CMS: Ein benutzerdefiniertes Formular mit Eingabeelementen erstellen, die an deine Sammlung übermitteln
21 min
In diesem Artikel
- Schritt 1 | Eine Sammlung erstellen und Berechtigungen festlegen
- Schritt 2 | Eingabeelemente zu deiner Website hinzufügen
- Schritt 3 | Die Eingabeelemente mit deiner Sammlung verknüpfen
- Schritt 5 | Einen „Einreichen“-Button erstellen
- Schritt 6 | Die Eingabeelemente anpassen
- Häufig gestellte Fragen (FAQs)
Erstelle ein benutzerdefiniertes CMS-Formular, über das deine Besucher ihre Informationen direkt über Eingabeelemente an deine Sammlung übermitteln können. Zu den Eingabeelementen gehören unter anderem Textfelder, Dropdown-Menüs, Datums- und Uhrzeitauswahl und mehr. In diesem Artikel führen wir dich Schritt für Schritt durch das Erstellen einer Sammlung, in der du die Einreichungen speichern kannst. Außerdem erklären wir im Artikel, wie du Eingabeelemente und einen „Einreichen“-Button hinzufügst und wie du Datensätze verwenden kannst, um alles miteinander zu verknüpfen.

Du benötigst ein einfacheres, vorgefertigtes benutzerdefiniertes Formular?
In Wix Forms kannst du dir Templates für Formulare ansehen, die mit weniger Aufwand eingerichtet werden können. Dazu gehören zum Beispiel Kontaktformulare, Bestellformulare, Anmeldeformulare und viele mehr.
Bevor du loslegst:
- Falls du es noch nicht getan hast, füge das CMS zu deiner Website hinzu.
- Eine Übersicht über diesen Prozess findest du in unserem ultimativen CMS-Leitfadenvideo.
Schritt 1 | Eine Sammlung erstellen und Berechtigungen festlegen
Erstelle eine Sammlung, in der du die Einreichungen aus den benutzerdefinierten Formulare speicherst, und richte die Sammlungsberechtigungen ein. Du kannst die Berechtigungseinstellungen auf Content sammeln einstellen und dann festlegen, wer Inhalte auf deiner Live-Website nur ansehen und wer auch Inhalte hinzufügen kann. Alternativ kannst du Erweitert wählen, um festzulegen, welche Rollen Inhalte anzeigen, hinzufügen, aktualisieren und löschen können (Jede Person, Mitglieder, Ersteller/in von Elementen, Mitbearbeiter und Admin).
Nun kannst du der Sammlung bereits Felder hinzufügen. Wir empfehlen jedoch, sie erst später hinzuzufügen (in Schritt 3), wenn du die Eingabeelemente verknüpfst. So kannst du dir sicher sein, dass du nur die Feldtypen hinzufügst, die mit den einzelnen Eingabeelement-Typen verknüpft werden können.
Um eine Sammlung zum Speichern von Formulareinreichungen zu erstellen:
- Öffne den CMS-Bereich in deiner Website-Verwaltung.
- Klicke auf Sammlung erstellen.
- Klicke auf Selbst erstellen.
Tipp: Alternativ kannst du auf Mit KI erstellen klicken, damit die KI (künstliche Intelligenz) eine Sammlung für dich erstellt. - Klicke auf Weiter.
- Gib einen Namen für deine Sammlung ein. Lass uns diese Sammlung „Einreichungen“ nennen.
- (Nur zum Programmieren) Gib eine Sammlungs-ID ein, die du in deinem Code verwenden möchtest.
- Lasse Mehrere Elemente (Standard) ausgewählt und klicke auf Erstellen.
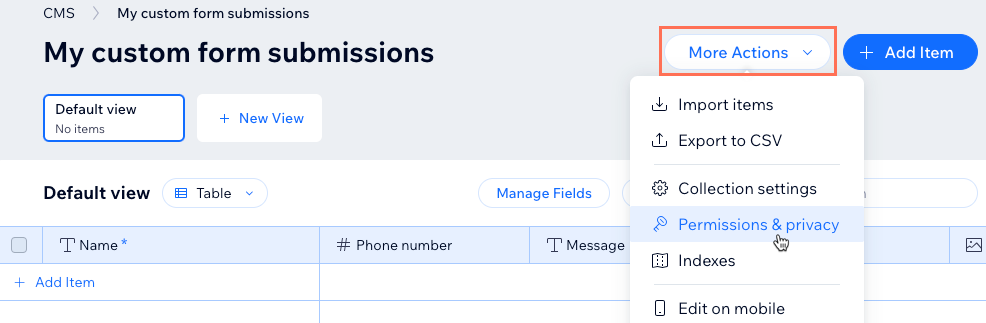
- Klicke auf Weitere Aktionen und wähle Berechtigungen & Datenschutz.

- Wähle aus, welche Berechtigungen du für die Sammlung verwenden möchtest:
Content sammeln
Advanced (Erweitertes Paket)
Schritt 2 | Eingabeelemente zu deiner Website hinzufügen
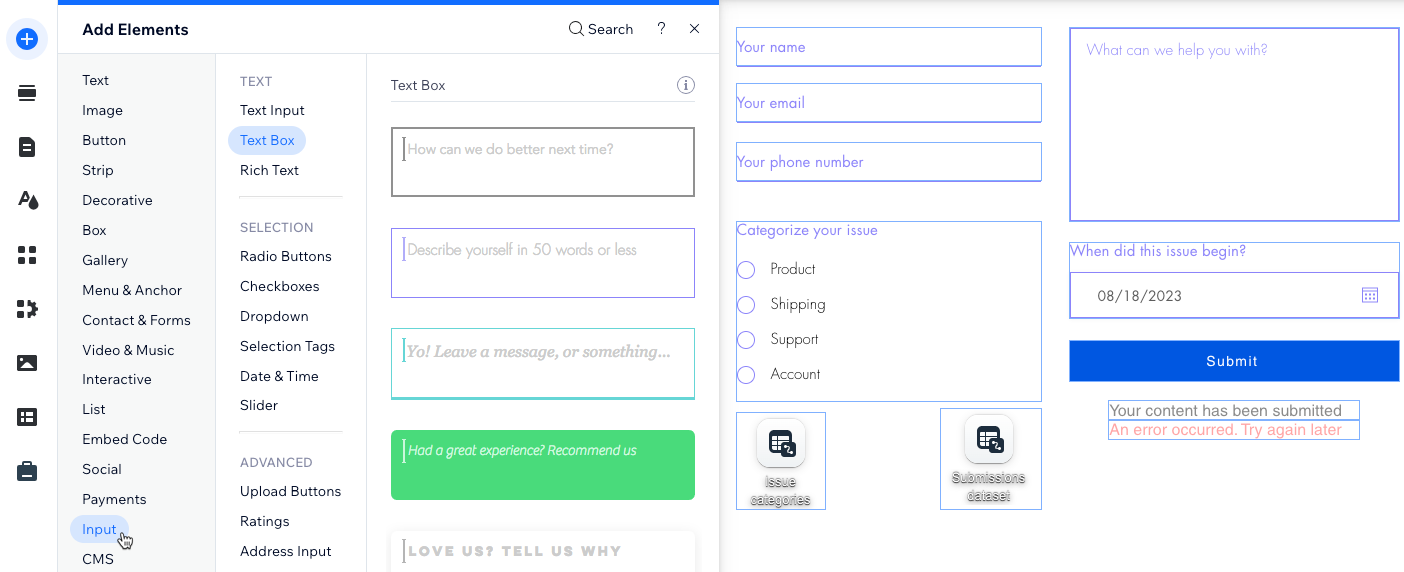
Öffne die Seite oder den Abschnitt in deinem Editor, auf der du das benutzerdefinierte Formular erstellen möchtest. Füge anschließend alle Eingabeelemente hinzu, die Besucher später verwenden, um ihre Antworten einzureichen. Beachte, dass es für jedes Eingabeelement Beschränkungen hinsichtlich der Art der Daten gibt, die es sammeln kann, sowie hinsichtlich der Feldtypen, mit denen es verknüpft werden kann.
Welche Eingabeelemente können so eingestellt werden, dass sie Content sammeln?
Mit den folgenden Eingabeelementen kannst du Inhalte sammeln: Texteingabe, Textfeld, Rich Text, Radiobuttons, Mehrfachauswahl, einzelnes Kontrollkästchen, Dropdown-Menü, Auswahl-Tags, Datumsauswahl, Zeitauswahl, Slider, Upload-Button, Ratingeingabe, Adresseingabe, Schalter und Unterschrifteneingabe.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite oder den Abschnitt, auf der du ein benutzerdefiniertes Formular erstellen möchtest.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Eingabefelder.
- Klicke auf das Eingabeelement, das du hinzufügen möchtest.
- Klicke und ziehe das entsprechende Eingabeelement auf die Seite.

- Wiederhole die obigen Schritte 3 bis 6, um so viele Eingabeelemente hinzuzufügen, wie dein Formular benötigt.

Schritt 3 | Die Eingabeelemente mit deiner Sammlung verknüpfen
Verknüpfe jedes deiner Eingabeelemente mit einem Datensatz, der mit deiner „Einreichungen“-Sammlung verknüpft ist. Verknüpfe dann die Eingabewerte mit neuen Sammlungsfeldern, die der Art der Daten entsprechen, die du sammeln möchtest.
Du kannst die Optionen, die Besucher in Dropdown-Menüs und Auswahl-Tag-Elementen auswählen können, mit Elementen aus einer anderen CMS-Sammlung verknüpfen. Verknüpfe dazu die Listenoptionen mit einem anderen Datensatz, der mit einem Feld in einer anderen Sammlung verknüpft ist. Dieser Datensatz sollte im Modus „Lesen“ oder „Lesen & schreiben“ sein.
Wix Editor
Studio Editor
- Füge in deinem Editor einen Datensatz hinzu, der mit deiner „Einreichungen“-Sammlung verknüpft ist:
- Klicke links auf CMS
 .
. - Klicke auf Content-Elemente hinzufügen.
- Klicke auf Formular-Datensatz.
- Klicke auf das Dropdown-Menü Sammlung auswählen und wähle die „Einreichungen“-Sammlung aus.
- Benenne den Datensatz (z. B. „Einreichungen“).
- Klicke auf Erstellen.
- Klicke links auf CMS
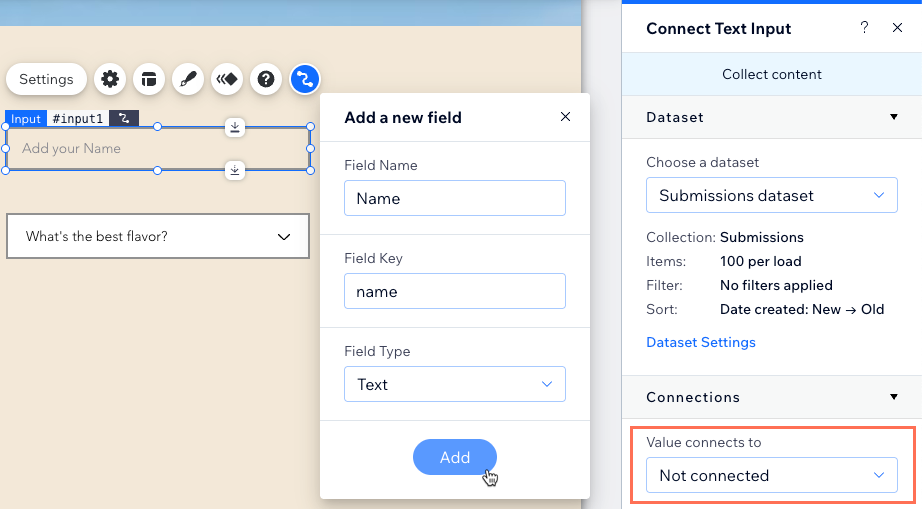
- Klicke auf eines der Eingabeelemente, die du hinzugefügt hast.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle deinen Datensatz „Einreichungen“ aus.
Tipp: Klicke zunächst auf Content sammeln, wenn du dazu aufgefordert wirst, zwischen „Filtern von Inhalten“ und „Content sammeln“ zu wählen. - Verknüpfe das Eingabeelement mit einem neuen Feld der Sammlung:
- Klicke auf das Dropdown-Menü Wert verknüpft mit und wähle + Hinzufügen:
- Gib einen Feldnamen für das neue Sammlungsfeld ein.
- (Nur zum Programmieren) Gib den Feldschlüssel ein, der dieses Feld im Code deiner Website identifiziert. Er kann später nicht mehr geändert werden.
- Wähle den Feldtyp aus dem Dropdown-Menü aus. Der Feldtyp bestimmt, welche Art von Daten du in dem Feld speichern kannst.
- Klicke auf Hinzufügen.

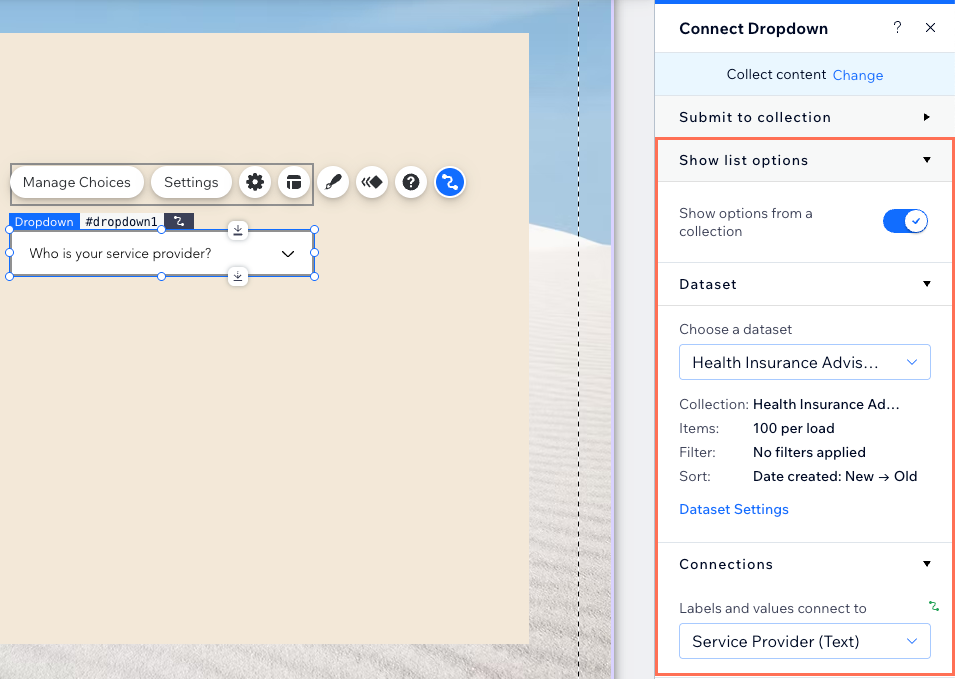
- (Wenn du die Liste von Elementen in bestimmten Eingabeelementen verknüpfst) Klicke auf den Schieberegler Optionen aus einer Sammlung anzeigen, um auszuwählen, wo die Auswahlmöglichkeiten des Elements verwaltet werden sollen:
- Aktiviert: Verwende für die Auswahl ein Feld aus einer anderen CMS-Sammlung. Verknüpfe den entsprechenden Datensatz und wähle aus dem Dropdown-Menü Labels und Werte verknüpfen mit die Felder aus, die du verwenden möchtest.
- Deaktiviert: Klicke auf Auswahloptionen verwalten, um separat vom CMS statische Auswahlmöglichkeiten für das Element zu erstellen.

- Wiederhole diese Schritte für jedes Eingabeelement deines benutzerdefinierten CMS-Formulars.
Was ist mit den Datensatz-Modi?
- Wenn du einen „Formulardatensatz“ hinzugefügt hast, ist dieser richtigerweise bereits auf den Modus „Schreiben“ eingestellt. In diesem Modus kann der Datensatz basierend auf den Einreichungen über die Eingabeelemente neue Elemente zur Sammlung hinzufügen.
- Wenn du die Optionen, die Besucher in Dropdown-Menüs und Auswahl-Tag-Elementen auswählen können, verknüpft hast, achte darauf, dass sich dieser separate Datensatz im Modus „Lesen“ oder „Lesen & schreiben“ befindet.
- Wenn du möchtest, dass über dein CMS-Formular vorhandene Sammlungselemente aktualisiert werden können, dann setze den Datensatz „Einreichungen“ auf „Lesen & schreiben“. Überprüfe genau, dass die Sammlungsberechtigungen es Personen mit den entsprechenden Rollen erlauben, Inhalte zu aktualisieren.
Schritt 5 | Einen „Einreichen“-Button erstellen
Deine Besucher benötigen eine Möglichkeit, die von ihnen eingegebenen oder ausgewählten Antworten auf Eingabeelemente einzureichen. Erstelle einen „Einreichen“-Button, indem du einen normalen Button oder ein Bild hinzufügst und ihn mit der Klick-Aktion „Einreichen“ des Datensatzes verknüpfst. Wenn Besucher auf den „Einreichen“-Button klicken, werden die Werte aus allen Eingabeelementen, die mit deinem Datensatz „Einreichungen“ verknüpft sind, in deiner Sammlung gespeichert. Je nach Datensatz-Modus und deinen Sammlungsberechtigungen werden die Werte dann entweder als neue Elemente hinzugefügt oder zum Aktualisieren vorhandener Elemente verwendet.
Du kannst auch separate Buttons für die folgenden Datensatzaktionen erstellen:
- Neu: Füge Sammlungselemente hinzu oder aktualisiere sie (je nach Datensatz-Modus) und setze die Eingabe zurück, damit sie neue Werte aufnehmen kann.
- Zurücksetzen: Setze die Werte in den Eingabeelementen zurück, die noch nicht eingereicht wurden.
- Löschen: Entferne ausgewählte Elemente aus deiner Sammlung (nur im Modus „Lesen & schreiben“).
- Nächste Seite/Vorherige Seite: Wenn du die Elemente anzeigst, die Besucher in einer Galerie oder einem Repeater bearbeiten, kannst du diese Buttons hinzufügen, damit Besucher durch „Seiten“ von Elementen navigieren können. Wenn du dein Formular auf einer dynamischen Elementseite erstellt hast, verwende stattdessen die Klick-Aktion Nächste dynamische Seite/Vorherige dynamische Seite.
Wix Editor
Studio Editor
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf den Button.
- Klicke den Button an, den du als Einreichen-Button verwenden möchtest, und ziehe ihn per Drag-and-Drop auf die Seite. Du kannst einen der folgenden Buttontypen verwenden: Buttonvorlagen, Text- und Symbolbuttons, Symbolbuttons, oder Bildbuttons.
Tipp: Alternativ kannst du ein Bild hinzufügen und es als deinen Einreichen-Button verwenden.

- Klicke auf Text & Symbol ändern und gib den Text ein, der auf dem Button angezeigt werden soll (z. B. „Einreichen“).
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle den Datensatz aus, der mit deiner Einreichungssammlung verknüpft ist.
- Klicke auf das Dropdown-Menü Beim Klicken verknüpfen mit und wähle die Option Einreichen.
- (Optional) Füge Erfolgs- und Fehlermeldungen hinzu, die angezeigt werden, wenn Einreichungen erfolgreich übermittelt wurden oder ein Fehler bei der Übermittlung aufgetreten ist:
- Klicke auf + Erfolgsnachricht hinzufügen und klicke dann auf + Fehlermeldung hinzufügen.
- Klicke und ziehe beide Nachrichten an die gewünschte Stelle. Sie können sich überschneiden, da die Nachrichten nicht gleichzeitig angezeigt werden.
- Klicke in jeder Nachricht auf Text bearbeiten, um dem Text der Nachrichten zu bearbeiten.
- Wähle den Button und klicke auf das Symbol für Mit CMS verknüpfen
 . Klicke anschließend auf das Dropdown-Menü Wenn erfolgreich, navigieren zu und wähle eine Option:
. Klicke anschließend auf das Dropdown-Menü Wenn erfolgreich, navigieren zu und wähle eine Option:
- Auf der Seite bleiben: Der Besucher bleibt nach dem Absenden des Formulars auf derselben Seite.
- Ein Link: Der Besucher wird auf eine andere Seite weitergeleitet, nachdem er das Formular abgeschickt hat. Klicke unter Link wählen auf Auswählen und richte den Link ein.

- Klicke auf den Button und wähle das Symbol für Design
 aus, um das Aussehen deines „Einreichen“-Buttons anzupassen.
aus, um das Aussehen deines „Einreichen“-Buttons anzupassen.
Schritt 6 | Die Eingabeelemente anpassen
Du kannst jedes deiner Eingabeelemente anpassen, um ein Formular zu erstellen, das zum Design deiner Website passt.
Wix Editor
Studio Editor
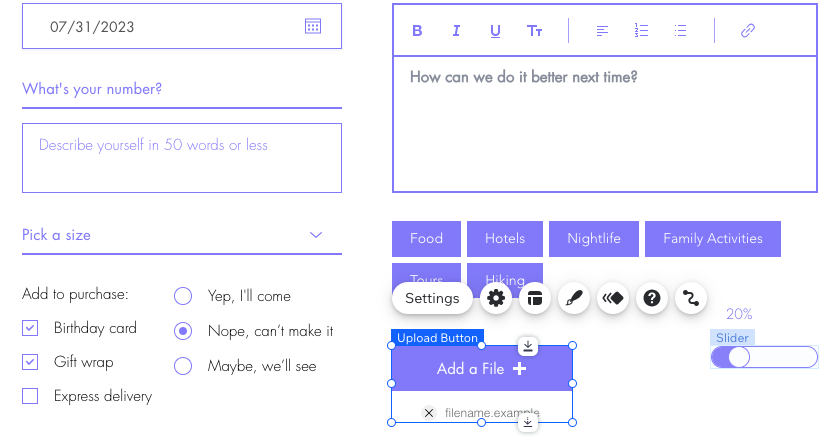
- Klicke in deinem Editor auf eines der Eingabeelemente , die du anpassen möchtest.
- Klicke auf Einstellungen, um den Feldtitel einzugeben, das Feld als erforderlich festzulegen oder verschiedene Einstellungen je nach Eingabetyp anzupassen.

- Klicke auf das Symbol für Layout
 , um die Textausrichtung und andere Layout-Optionen anzupassen.
, um die Textausrichtung und andere Layout-Optionen anzupassen. - Klicke auf das Symbol für Design
 , um ein voreingestelltes Design zu wählen, und wähle dann Design anpassen, um das Aussehen des Elements weiter anzupassen.
, um ein voreingestelltes Design zu wählen, und wähle dann Design anpassen, um das Aussehen des Elements weiter anzupassen. - Wiederhole diese Schritte für jedes Eingabeelement, das du anpassen möchtest.
Bist du bereit, live zu gehen?
Klicke oben rechts im Editor auf Vorschau, um das neue benutzerdefinierte Formular auszuprobieren. Wenn alles gut aussieht und perfekt funktioniert, klicke auf Veröffentlichen, um die Änderungen zu veröffentlichen.
Wenn du Sandbox aktiviert hast, synchronisiere deine Sandbox-Sammlung mit der Live-Sammlung, damit die Änderungen der Datenbank live gehen.
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um Antworten auf die häufigsten Fragen zum Erstellen benutzerdefinierter Formulare mit Eingabeelementen zu erhalten.
Wo finde ich die Erfolgs- und Fehlermeldungen meines „Einreichen“-Buttons im Editor?
Kann ich automatisieren, was passiert, wenn ich Formulareinreichungen erhalte?
Kann ich die Einreichungen, die gespeichert werden, in meine Sammlung exportieren?
Können Website-Besucher Eingabeelemente verwenden, um den Inhalt zu filtern, der auf meiner Website angezeigt wird?
Woher kommen die Listenoptionen, wenn ich Dropdown-Menü- oder Auswahl-Tag-Listen mit Referenzfeldern verbinde?
Kann ich die Felder meiner Sammlung zuerst einrichten, bevor ich Eingabeelemente hinzufüge?
Kann ich Formulareinreichungen in einer Tabelle, Galerie oder einem Repeater anzeigen?
Wie kann ich Mitgliedern erlauben, ihre eigenen Einreichungen zu aktualisieren?
Wie kann ich das Problem beheben, wenn mein Upload-Button nicht funktioniert?
Wie verknüpfe ich mehrere Formulare mit einer einzigen CMS-Sammlung?
Sind die Erfolgs- und Fehlermeldungen barrierefrei?
Kann ich in einem mehrstufigen Formular bei jedem Schritt die Antworten speichern?



