Wix Multilingual: Vakken met meerdere statussen gebruiken om te schakelen van LTR naar RTL
11 min
In dit artikel
- Stap 1 | Voeg een multi-state vak toe aan de hoofdtaalversie van je website
- Stap 2 | Wijzig de naam van de huidige status
- Stap 3 | Dupliceer en hernoem de status
- Stap 4 | Pas je vak aan in de secundaire taal
Waarschuwing:
De SEO van je website wordt negatief beïnvloed door vakken met meerdere statussen toe te voegen, omdat zoekmachinebots de inhoud van de vakken niet kunnen lezen.
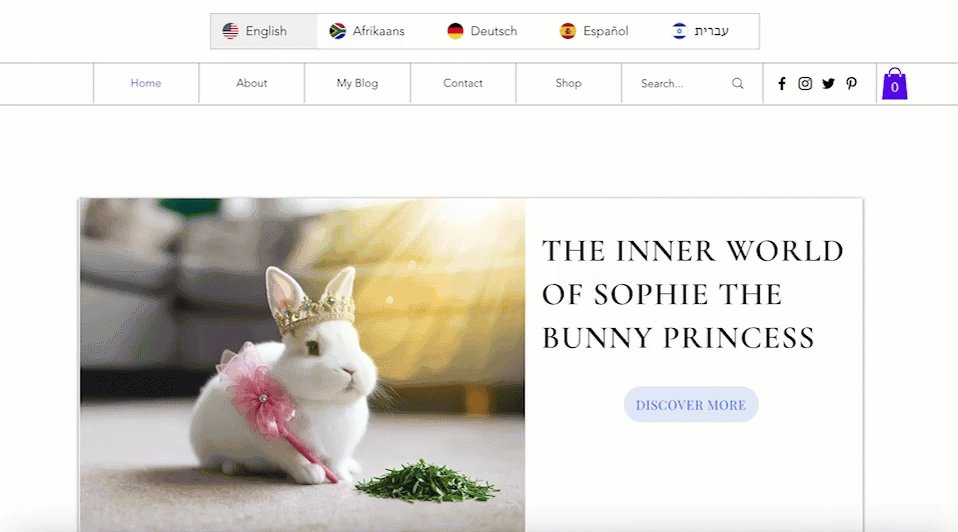
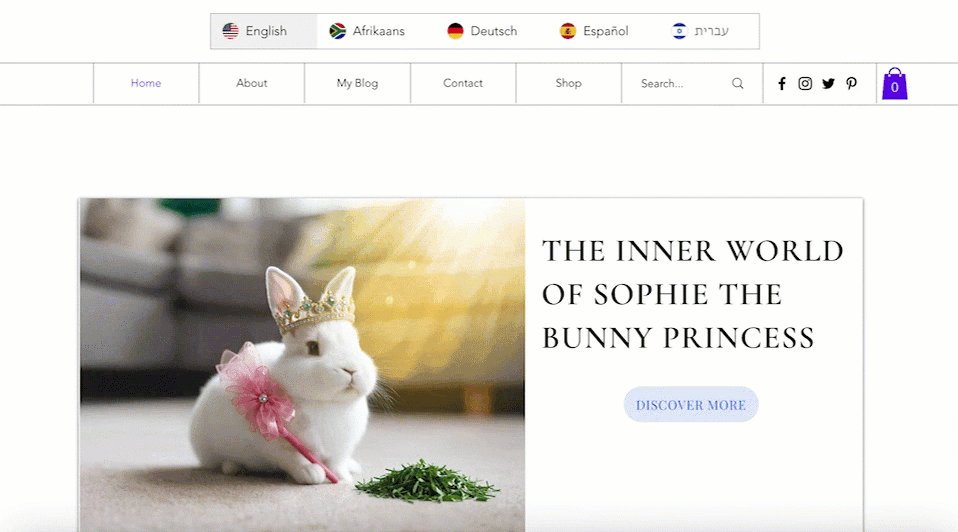
Sommige talen, zoals Engels, worden van links naar rechts (LTR) geschreven, terwijl andere, zoals Hebreeuws, van rechts naar links (RTL) worden geschreven. Als je meertalige website beide typen ondersteunt, kun je multi-state vakken toevoegen die verschillende inhoud weergeven op basis van de geselecteerde taal. Hierdoor kun je voor elke taal een andere 'status' creëren en het ontwerp individueel aanpassen.

Stap 1 | Voeg een multi-state vak toe aan de hoofdtaalversie van je website
De eerste stap is het toevoegen van een leeg vak met meerdere statussen aan je website in je hoofdtaal. Ontwerp het voor die taal en voeg tekst, afbeeldingen, knoppen of elk ander element toe dat je nodig hebt.
Wix Editor
Studio Editor
Voordat je begint:

Zorg ervoor dat je Wix Multilingual op je website hebt toegevoegd en codering hebt ingeschakeld.

- Ga naar je editor.
- Klik links in de Editor op Toevoegen
 .
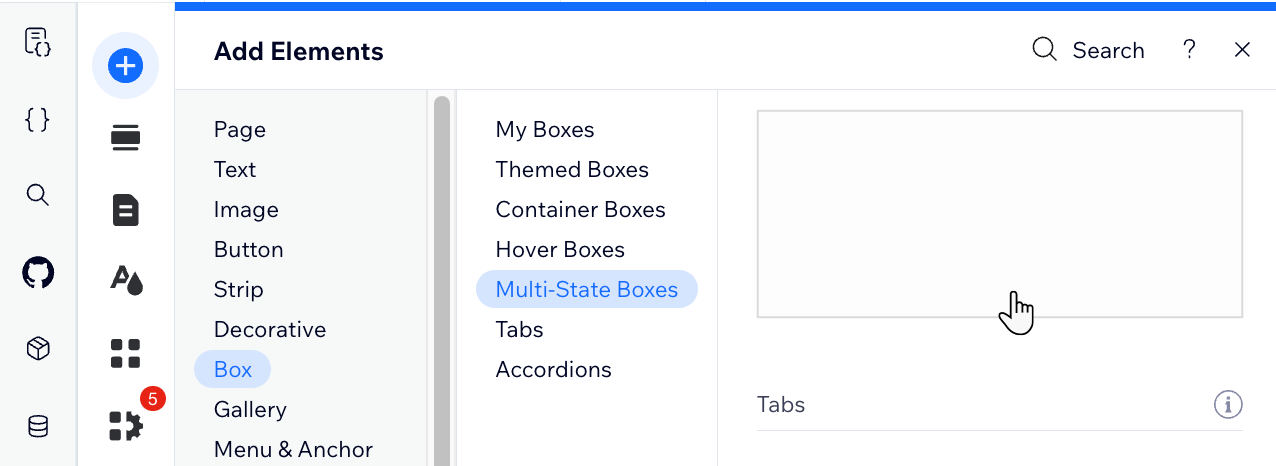
. - Klik op Vak.
- Klik op Vakken met meerdere statussen.
- Sleep het Lege vak met meerdere statussen naar de relevante locatie op je pagina.

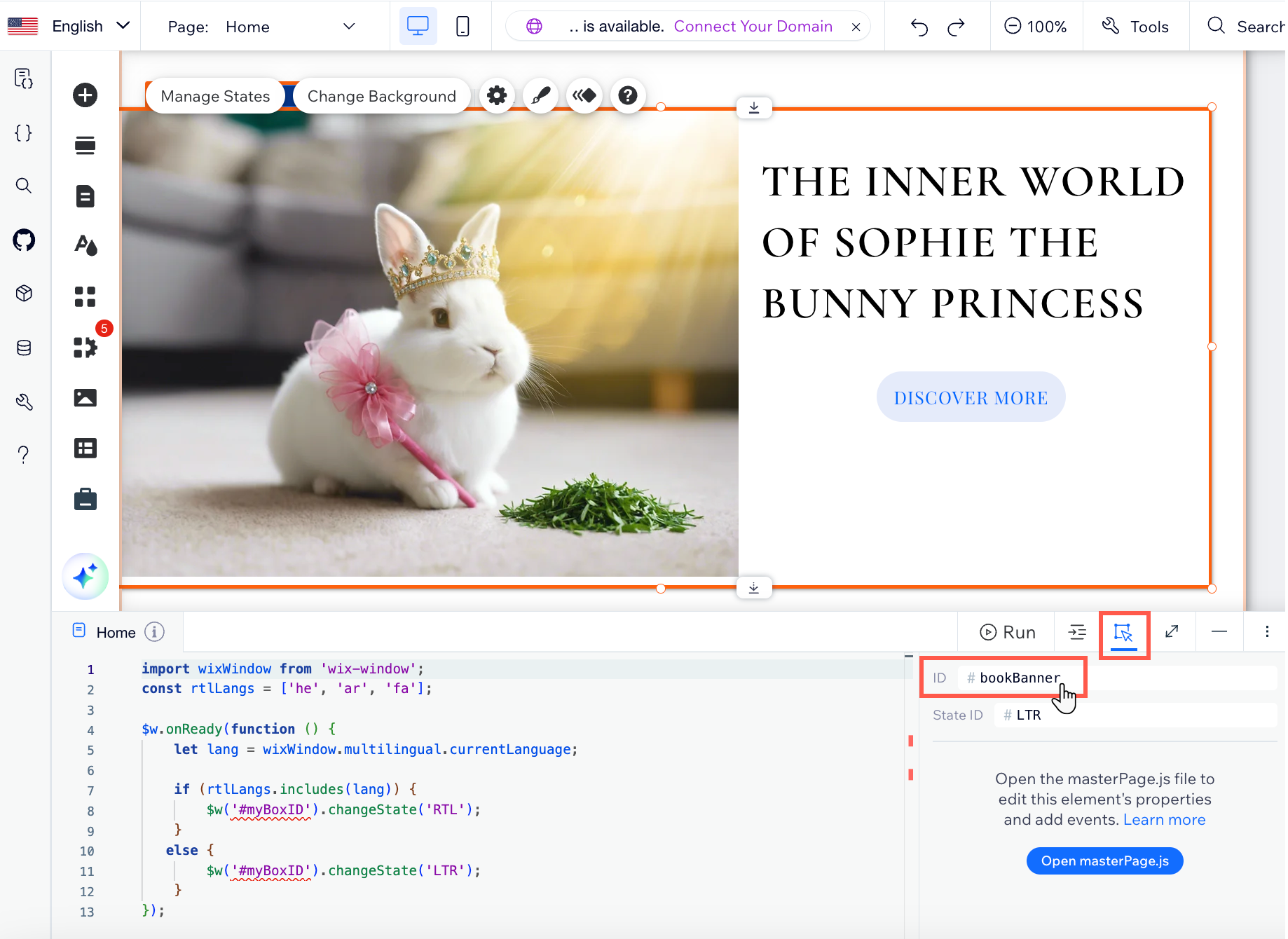
- Wijzig de standaard-ID van je vak in een betekenisvolle naam:
- Klik op Paginacode
 aan de linkerkant van de editor.
aan de linkerkant van de editor. - Klik op Home.
- Klik op het Eigenschappen-paneel-pictogram
 op het Paginacode-tabblad.
op het Paginacode-tabblad. - Selecteer je multi-state vak.
- Voer een betekenisvolle naam in voor je vak in het ID-tekstvak.
- Klik op Paginacode

- Voeg elementen toe aan het vak en ontwerp deze naar wens.
Stap 2 | Wijzig de naam van de huidige status
Zodra je vak gereed is in je hoofdtaal, open je het Status beheren-paneel om de huidige status te hernoemen. Noem het 'standaard', in die exacte spelling en hoofdletters (zonder de aanhalingstekens), om ervoor te zorgen dat de code die je toevoegt, correct functioneert.
Wix Editor
Studio Editor
- Selecteer je multi-state vak.
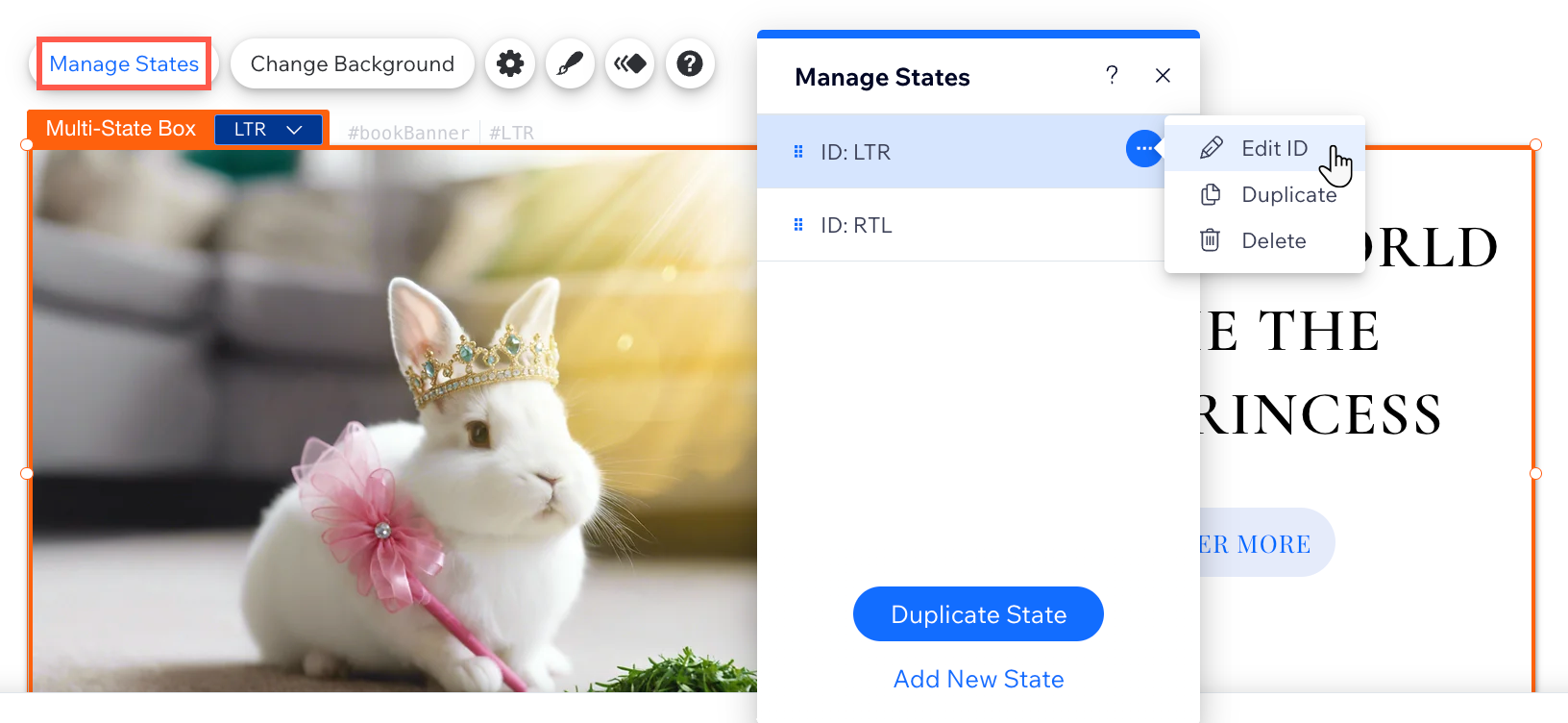
- Klik op Statussen beheren.
- Klik naast de naam van de huidige status op het Meer acties-pictogram
 .
. - Selecteer ID bewerken.
- Typ 'LTR' in het tekstvak en klik op Klaar.
Let op: Als je primaire taal RTL is, geef dan de status de naam RTL. - Klik op het Meer acties-pictogram
 naast andere statussen en selecteer Verwijderen om ze te verwijderen.
naast andere statussen en selecteer Verwijderen om ze te verwijderen.

Stap 3 | Dupliceer en hernoem de status
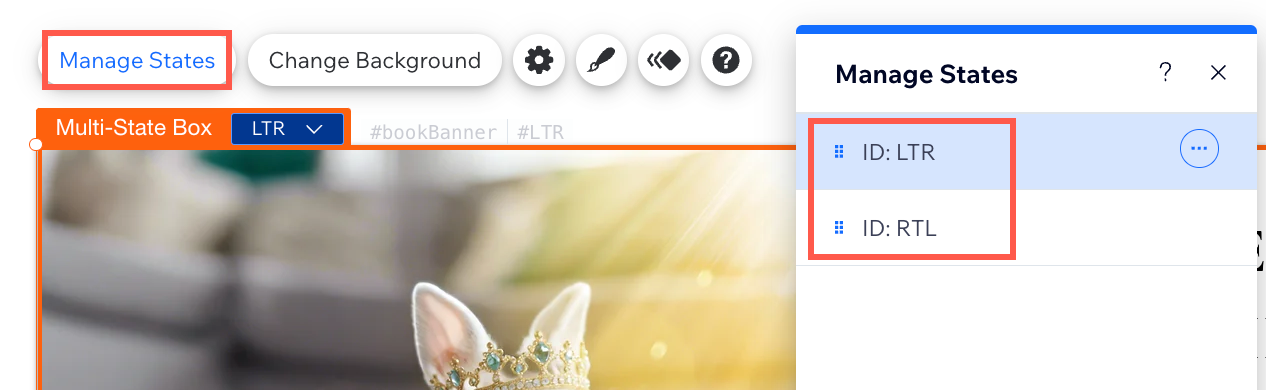
Nadat je de 'LTR'-status hebt gemaakt in het Statussen beheren-paneel, dupliceer je deze en noem je de nieuwe 'RTL'. Net als bij de eerste stap is het belangrijk dat je het 'RTL' noemt, in die exacte spelling en interpunctie, zodat de code werkt zoals het hoort.
Wix Editor
Studio Editor
- Selecteer je multi-state vak.
- Klik op Statussen beheren.
- Klik naast de naam van de huidige status op het Meer acties-pictogram
 .
. - Selecteer Dupliceren.
- Klik op het Meer acties-pictogram
 naast de gedupliceerde status.
naast de gedupliceerde status. - Selecteer ID bewerken.
- Typ 'RTL' in het tekstvak en klik op Gereed.
Let op: Als je secundaire taal LTR is, verander dan de naam van de status in LTR.

Stap 4 | Pas je vak aan in de secundaire taal
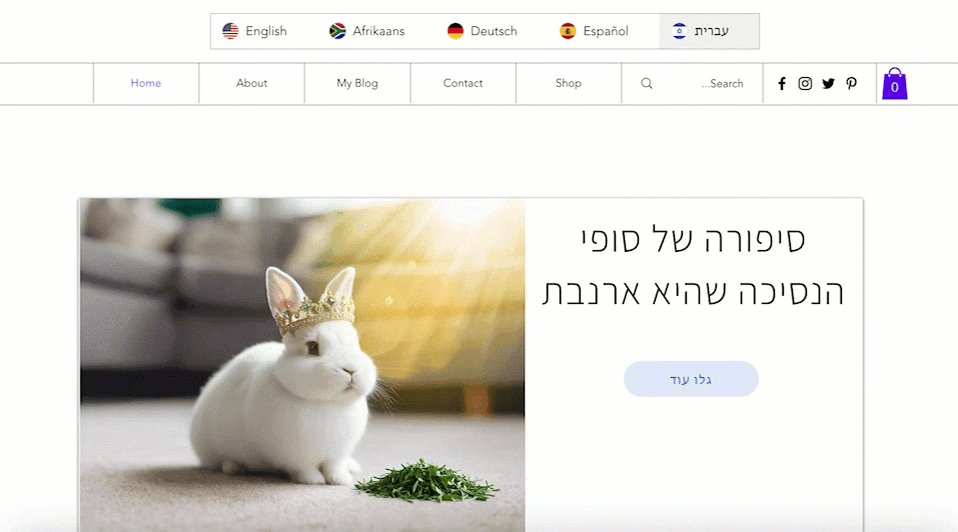
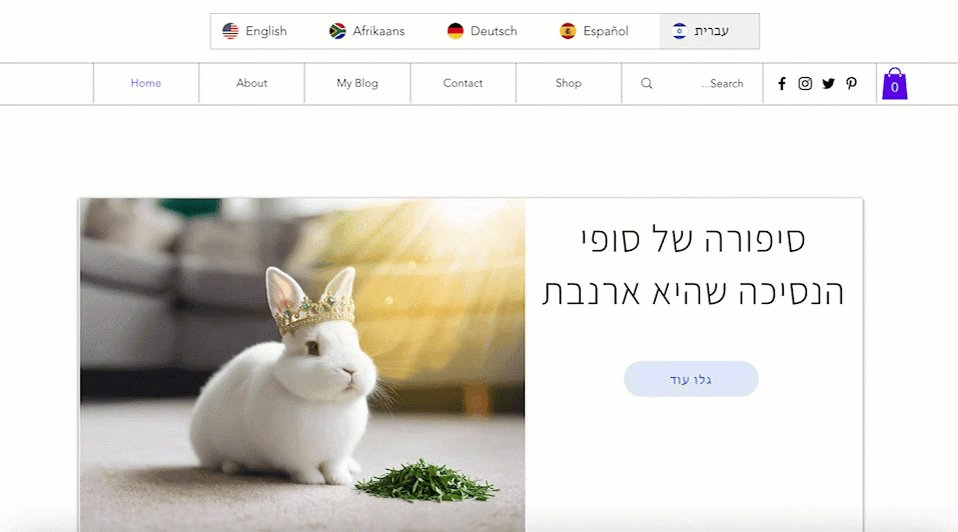
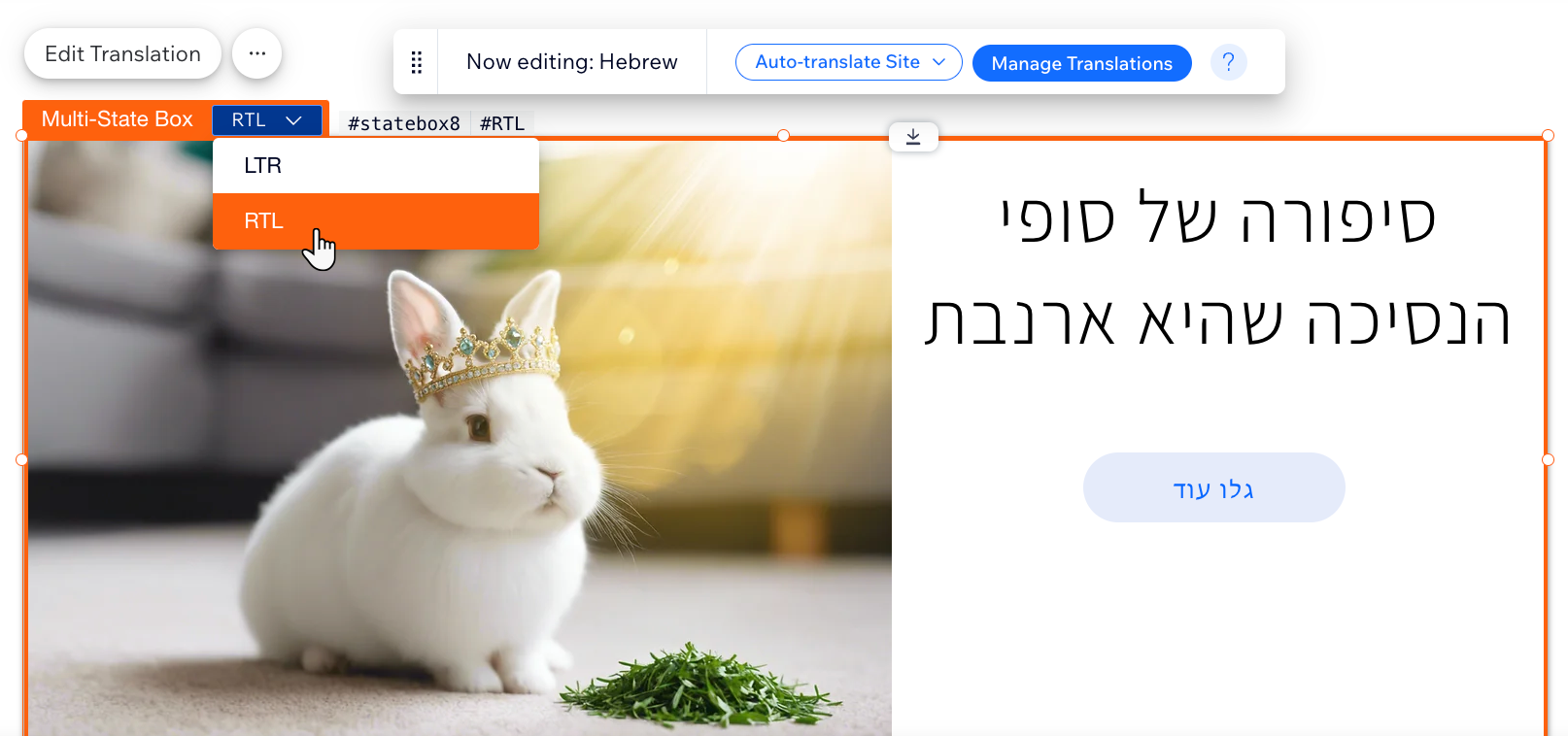
Nu is je multi-state vak ingesteld en klaar voor vertaling. Schakel over naar je RTL-taal, verander de status naar RTL en begin met het lokaliseren van je inhoud. Je kunt de plaatsing van de elementen reorganiseren zonder hun plaatsing in de oorspronkelijke staat te beïnvloeden. Kopieer vervolgens het codefragment naar de code van je pagina.
Wix Editor
Studio Editor
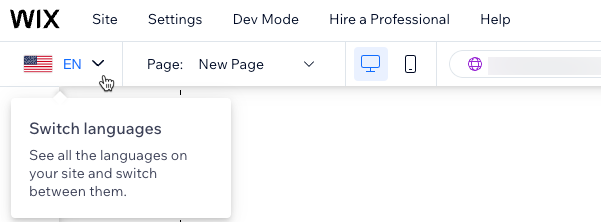
- Klik bovenaan de Editor op het Taal wisselen-dropdownmenu.

- Selecteer de RTL-taal die je wilt bewerken.
- Klik op de multi-state vak-dropdown en selecteer de relevante status van het vak.

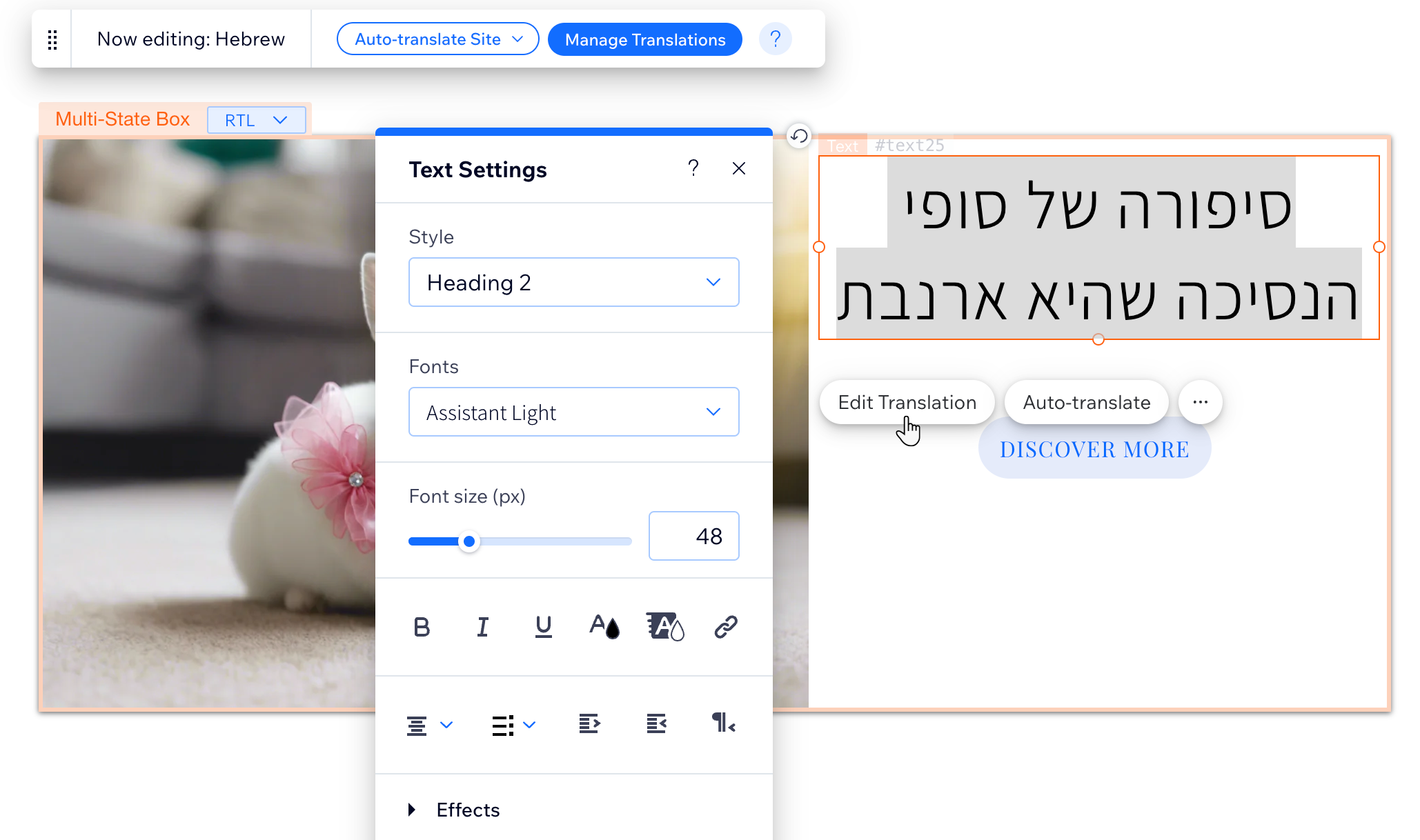
- Selecteer het element in het vak dat je wilt vertalen:
- Tekst: Klik op Vertaling bewerken of Automatisch vertalen om de tekst te vertalen. Klik vervolgens op het Tekstrichting wijzigen-pictogram
 in het Tekstinstellingen-paneel om de tekstrichting te wijzigen.
in het Tekstinstellingen-paneel om de tekstrichting te wijzigen. - Afbeeldingen: Klik op Vertaling bewerken en klik vervolgens op Wijzigen om een andere afbeelding te kiezen voor de RTL-versie van je website.
- Tekst: Klik op Vertaling bewerken of Automatisch vertalen om de tekst te vertalen. Klik vervolgens op het Tekstrichting wijzigen-pictogram

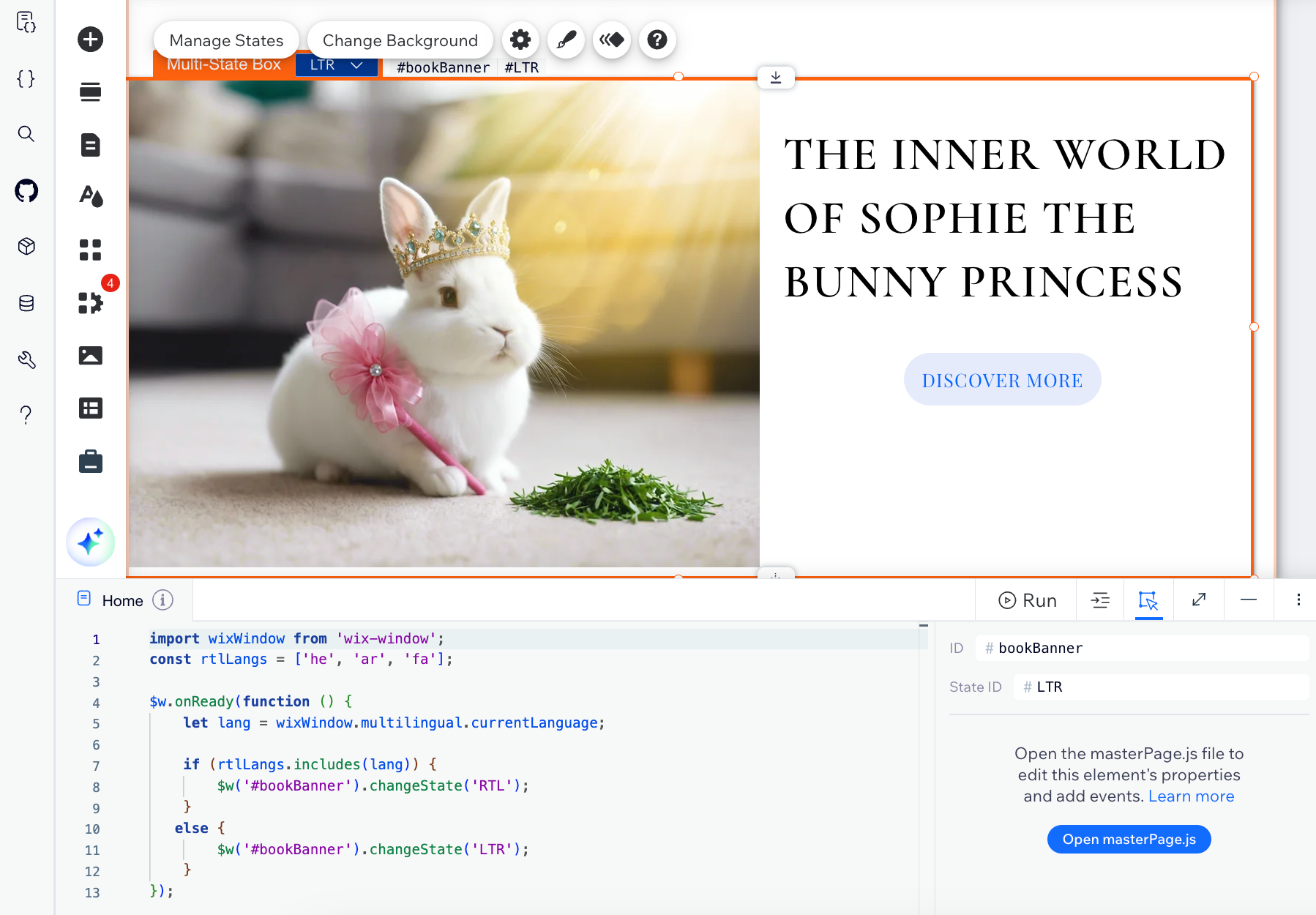
- Voeg de volgende code toe in het eigenschappenpaneel:
- Klik op Paginacode
 aan de linkerkant van de editor.
aan de linkerkant van de editor. - Klik op Home.
- Klik op het Eigenschappen-paneel-pictogram
 op het Paginacode-tabblad.
op het Paginacode-tabblad. - Selecteer je multi-state vak.
- Kopieer het volgende codefragment hieronder en plak het bovenaan het codeerpaneel.
- Klik op Paginacode
1import wixWindow uit 'wix-window'; const rtlLangs = ['hij', 'ar', 'fa'];- Voeg de volgende code toe aan je onReady-functie:
Belangrijk:
- Zorg ervoor dat je de placeholder-ID's vervangt door de ID die je eerder hebt gemaakt.
- De onReady-functie is geschreven voor je gemak. Als je deze functie al hebt, voeg dan alleen de code toe tussen de eerste tot de laatste accolades { }.
1$w.onReady(function () { let lang = wixWindow.multilingual.currentLanguage; als (rtlLangs.includes(taal)) { $w('#myBoxID').changeState('RTL'); }other { $w('#myBoxID').changeState('LTR'); } });
- Klik op Voorbeeld om je multi-state vak te testen.
- Publiceer je website wanneer je klaar bent om de wijzigingen live te laten gaan.
Zou je graag extra RTL-mogelijkheden willen zien?
Met Wix Multilingual kun je een meertalige website maken met inhoud die van rechts naar links georiënteerd is. Momenteel kun je sommige aspecten van je website, zoals het menu, de tekst en de afbeeldingen, per taal aanpassen naar RTL (bijvoorbeeld Hebreeuws, Arabisch).
Welke extra RTL-mogelijkheden zou je hier graag voor zien in Wix Multilingual? Neem contact op met de klantenservice voor feedback en suggesties.

