Wix Editor: Elemente mit der Bearbeitungsleiste anpassen
6 min
In diesem Artikel
- Elemente mit der Editor-Bearbeitungsleiste anordnen
- Elemente mit der Editor-Bearbeitungsleiste ausrichten
- Die Größe von Elementen mit der Editor-Bearbeitungsleiste ändern
- Elemente mit der Editor-Bearbeitungsleiste positionieren
- Elemente mit der Editor-Bearbeitungsleiste drehen
Die Editor-Bearbeitungsleiste ermöglicht dir einfachen Zugriff auf Tools, mit denen du das Layout und die Elemente deiner Website so einfach wie möglich anpassen kannst. So kannst du Elemente mithilfe einer einzigen Bearbeitungsleiste anordnen, ausrichten, ihre Größe ändern und positionieren.
So kannst du die Editor-Bearbeitungsleiste anzeigen:
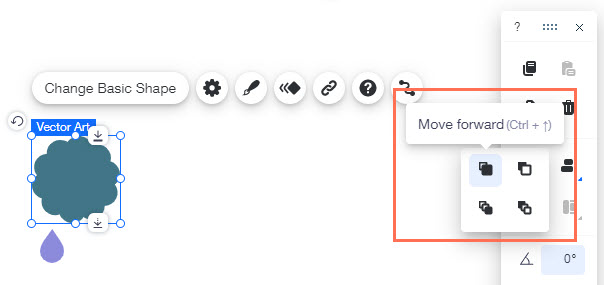
Elemente mit der Editor-Bearbeitungsleiste anordnen
Du kannst Elemente mit der Editor-Bearbeitungsleiste nach vorne und hinten verschieben. Der Editor besteht aus Ebenen, die möglicherweise hinter oder vor einem anderen Element platziert werden können, wodurch sie nicht richtig funktionieren. Du kannst die Platzierung des Elements ändern, indem du es nach vorne oder hinten verschiebst.
Um Elemente anzuordnen:
- Klicke auf das Element.
- Klicke in der Bearbeitungsleiste auf das Symbol für Anordnen
 .
. - Wähle eine Option:
 Nach vorne verschieben: Verschiebt das Element eine Ebene nach vorne.
Nach vorne verschieben: Verschiebt das Element eine Ebene nach vorne. Nach hinten verschieben: Verschiebt das Element eine Ebene nach hinten.
Nach hinten verschieben: Verschiebt das Element eine Ebene nach hinten. In den Vordergrund: Verschiebt das Element in die oberste Ebene.
In den Vordergrund: Verschiebt das Element in die oberste Ebene. In den Hintergrund: Verschiebt das Element in die unterste Ebene.
In den Hintergrund: Verschiebt das Element in die unterste Ebene.

Hinweis:
Du kannst Elemente auch mithilfe des Rechtsklick-Menüs anordnen. Klicke hier, um mehr zu erfahren.
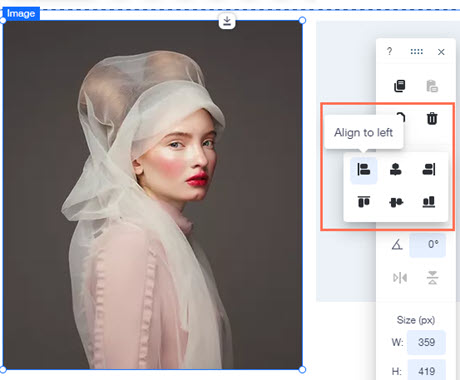
Elemente mit der Editor-Bearbeitungsleiste ausrichten
Du kannst Elemente auf deiner Website mithilfe der Editor-Bearbeitungsleiste mit nur wenigen Klicks genau ausrichten. Abhängig von der ausgewählten Ausrichtung richtet Wix alle Elemente automatisch an dieser Richtung aus.
Um Elemente auszurichten:
- Du kannst mehrere Elemente auswählen, um sie auszurichten, indem du den Mauszeiger über sie ziehst.
- Klicke in der Editor-Bearbeitungsleiste auf das Symbol für Ausrichten
 .
. - Klicke auf eine Ausrichtungsoption:
 Recht ausrichten
Recht ausrichten Zentriert ausrichten
Zentriert ausrichten Links ausrichten
Links ausrichten Unten ausrichten
Unten ausrichten Mittig ausrichten
Mittig ausrichten Oben ausrichten
Oben ausrichten

Hinweis:
Du kannst auch nur ein Element mit der Ausrichtungsfunktion der Bearbeitungsleiste ausrichten. Das Element wird innerhalb des Containers ausgerichtet, in dem es positioniert ist (z. B. Seite, Kopfzeile, Box).
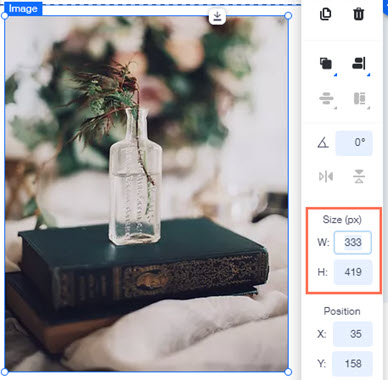
Die Größe von Elementen mit der Editor-Bearbeitungsleiste ändern
Du kannst die Größe von Elementen mithilfe der Editor-Bearbeitungsleiste genau ändern, indem du die Werte für Breite und Höhe änderst.
Um die Größe von Elementen zu ändern:
- Klicke auf das Element.
- Gib eine Zahl in das Feld B ein, um die Breite zu ändern.
- Gib eine Zahl in das Feld H ein, um die Höhe zu ändern.

Tipp:
Um die genaue Höhe und Breite eines Elements zu überprüfen, klicke auf das Element und sieh dir die Größe in der Editor-Bearbeitungsleiste an.
Hinweis:
Du kannst die Größe von Elementen auch mit den Ziehpunkten ändern, diese Methode ist jedoch nicht so genau.
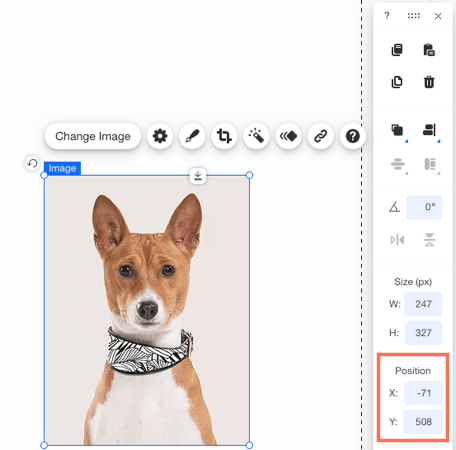
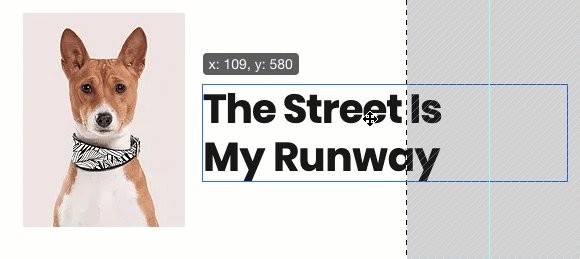
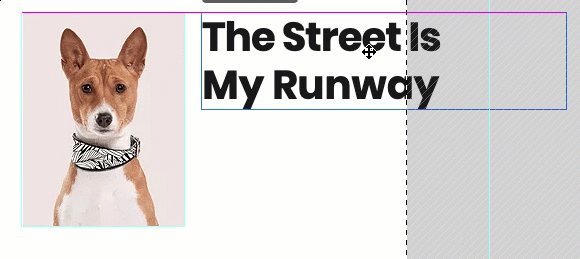
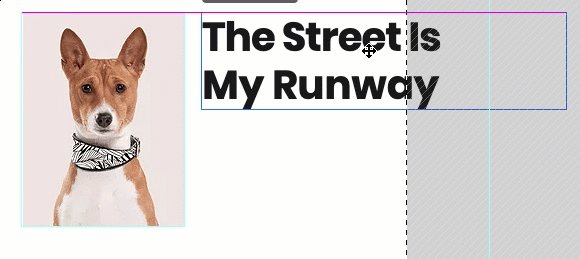
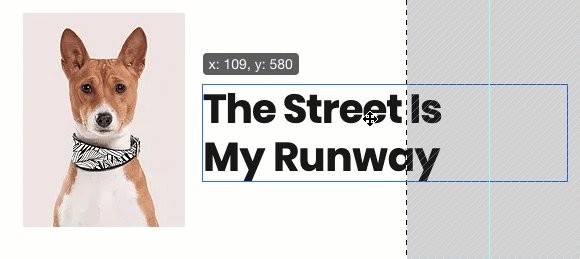
Elemente mit der Editor-Bearbeitungsleiste positionieren
Positioniere Elemente genau auf deiner Seite, indem du die X- und Y-Werte in der Editor-Bearbeitungsleiste änderst. Y ist die vertikale Position des Elements im Editor, während X die horizontale Position ist.
Um Elemente zu positionieren:
- Klicke auf das Element.
- Gib die neuen Werte neben X und Y in die Bearbeitungsleiste des Editors ein und drücke nach jedem Wert die Eingabetaste.

Tipp:

Um mehr als ein Element an der horizontalen oder vertikalen Achse auszurichten, achte einfach darauf, dass alle x- oder y-Werte gleich sind. Alternativ kannst du ein Element ziehen, bis der Wix Smart Guide (lila Linie) anzeigt, dass die Elemente ausgerichtet sind.

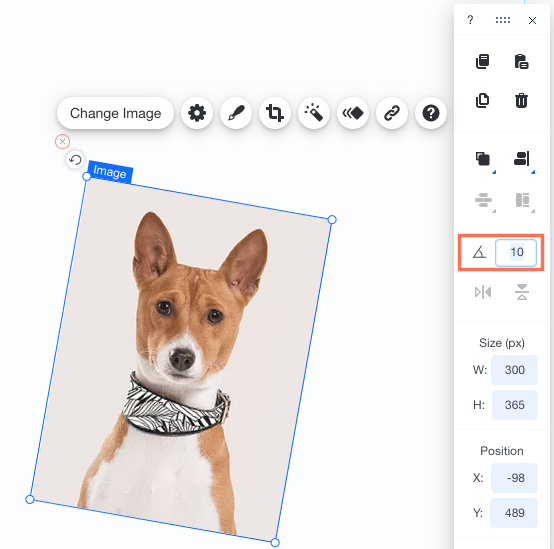
Elemente mit der Editor-Bearbeitungsleiste drehen
Mit der Editor-Bearbeitungsleiste kannst du Elemente durch Eingabe des Rotationsgrads exakt drehen. Dies ist eine einfache Möglichkeit, Elemente auf deiner Seite präzise in dem gewünschten Winkel zu drehen.
Um ein Element mit der Editor-Bearbeitungsleiste zu drehen:
- Klicke in deinem Editor auf das entsprechende Element.
- Gib in der Symbolleiste neben dem Symbol für Rotation
den Rotationsgrad ein.
- Drücke auf deiner Tastatur die Enter-Taste.