Wix Editor: Die Editor-Tools verwenden
4 Min.
In diesem Artikel
- Die Editor-Bearbeitungsleiste verwenden
- Das Ebenen-Panel verwenden
- Das horizontale und vertikale Lineal verwenden
- Rasterlinien verwenden
- Das „An Objekt anpassen“-Tool verwenden
Der Wix Editor bietet mehrere integrierte Werkzeuge, um deinen Designprozess schneller und präziser zu machen. Du findest diese Funktionen im Bereich Ansicht oben rechts im Editor.

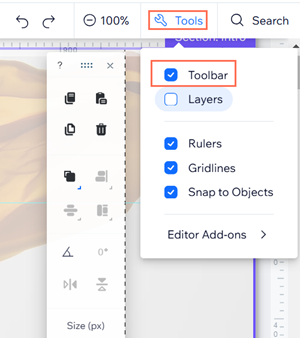
Die Editor-Bearbeitungsleiste verwenden
Die Editor-Bearbeitungsleiste hilft dir, grundlegende Aktionen schnell auszuführen. Verwende sie, um Elemente auf deiner Seite zu kopieren, einzufügen, zu duplizieren oder zu löschen. Du kannst auch Elementeinstellungen wie Größe, Position und Ausrichtung anpassen.
Nachdem du die Bearbeitungsleiste im Tool-Panel aktiviert hast, findest du sie auf der rechten Seite des Editors.
Um die Bearbeitungsleiste zu aktivieren:
- Öffne deinen Editor.
- Klicke oben rechts im Editor auf Tools
 .
. - Aktiviere das Kontrollkästchen der Bearbeitungsleiste.

Tipps:
- Positioniere die Editor-Bearbeitungsleiste neu, indem du sie per Drag & Drop an eine beliebige Stelle auf deiner Seite legst.
- Du kannst die Menüs und die Bearbeitungsleiste des Editors (z. B. das linke und das obere Menü) aus- und einblenden, indem du oben im Editor auf den Pfeil zum Ausblenden
 klickst. Mehr über die Funktion zum Ausblenden von Steuerelementen erfahren.
klickst. Mehr über die Funktion zum Ausblenden von Steuerelementen erfahren.
Das Ebenen-Panel verwenden
Das Ebenen-Panel zeigt dir alle Elemente auf deiner Seite. Das Panel ist durch die Hauptteile deiner Seite (Kopfzeile, Seite und Fußzeile) unterteilt, sodass du ganz einfach die Elemente findest, die du benötigst.
Nachdem du das Ebenen-Panel aktiviert hast, erscheint es als schwebendes Panel, das du an eine beliebige Stelle im Editor ziehen kannst. Du kannst es aktivieren, indem du unten links im Editor auf das Symbol für Ebenen  klickst.
klickst.

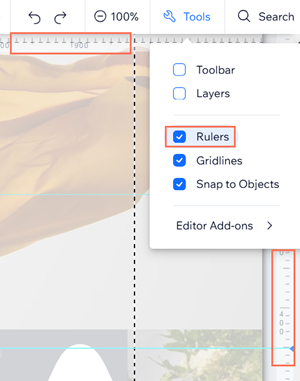
Das horizontale und vertikale Lineal verwenden
Mit den horizontalen und vertikalen Linealen kannst du Elemente genau auf deiner Website platzieren. Positioniere deine Elemente an bestimmten Positionen (in Pixel) und füge Hilfslinien hinzu, um diese Punkte zu markieren.
Nachdem du Lineale in der Werkzeugleiste aktiviert hast, kannst du das horizontale Lineal oben und das vertikale Lineal auf der rechten Seite sehen.
Um die Lineale zu aktivieren:
- Öffne deinen Editor.
- Klicke oben rechts im Editor auf Tools
 .
. - Aktiviere das Kontrollkästchen Lineale.

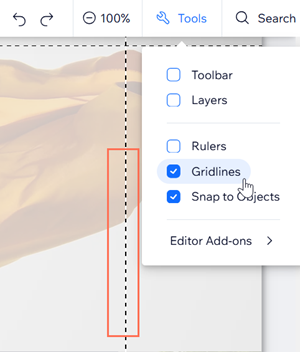
Rasterlinien verwenden
Rasterlinien sind die gepunkteten Linien in deinem Editor, die dir helfen können, das Layout deiner Website richtig zu gestalten. Die vertikalen Rasterlinien sind besonders nützlich, da sie die maximale Breite deiner Seite auf Tablets und kleineren Geräten zeigen.
Verwende die Rasterlinien, um sicherzustellen, dass deine Inhalte auf jeder möglichen Bildschirmgröße sichtbar sind. Du kannst sie jederzeit nach Bedarf aktivieren und deaktivieren. Mehr über die Rasterlinien im Editor erfahren
Um Rasterlinien zu aktivieren:
- Öffne deinen Editor.
- Klicke oben rechts im Editor auf Tools
 .
. - Aktiviere das Kontrollkästchen für Rasterlinien.

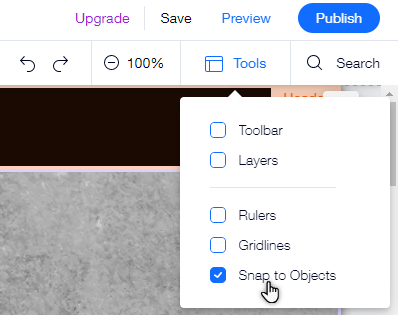
Das „An Objekt anpassen“-Tool verwenden
Das Werkzeug „An Objekt anpassen“ hilft dir, Elemente besonders präzise aneinander anzuhängen.
Sobald du ein Element ziehst, erscheinen lila Linien, um die Ränder anderer Elemente auf dieser Seite zu markieren. Wenn du dich entscheidest, das Element, das du ziehst, abzulegen, wird es an diesen Markern innerhalb eines 5-Pixel-Bereichs ausgerichtet.
Um die Option „An Objekt anpassen“ zu aktivieren:
- Öffne deinen Editor.
- Klicke oben rechts im Editor auf Tools
 .
. - Aktiviere das Kontrollkästchen An Objekt anpassen.


