Wix Multilingual: Uitlijningsproblemen op je meertalige website oplossen in de Wix Editor
4 min
In dit artikel
- Bewegende elementen in een secundaire taal
- Problemen met de uitlijning van tekstvakken
- Positie en schaal van achtergrondafbeelding van de website
- Veelgestelde vragen
Richt je bij het bouwen van je website op de indeling van je hoofdtaal, aangezien dit van invloed is op de uitlijning in alle taalversies. Als de vertaalde inhoud ontwerpproblemen veroorzaakt, kun je overwegen de tekst opnieuw te formuleren of te verkorten. Bekijk terwijl je aan je website werkt het uiterlijk in alle live taalversies en los uitlijningsproblemen op wanneer ze zich voordoen.

Voordat je begint:
Voeg Wix Multilingual toe en stel het in op je website en vertaal deze in de Translation Manager.
Bewegende elementen in een secundaire taal
Door elementen in een secundaire taal te herpositioneren, worden ze ook in alle taalversies verplaatst. Je kunt altijd een vorige versie van je website herstellen, als je besluit dat je niet tevreden bent met de herpositionering van je elementen. Talen die je hebt toegevoegd, verwijderd, zichtbaar gemaakt of verborgen, worden niet beïnvloed. Wijzigingen in inhoud, ontwerp en indeling worden teruggezet naar de vorige versie.

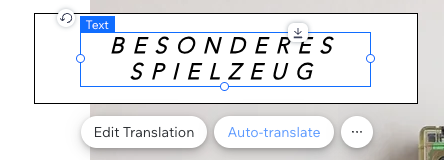
Problemen met de uitlijning van tekstvakken
- Grootte tekstvak: Maak je tekstvak groot genoeg in de hoofdtaal zodat vertalingen passen zonder te worden afgesneden.
- Lettertype: Wijzig het lettertype in taalversies waar leesbaarheid een probleem is en pas de tekstgrootte per taal aan om de uitlijning te verbeteren.
- Regel- en tekenafstand: Houd de regel- en tekenafstand consistent in alle talen.
- Tekstthema's: Stel hetzelfde tekstthema in voor zowel de hoofdtaal als de secundaire taal van je website.
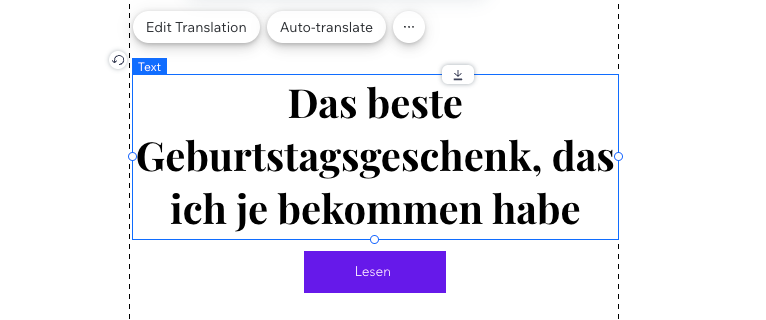
- Overlappende elementen: Vermijd overlappende tekstvakken met knoppen of andere elementen, omdat dit uitlijningsproblemen kan veroorzaken als de vertaalde tekst langer is dan de tekst in de hoofdtaal. We raden aan knoppen en andere elementen buiten tekstvakken te plaatsen.
- Tekst en elementen groeperen: Het groeperen van elementen helpt overlap en uitlijningsproblemen in taalversies van je website te voorkomen.
- Repeaters: Gebruik repeaters om een consistent ontwerp in alle taalversies van je website te behouden.

Positie en schaal van achtergrondafbeelding van de website
Tijdens het vertalen van je website kan het nodig zijn om de achtergrondafbeelding aan te passen. Dit helpt het af te stemmen op de schaal en positie van de hoofdtaalversie van je website.
Om de positie en schaal van de achtergrondafbeelding van je website te wijzigen:
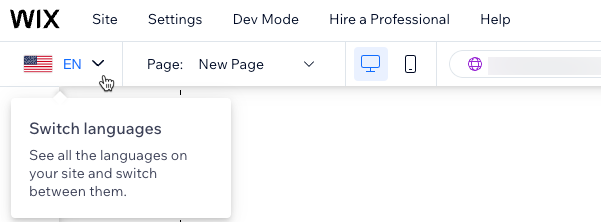
- Ga naar je Editor.
- Klik bovenaan de Editor op het Taal wisselen-dropdownmenu.

- Selecteer de relevante taal.
- Klik links op het Achtergrond-pictogram
 .
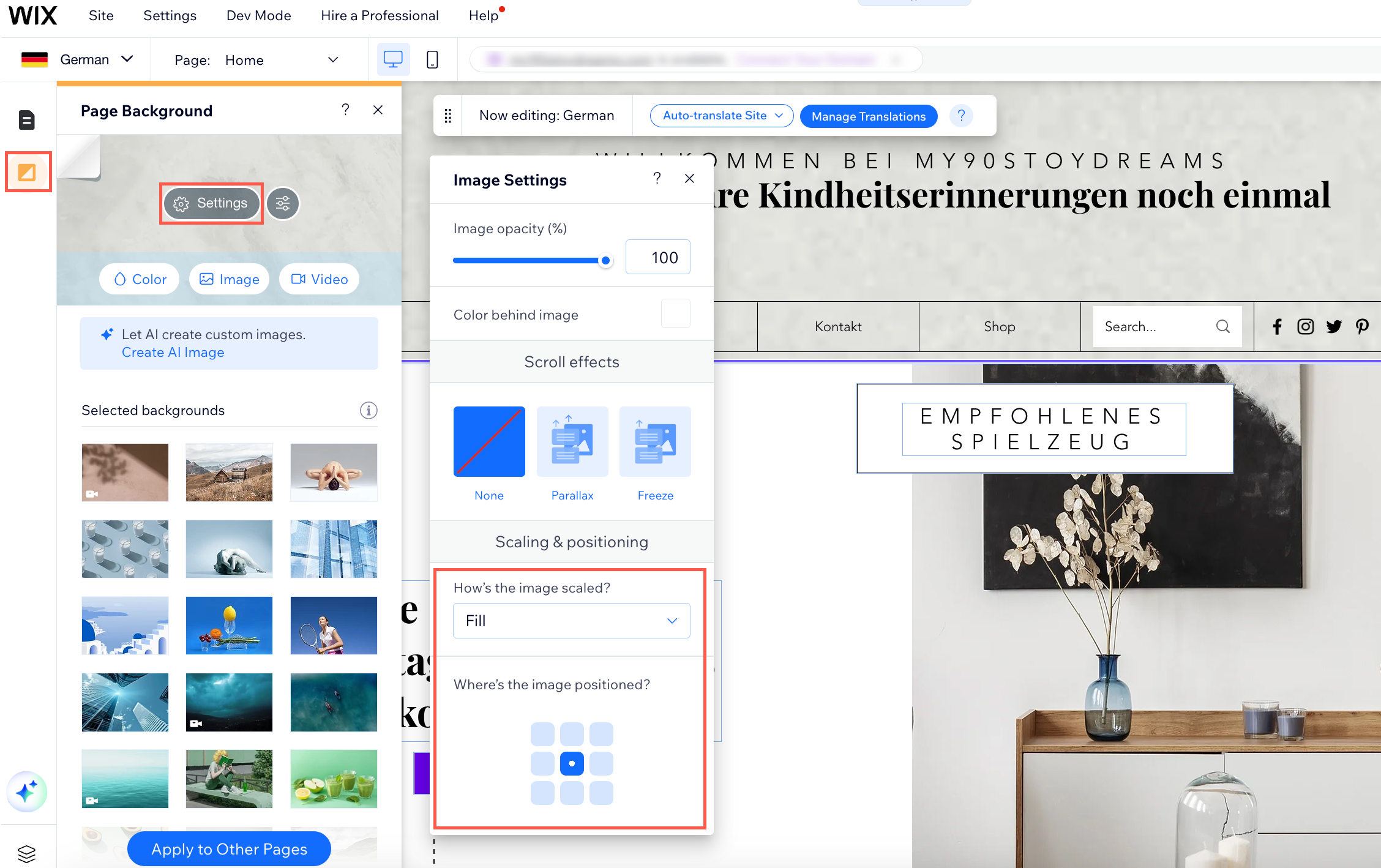
. - Klik op Instellingen.
- Stel de schaal en positionering in:
- De schaal van de afbeelding aanpassen: Klik op het dropdownmenu onder Hoe wordt de afbeelding weergegeven? en kies een optie.
- Afbeeldingspositie wijzigen: Selecteer een positie op het raster onder Waar is de afbeelding geplaatst?

Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie over het uitlijnen van elementen op een meertalige website.
Hoe kan ik ervoor zorgen dat elementen goed zijn uitgelijnd in alle taalversies van mijn website?
Hoe kan ik uitlijnproblemen oplossen voor mijn website op mijn telefoon?
Kan ik afbeeldingen in verschillende taalversies van mijn website wijzigen?
Tips:
- Lees hoe je een meertalige website maakt met inhoud van rechts naar links.
- Lees meer over het gebruik van vakken met meerdere statussen om over te schakelen van taalrichting.
- Je kunt items op je websitemenu ook per taal herschikken.
- Als je in de toekomst extra richtingsmogelijkheden wilt zien, kun je stemmen voor deze functie.



 om te beginnen.
om te beginnen.