Gestore contenuti: creare un modulo personalizzato con elementi di input che vengono inviati alla tua raccolta
22 min
In questo articolo:
- Passaggio 1 | Crea una raccolta e imposta le autorizzazioni
- Passaggio 2 | Aggiungi elementi di input al tuo sito
- Passaggio 3 | Collega gli elementi di input alla raccolta
- Passaggio 4 | Crea un tasto di invio
- Passaggio 5 | Personalizza gli elementi di input
- FAQ
Crea un modulo del Gestore contenuti personalizzato che consenta ai visitatori di utilizzare gli elementi di input per inviare le loro informazioni direttamente nella tua raccolta. Gli elementi di input includono caselle di testo, selettori a tendina, selettori data, selettori orario e altro ancora. Questo articolo spiega come creare una raccolta per archiviare le informazioni ricevute, aggiungere elementi di input e un tasto di invio e usare i dataset per collegare tutto.

Hai bisogno di un modulo personalizzato più semplice e predefinito?
Dai un'occhiata a Moduli Wix per visualizzare i moduli che richiedono meno configurazione, come moduli di contatto, moduli di ordine, moduli di registrazione e altro ancora.
Prima di iniziare:
- Se non l'hai già fatto, aggiungi il Gestore contenuti al tuo sito
- Per una panoramica di questo processo, dai un'occhiata al nostro video guida al Gestore contenuti (contenuti in inglese)
Passaggio 1 | Crea una raccolta e imposta le autorizzazioni
Crea una raccolta in cui memorizzerai i moduli personalizzati inviati e imposterai le autorizzazioni della raccolta. Puoi selezionare Raccogli contenuti nelle impostazioni delle autorizzazioni e poi scegliere chi può aggiungere o visualizzare il contenuto dal tuo sito live. In alternative, puoi selezionare Avanzate per specificare chi può visualizzare, aggiungere, aggiornare ed eliminare i contenuti per ogni ruolo (tutti, membri, creatore elemento e collaboratori).
A questo punto, puoi aggiungere campi alla raccolta, ma ti consigliamo di aggiungerli in un secondo momento (passaggio 3) quando colleghi gli elementi di input. In questo modo ti assicuri di aggiungere solo i tipi di campi che possono essere collegati a ogni tipo di elemento di input.
Per creare una raccolta in cui salvare i moduli che ti vengono inviati:
- Vai al Gestore contenuti nel Pannello di controllo del sito
- Clicca su Crea raccolta
- Clicca su + Inizia da zero
Suggerimento: in alternativa, clicca su Crea con l'IA per consentire all'IA (Intelligenza Artificiale) di creare una raccolta per te - Clicca su Avanti
- Inserisci il nome della tua raccolta Chiamiamo questa raccolta la tua raccolta "Inviati".
- (Solo con codice) Inserisci un ID raccolta da utilizzare nel codice
- Lascia selezionato Raccolta di più elementi (predefinita) e clicca su Crea
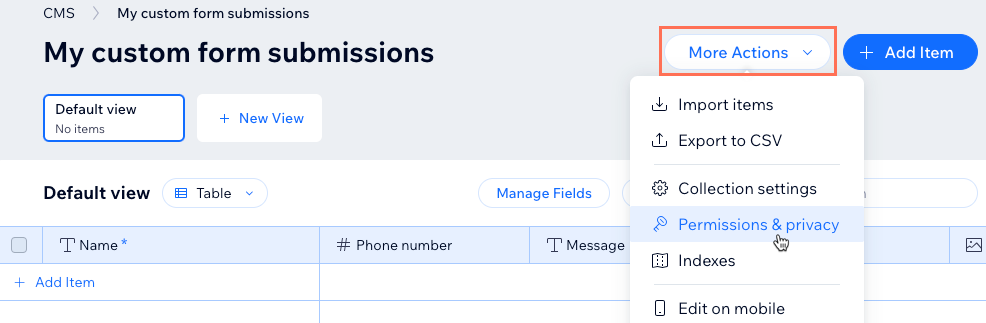
- Clicca su Altre azioni e seleziona Autorizzazioni e Privacy

- Scegli quali autorizzazioni usare per la raccolta:
Raccogli contenuti
Avanzate
Passaggio 2 | Aggiungi elementi di input al tuo sito
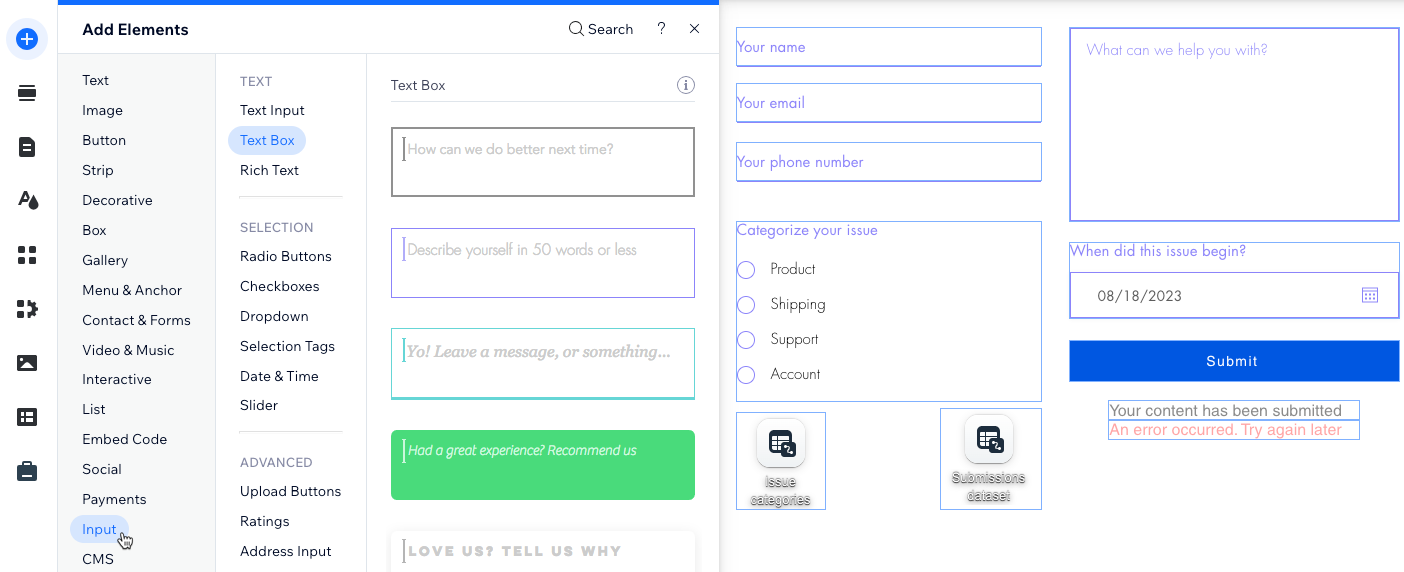
Vai alla pagina o sezione nell'Editor in cui vuoi creare il modulo personalizzato. Aggiungi quindi tutti gli elementi di input che i visitatori utilizzeranno per inviare le risposte. Tieni presente che ogni elemento di input ha limitazioni in merito ai tipi di dati che può raccogliere e ai tipi di campo a cui può collegarsi.
Quali elementi di input possono essere impostati per raccogliere contenuti?
Puoi scegliere tra i seguenti elementi di input che consentono di raccogliere contenuti: input di testo, casella di testo, rich text, tasti di scelta, caselle multiple, caselle singole, menu a tendina, tag di selezione, selettore data, selettore orario, slider, tasto di caricamento, input di valutazione, input indirizzo, interruttore e input firma.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Vai alla pagina o alla sezione in cui vuoi creare un modulo personalizzato
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Input
- Clicca sul tipo di elemento di input che desideri aggiungere
- Clicca e trascina l'elemento di input pertinente sulla pagina

- Ripeti i passaggi da 3 a 6 sopra per aggiungere tutti gli elementi di input necessari al modulo

Passaggio 3 | Collega gli elementi di input alla raccolta
Collega ciascuno dei tuoi elementi di input a un dataset collegato alla tua raccolta "Inviati". Collega quindi i valori di input ai nuovi campi della raccolta che corrispondono al tipo di dati che desideri raccogliere.
Puoi collegare le opzioni selezionate dai visitatori negli elementi a tendina e nei tag di selezione agli elementi di un’altra raccolta del Gestore contenuti. Per farlo, collega le opzioni dell'elenco a un dataset diverso collegato a un campo di un'altra raccolta. Questo dataset dovrebbe essere in modalità "Lettura" o "Lettura e scrittura".
Editor Wix
Editor Studio
- Nell'Editor, aggiungi un dataset da collegare alla tua raccolta "Invii":
- Clicca su Gestore contenuti
 a sinistra
a sinistra - Clicca su Elementi di contenuto
- Clicca su Modulo dataset
- Clicca sul menu a tendina Scegli una raccolta e seleziona la raccolta "Invii"
- Assegna un nome al dataset (es. "Invii")
- Clicca su Crea
- Clicca su Gestore contenuti
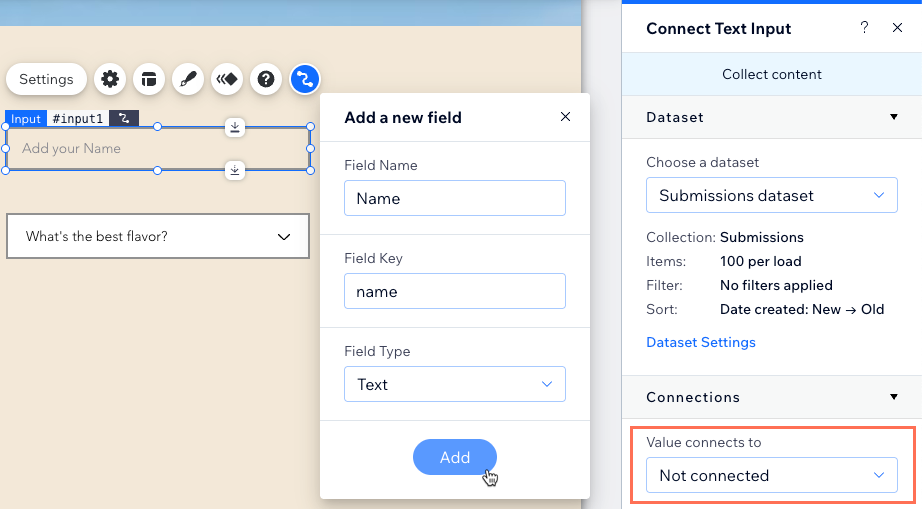
- Clicca su uno degli elementi di input che hai aggiunto
- Clicca sull'icona Collega al Gestore contenuti

- Clicca sul menu a tendina Scegli un dataset e seleziona il dataset "Invii"
Suggerimento: per prima cosa clicca su Raccogliere contenuti se ti viene chiesto di scegliere tra "Filtrare i contenuti" e "Raccogliere contenuti" - Collega l'elemento di input a un nuovo campo della raccolta:
- Clicca sul menu a tendina Il valore connette a e seleziona + Aggiungi:
- Inserisci il Nome campo per il nuovo campo della raccolta
- (Solo codifica) Inserisci il Campo chiave che identifica questo campo nel codice del sito. Non può essere modificata in un secondo momento
- Seleziona il Tipo di campo dal menu a tendina. Il tipo di campo determina il tipo di dati che puoi archiviare nel campo
- Clicca su Aggiungi

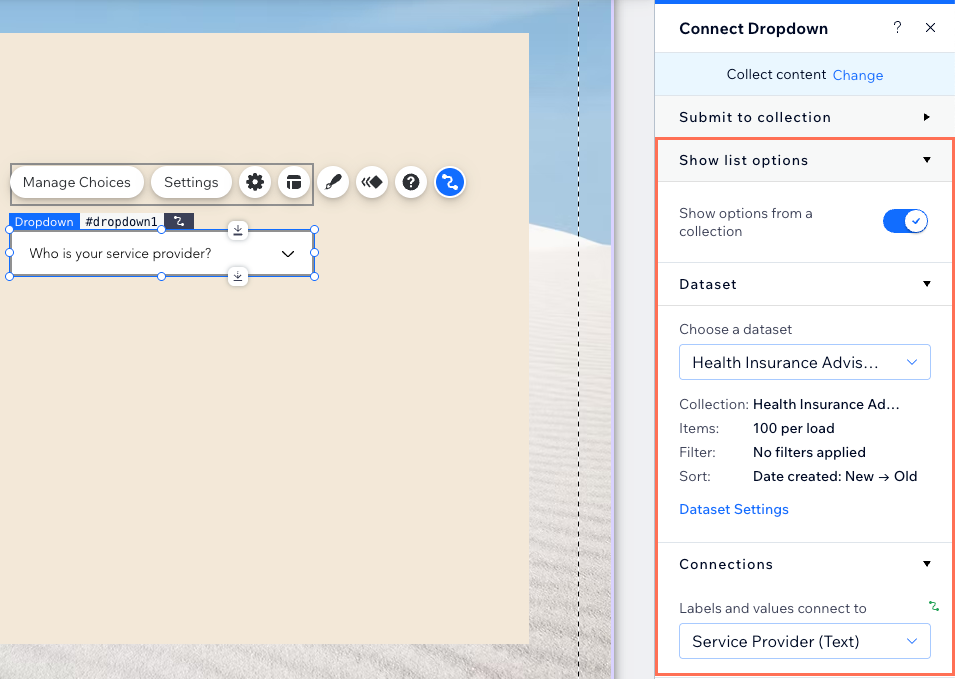
- (Se colleghi l'elenco di elementi a determinati elementi di input) Clicca sull'interruttore Mostra le opzioni di una raccolta per scegliere dove gestire le scelte dell'elemento:
- Abilitato: per le scelte utilizza un campo da un'altra raccolta del Gestore contenuti. Collega il dataset pertinente e scegli i campi da utilizzare dal menu a tendina Etichette e valori si connettono a
- Disabilitato: clicca su Gestisci scelte per creare scelte statiche per l'elemento separate dal Gestore contenuti

- Ripeti questi passaggi per ciascuno degli elementi di input del modulo personalizzato del Gestore contenuti
E le modalità dataset?
- Se hai aggiunto un dataset del modulo, significa che è già impostato correttamente sulla modalità "Scrittura". Questa modalità consente al dataset di aggiungere nuovi elementi alla raccolta in base agli elementi inviati
- Se hai collegato le opzioni selezionate dai visitatori agli elementi a tendina e agli elementi di selezione, assicurati che il dataset separato sia in modalità "Lettura" o "Lettura e scrittura"
- Se vuoi che il tuo modulo del Gestore contenuti aggiorni gli elementi della raccolta esistenti, imposta il dataset "Informazioni ricevute" sulla modalità "Lettura e scrittura". Assicurati che le autorizzazioni della raccolta consentano anche alle persone con i ruoli pertinenti di aggiornare i contenuti
Passaggio 4 | Crea un tasto di invio
Devi offrire ai visitatori un modo per inviare le risposte agli elementi di input che hanno inserito o selezionato. Crea un tasto "Invia" aggiungendo un tasto o un'immagine normale e collegandolo all'azione al clic "Invia" del dataset. Quando i visitatori cliccano sul tasto "Invia", i valori di tutti gli elementi di input che si collegano al dataset "Invii" vengono salvati nella tua raccolta. A seconda della modalità del dataset e delle autorizzazioni della raccolta, i valori vengono aggiunti come nuovi elementi o utilizzati per aggiornare elementi esistenti.
Puoi anche creare tasti separati per le seguenti azioni del dataset:
- Novità: aggiungi o aggiorna gli elementi della raccolta (a seconda della modalità del dataset) e reimposta gli input per accettare nuovi valori
- Ripristina: reimposta i valori negli elementi di input che non sono ancora stati inviati
- Elimina: rimuovi gli elementi selezionati dalla tua raccolta (solo modalità "Lettura e scrittura")
- Pagina successiva e Pagina precedente: se mostri gli elementi che i visitatori modificano in una galleria o in una lista dinamica, puoi aggiungere questi tasti per consentire ai visitatori di navigare tra le "pagine" di elementi. Se hai creato il modulo su una pagina dinamica elemento, utilizza l'azione del clic Pagina dinamica successiva/Pagina dinamica precedente
Editor Wix
Editor Studio
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Tasto
- Clicca e trascina sulla pagina il tasto che desideri utilizzare come tasto di invio. Puoi usare uno dei seguenti tipi di tasti: Tasti a tema, Tasti testo e icona, Tasti icona, o Tasti immagine
Suggerimento: in alternativa, puoi aggiungere un'immagine e utilizzarla come tasto di invio

- Clicca su Modifica testo e icona e inserisci il testo che desideri mostrare sul tasto (ad esempio "Invia")
- Clicca sull'icona Collega al Gestore contenuti

- Clicca sul menu a tendina Scegli un dataset e seleziona il dataset collegato alla raccolta dei moduli inviati
- Clicca sul menu a tendina Clic su azione connette a e seleziona Invia
- (Facoltativo) Aggiungi i messaggi di successo e di errore che appaiono, rispettivamente, quando l'invio dei contenuti riesce e quando non va a buon fine:
- Clicca su + Aggiungi messaggio di successo e poi clicca su + Aggiungi messaggio di errore
- Clicca e trascina entrambi i messaggi nella posizione in cui desideri mostrarli. Possono sovrapporsi perché i messaggi non appaiono contemporaneamente
- Clicca su Modifica testo su ogni messaggio per modificarlo
- Seleziona il tasto e clicca sull'icona Collega al Gestore contenuti
 . Poi clicca sul menu a tendina Quando effettivo, vai a e seleziona un'opzione:
. Poi clicca sul menu a tendina Quando effettivo, vai a e seleziona un'opzione:
- Resta sulla pagina: il visitatore resta sulla pagina dopo l'invio del modulo
- Un link: il visitatore viene reindirizzato a un'altra pagina dopo aver inviato il modulo. Clicca su Scegli sotto Scegli un link e inserisci il link

- Clicca sul tasto e seleziona l'icona Design
 per personalizzare l'aspetto del tasto di invio
per personalizzare l'aspetto del tasto di invio
Passaggio 5 | Personalizza gli elementi di input
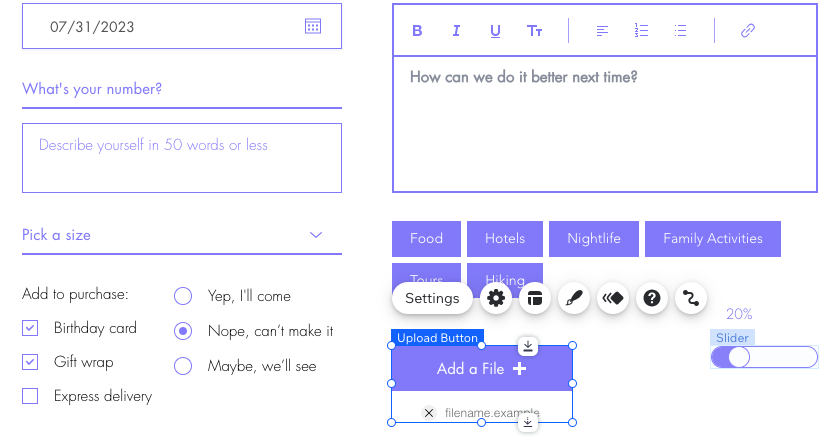
Puoi personalizzare ciascuno degli elementi di input per creare un modulo dall'aspetto coerente in armonia con l'aspetto del tuo sito.
Editor Wix
Editor Studio
- Nell'Editor, clicca su uno degli elementi di input che vuoi personalizzare
- Clicca su Impostazioni per inserire il titolo del campo, impostarlo come obbligatorio o modificare le varie impostazioni a seconda del tipo di input

- Clicca sull'icona Layout
 per modificare l'allineamento del testo e altre opzioni di layout
per modificare l'allineamento del testo e altre opzioni di layout - Clicca sull'icona Design
 per scegliere un design predefinito e poi seleziona Personalizza design per modificare ulteriormente l'aspetto dell'elemento
per scegliere un design predefinito e poi seleziona Personalizza design per modificare ulteriormente l'aspetto dell'elemento - Ripeti questi passaggi per ogni elemento di input che desideri personalizzare
Pronto per la pubblicazione?
Clicca su Anteprima in alto a destra dell'Editor per testare il tuo nuovo modulo personalizzato. Quando tutto funziona perfettamente e ha l'aspetto che desideri, clicca su Pubblica per rendere attive le modifiche.
Se hai abilitato Sandbox, sincronizza la tua raccolta Sandbox con la raccolta online per rendere attive le modifiche al database.
FAQ
Clicca su una domanda qui sotto per trovare le risposte alle domande più comuni sulla creazione di moduli personalizzati utilizzando gli elementi di input.
Come faccio a trovare i messaggi di successo o errore del tasto di invio nell'Editor?
Posso automatizzare le azioni che avvengono quando ricevo dei moduli?
Posso esportare i moduli inviati che vengono salvati nella mia raccolta?
I visitatori del sito possono utilizzare gli elementi di input per filtrare i contenuti mostrati sul mio sito?
Da dove provengono gli elementi della lista se collego le liste del menu a tendina o dei tag di selezione ai campi di riferimento?
Posso impostare i campi della raccolta prima di aggiungere gli elementi di input?
Posso mostrare i moduli inviati in una tabella, una galleria o una lista dinamica?
Come posso consentire ai membri di aggiornare le informazioni che hanno inviato?
Come posso risolvere i problemi se il tasto di caricamento non funziona?
Come posso collegare più moduli a una singola raccolta del Gestore contenuti?
I messaggi di successo ed errore sono accessibili?
Posso salvare le risposte a ogni passaggio in un modulo multistep?



