Editor Wix: trabalhar com as linhas de grade do editor
4 min
Neste artigo
- Como as linhas de grade funcionam?
- Ativar ou desativar linhas de grade no editor
- Linhas de grade em colunas
- Perguntas frequentes
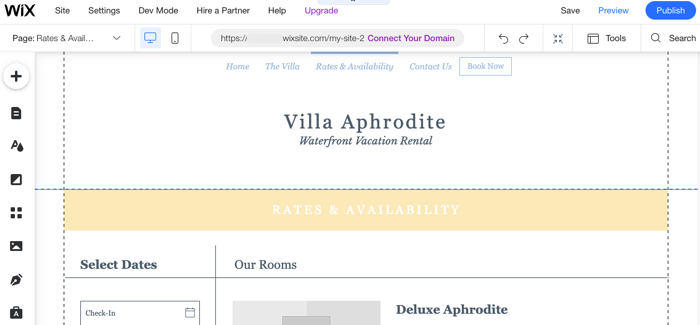
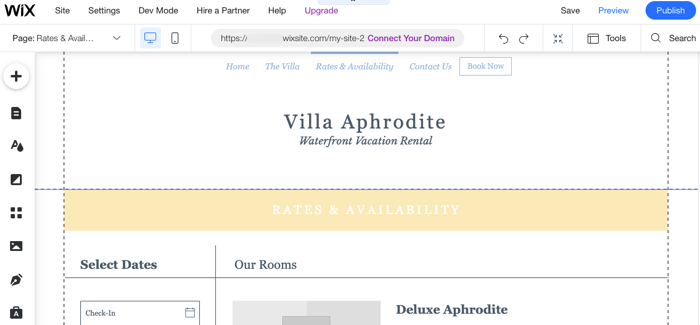
Linhas de grade são as linhas pontilhadas dentro do editor que podem ajudar você a garantir que os visitantes podem ver o seu conteúdo em todos os tamanhos de tela. Coloque todos os seus elementos entre as linhas de grade para evitar problemas de visualização em dispositivos menores (por exemplo: elementos cortados).
As linhas de grade só são visíveis dentro do editor, mas você sempre pode desativá-las se preferir.

Como as linhas de grade funcionam?
Os visitantes não veem as linhas de grade no seu site online. Eles são um guia para ajudar você a mapear e projetar melhor o seu site.
É importante colocar todo o seu conteúdo dentro das linhas de grade verticais para garantir que ele seja visível em diferentes navegadores e dispositivos. Elementos que são colocados fora das linhas de grade verticais podem ser cortados em tablets e telas menores.
Elementos de largura total
Dica:
A largura da página dentro das linhas de grade é fixa em 980 pixels. A altura da sua página não depende das linhas de grade, e sim do conteúdo da sua página.
Ativar ou desativar linhas de grade no editor
Você pode ativar ou desativar as linhas de grade como quiser, diretamente da barra superior do editor. Basta marcar ou desmarcar a caixa de seleção no menu dropdown Ferramentas.
Para ativar ou desativar as linhas de grade do editor:
- Clique em Ferramentas
 na parte superior do editor.
na parte superior do editor. - Marque ou desmarque a caixa de seleção Linhas de grade.

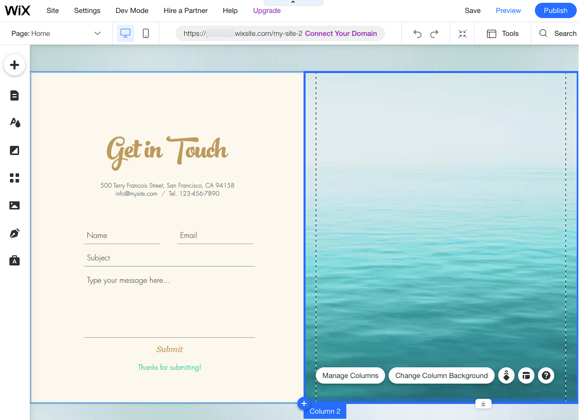
Linhas de grade em colunas
As Colunas têm linhas de grade separadas das linhas de grade do editor. Assim como nas linhas de grade do editor, você deve colocar seu conteúdo dentro das linhas de grade verticais da coluna para garantir que ele apareça corretamente em dispositivos e navegadores.
As linhas de grade da coluna substituem as linhas de grade do editor. Isso significa que você pode colocar elementos fora das linhas de grade verticais do editor, contanto que eles estejam dentro das linhas de grade da coluna.
Como posso saber a diferença entre as linhas de grade?

Perguntas frequentes
Abaixo estão algumas das perguntas mais frequentes sobre as linhas de grade do editor. Clique em uma pergunta para ler sua resposta:
Não consigo ver as linhas de grade no meu editor. Por quê?
O que acontece se eu colocar elementos fora das linhas de grade?
Qual é a largura real entre as linhas de grade?