In This Article
Velo: About Multi-State Boxes
Use multi-state boxes to display different content for different situations. For example, you can:
- Show different site content if a shopping cart is empty or full.
- Display an error state when something goes wrong.
- Show a preloader while a page is loading.
- Switch between "sale," "new," and "out of stock" badges for your products.
- Show different site content depending on whether there's an upcoming event.

You can also use multi-state boxes to let site visitors easily navigate multiple displays. For example, visitors can:
- Navigate what appear to be multiple tabs.
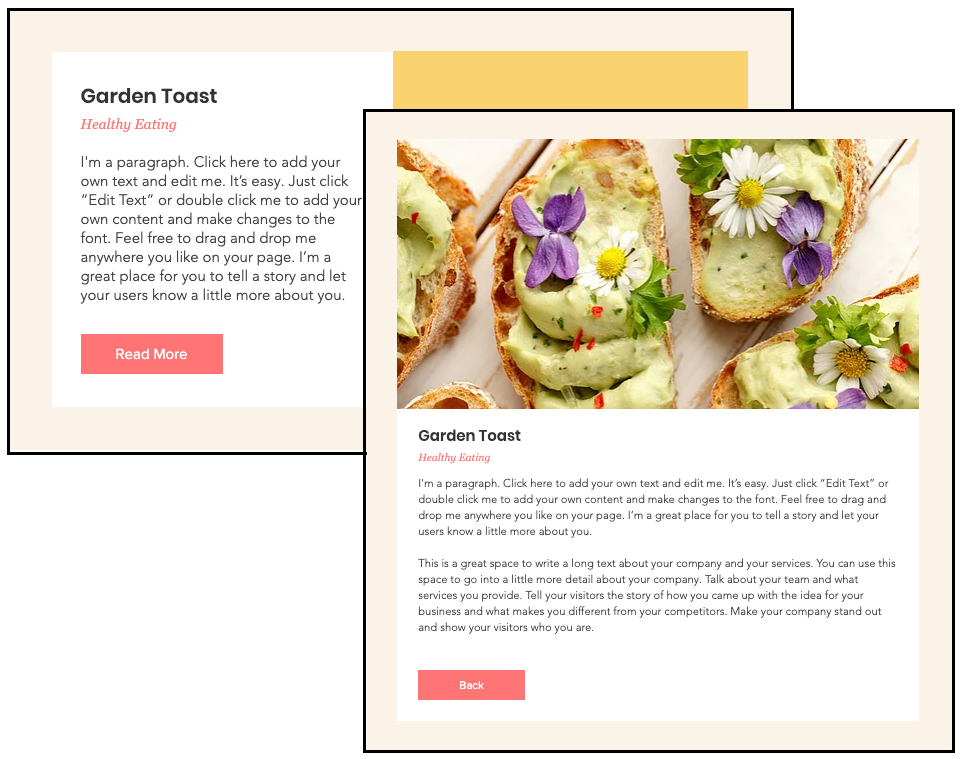
- Switch between a brief description and a detailed block of text.

Multi-state boxes generally contain two or more states, each with different content. A specific state is displayed either because a particular condition exists (an empty shopping cart), or because a site visitor chose to navigate to that state (clicked a button to read expanded text).
Tip: Changing the box state might impact your page layout.
See also
- Learn how to set up your multi-state box.
- Learn how to work with your multi-state box and code.
Did this help?