Editor Wix: personalizar o design dos botões
7 min
Neste artigo
- Fazer o design do botão
- Glossário de design
- Opções de design do botão
- Opções de formatação de texto
- Opções de design do ícone
Crie botões lindos e atraentes que combinam perfeitamente com o seu site e atraem os visitantes do site para interagir com ele.
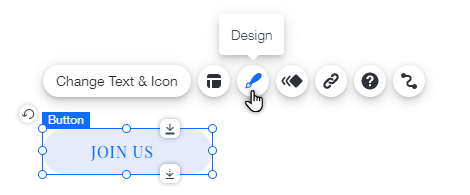
Clique no ícone Design  no seu botão para começar a personalizar.
no seu botão para começar a personalizar.
 no seu botão para começar a personalizar.
no seu botão para começar a personalizar.
Observação:
As opções para os estados do botão variam dependendo do tipo de botão selecionado.
Fazer o design do botão
Há uma variedade de opções de personalização disponíveis. Dependendo do tipo de botão, você pode ajustar o background, o texto e o ícone. Escolha as cores, preenchimentos, cantos, sombras e muito mais.
Personalize cada estado do botão individualmente para criar efeitos chamativos enquanto os visitantes navegam no seu site. Use cores vibrantes e diferentes para os estados Normal, Interativo e Ativo de cada botão para melhorar o engajamento e destacar cada um.
Qual é a diferença entre os estados do botão?

Observação:
As opções de personalização disponíveis dependem do que você escolhe exibir no seu botão (texto, ícone ou ambos).
Para fazer o design do seu botão:
- Vá para o seu editor.
- Clique no tipo de botão que deseja personalizar entre as opções abaixo:
Personalizar um botão de Texto e ícone
Personalizar um botão de Ícone
Saiba mais sobre como personalizar outros tipos de botões:
Glossário de design
Opções de design do botão
Opção | Explicação | Como usar |
|---|---|---|
Preenchimentos | Adicione preenchimentos como cores, imagens, estampas e gradientes para criar efeitos incríveis e coloridos no seu botão. |
|
Bordas | Personalize a borda do botão para destacá-lo. Personalize todos os lados dos botões juntos, ou cada lado separadamente, clicando nos ícones de bloqueio e desbloqueio. |
|
Cantos | Altere os cantos do seu botão para torná-lo mais arredondado ou mais quadrado. Altere o tamanho de todos os cantos juntos, ou personalize cada canto separadamente, clicando nos ícones de bloqueio ou desbloqueio. | Clique no campo de pixel em um canto e insira o número de pixels que deseja aplicar a ele. |
Sombras | Adicione camadas de sombra ao seu botão e personalize a cor, tamanho e mais. |
Se estiver usando um botão de upload:
|
Layout | Altere o layout do seu botão. |
|
Opções de formatação de texto
Opção | Explicação | Como usar |
|---|---|---|
Mostrar texto | Mostre ou oculte texto no seu botão. | Clique na alavanca para mostrar ou ocultar texto no seu botão. |
Estilo | Selecione o tema para o texto do botão. | Selecione um tema de texto no menu dropdown. |
Fontes | Escolha a fonte para o texto do botão. | Clique no menu dropdown e selecione uma fonte. |
Tamanho da fonte | Altere o tamanho do texto no botão. | Arraste o slider para aumentar ou diminuir o tamanho da fonte ou insira um valor. |
Formatação de texto | Aplique formatação ao seu texto. |
|
Espaçamento de caracteres | Altere o espaçamento entre os caracteres de texto. | Arraste o slider para aumentar ou diminuir o espaçamento ou insira um valor. |
Sombras | Crie sombras para o seu texto. Você pode colocar mais de uma sombra. | Clique em Adicionar uma sombra para adicionar uma nova. Clique no ícone Personalizar Sombra para fazer seu design. |
Opções de design do ícone
Opção | Explicação | Como usar |
|---|---|---|
Mostrar ícone | Mostre ou oculte um ícone em seu botão. | Clique na alavanca para mostrar ou ocultar o ícone no botão. |
Tamanho | Altere o tamanho do seu ícone | Arraste o slider para aumentar ou diminuir o tamanho do ícone ou insira um valor. |
Cor | Altere a cor do ícone. | Clique na caixa de cor e selecione uma cor. |
Rotação | Ajuste a rotação do ícone. | Arraste a alça para personalizar a rotação do ícone ou insira os graus na caixa de texto. |


 para personalizá-los separadamente.
para personalizá-los separadamente.

