Wix Editor: Mit Elementen arbeiten
5 Min.
In diesem Artikel
- Deine Elemente verschieben
- Elemente kopieren und einfügen
- Die Größe deiner Elemente ändern
- Elemente drehen
- Das Design eines Elements kopieren
- Häufig gestellte Fragen
Nachdem du Elemente zu einer Seite hinzugefügt hast, passe sie an und verwalte sie, um ausgewogene Inhalte auf deiner Website zu erstellen. Du kannst die Größe, Position und den Winkel auswählen und Elemente oder ihr Design kopieren, um effizienter zu arbeiten.
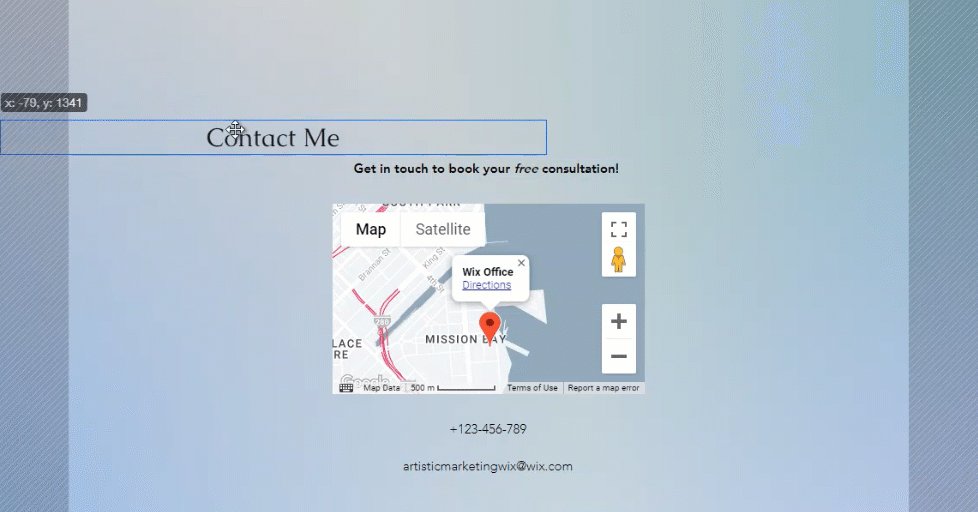
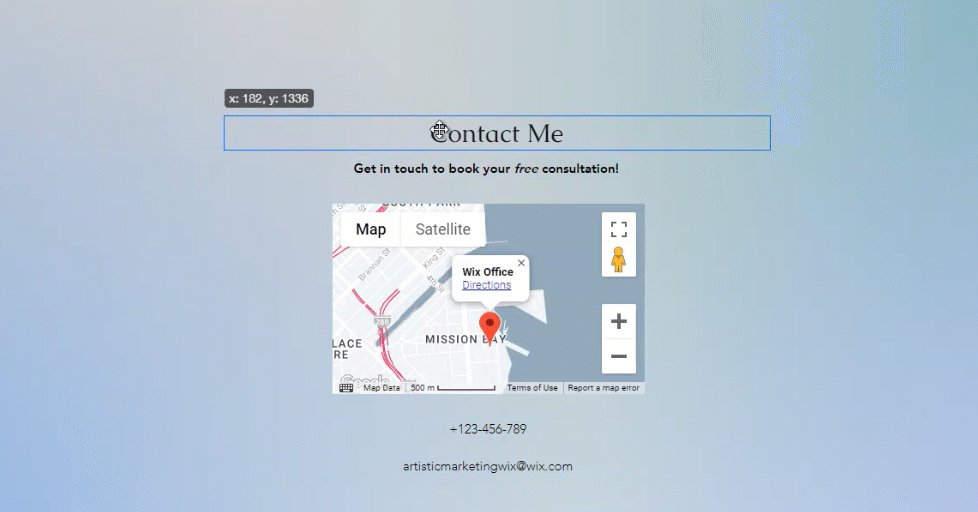
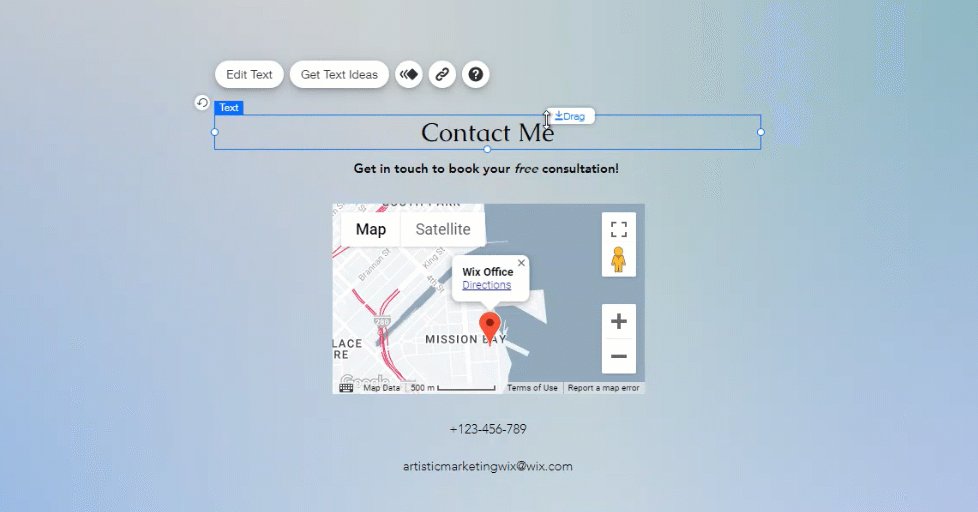
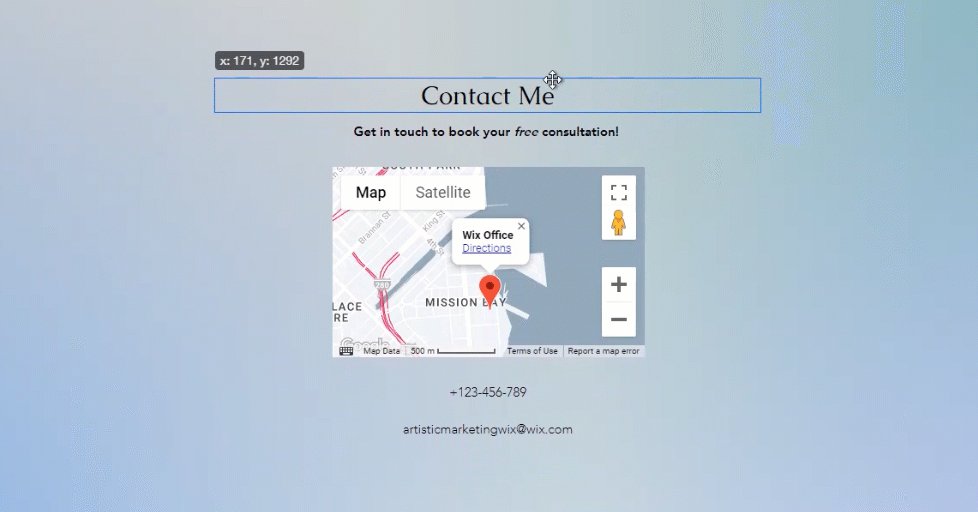
Deine Elemente verschieben
Ändere die Position deiner Elemente so, dass sie mit dem Rest deines Seiteninhalts übereinstimmen. Du kannst Drag & Drop verwenden, um ein einzelnes Element frei zu verschieben, oder die Ziehpunkte, um mehrere ausgerichtete Elemente vertikal zu verschieben.
Tipp:
Wenn du ein Element im Editor nicht auswählen oder finden kannst, wurde es möglicherweise hinter einem anderen Element platziert.
Um ein einzelnes Element im Editor zu verschieben:
- Klicke in deinem Editor auf das entsprechende Element.
- Klicke und ziehe das Element.
- Lasse das Element los, wenn es sich an der gewünschten Position befindet.

Um mehrere Elemente zu verschieben:
- Richte alle relevanten Elemente aus.
- Klicke auf das Element, das sich in der Gruppe der Elemente ganz oben befindet.
- Klicke und ziehe den Ziehpunkt
 .
. - Verschiebe die Elementgruppe an die gewünschte Position.

Wusstest du?
Du kannst die Bearbeitungsleiste im Editor verwenden, um deine Elemente genauer zu positionieren. So positionierst du Elemente mit Hilfe der Symbolleiste des Editors.
Elemente kopieren und einfügen
Kopiere einzelne oder mehrere Elemente und füge sie ein, um deine Inhalte schnell zu erstellen. Du kannst Elemente von einer Seite/einem Abschnitt kopieren und auf einer anderen Seite/einem anderen Abschnitt einfügen, um das Design deiner Website einheitlich zu halten.
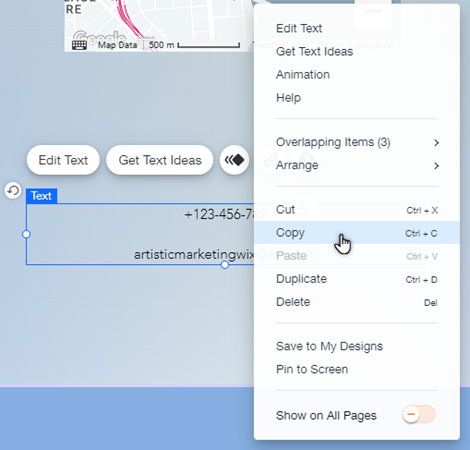
Um ein einzelnes Element zu kopieren und einzufügen:
- Klicke mit der rechten Maustaste auf das entsprechende Element in deinem Editor.
- Klicke auf Kopieren.
- Navigiere zur neuen Seite oder zum neuen Abschnitt deiner Website.
- Klicke mit der rechten Maustaste an die gewünschte Stelle.
- Klicke auf Einfügen.

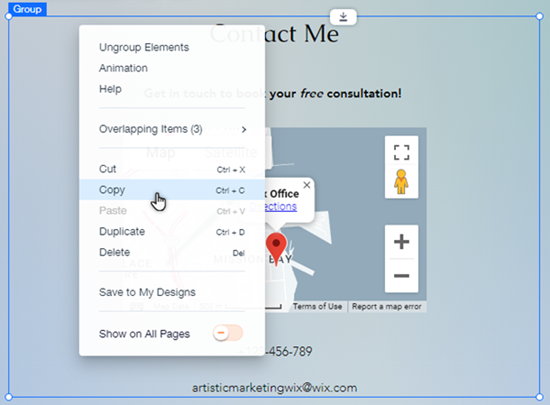
Um mehrere Elemente zu kopieren und einzufügen:
- Klicke und ziehe deine Maus über die entsprechenden Elemente im Editor.
- Klicke auf Elemente gruppieren.
- Klicke mit der rechten Maustaste auf die Gruppe und klicke auf Kopieren.
- Navigiere zur neuen Seite oder zum neuen Abschnitt deiner Website.
- Klicke mit der rechten Maustaste an die gewünschte Stelle.
- Klicke auf Einfügen.

Das solltest du wissen:
- Du kannst auch die Tastenkombinationen Strg + C verwenden, um ein Element zu kopieren, und Strg + V, um ein Element einzufügen (Cmd + C und Cmd + V auf einem Mac).
- Du kannst Elemente kopieren und auf einer anderen Website in deinem Konto einfügen.
- Wenn du Probleme bei der Auswahl aller Elemente hast, klicke zunächst auf ein Element, klicke dann erneut und ziehe die Maus.
Die Größe deiner Elemente ändern
Verwende die Ziehpunkte, um deine Elemente nach deinen Wünschen zu vergrößern oder zu verkleinern. Wenn du die Größe von Elementen änderst, passt sich die Größe der Seite oder des Abschnitts möglicherweise automatisch an das Element an.
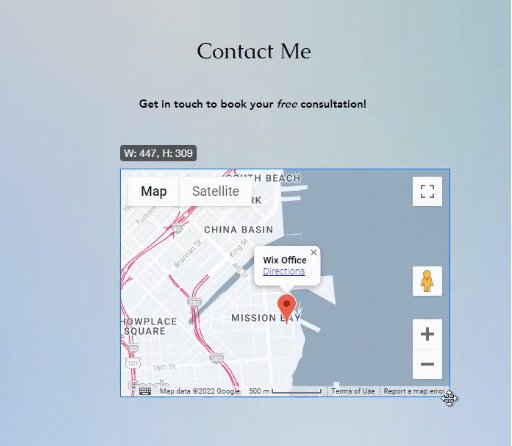
Um die Größe eines Elements zu ändern:
- Klicke in deinem Editor auf das entsprechende Element.
- Ziehe die Ziehpunkte an der Kante des Elements.
- Lasse die Ziehpunkte los, wenn das Element die gewünschte Größe hat.

Wusstest du?
Du kannst die Bearbeitungsleiste im Editor verwenden, um die Größe deiner Elemente genauer zu ändern. So änderst du die Größe von Elementen mit der Bearbeitungsleiste des Editors.
Hinweise:
- Einige Elemente werden standardmäßig proportional angepasst, darunter Bilder, Buttons, Formen und Bildergalerien. Halte die Umschalttaste auf deiner Tastatur gedrückt, um die Größe dieser Elemente frei anzupassen.
- Andere Elemente wie Menüs, Boxen, Diashows und Apps werden standardmäßig frei angepasst. Halte die Umschalttaste auf deiner Tastatur gedrückt, um die Größe dieser Elemente proportional anzupassen.
Elemente drehen
Das Drehen deiner Elemente ist eine unterhaltsame und kreative Möglichkeit, deiner Website eine einzigartige Note zu verleihen. Du kannst deine Elemente mit dem Symbol frei drehen. Experimentiere und finde den Winkel, der dir am besten gefällt.
Um ein Element zu drehen:
- Klicke in deinem Editor auf das entsprechende Element.
- Klicke und ziehe das Symbol für Drehen
 oben links im Element.
oben links im Element.

Tipp:
Du kannst den Drehwinkel auch mit der Bearbeitungsleiste im Editor genau festlegen. So drehst du Elemente mit der Bearbeitungsleiste des Editors.
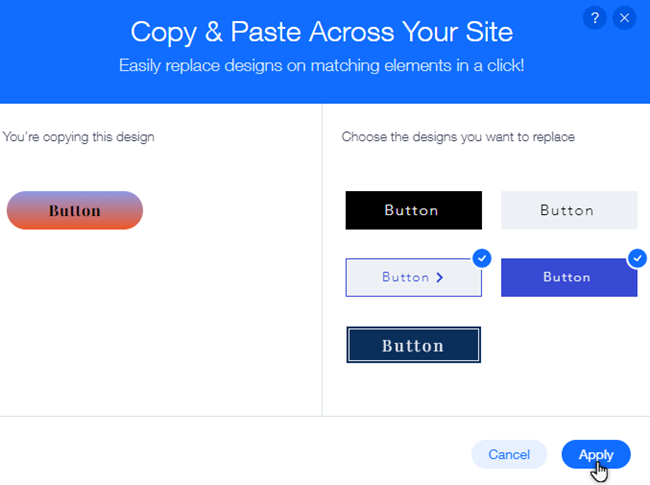
Das Design eines Elements kopieren
Kopiere das Design eines Elements und verwende es für andere ähnliche Elemente auf deiner Website. Du kannst zum Beispiel das Design eines Buttons kopieren und auf andere Buttons anwenden, um die Ästhetik deiner Website stimmig zu halten.
Um das Design eines Elements zu kopieren:
- Klicke im Editor mit der rechten Maustaste auf das Element, dessen Design du kopieren möchtest.
- Klicke auf Design kopieren.
- Wähle die Designs auf der rechten Seite des Panels aus, die du ersetzen möchtest.
- Klicke auf Anwenden.

Hinweis:
Die Funktion „Design kopieren“ ist für Seiten und Vorlagenelemente wie Buttons und Container verfügbar.
Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr zu erfahren.
Wie wähle ich mehrere Elemente im Editor aus?
Wie kann ich die Größe der Elemente auf meiner Website ändern, sie drehen und positionieren?
Warum ist unten auf meiner Seite zusätzlicher Leerraum zu sehen?

