Editor Wix: adicionar e configurar uma faixa
5 min
Neste artigo
- Adicionar uma faixa
- Adicionar elementos à sua faixa
- Ajustar o alinhamento da faixa
- Alterar o background da faixa
- Personalizar sua faixa
Use faixas de largura total para estruturar seu conteúdo e dividi-lo em seções horizontais, criando uma aparência profissional. Escolha entre uma variedade de elementos para adicionar à sua faixa e, em seguida, personalize o background da faixa usando cor, imagem ou vídeo.
Adicionar uma faixa
Adicione uma faixa para começar a estruturar sua página. Você pode usar faixas para dividir o conteúdo e as informações da sua página. Algumas ideias populares para faixas incluem dados de contato e listas de preços.
Dica:
As faixas ficam particularmente ótimas em sites de página única.
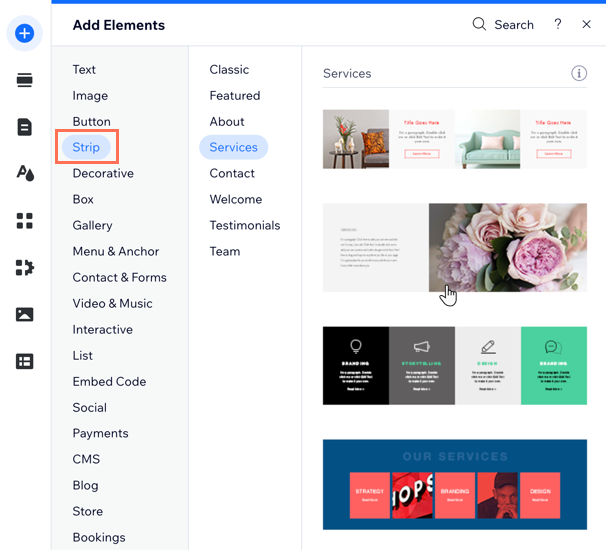
Para adicionar uma faixa:
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Faixa.
- Selecione o tipo de faixa que deseja adicionar.
- Arraste um elemento de faixa para sua página.

Adicionar elementos à sua faixa
Crie sua faixa ao adicionar conteúdo relevante. Depois que os elementos forem anexados à sua faixa, você pode mover facilmente a faixa e os elementos pelas páginas do seu site.
Antes de começar:
Redimensione a faixa ou elemento para que ele caiba dentro da faixa antes de tentar anexá-lo.
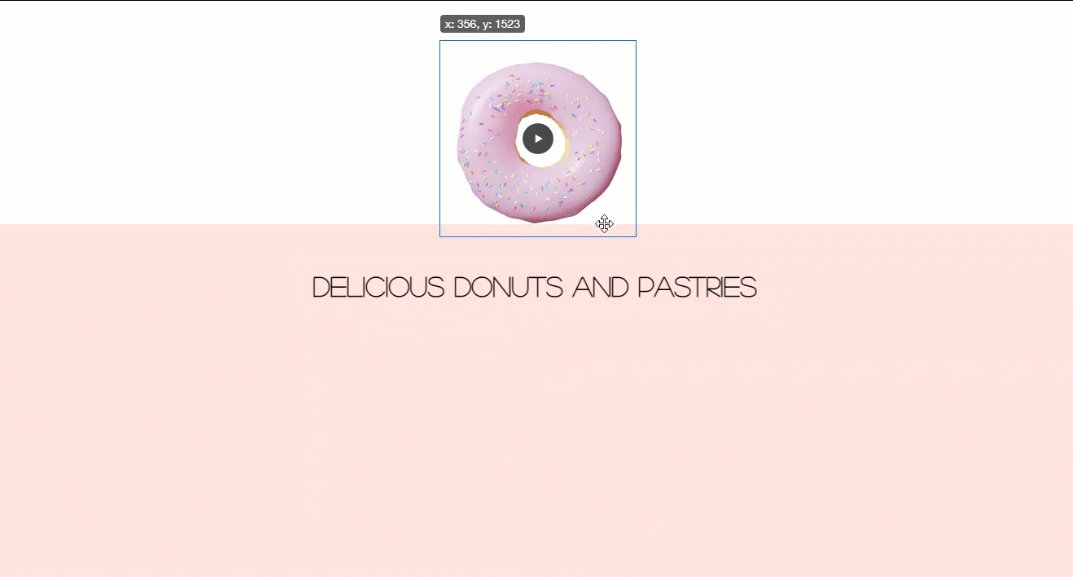
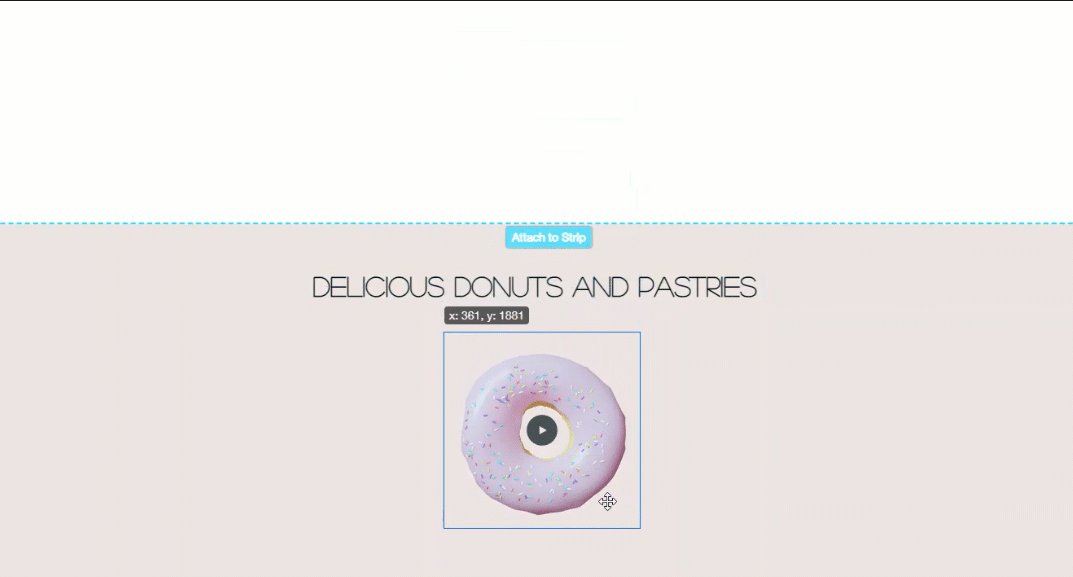
Para adicionar elementos à sua faixa:
- Vá para o seu editor.
- Arraste o elemento sobre a faixa.
- Solte o elemento quando vir a mensagem Anexar à faixa.

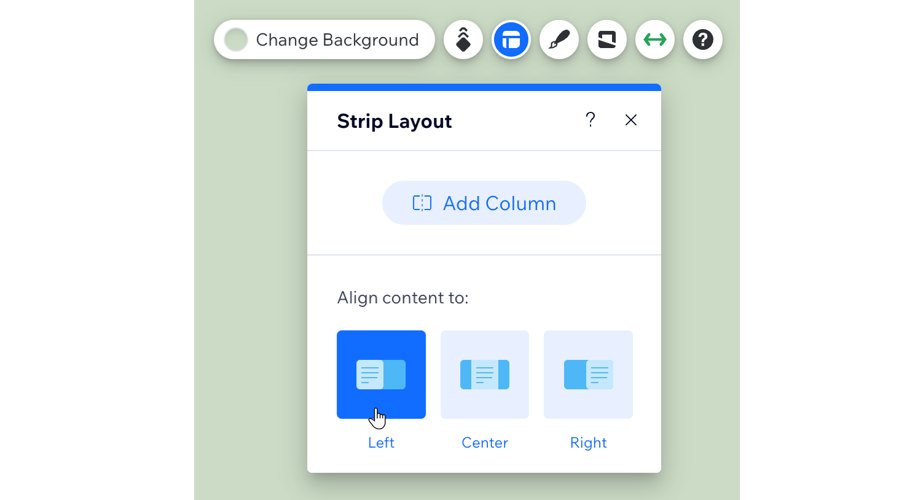
Ajustar o alinhamento da faixa
Escolha como o conteúdo da sua faixa é alinhado ao seu site para garantir que seus visitantes sempre possam visualizar informações importantes e relevantes. Talvez você queira alterar o alinhamento para organizar seu conteúdo em um layout diferente.
Importante:
Você só pode alterar o alinhamento do conteúdo da faixa se a faixa não tiver colunas.
Para ajustar o alinhamento da faixa:
- Vá para o seu editor.
- Clique na faixa na sua página.
- Clique no ícone Layout
 .
. - Selecione um layout:
- Centro: o conteúdo é alinhado ao centro da faixa.
- Esquerda: o conteúdo é alinhado à esquerda da faixa.
- Direita: o conteúdo é alinhado à direita da faixa.

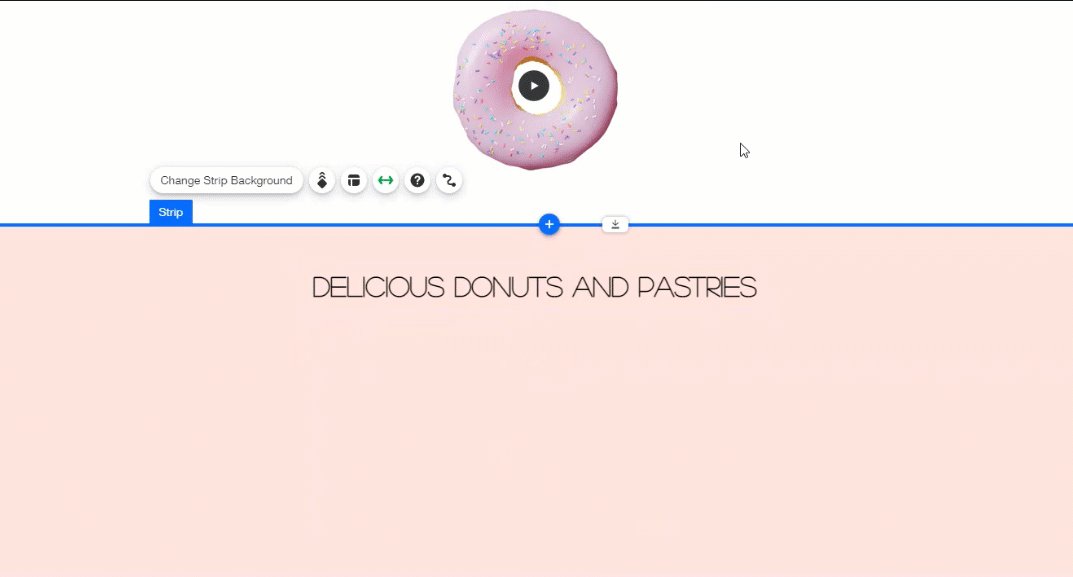
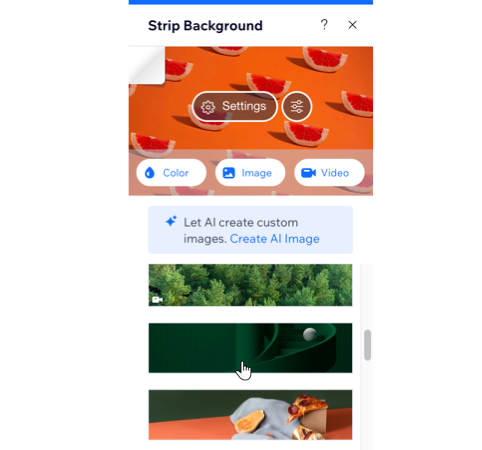
Alterar o background da faixa
Escolha um background para a sua faixa para combinar com a aparência do seu site. Uma variedade de opções estão disponíveis. Você pode escolher entre uma variedade de cores, imagens ou vídeos.
Para alterar o background da faixa:
- Vá para o seu editor.
- Clique na faixa na sua página.
- Clique em Alterar background e escolha uma das seguintes opções:
- Cor: escolha entre uma variedade de cores para combinar com a paleta do seu site ou crie algo ousado.
- Imagem: selecione entre uma variedade de imagens gratuitas ou faça upload da sua própria imagem.
- Vídeo: escolha um vídeo atraente gratuito do Wix ou faça upload do seu próprio vídeo através do Gerenciador de Mídia.
- Criar uma imagem com IA: gere uma imagem personalizada com o criador de imagem com IA (não disponível para todos os usuários).

Importante:
Uma faixa ocupa automaticamente a largura do seu site, no entanto, você pode alterar a largura ao clicar no ícone Esticar  . A altura máxima para uma faixa é 15.000 px.
. A altura máxima para uma faixa é 15.000 px.
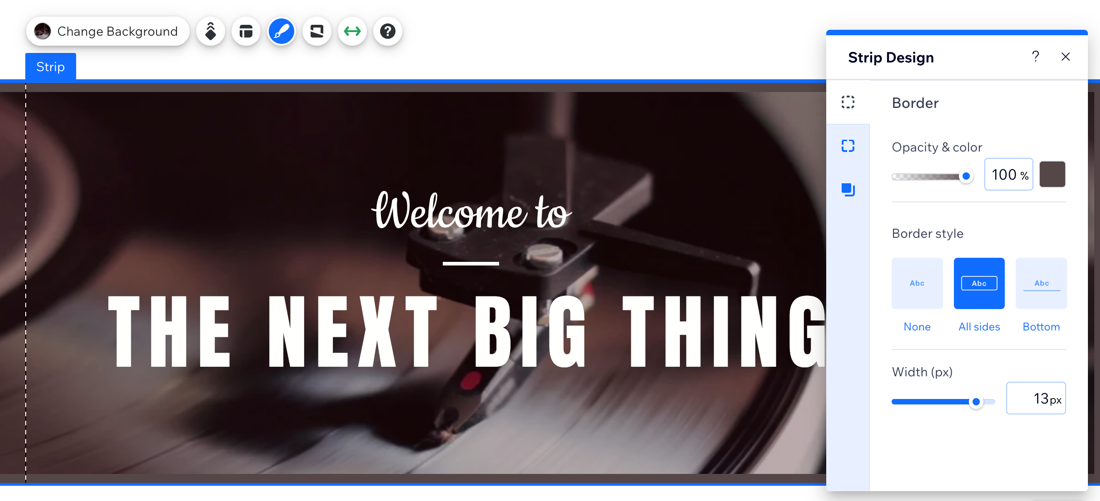
Personalizar sua faixa
Você pode personalizar o elemento de faixa para que fique exatamente como você deseja. Ajuste configurações como borda, cantos e sombra para que combine com o seu site.
Para personalizar sua faixa:
- Vá para o seu editor.
- Clique na faixa na sua página.
- Clique no ícone Design
 .
. - Escolha o que você deseja personalizar:
Borda
Canto
Sombra



 para manter todos os cantos e proporções iguais.
para manter todos os cantos e proporções iguais.