte die Sammlungsberechtigungen ein:
- Klicke auf Weitere Aktionen und wähle Berechtigungen & Datenschutz.
- Wähle aus, welche Berechtigungen die Sammlung haben soll:
- Content anzeigen: Erlaube entweder jeder Person oder nur Website-Mitgliedern, den Inhalt der Sammlung auf deiner Live-Website aufzurufen. Admins und Mitbearbeiter mit CMS-Zugriff haben immer vollen Zugriff und können Sammlungselemente ansehen, hinzufügen, aktualisieren oder löschen.
- Content sammeln: Erlaube entweder jeder Person oder nur Website-Mitgliedern, von deiner Live-Website aus mithilfe von Eingabeelementen oder API neue Elemente zur Sammlung hinzuzufügen. Lege außerdem fest, wer den Inhalt sehen kann. Admins und Mitbearbeiter mit CMS-Zugriff haben immer vollen Zugriff und können Sammlungselemente ansehen, hinzufügen, aktualisieren oder löschen.
- Erweitert: Lege benutzerdefinierte Berechtigungen für jede Nutzerrolle fest, um zu steuern, wer Inhalte einer Sammlung ansehen, hinzufügen, aktualisieren oder löschen kann. Admins und Mitbearbeiter mit CMS-Zugriff haben vollen Zugriff. Du kannst jedoch Berechtigungen für bestimmte Mitbearbeiterrollen festlegen, um ihren Zugriff auf die Sammlung einzuschränken.
- Klicke auf Speichern.

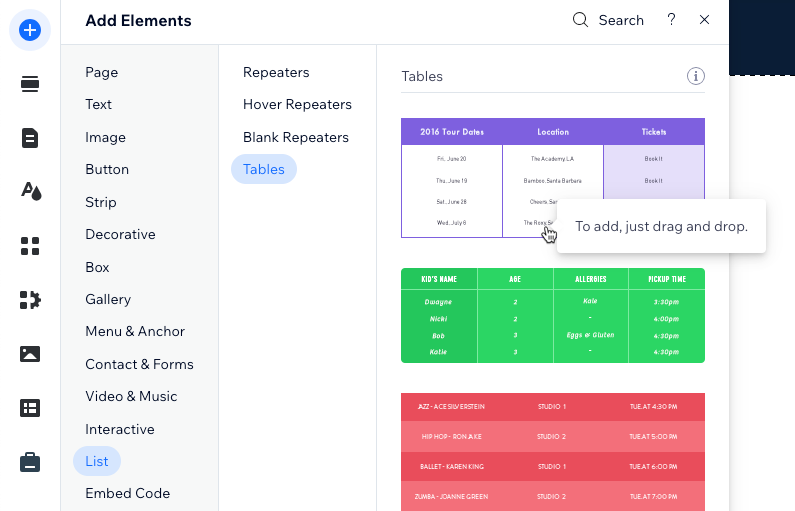
Schritt 2 | Eine Tabelle zu deiner Seite hinzufügen
Wähle aus mehreren vorgefertigten Tabellen, die du deinem Editor hinzufügen möchtest. Du kannst die Tabelle später verknüpfen und vollständig anpassen.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Liste.
- Klicke auf Tabellen.
- Klicke und ziehe die Tabelle, die du verwenden möchtest, auf die Seite.

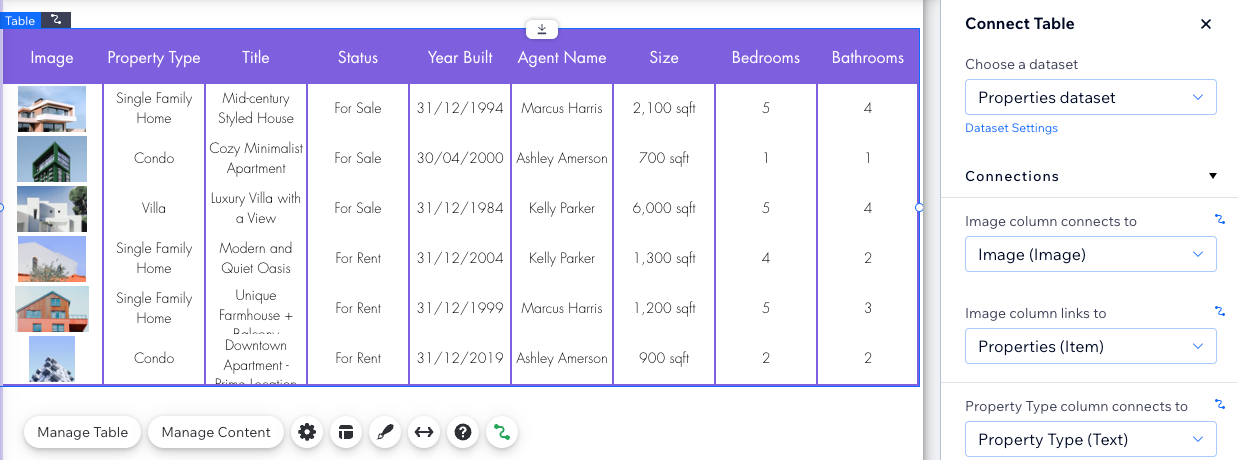
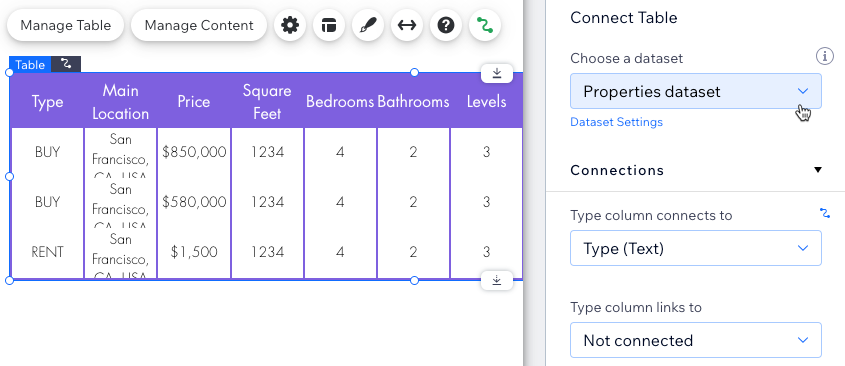
Schritt 3 | Die Tabelle mit deiner CMS-Sammlung verknüpfen
Unterstützte Feldtypen aus deiner Sammlung werden automatisch in der Tabelle angezeigt, sobald du die Tabelle mit einem Datensatz verknüpft hast, der auch mit deiner Sammlung verknüpft ist. Dann kannst du Links zu Spalten hinzufügen, z. B. Links zu dynamischen Elementseiten, damit Besucher zu den Links navigieren können, indem sie auf Elemente in den Spalten klicken.
Wix Editor
Studio Editor
- Klicke auf deiner Seite auf das Tabellenelement.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen vorhandenen Datensatz aus, der mit deiner Sammlung verknüpft ist. Wähle alternativ Datensatz hinzufügen. Wähle dann die Sammlung, die du verknüpfen möchtest, gib dem Datensatz einen Namen und klicke auf Erstellen.

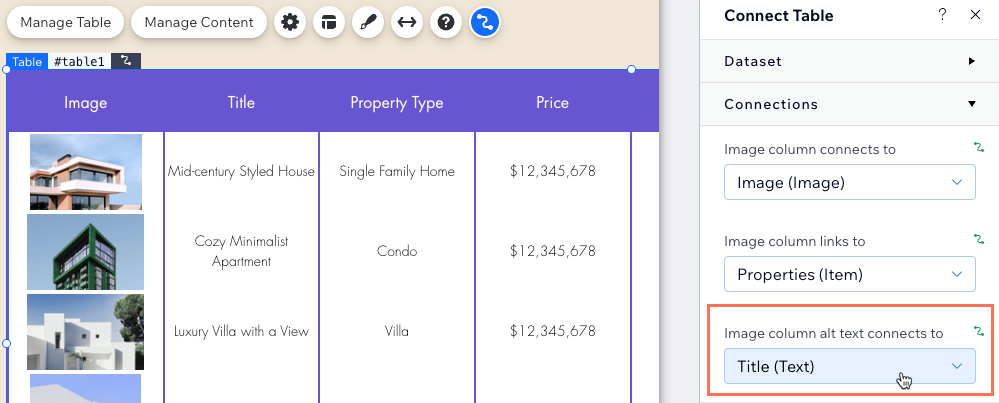
- Klicke auf die entsprechenden Dropdown-Menüs unter Verknüpfungsoptionen, um auszuwählen, welche Sammlungsfelder mit den einzelnen Spalten verknüpft werden.
Tipp: Wenn du Bilder in deiner Tabelle hast, achte darauf, dass das Dropdown-Menü Alt-Text-Bildspalte ist verknüpft mit, mit einem Feld verknüpft ist, das den Alt-Text darstellt. Erfahre hier mehr über Empfehlungen für Barrierefreiheit.

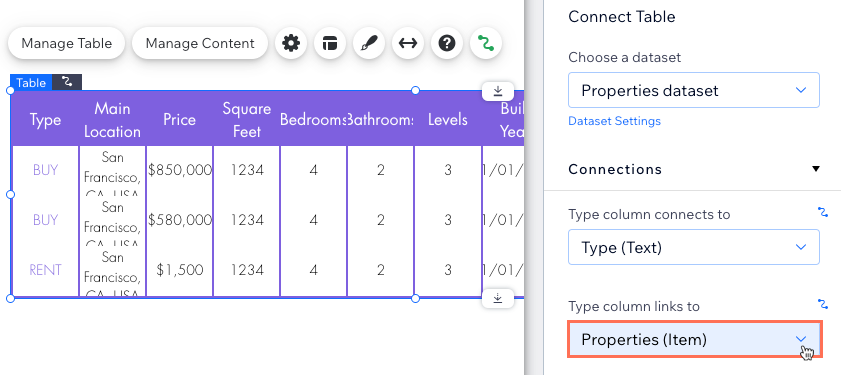
- (Optional) Verlinke die Spaltenelemente mit ihren dynamischen Elementseiten oder mit anderen Orten:
- Klicke auf das entsprechende Dropdown-Menü [Feldname] Spalte verknüpfen mit.
- Wähle die dynamische Elementseite, die als [Sammlungsname] (Element) aufgeführt ist, oder wähle eine andere Link-Option.
- Wiederhole diesen Schritt für jedes Spaltenelement, das du verlinken möchtest.

- (Optional) Füge der Tabelle eine weitere Spalte hinzu:
- Klicke unten im Panel Tabelle verknüpfen auf der rechten Seite auf Spalte hinzufügen.
- Klicke auf das Dropdown-Menü Spalte wählen und wähle das Sammlungsfeld aus, das du verknüpfen möchtest.
- Klicke auf Spalte hinzufügen.
Schritt 4 | Deine Tabelle anpassen
Jetzt kannst du die Tabelle nach deinen Wünschen anpassen. Ordne Spalten neu an, benenne sie um oder entferne sie und wähle dann aus mehreren Optionen in den Einstellungen-, Layout- und Design-Panels. Du könntest z. B. die Ränder deiner Tabelle ziehen, um ihre Größe und Position anzupassen.
Wix Editor
Studio Editor
- Klicke auf deiner Seite auf das Tabellenelement.
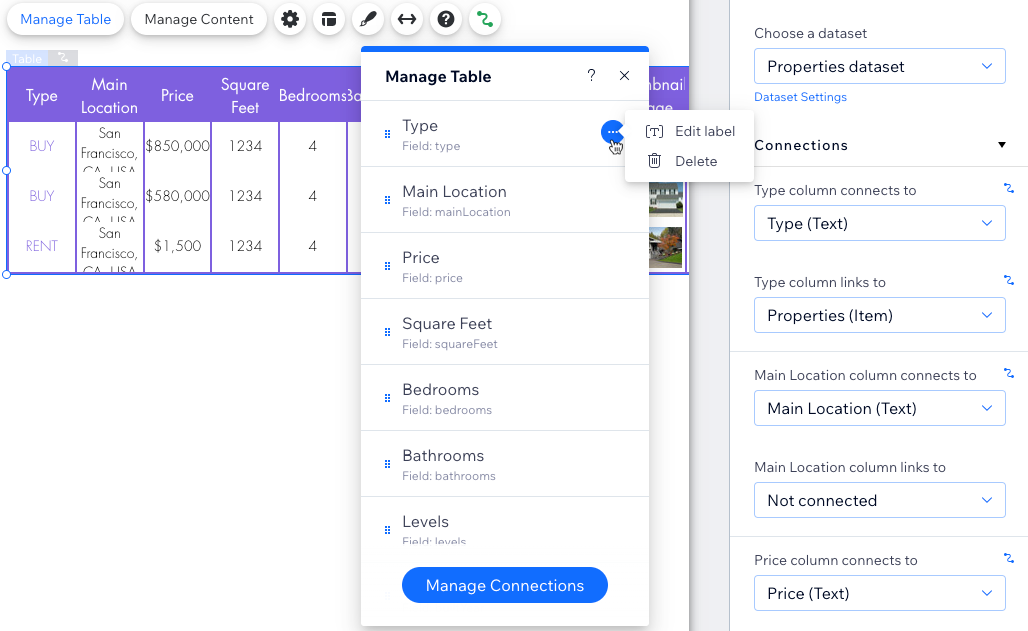
- Klicke auf Tabelle verwalten und wähle aus, was du tun möchtest:
- Neu anordnen: Klicke neben der entsprechenden Spalte auf das Symbol für Neu anordnen
 und ziehe sie nach oben oder unten.
und ziehe sie nach oben oder unten. - Spaltennamen ändern: Fahre mit der Maus über die entsprechende Spalte und klicke auf das Symbol für Weitere Aktionen
 und wähle Label bearbeiten aus. Gib den neuen Namen ein und klicke auf Okay.
und wähle Label bearbeiten aus. Gib den neuen Namen ein und klicke auf Okay. - Spalte löschen: Fahre mit der Maus über die entsprechende Spalte und klicke auf das Symbol für Weitere Aktionen
 und wähle Löschen.
und wähle Löschen. - Verknüpfungen verwalten: Klicke auf Verknüpfungen verwalten, um eine der CMS-Verknüpfungen zu ändern. Klicke anschließend rechts auf die entsprechenden Dropdown-Menüs, um auszuwählen, welche Sammlungsfelder mit den einzelnen Spalten verknüpft sind, und lege Links für die Elemente fest.
- Neu anordnen: Klicke neben der entsprechenden Spalte auf das Symbol für Neu anordnen

- Klicke auf das Symbol für Einstellungen
 und wähle aus den folgenden Optionen:
und wähle aus den folgenden Optionen:
- Auswahl anklicken: Wähle aus, was in der Tabelle ausgewählt wird, wenn Besucher auf eine Zelle klicken: Nichts, Zeilen, oder Zellen.
- Links öffnen: Wenn du Elemente verlinkt hast, wähle aus, ob sie in einem neuen Fenster oder im aktuellen Fenster geöffnet werden.
- Datumsformat: Wenn du einen Datumsfeldtyp verknüpft hast, wähle ein Format, in dem die Daten angezeigt werden.
- Klicke auf das Symbol für Layout
 , um die Tabellenhöhe, die Anzeigeoptionen für die Kopfzeile, die Zeilen- und Spaltengröße, die Ausrichtung des Inhalts und die Seitennummerierung auszuwählen.
, um die Tabellenhöhe, die Anzeigeoptionen für die Kopfzeile, die Zeilen- und Spaltengröße, die Ausrichtung des Inhalts und die Seitennummerierung auszuwählen. - Klicke auf das Symbol für Design
 , um ein voreingestelltes Design auszuwählen, und klicke anschließend auf Design anpassen, um das Aussehen deiner Tabelle anzupassen.
, um ein voreingestelltes Design auszuwählen, und klicke anschließend auf Design anpassen, um das Aussehen deiner Tabelle anzupassen. - Klicke auf das Symbol für Strecken
 , wenn du die Tabelle an die Breite deiner Website anpassen möchtest.
, wenn du die Tabelle an die Breite deiner Website anpassen möchtest. - Klicke und ziehe die Ränder der Tabelle, um die Größe zu ändern.
Hinweis:
Um den Namen eines Sammlungsfelds zu ändern, aktiviere den Dev-Modus in deinem Editor. Öffne dann deine Sammlung und bearbeite das entsprechende Feld, um den Feldnamen zu bearbeiten.
Schritt 5 | Die Datensatzeinstellungen verwalten
Lege den Datensatz-Modus fest, füge Filter hinzu, die die Anzeige bestimmter Elemente einschränken, und füge Sortierungen hinzu, um die Reihenfolge zu steuern, in der die Elemente in deiner Tabelle angezeigt werden. Deine Tabelle zeigt alle Sammlungselemente an, die sie aus dem Datensatz lesen kann, sodass das Feld Elemente pro Ladevorgang nicht für Tabellen gilt.
Wix Editor
Studio Editor
- Klicke im Panel auf der rechten Seite deines Editors auf Datensatzeinstellungen.
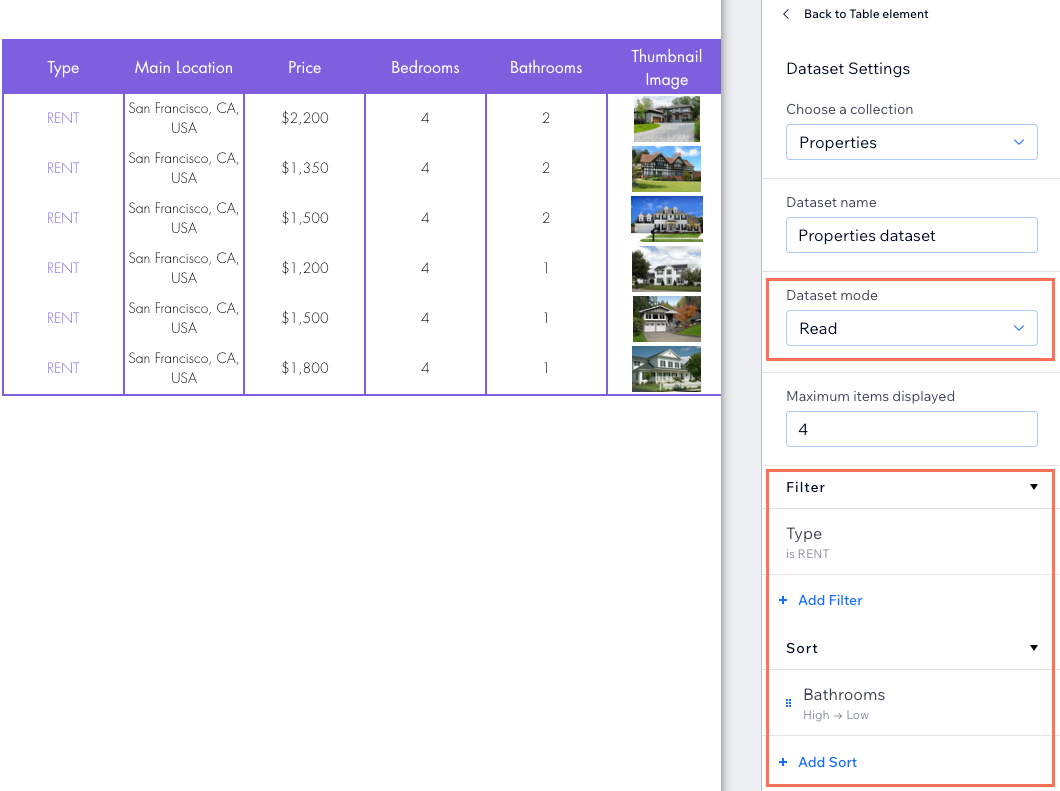
- Klicke auf das Dropdown-Menü Datensatzmodus und wähle eine Option aus:
- Lesen: Erlaube dem Datensatz, den Inhalt deiner Sammlung in der Tabelle anzuzeigen.
- Lesen & schreiben: Ermögliche es dem Datensatz, den Inhalt deiner Sammlung in der Tabelle anzuzeigen und ermögliche deinen Besuchern, Sammlungsinhalte über Eingabeelemente hinzuzufügen oder zu bearbeiten.
Hinweis:
Das Feld Elemente pro Ladevorgang gilt nicht für Tabellen. Du kannst die Anzahl der angezeigten Elemente begrenzen, indem du auf das Symbol für Layout  klickst, um anschließend eine benutzerdefinierte Tabellenhöhe festzulegen und die Seitennavigation zu aktivieren.
klickst, um anschließend eine benutzerdefinierte Tabellenhöhe festzulegen und die Seitennavigation zu aktivieren.
 klickst, um anschließend eine benutzerdefinierte Tabellenhöhe festzulegen und die Seitennavigation zu aktivieren.
klickst, um anschließend eine benutzerdefinierte Tabellenhöhe festzulegen und die Seitennavigation zu aktivieren.- (Optional) Klicke auf + Filter hinzufügen, um nur bestimmte Elemente in der Tabelle anzuzeigen.
- (Optional) Klicke auf + Neue Sortierung hinzufügen, um die Reihenfolge auszuwählen, in der die Sammlungselemente in der Tabelle angezeigt werden .

Häufig gestellte Fragen (FAQs)
Unten findest du Antworten auf häufig gestellte Fragen zum Anzeigen von CMS-Inhalten in Tabellen.
Wie können Besucher die in einer Tabelle angezeigten Informationen filtern?
Kann ich einen „Mehr laden“-Button mit einer Tabelle verknüpfen?
Wie aktiviere ich die Seitennummerierung und wie passe ich sie an?
Welche unterstützten Feldtypen können mit Tabellen verknüpft werden?


 .
.