Wix Editor: Mit den Rasterlinien des Editors arbeiten
4 Min.
In diesem Artikel
- Wie funktionieren die Rasterlinien?
- Die Rasterlinien im Editor aktivieren oder deaktivieren
- Rasterlinien in Spalten
- FAQs
Rasterlinien sind die gepunkteten Linien im Editor, mit denen du sicherstellen kannst, dass Besucher deine Inhalte auf jeder Bildschirmgröße sehen können. Platziere alle deine Elemente zwischen den Rasterlinien, um Anzeigeprobleme auf kleineren Geräten zu vermeiden (z. B. abgeschnittene Elemente).
Die Rasterlinien sind nur im Editor sichtbar und du kannst sie auch dort jederzeit deaktivieren.

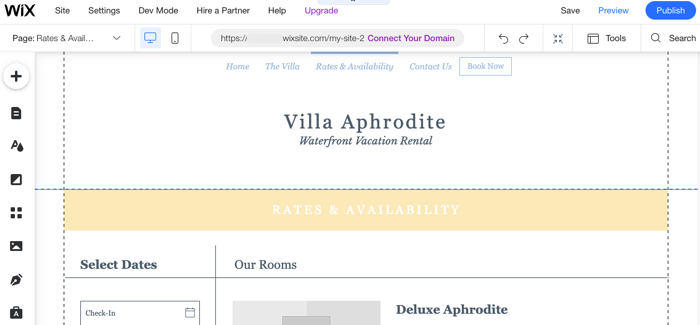
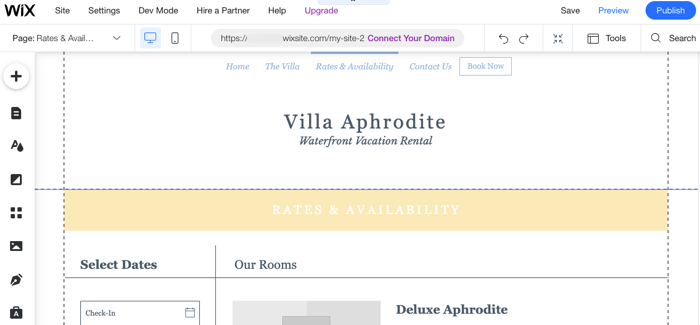
Wie funktionieren die Rasterlinien?
Besucher sehen die Rasterlinien auf deiner Live-Website nicht. Sie helfen dir aber dabei, deine Website besser zu ordnen und zu gestalten.
Es ist wichtig, alle deine Inhalte innerhalb der vertikalen Rasterlinien zu platzieren, damit sie in verschiedenen Browsern und Geräten sichtbar sind. Elemente, die sich außerhalb der vertikalen Gitterlinien befinden, werden auf Tablets und kleineren Bildschirmen möglicherweise abgeschnitten.
Elemente in Bildschirmbreite
Du kannst Elemente in Bildschirmbreite wie Streifen und Galerien auf deiner Seite hinzufügen, auch wenn sie scheinbar nicht zwischen die Rasterlinien passen. Du solltest allerdings sicherstellen, dass wichtige Inhalte (z. B. Text, Buttons usw.) weiterhin innerhalb der vertikalen Rasterlinien platziert sind.
Tipp:
Die Breite der Seite innerhalb der Rasterlinien ist auf 980 Pixel festgelegt. Die Höhe deiner Seite hängt nicht von den Rasterlinien ab, sondern vom Inhalt deiner Seite.
Die Rasterlinien im Editor aktivieren oder deaktivieren
Du kannst Rasterlinien nach Belieben direkt in der oberen Leiste des Editors aktivieren oder deaktivieren. Aktiviere oder deaktiviere einfach das Kontrollkästchen im Dropdown-Menü Tools.
Um die Rasterlinien im Editor zu aktivieren oder zu deaktivieren:
- Klicke oben im Editor auf Tools
 .
. - Aktiviere oder deaktiviere das Kontrollkästchen Rasterlinien.

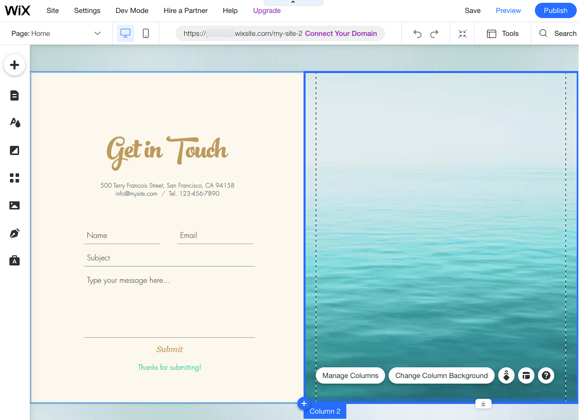
Rasterlinien in Spalten
Spalten haben Rasterlinien, die von den Editor-Rasterlinien getrennt sind. Wie auch im Editor, solltest du deinen Inhalt innerhalb der vertikalen Gitterlinien der Spalte platzieren, um sicherzustellen, dass er auf allen Geräten und Browsern korrekt angezeigt wird.
Die Rasterlinien der Spalten überschreiben die Rasterlinien des Editors. Das bedeutet, dass du Elemente außerhalb der vertikalen Rasterlinien des Editors platzieren kannst, solange sie sich innerhalb der Rasterlinien der Spalte befinden.
Wie kann ich den Unterschied zwischen den Rasterlinien erkennen?

FAQs
Nachfolgend findest du einige der am häufigsten gestellten Fragen zu den Rasterlinien im Editor. Klicke auf eine Frage, um die Antwort zu lesen:
Ich kann die Rasterlinien in meinem Editor nicht sehen. Warum?
Was passiert, wenn ich Elemente außerhalb der Rasterlinien platziere?
Was ist die tatsächliche Breite zwischen den Rasterlinien?