CMS: criar um formulário personalizado com elementos de entrada que enviam para sua coleção
22 min
Neste artigo
- Etapa 1 | Crie uma coleção e defina as permissões
- Etapa 2 | Adicione elementos de entrada ao seu site
- Etapa 3 | Conecte os elementos de entrada à sua coleção.
- Etapa 4 | Crie um botão de envio
- Etapa 5 | Personalize os elementos de entrada
- Perguntas frequentes
Crie um formulário personalizado do CMS que permite que os visitantes usem elementos de entrada para enviar informações diretamente para suas coleções Os elementos de entrada incluem caixas de texto, seletores dropdown, seletores de data e hora, entre outros. Este artigo explica como criar uma coleção para armazenar os envios, adicionar elementos de entrada e um botão de envio e usar conjuntos de dados para conectar tudo isso.

Precisa de um formulário predefinido e personalizado mais simples?
Confira os Formulários Wix para visualizar templates de formulários que exigem menos configuração, como formulários de contato, formulários de pedido, formulários de registro, entre outros.
Antes de começar:
- Certifique-se de adicionar o CMS ao seu site se você ainda não fez isso.
- Para ter uma visão geral desse processo, confira nosso vídeo Ultimate CMS Guide (em inglês).
Etapa 1 | Crie uma coleção e defina as permissões
Crie uma coleção onde você armazenará os envios de formulários personalizados e definirá as permissões da coleção. Você pode escolher as configurações de permissão Coletar conteúdo e, em seguida, escolher quem deve ter permissão para adicionar ou visualizar o conteúdo do seu site online. Ou você pode escolher Avançado para especificar quem pode ver, adicionar, atualizar e excluir conteúdo para cada função (todos, membros, criador do item e colaboradores).
Você pode adicionar campos à coleção nesse momento, mas recomendamos que os adicione depois, na (etapa 3) quando você conectar os elementos de entrada. Dessa forma, você pode ter certeza de que está adicionando apenas os tipos de campos que podem se conectar a cada tipo de elemento de entrada.
Para criar uma coleção para armazenar envios de formulários:
- Vá para CMS no painel de controle do seu site.
- Clique em Criar coleção.
- Clique em + Começar do zero.
Dica: se preferir, clique em Criar com IA para permitir que a IA crie uma coleção para você. - Clique em Próximo.
- Insira um nome para sua coleção. Vamos nos referir a essa coleção como a sua coleção "Envios".
- (Apenas código) Insira um ID da coleção para usar no seu código.
- Deixe Coleções de vários itens (padrão) selecionado e clique em Criar.
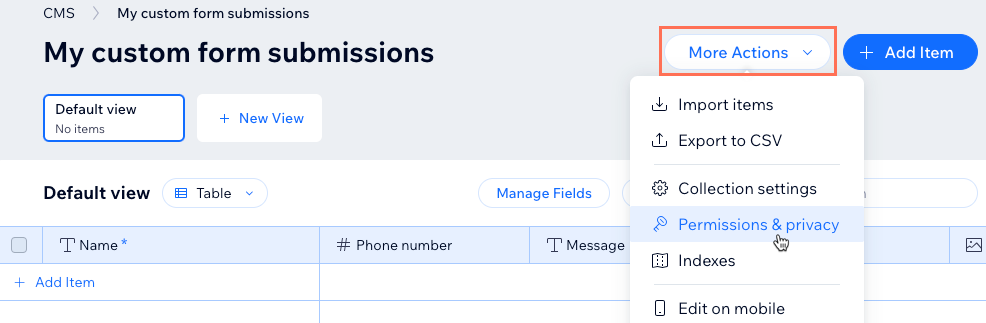
- Clique em Mais ações e selecione Permissões e privacidade.

- Escolha quais permissões usar para a coleção:
Coletar conteúdo
Avançado
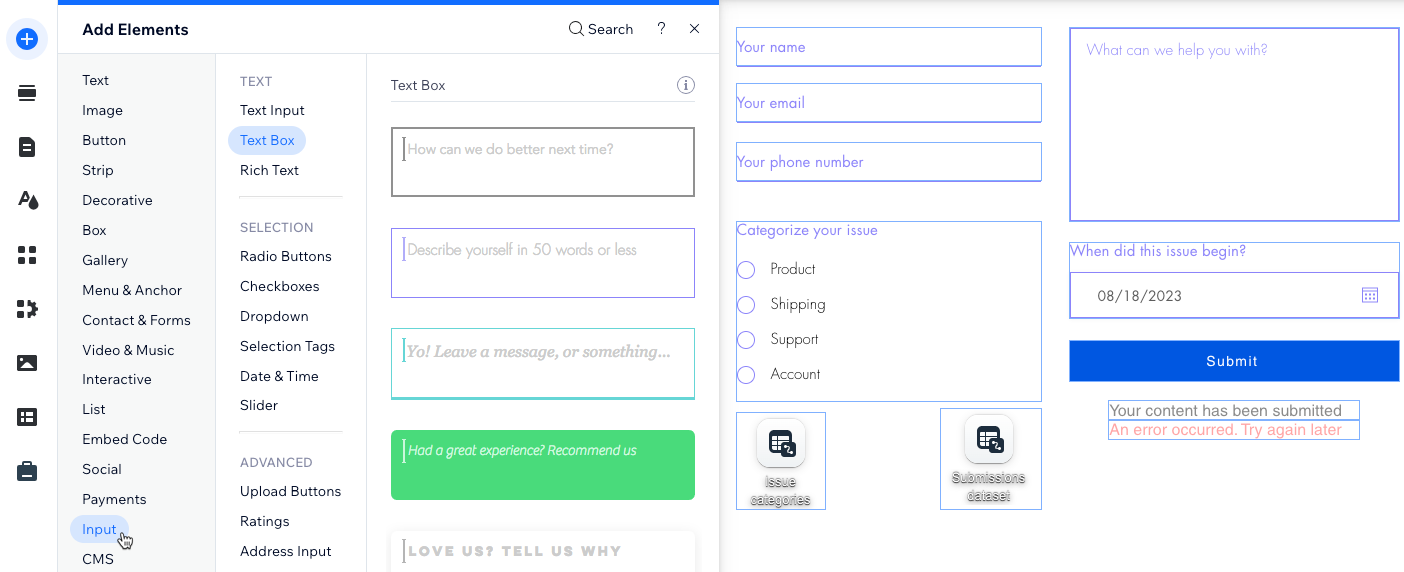
Etapa 2 | Adicione elementos de entrada ao seu site
Vá para a página ou seção em seu site onde você deseja criar o formulário personalizado. Em seguida, adicione todos os elementos de entrada que os visitantes usarão para enviar suas respostas. Lembre-se de que cada elemento de entrada tem limitações para os tipos de conteúdo que ele pode coletar e os tipos de campo aos quais ele pode se conectar.
Quais elementos de entrada podem ser definidos para coletar conteúdo?
Você pode escolher entre os seguintes elementos de entrada que permitem coletar conteúdo: entrada de texto, caixa de texto, rich text, botões de opção, caixa de seleção múltipla, caixa de seleção, dropdown, tags de seleção, seletor de data, seletor de horário, slider, botão de upload, entrada de avaliações, entrada de endereço, opção alternar e entrada de assinatura.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página ou seção onde você deseja criar um formulário personalizado.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Entrada.
- Clique no tipo de elemento de entrada que você deseja adicionar.
- Clique e arraste o elemento de entrada relevante para a página.

- Repita os passos 3 a 6 acima para adicionar quantos elementos de entrada forem necessários para seu formulário.

Etapa 3 | Conecte os elementos de entrada à sua coleção.
Conecte cada um dos seus elementos de entrada a um conjunto de dados que se conecta à sua coleção "Envios". Em seguida, conecte os valores de entrada aos novos campos de coleção que correspondem ao tipo de dados que você deseja coletar.
Você pode conectar as opções que os visitantes selecionam nos elementos dropdown e tag de seleção a itens de outra coleção do CMS. Para fazer isso, conecte as opções da lista a um conjunto de dados diferente que se conecta a um campo em outra coleção. Esse conjunto de dados deve estar no modo "Leitura" ou "Leitura e gravação".
Editor Wix
Editor do Wix Studio
- No seu editor, adicione um conjunto de dados que se conecte à sua coleção "Envios":
- Clique em CMS
 à esquerda.
à esquerda. - Clique em Adicionar elementos de conteúdo.
- Clique em Conjunto de dados do formulário.
- Clique no dropdown Escolha uma coleção e selecione a coleção "Envios".
- Dê um nome ao conjunto de dados (por exemplo: "Envios").
- Clique em Criar.
- Clique em CMS
- Clique em qualquer um dos elementos de entrada que você adicionou.
- Clique no ícone Conectar ao CMS
 .
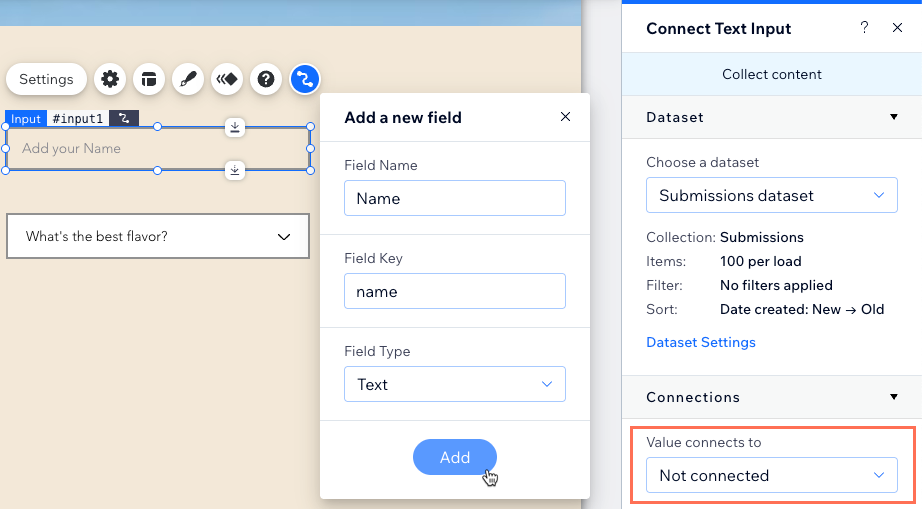
. - Clique no dropdown Escolha um conjunto de dados e selecione o conjunto de dados "Envios".
Dica: primeiro clique em Coletar conteúdo se for solicitado que você escolha entre "Filtrar conteúdo" e "Coletar conteúdo". - Conecte o elemento de entrada a um novo campo da coleção:
- Clique no dropdown O valor se conecta a e selecione + Adicionar:
- Insira o Nome do campo para o novo campo da coleção.
- (Apenas código) Insira o Campo-chave que identifica esse campo no código do seu site. Isso não pode ser alterado depois.
- Selecione o Tipo de campo no dropdown. O tipo de campo determina que tipo de dados você pode armazenar no campo.
- Clique em Adicionar.

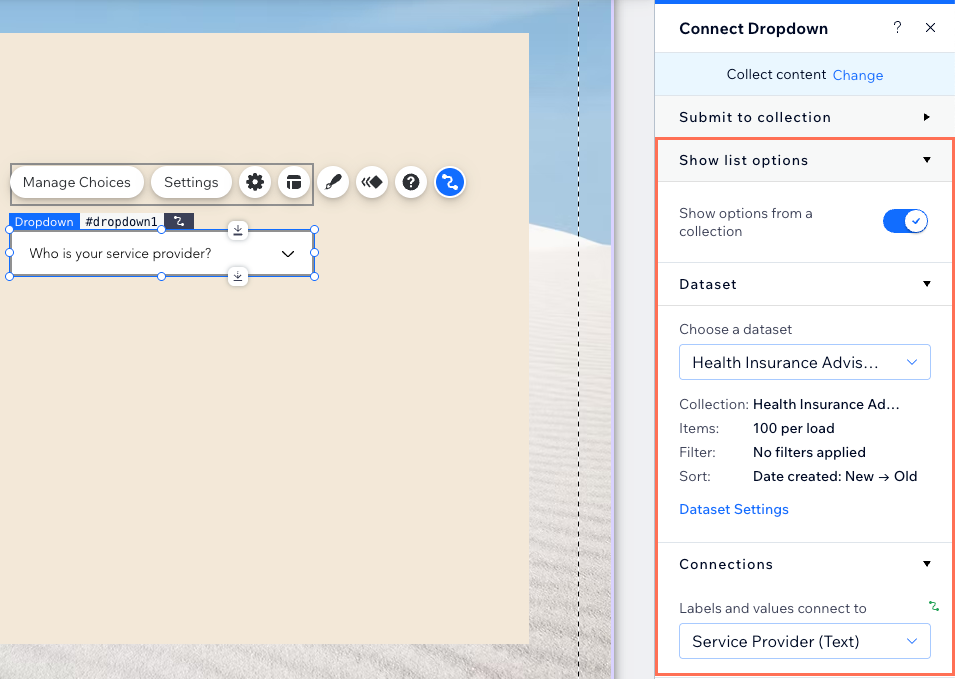
- (Se conectar a lista de itens em determinados elementos de entrada) Clique na alavanca Mostrar opções de uma coleção para escolher onde gerenciar as opções do elemento:
- Ativada: use um campo de outra coleção do CMS para as opções. Conecte o conjunto de dados relevante e escolha os campos a serem usados no dropdown Etiquetas e valores se conectam a.
- Desativada: clique em Gerenciar opções para criar as opções para o elemento separadas do CMS.

- Repita esses passos para cada um dos elementos de entrada do seu formulário do CMS personalizado.
E os modos do conjunto de dados?
- Se você adicionou um "Conjunto de dados do formulário", ele já está definido corretamente para o modo "Gravação". Esse modo permite que o conjunto de dados adicione novos itens à coleção com base nos envios do elemento de entrada.
- Se você conectou as opções que os visitantes selecionam nos elementos dropdown e tag de seleção, certifique-se de que o conjunto de dados separado esteja no modo "Leitura" ou "Leitura e gravação".
- Se você precisar que seu formulário do CMS atualize itens de coleção existentes, defina o conjunto de dados "Envios" para o modo "Leitura e gravação". Certifique-se de que as permissões da coleção também permitem que pessoas com as funções relevantes atualizem o conteúdo.
Etapa 4 | Crie um botão de envio
Você precisa criar uma maneira para os visitantes enviarem as respostas do elemento de entrada que inseriram ou selecionaram. Crie um botão "Enviar" ao adicionar um botão ou imagem comum e conecte-o à ação de clique "Enviar". Quando os visitantes clicam no botão "Enviar", os valores de todos os elementos de entrada que se conectam ao seu conjunto de dados "Envios" são salvos na sua coleção. Dependendo do modo do conjunto de dados e das permissões da sua coleção, os valores são adicionados como novos itens ou usados para atualizar itens existentes.
Você também pode criar botões separados para as seguintes ações do conjunto de dados:
- Novo: adicione ou atualize os itens da coleção (dependendo do modo do conjunto de dados) e redefina as entradas para aceitar novos valores.
- Reverter: redefina os valores nos elementos de entrada que ainda não foram enviados.
- Excluir: remova itens selecionados da sua coleção (somente para o modo "Leitura e gravação").
- Página seguinte/Página anterior: se você estiver exibindo os itens que os visitantes estão editando em uma galeria ou repetidor, você pode adicionar esses botões para permitir que os visitantes naveguem pelas "páginas" de itens. Se você criou seu formulário em uma página dinâmica de item, use a ação de clique em Página dinâmica seguinte/Página dinâmica anterior .
Editor Wix
Editor do Wix Studio
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Botão.
- Clique e arraste o botão que você deseja usar como seu botão de envio para a página. Você pode usar qualquer um dos seguintes tipos de botão: botões temáticos, botões de texto e ícone, botões de ícone, ou botões de imagem.
Dica: se preferir, você pode adicionar uma imagem e usá-la como seu botão de envio.

- Clique em Alterar texto e ícone e insira o texto que deseja exibir no botão (por exemplo: "Enviar").
- Clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Escolha um conjunto de dados e selecione o conjunto de dados conectado à sua coleção de envios.
- Clique no dropdown A ação do clique conecta-se a e selecione Enviar.
- (Opcional) Adicione mensagens de sucesso e falha que aparecem quando os envios são feitos com ou sem sucesso:
- Clique em + Adicionar mensagem de sucesso e depois em + Adicionar mensagem de falha.
- Clique e arraste as duas mensagens para o local onde deseja que elas apareçam. Elas podem se sobrepor porque as mensagens não são exibidas ao mesmo tempo.
- Clique em Editar texto em cada mensagem para editar as mensagens.
- Selecione o botão e clique no ícone Conectar ao CMS
 . Em seguida, clique no dropdown Quando bem sucedido, ir para e selecione uma opção:
. Em seguida, clique no dropdown Quando bem sucedido, ir para e selecione uma opção:
- Ficar nessa página: o visitante permanece na mesma página depois de enviar o formulário.
- Um link: o visitante é redirecionado para outra página após enviar o formulário. Clique em Escolher em Escolha um link e configure o link.

- Clique no botão e selecione o ícone Design
 para personalizar a aparência do seu botão de envio.
para personalizar a aparência do seu botão de envio.
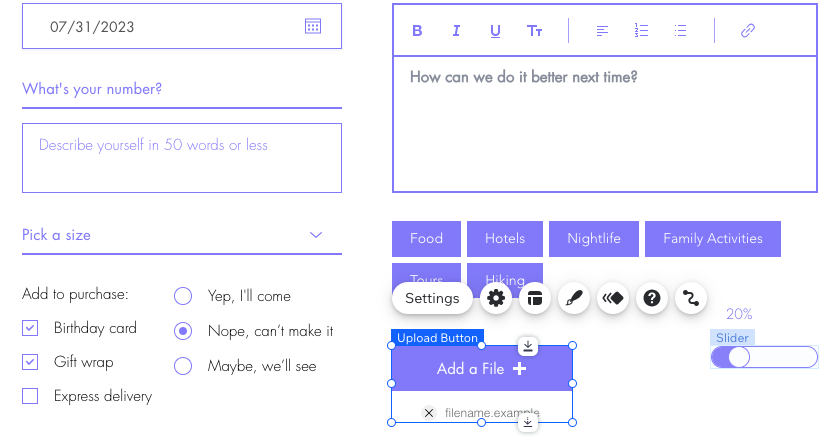
Etapa 5 | Personalize os elementos de entrada
Você pode personalizar cada um dos seus elementos de entrada para criar um formulário coeso que combina com o seu site.
Editor Wix
Editor do Wix Studio
- No editor, clique em qualquer um dos elementos de entrada que você deseja personalizar.
- Clique em Configurações para inserir o título do campo, definir o campo como obrigatório ou ajustar várias configurações, dependendo do tipo de entrada.

- Clique no ícone Layout
 para ajustar o alinhamento do texto e outras opções de layout.
para ajustar o alinhamento do texto e outras opções de layout. - Clique no ícone Design
 para escolher um design predefinido e selecione Personalizar design para ajustar ainda mais a aparência do elemento.
para escolher um design predefinido e selecione Personalizar design para ajustar ainda mais a aparência do elemento. - Repita esses passos para cada elemento de entrada que deseja personalizar.
Pronto para ficar online?
Clique em Visualizar no canto superior direito do seu editor para testar seu novo formulário personalizado. Quando tudo estiver como você quer e funcionando perfeitamente, clique em Publicar para que as alterações apareçam online.
Se você ativou o Sandbox, sincronize sua coleção Sandbox com a coleção Live para publicar as alterações no banco de dados.
Perguntas frequentes
Clique nas perguntas abaixo para obter respostas às perguntas mais comuns sobre a criação de formulários personalizados usando elementos de entrada.
Como faço para encontrar as mensagens de sucesso/erro do meu botão "Enviar" no editor?
Posso automatizar o que acontece quando recebo envios de formulários?
Posso exportar os envios que foram salvos para minha coleção?
Os visitantes do site podem usar elementos de entrada para filtrar o conteúdo que aparece no meu site?
De onde vêm as opções da lista se eu conectar listas dropdown ou de tags de seleção aos campos de referência?
Posso configurar meus campos da coleção antes de adicionar elementos de entrada?
Posso exibir envios de formulário em uma tabela, galeria ou repetidor?
Como posso permitir que os membros atualizem seus próprios envios?
Como posso solucionar o problema do meu botão de upload não funcionar?
Como faço para conectar vários formulários a uma única coleção do CMS?
As mensagens de sucesso/falha são acessíveis?
Posso salvar as respostas em cada etapa de um formulário de várias etapas?




