CMS: Eine dynamische Elementseite hinzufügen und einrichten
16 Min.
In diesem Artikel
- Schritt 1 | Eine dynamische Elementseite hinzufügen
- Schritt 2 | (Optional) Die Struktur des URL-Slugs ändern
- Schritt 3 | Seitenelemente mit dem CMS verknüpfen
- Häufig gestellte Fragen (FAQs)
Verwende dynamische Elementseiten, um im Handumdrehen eine große Anzahl an Seiten zu erstellen, von denen jede ein anderes Element aus deiner CMS-Sammlung darstellt. Die dynamische Seite dient als Vorlage, und jedes Sammlungselement erhält seine eigene Version und Webadresse. Du kannst die URL-Struktur deiner dynamischen Seiten anpassen, um sie zu organisieren und damit jedes Element eine einzigartige URL erhält.
Beginne mit der Erstellung deiner dynamischen Elementseite und gestalte dann das Layout, indem du Elemente hinzufügst und anordnest. Verbinde die Seitenelemente wie Text und Bilder über den integrierten Datensatz mit den Feldern deiner Sammlung. Anschließend zeigt die einzigartige Version der Seite für jedes Element Inhalte aus den Sammlungsfeldern des Elements an.
Wir empfehlen, die dynamischen Elementseiten deiner Sammlung mit einer dynamischen Listenseite zu koppeln, die einen Katalog deiner Elemente in einem Repeater, einer Galerie oder einer Tabelle anzeigt. Wenn Besucher auf ein Element auf der dynamischen Listenseite klicken, werden sie zur dynamischen Elementseite weitergeleitet, wo sie Details über das Element sehen.
Bevor du loslegst:
Erstelle eine CMS-Sammlung mit den Elementen, die jeweils auf einer eigenen Version dieser dynamischen Elementseite angezeigt werden.
Schritt 1 | Eine dynamische Elementseite hinzufügen
Erstelle über das CMS-Panel in deinem Editor eine dynamische Elementseite für deine Sammlung. Dadurch wird die Seite hinzugefügt, die als Vorlage für die einzigartige Version jedes einzelnen Elements dient. Jede Version verwendet dieselbe dynamische Elementseite und vertauscht einfach die Details je nach Element.
Wix Editor
Studio Editor
- Öffne deinen Editor.
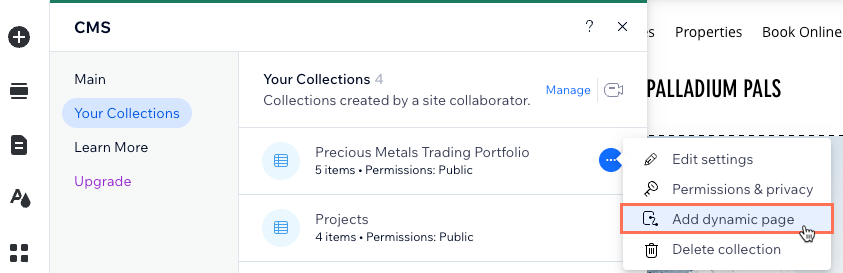
- Klicke auf der linken Seite im Editor auf CMS
 .
. - Klicke auf Deine Sammlungen.
- Fahre mit der Maus über die entsprechende Sammlung und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Dynamische Seite hinzufügen.

- Wähle Elementseite und klicke auf Hinzufügen.
Tipp: Wähle auch Listenseite aus, um gleichzeitig eine dynamische Listenseite für die Sammlung hinzuzufügen.
Schritt 2 | (Optional) Die Struktur des URL-Slugs ändern
Möglicherweise möchtest du die URL-Slug-Struktur deiner dynamischen Seiten ändern. Auf diese Weise kannst du die URLs auf deine eigene Weise organisieren und strukturieren.
Du könntest zum Beispiel die folgenden URL-Slug-Strukturen für deine dynamischen Seiten erstellen:
- Dynamische Listenseite: https://www.{your-domain.com}/{collection-name}
- Dynamische Kategorieseite: https://www.{your-domain.com}/{collection-name}/{category}
- Dynamische Elementseite: https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
Du musst eine URL-Slug-Struktur für deine dynamische Elementseite erstellen, sodass jedes Element eine einzigartige URL hat. Ohne eine eindeutige URL kann ein Element keine eigene Version der dynamischen Elementseite haben. Erfahre hier mehr über das Erstellen einzigartiger URLs für dynamische Seiten.
Wenn du die URL-Slug-Struktur bearbeitest, darf die Struktur nicht bereits von anderen vorhandenen Seiten deiner Website verwendet werden. Damit die URL-Slug-Struktur einzigartig ist, darf sie nicht dasselbe Präfix haben (z. B. {Name der Sammlung}) und die gleiche Anzahl von Variablen wie eine andere Seite deiner Website, auch wenn die Variablen unterschiedlich sind.
Beispiel für sich überschneidende URL-Slug-Strukturen, die nicht verwendet werden können
Wichtig:
Wenn du möchtest, dass die alten URLs automatisch auf die neuen umgeleitet werden, die du mithilfe von Variablen erstellst, prüfe zuerst nach, dass deine Website eine verknüpfte Domain hat. Wenn deine Website nicht mit einer Domain verknüpft ist, funktionieren die alten URLs nicht mehr und laden stattdessen 404-Fehlerseiten.
Um die URL-Slug-Struktur deiner dynamischen Elementseite zu bearbeiten:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Dynamische Seiten.
- Fahre mit der Maus über die dynamische Elementseite, die du gerade erstellt hast, und klicke auf der rechten Seite auf das Symbol für Weitere Aktionen
 .
.
Tipp: Standardmäßig trägt die dynamische Elementseite, die du erstellt hast, den Titel: {Name der Sammlung} (Element). - Klicke auf SEO.
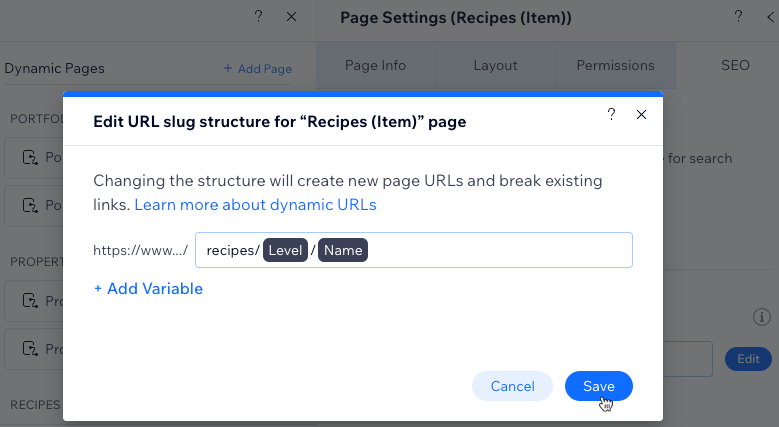
- Bearbeite das Feld Struktur des URL-Slugs:
- Klicke neben dem Feld Struktur des URL-Slugs auf Bearbeiten und wähle aus, was du tun möchtest:
- Variable hinzufügen: Klicke auf + Variable hinzufügen und wähle ein „Text“- oder „Zahlen“-Feld aus, um dessen Werte in der Struktur des URL-Slug zu verwenden.
- Statische Werte hinzufügen oder bearbeiten: Klicke auf das Feld und gib die statischen Werte ein, die du in der URL-Slug-Struktur verwenden möchtest, oder bearbeite die vorhandenen Werte. Verwende ausschließlich Buchstaben, Zahlen oder Bindestriche.
Tipp: Du kannst auch nicht-lateinische Zeichen zum URL-Slug hinzufügen.
- Klicke auf Speichern.
- Klicke neben dem Feld Struktur des URL-Slugs auf Bearbeiten und wähle aus, was du tun möchtest:

- Klicke auf URLs ersetzen, um die Änderungen zu bestätigen. Die vorherigen URLs der dynamischen Seite werden gelöscht und funktionieren nicht mehr. Stattdessen werden die neuen URLs für die dynamische Seite generiert.
Schritt 3 | Seitenelemente mit dem CMS verknüpfen
Standardmäßig enthält deine neue dynamische Elementseite Elemente wie Text und ein Bild, die automatisch mit den Feldern deiner CMS-Sammlung verknüpft werden.
Füge die Elemente hinzu, die du in deine dynamische Elementseite integrieren möchtest, und ordne sie an. Verbinde dann die Elemente mit den Feldern deiner CMS-Sammlung innerhalb des Datensatzes, wenn du möchtest, dass sie sich je nach Element dynamisch ändern. Lasse Elemente vom CMS getrennt, wenn du möchtest, dass ihr Inhalt in jeder Version gleich bleibt.
Du solltest auch die Standardbuttons „Zurück“ und „Weiter“ verwenden, die Besucher automatisch zum vorherigen oder nächsten Element des Datensatzes leiten. Du kannst einen zusätzlichen „Zurück“-Button mit der dynamischen Listenseite der Sammlung oder einem anderen Teil deiner Website verknüpfen, an dem deine Elemente aufgelistet sind.
Wix Editor
Studio Editor
- (Optional) Füge Elemente zu deiner Seite hinzu (z. B. Buttons, Text, Bilder) oder entferne Elemente, die du nicht benötigst.
- Verknüpfe die Elemente auf deiner Seite mit deiner CMS-Sammlung:
Tipp:
Erfahre hier mehr über die CMS-Verknüpfungsoptionen für jedes unterstützte Element.
„Zurück“-Button
Textelemente
Bild
„Zurück“-/„Weiter“-Buttons
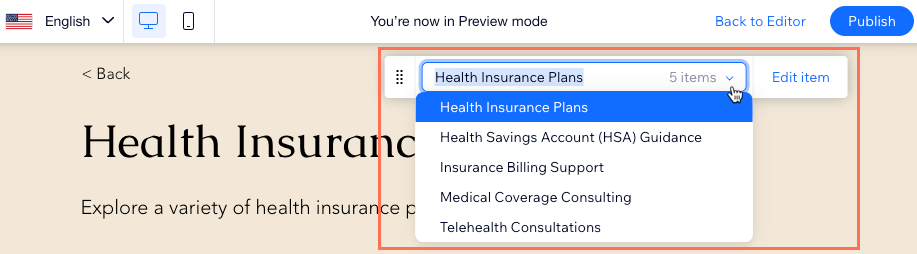
3. Klicke auf Vorschau und verwende die Vorschau-Symbolleiste, um zu testen, wie jedes Element angezeigt wird.
Tipp:
Klicke in der Vorschau-Symbolleiste auf Element bearbeiten, um das angezeigte Sammlungselement zu bearbeiten.

4. Klicke auf Veröffentlichen, wenn du die Änderungen veröffentlichen möchtest.
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über das Einrichten dynamischer Elementseiten zu erfahren.
Was ist ein Datensatz?
Kann ich mein Website-Menü mit bestimmten dynamischen Elementseiten-URLs verknüpfen?
Kann ich mehrere Bilder und Videos auf einer dynamischen Elementseite anzeigen?
Warum sollte ich ein variables Feld zur URL-Slug-Struktur hinzufügen?
Kann ich dynamische Seiten erstellen, die Elemente nach Kategorie anordnen?
Kann ich einen Tooltipp zu einem Bild hinzufügen, der angezeigt wird, wenn Besucher mit der Maus über das Bild fahren?



 .
.  klicken und die entsprechende Verlinkungsoption auswählen, wenn du den Button mit einem anderen Ort verlinken möchtest.
klicken und die entsprechende Verlinkungsoption auswählen, wenn du den Button mit einem anderen Ort verlinken möchtest.

