Editor Wix: usar as ferramentas do editor
4 min
Neste artigo
- Usar a barra de ferramentas do editor
- Usar o painel Camadas
- Usar as réguas horizontais e verticais
- Usar linhas de grade
- Usar a ferramenta Ajustar aos objetos
O Editor Wix oferece várias ferramentas integradas para tornar seu processo de design mais rápido e preciso. Você pode encontrar esses recursos no painel Ferramentas no canto superior direito do editor.

Usar a barra de ferramentas do editor
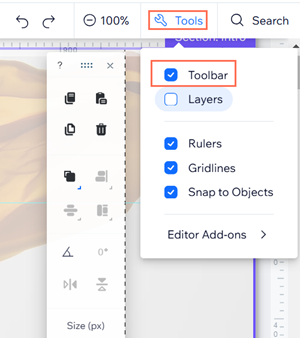
A barra de ferramentas do editor ajuda você a executar ações básicas rapidamente. Use-a para copiar, colar, duplicar ou excluir elementos da sua página. Você também pode ajustar as configurações do elemento, como tamanho, posição e alinhamento.
Após ativar a barra de ferramentas no painel Ferramentas, você a verá no lado direito do editor.
Para habilitar a barra de ferramentas:
- Vá para o seu editor.
- Clique em Ferramentas
 no canto superior direito do editor.
no canto superior direito do editor. - Marque a caixa de seleção Barra de ferramentas.

Dicas:
- Reposicione a barra de ferramentas do Editor, para onde quiser, arrastando e soltando-a em qualquer lugar da sua página.
- Você pode ocultar/mostrar os menus da barra de ferramentas e do editor (como os menus do lado esquerdo e o superior) ao clicar na seta Ocultar os controles
 na parte superior do editor. Saiba mais sobre o recurso Ocultar os controles
na parte superior do editor. Saiba mais sobre o recurso Ocultar os controles
Usar o painel Camadas
O painel Camadas mostra todos os elementos da sua página. O painel é dividido pelas partes principais da sua página (cabeçalho, página e rodapé) para que você possa encontrar facilmente os elementos de que precisa.
Após ativar o painel Camadas, ele aparece como um painel flutuante que você pode arrastar para qualquer lugar dentro do editor. Você pode habilitá-lo ao clicar no ícone Camadas  no canto inferior esquerdo do editor.
no canto inferior esquerdo do editor.

Usar as réguas horizontais e verticais
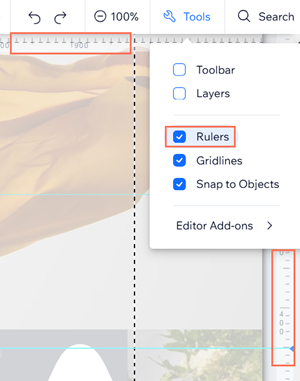
Usando as réguas horizontais e verticais, você pode colocar elementos com precisão no seu site. Posicione seus elementos em locais específicos (em pixels) e adicione guias que ajudam a marcar esses pontos.
Após ativar Réguas no painel Ferramentas, você pode ver a régua horizontal na parte superior e a régua vertical no lado direito.
Para ativar as réguas:
- Vá para o seu editor.
- Clique em Ferramentas
 no canto superior direito do editor.
no canto superior direito do editor. - Marque a caixa de seleção Réguas.

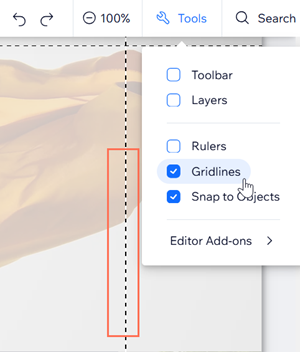
Usar linhas de grade
As linhas de grade são as linhas pontilhadas dentro do seu editor que podem ajudar você a criar o layout do seu site corretamente. As linhas de grade verticais são especialmente úteis, pois mostram a largura máxima da sua página em tablets e dispositivos menores.
Use as linhas de grade para garantir que seu conteúdo seja visível em todos os tamanhos de tela possíveis. Dependendo do que você precisa, você pode ativá-las e desativá-las a qualquer momento. Saiba mais sobre as linhas de grade do editor
Para ativar as linhas de grade:
- Vá para o seu editor.
- Clique em Ferramentas
 no canto superior direito do editor.
no canto superior direito do editor. - Marque a caixa de seleção Linhas de grade.

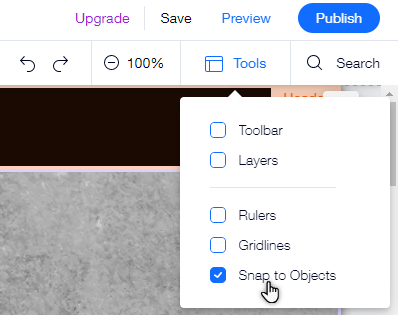
Usar a ferramenta Ajustar aos objetos
A ferramenta Ajustar aos objetos ajuda você a anexar os elementos uns aos outros com total precisão.
Após arrastar um elemento, linhas roxas aparecem para marcar as bordas de outros elementos nessa página. Quando você solta o elemento que está arrastando, ele "se ajusta" a esses marcadores dentro de uma faixa de 5 pixels.
Para ativar Ajustar aos objetos:
- Vá para o seu editor.
- Clique em Ferramentas
 no canto superior direito do editor.
no canto superior direito do editor. - Marque a caixa de seleção Ajustar aos objetos.



