CMS: Creating a Collection
9 min
In this article
- Creating a CMS collection
- FAQs
In the CMS (Content Management System), collections are databases where you store content that can connect to your page elements. You can create multiple item collections for use with dynamic pages and layouts, or single item collections for static pages and sections.
Collections consist of fields that determine the type of content you can store for each item in the collection. In a multiple item collection's default table layout, each row contains content about an individual item. The columns represent fields where you store content about each item.
You can set each collection's permissions and privacy to determine who can view, add, and manage the content.
Before you begin:
Make sure to add the CMS to your site to start creating collections.
Creating a CMS collection
Create new collections from within your editor or your CMS dashboard. Choose between a multiple items (default) collection for use with dynamic pages and elements, or a single item collection for use with static pages and sections.
Need a preset collection template?
- You can add a preset collection that already includes items and fields and is connected to dynamic pages.
- You can also let AI (Artificial Intelligence) create a collection based on details you provide.
To create a new collection:
Wix Editor
Studio Editor
Dashboard
- Go to your editor.
- Click CMS
 on the left side of the editor.
on the left side of the editor. - Click Create Collection.
- Click Start from scratch.
Tip: Alternatively, click Create with AI to let AI (Artificial Intelligence) create a collection for you. - Click Next.
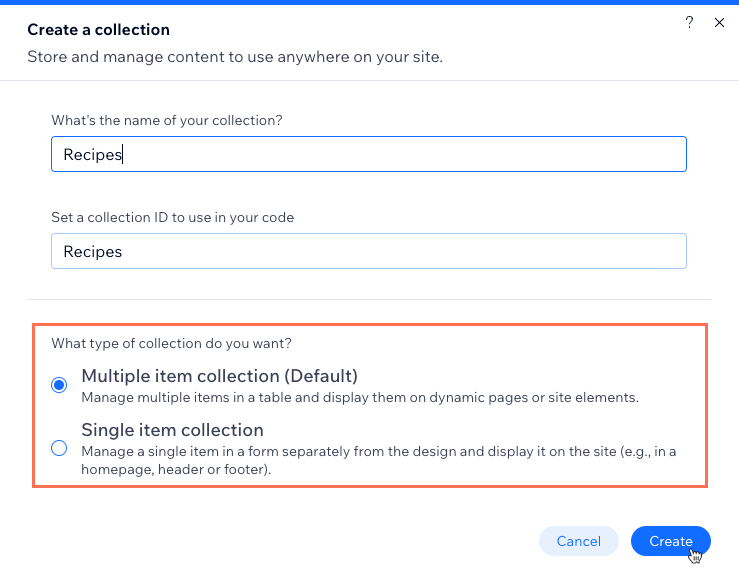
- Enter a name for your collection.
- (Coding only) Enter a collection ID to use in your code.
- Select an option to choose the type of collection you want:
- Multiple item collection (Default): Manage multiple items in a table layout for displaying on dynamic pages or site elements. You can also use the collection to store content that visitors submit through input element forms.
- Single item collection: Manage a single item in a form layout for displaying on your site's static pages. For example, displaying a promotional banner on the homepage, header or footer. Learn more about single item collections.
- Click Create.

- Add fields to your collection manually or by importing a CSV file:
- Add fields manually: Click + Add Field to begin adding fields to your collection manually.
- Import a CSV file: Click Import CSV file to upload a CSV file to your collection and use its fields and items in the collection. This option is not available for single item collections.
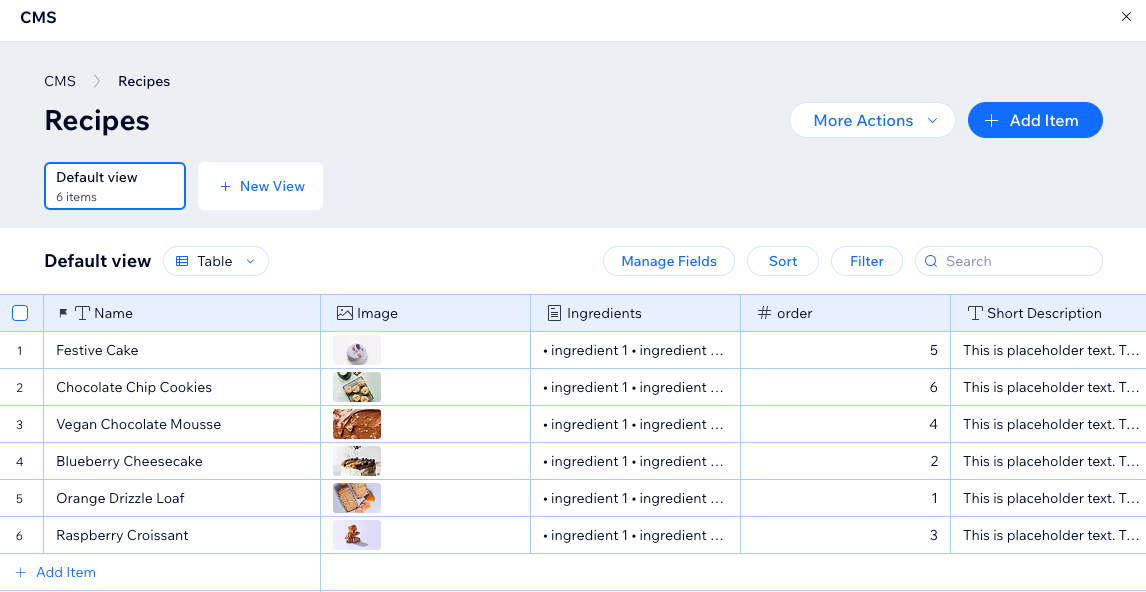
- Add items to your collection:
Tip: Skip this step if you plan to use the collection to store user submissions.- Click + Add Item at the top right.
- Enter details about the item in all the relevant fields and click Save.
- Repeat these steps to add more items to the collection.

Next, learn how to:
- Manage your CMS collection content.
- Create a dynamic list page to showcase your collection items in one place.
- Create a custom view with saved filters and sorts for future use.
- Sort and filter the items in your collection view.
- Mirror the order of your collection items to your live site.
- Add field validations to create mandatory, required fields.
- Set items as hidden or visible on your live site, directly from your collection.
- Add default values that automatically populate in fields when a new item is added.
- Duplicate your collection to create a copy of its field structure and settings.
FAQs
Click below for answers to the most frequently asked questions about CMS collections.
Can I restore my collections to previous versions?
What content can I store in each field type?
Can I choose field types when importing a CSV file to a collection?
What's a preset?
What's a dynamic page?
Can I use AI (Artificial Intelligence) to create a sample collection?
Can I create a copy of a CMS collection?


