CMS: Adding and Setting Up a Single Item Collection
2 min
In this article
- Step 1 | Create a single item collection
- Step 2 | Connect elements to your single item collection
A single item collection contains one block of content made up of standard fields that you add to. The content you add to these fields can appear on one or more static pages of your website. To display the content, you connect elements on your page to the fields in your collection.
This type of collection does not have a table layout in the CMS. It is best suited for non-repeatable content, such as an about page or a single element, like a picture or a text box.
Learn more about single item collections.
Step 1 | Create a single item collection
When you create a collection, you either select a collection with a single item or a collection with multiple items.
To create a single item collection:
- Click + Create Collection at the top right.
- Click Start from scratch.
Tip: Alternatively, click Create with AI to let AI (Artificial Intelligence) create a collection for you. - Click Next.
- Enter a name for your collection.
- (Coding only) Enter a collection ID to use in your code.
- Select Single item collection.
- Click Create.
- Click + Add Field.
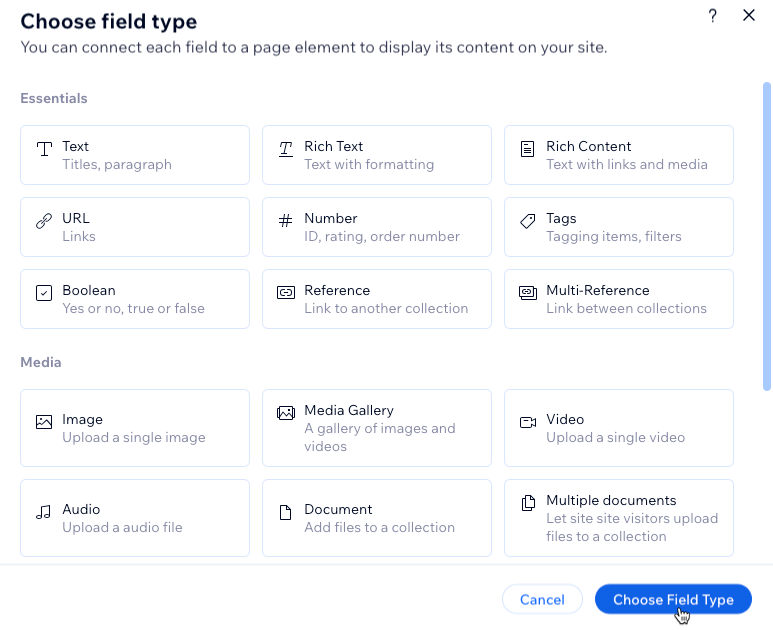
- Choose the type of field you want to add and click Choose Field Type.

- Set up the field:
- Enter the Field name.
- (Coding only) If necessary, update the Field ID, which is used in the site's code. You cannot update this ID later.
- (Optional) Enter help text to include a tooltip in your collection next to the field name.
- (Text and Address field types only) Click the Personally Identifiable Information toggle to encrypt sensitive information like social security and passport numbers.
- Click Save.
- Repeat steps 8-10 to add as many fields as your collection needs.
Step 2 | Connect elements to your single item collection
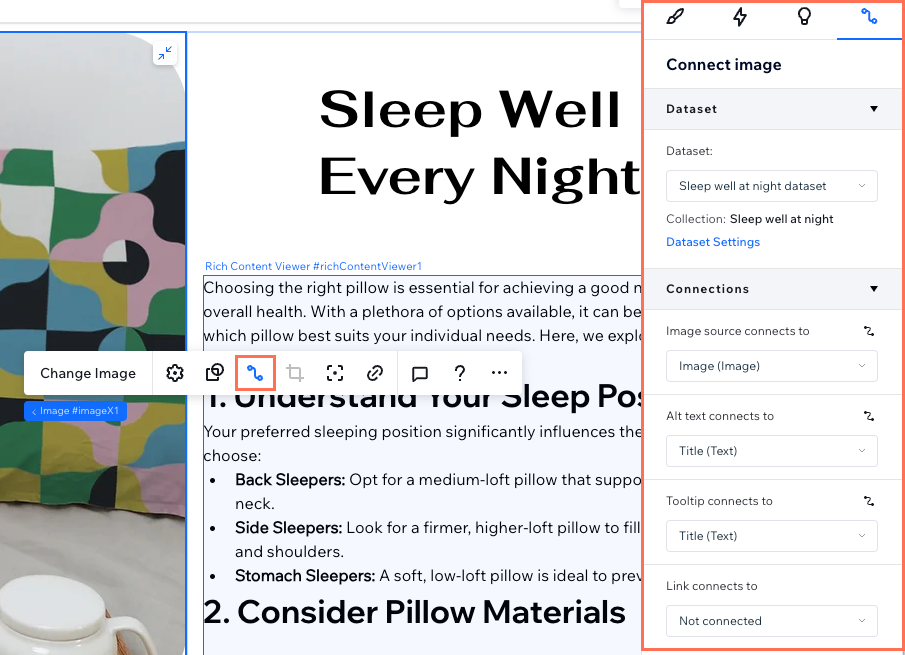
Connect supported elements to the single item collection through a dataset to display the content on your site. Datasets serve as internal tools for you and your collaborators, and they do not appear on your live site.
When connecting to your single item collection, select the specific fields you want to use with each page element. You can display your collection content in supported elements such as text, images, and buttons, ensuring a seamless integration of your content.
Learn how to use a dataset to connect your site elements to your collection.