CMS: Displaying Collection Content in a Repeater
24 min
In this article
- Step 1 | Create a CMS collection
- Step 2 | Add and customize your repeater
- Step 3 | Connect the repeater items to your collection
- Step 4 | Manage the dataset settings
- Step 5 | (Optional) Create 'Load More' or navigational buttons
- FAQs
Connect repeaters to the CMS (Content Management System) to display dynamic content from your collections.
After connecting a repeater to a dataset that binds to your collection, choose which fields connect to each repeater element. Once connected, each item in your repeater displays content from a different collection item. This allows you to use a consistent layout that automatically populates content for all the items you want to show on your page.
Before you begin:
Make sure to add the CMS to your site if you haven't already.
Step 1 | Create a CMS collection
Create a multiple item collection for storing the content you want to use in your repeater. Add collection fields that will connect to the elements in your repeater. Then add the items that will appear in your repeater and fill in the fields for each item. If needed, you can adjust the collection permissions from their default 'Show content' setting that allows anyone to view the content.
Wix Editor
Studio Editor
Dashboard
- Go to CMS in your site's dashboard.
- Click Create Collection.
- Click Start from scratch.
Tip: Alternatively, click Create with AI to let AI (Artificial Intelligence) create a collection for you. - Click Next.
- Enter a name for your collection.
- (Coding only) Enter a collection ID to use in your code.
- Leave Multiple item collection (Default) selected and click Create.
- Add fields to your collection manually or by importing a CSV file:
- Add fields manually: Click + Add Field to begin adding fields to your collection manually.
- Import a CSV file: Click Import CSV file to upload a CSV file to your collection.
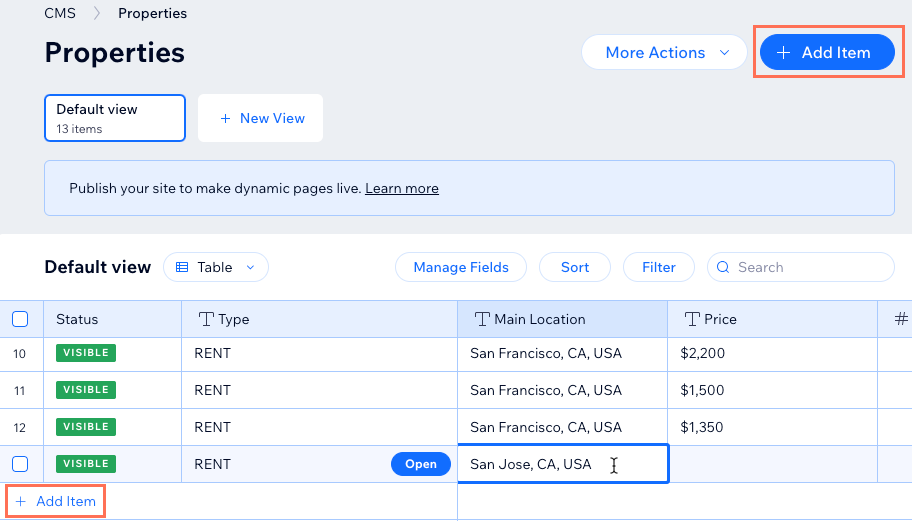
- Add items to your collection:
- Click + Add Item.
- Add content about the item to each relevant field.
- Repeat this step to create as many items as you need.

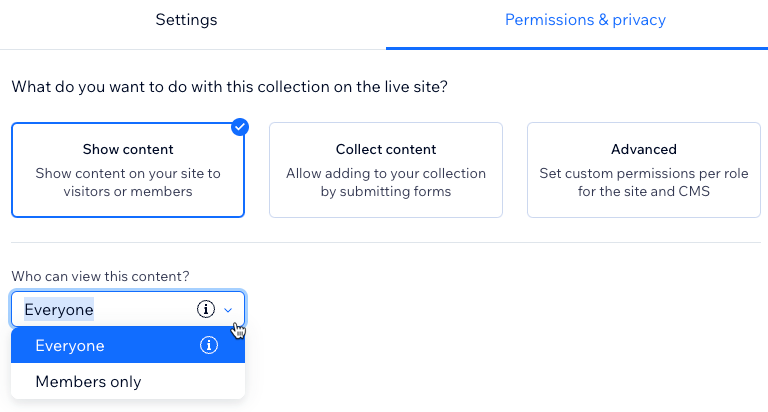
- Set the collection permissions:
- Click More Actions and select Permissions & privacy.
- Choose which permissions you want the collection to have:
- Show content: Allow everyone or only site members to view the collection content on your live site. Admins and collaborators with CMS access always have full access to view, add, update, or delete collection items.
- Collect content: Allow everyone or only site members to add new items to the collection from your live site with input elements or API. Also, specify who can view the content. Admins and collaborators with CMS access always have full access to view, add, update, or delete collection items.
- Advanced: Set custom permissions for each user role to control who can view, add, update, or delete collection content. Admins and collaborators with CMS access have full access. However, you can set permissions for specific collaborator roles to restrict their access to the collection.
- Click Save.

Step 2 | Add and customize your repeater
Add a repeater then drag elements such as text, images, or buttons onto its items/containers. You can adjust the size of the repeater or remove elements to make sure everything you need in the repeater can fit. When you add an element to a repeater, the element is automatically added to each repeater item.
Later, you will connect the elements to collection fields to replace the content. Each repeater item will show a different item from your collection.
Wix Editor
Studio Editor
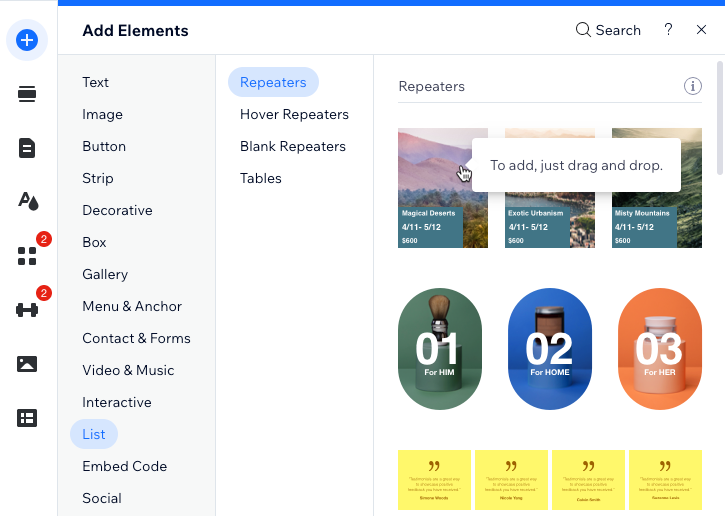
- Go to your editor.
- Go to the page or section where you want to add your repeater.
- Click Add Elements
 on the left side of the editor.
on the left side of the editor. - Click List.
- Click and drag the repeater you want to use onto the page.

- Add or remove elements from your repeater. You can resize the repeater so it can fit all the necessary elements inside it. Later, you will connect the elements to collection fields to replace the content. Each repeater item will show a different item from your collection.
Important:
We recommend that you make sure your repeater contains a button or image element, so you can link to the dynamic item page. This lets visitors click the image or button to navigate to the relevant item's dynamic item page.
Step 3 | Connect the repeater items to your collection
Datasets are the tool you use to connect your repeater elements to your collection fields. Once you connect an element to a dataset, you can choose which collection fields to use with each part of the element. Connect each element that you want to display collection content in. Then resize, move, or adjust the elements to your liking.
Wix Editor
Studio Editor
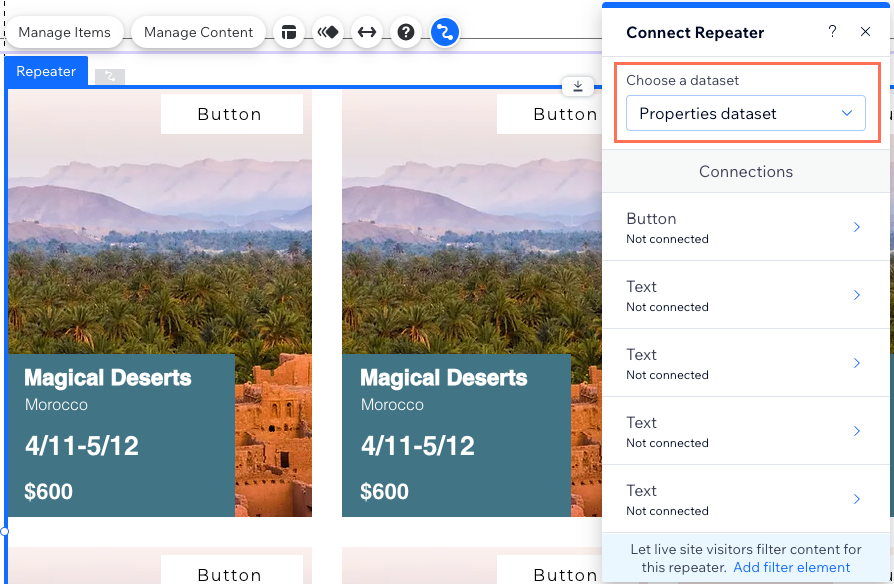
- In your editor, click the repeater you added.
- Click the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select an existing dataset that connects to your collection. Alternatively, select Add a Dataset, then choose the collection you want to connect, give it a name and click Create.

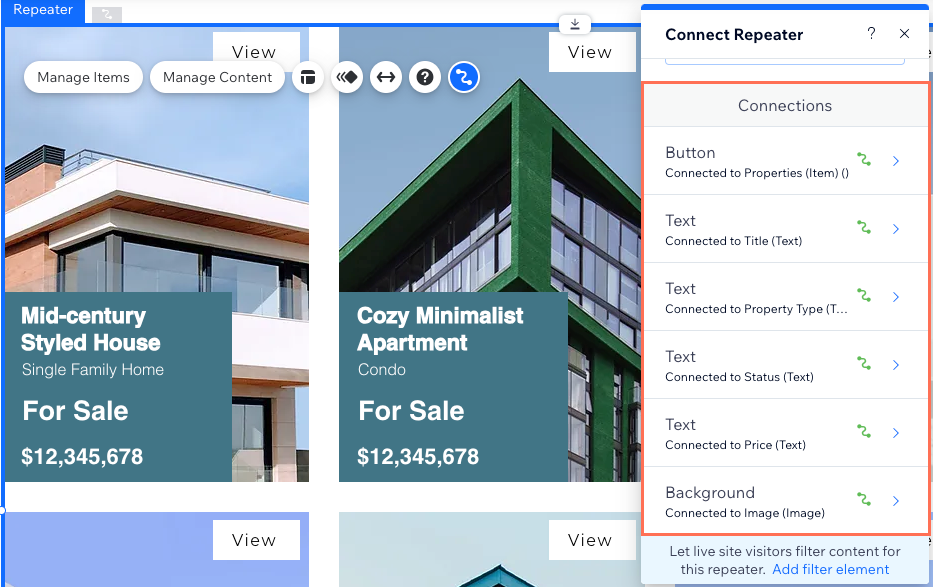
- Under Connections, click the element you want to connect first.
- (Optional) If you want to connect the element to a different dataset, click the Choose a dataset drop-down and select another dataset. Otherwise, leave it connected to the same dataset.
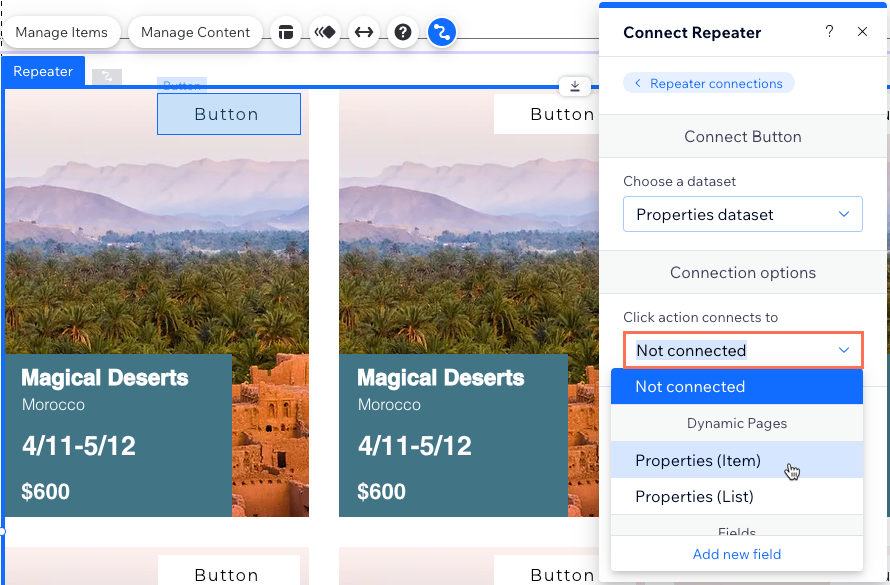
- Under Connections, click the relevant drop-downs to connect each part of the element to the relevant collection field. The options vary depending on the element type.
Tips:
- To link a button to the collection's dynamic item page, click the Click action connects to drop-down and select the dynamic item page that ends with (Item).
- To link an image to the collection's dynamic item page, click the Link connects to drop-down and select the dynamic item page that ends with (Item).

- Click Repeater connections at the top of the panel on the right.
- Repeat steps 4-7 above to connect each element in which you want to display collection content.

- (Optional) Click to resize, move, or adjust any of the elements in your repeater. You can add, remove, connect or disconnect elements at any time.
Step 4 | Manage the dataset settings
Adjust the dataset settings to control the dataset mode, the total items that can load at a time, the items that display, and the order in which they appear.
Wix Editor
Studio Editor
- Go to the repeater's connected dataset settings:
- Click the repeater.
- Click the Connect to CMS icon
 .
. - Click Dataset Settings in the Connect Repeater panel on the right.
- (Optional) Click the permission type next to Permissions to determine who can view, add, update, or delete the collection's content.
- (Optional) Click the Dataset name field if you need to edit the name of the dataset.
- (Velo only) Click the Dataset ID field to edit the ID used to identify the dataset in your page's code.
- Click the Dataset mode drop-down and select the relevant option:
- Read: Connected elements can read and display content from your collection. The elements cannot modify the collection content.
- Read & Write: Connected elements can display content from your collection. Input elements can add or edit content in your collection.
- Edit the Items per load field to set the maximum number of items that can load at a time.
Note: This is also the maximum number of items that can load when visitors click 'Load More' buttons, 'Next/Previous page' buttons, or pagination bars. See the next section for steps.

- (Optional) Click + Add Filter to only show specific items in the repeater.
- (Optional) Click + Add new sort to choose the order in which collection items appear in the repeater.
Step 5 | (Optional) Create 'Load More' or navigational buttons
You can display up to 1000 items at a time in your repeater. However, if you want to display a lot of items, consider adding a 'Load More' button to improve loading performance. Adjust the 'Items per load' field to control the number of items that can load at a time in the dataset's connected repeater.
The 'Items per load' field also determines the number of items displayed per 'page' in your repeater if you connect 'Next/Previous page' buttons or a pagination bar.
Wix Editor
Studio Editor
Choose what you want to do:
Create a 'Load More' button
Create 'Next Page' and 'Previous Page' buttons
Connect a pagination bar
FAQs
Click below for answers to the most frequently asked questions about connecting repeaters to the CMS.
How can site visitors filter the content that appears in the repeater?
Why doesn't my repeater show the items I connected?
How do I link a repeater item to a dynamic item page?
Why can't I attach some elements to the repeater?
Can I see how a pre-connected repeater works before setting up my own?



 to customize the appearance of your 'Load More' button.
to customize the appearance of your 'Load More' button.

 on the pagination bar to edit the design.
on the pagination bar to edit the design.  .
.

