Wix Editor: Spalten in deinem Streifen hinzufügen und einrichten
4 Min.
In diesem Artikel
- Einen Streifen in Spalten aufteilen
- Weitere Spalten zu einem Streifen hinzufügen
- Den Spaltenhintergrund ändern
- Elemente zu Spalten hinzufügen
- Deine Spalten anpassen
Spalten sind eine großartige Möglichkeit, Streifen auf deiner Website zu unterteilen und zu organisieren. Passe jede Spalte einzeln an das Design und Layout deiner Website an und erstelle auffällige Seiten für deine Besucher.
Einen Streifen in Spalten aufteilen
Füge über die Layout-Einstellungen des Streifens schnell und einfach eine Spalte zu einem Streifen hinzu, um Inhalt für deine Website zu erstellen und anzuordnen.
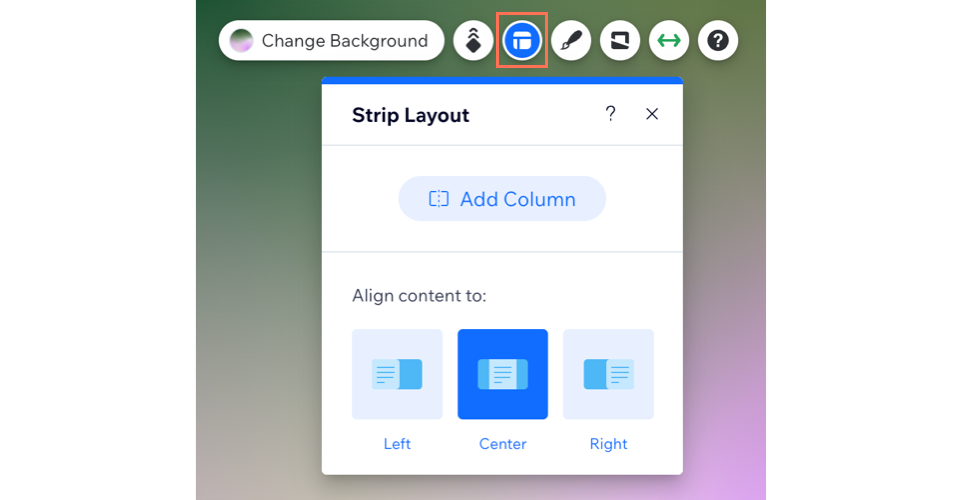
Um einen Streifen in Spalten aufzuteilen:
- Öffne deinen Editor.
- Klicke auf deiner Seite auf das Streifenelement.
- Klicke auf das Symbol für Layout
 .
. - Klicke auf Spalte hinzufügen.

Weitere Spalten zu einem Streifen hinzufügen
Sobald du deine ersten Spalten hinzugefügt hast, kannst du weitere hinzufügen, um deinen Streifen weiter zu organisieren und aufzubauen. Du kannst bis zu fünf Spalten hinzufügen.
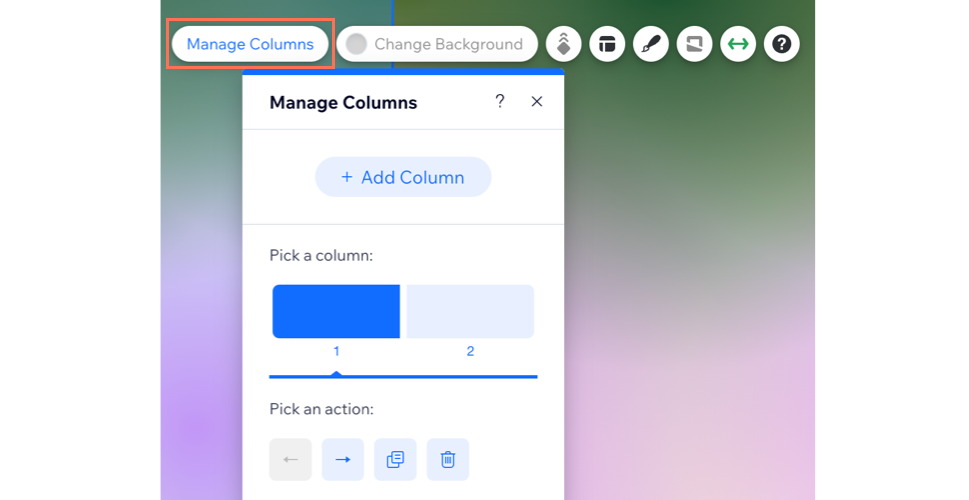
Um weitere Spalten zu einem Streifen hinzuzufügen:
- Öffne deinen Editor.
- Klicke auf deiner Seite auf das Streifenelement (mit mindestens zwei Spalten).
- Klicke auf Spalten bearbeiten.
- Klicke auf Spalte hinzufügen.

Den Spaltenhintergrund ändern
Wähle einen individuellen Hintergrund für jede deiner Spalten, um ein interessantes und ansprechendes Design zu erstellen. Du kannst eine Farbe, ein Bild oder ein Video für den Spaltenhintergrund auswählen.
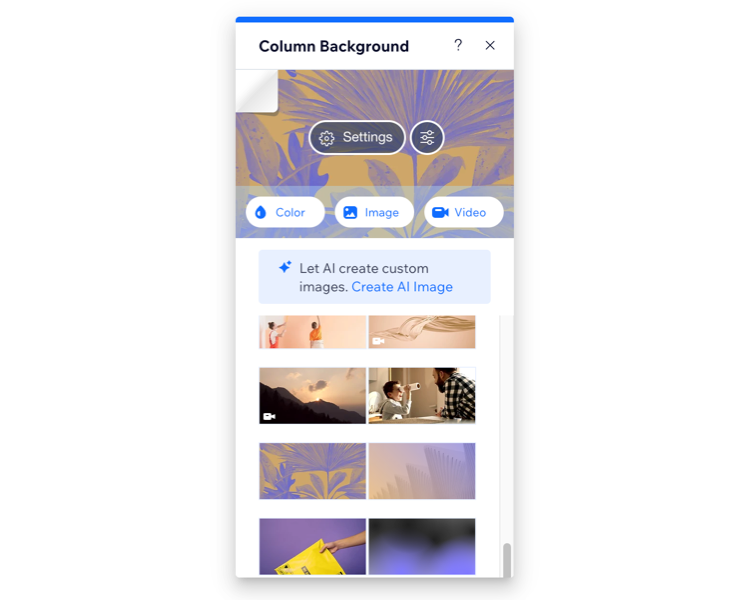
Um den Spaltenhintergrund zu ändern:
- Öffne deinen Editor.
- Klicke auf der Seite auf die Spalte im Streifen.
- Klicke auf Hintergrund ändern und wähle eine der folgenden Optionen aus:
- Farbe: Wähle aus einer Reihe von Farben, die entweder zur Farbpalette deiner Website passen oder sofort ins Auge stechen.
- Bild: Wähle aus einer Vielzahl von auffälligen kostenlosen Bildern aus oder lade dein eigenes hoch.
- Video: Wähle ein kostenloses, auffälliges Video von Wix oder lade dein eigenes über die Medienverwaltung hoch.
- Ein KI-Bild erstellen: Generiere ein benutzerdefiniertes Bild mit der KI-Bilderstellung von Wix.

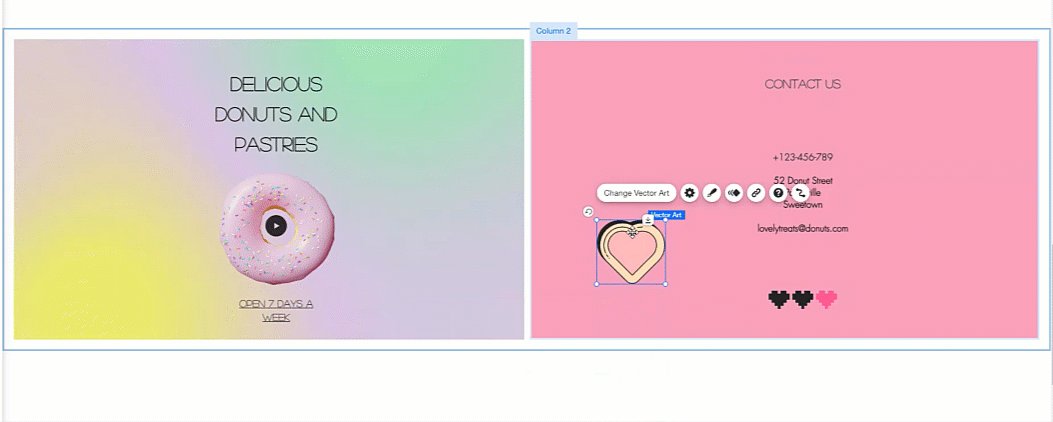
Elemente zu Spalten hinzufügen
Erstelle Inhalt für deine Seite, indem du zu den Spalten in deinem Streifen Elemente hinzufügst. Beliebte Elemente, die du Spalten hinzufügen kannst, sind Text, Buttons und Vektorgrafiken.
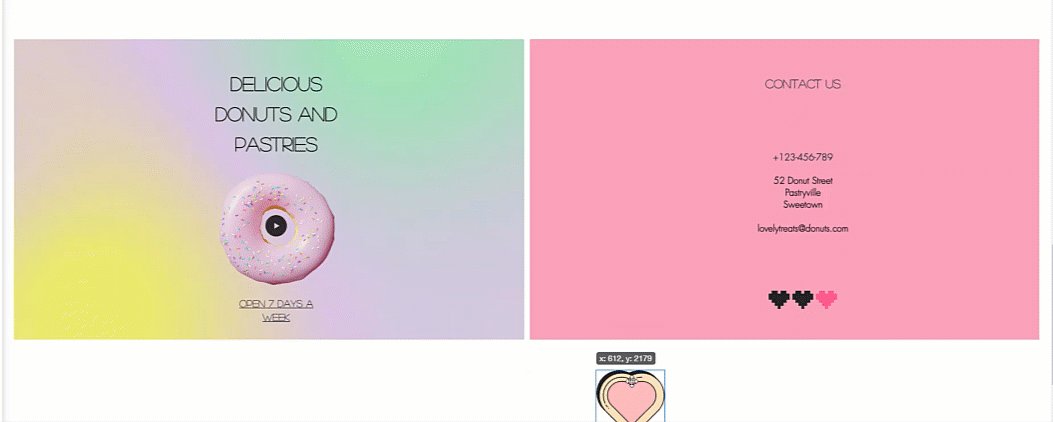
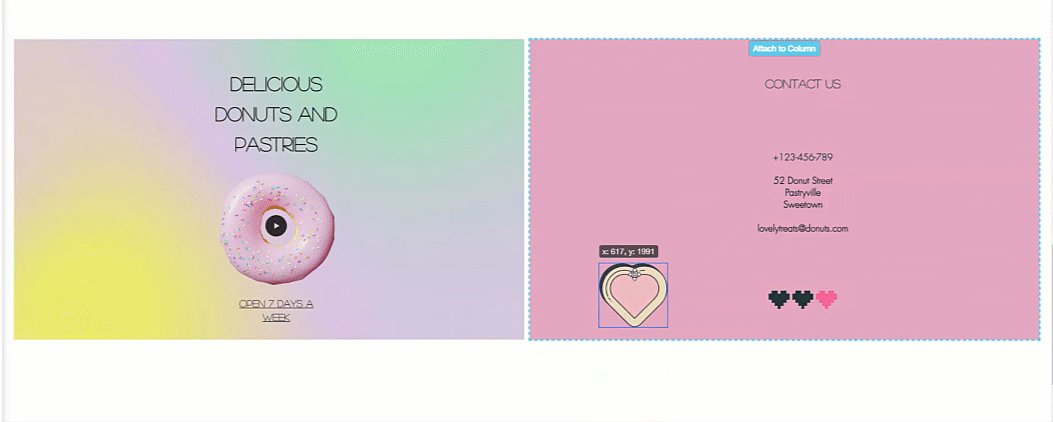
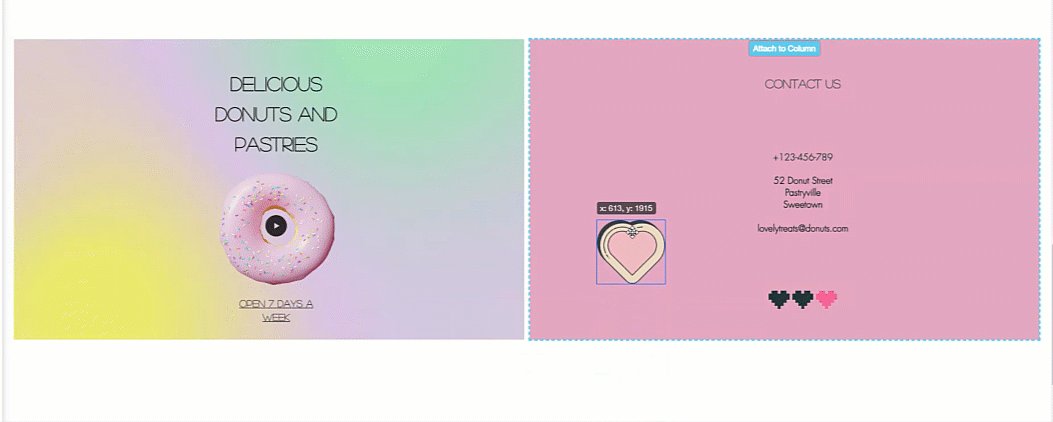
Um Elemente zu Spalten hinzuzufügen:
- Öffne deinen Editor.
- Ziehe das Element an die von dir gewählte Position in der Spalte.
- Lege das Element ab, wenn die Option An Spalte anhängen angezeigt wird.
Tipp:
Achte bei größeren Elementen darauf, dass das Element kleiner als die Spalte ist. Ändere bei Bedarf die Größe des Elements, um es für die Spalte anzupassen.

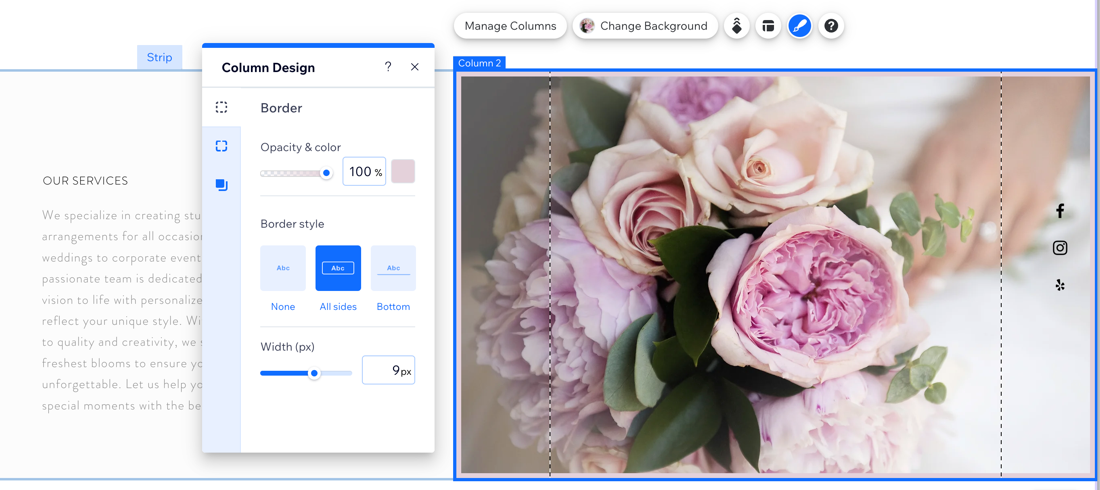
Deine Spalten anpassen
Du kannst die Spalten nach deinen Wünschen anpassen. Passe Einstellungen wie Rand, Ecken und Schatten an, damit sie gut zu deiner Website passen.
Um deine Spalten anzupassen:
- Öffne deinen Editor.
- Klicke auf eine Spalte auf deiner Seite.
- Klicke auf das Symbol für Design
 .
. - Wähle, was du anpassen möchtest:
Rand
Ecken
Schatten

Wie geht's weiter?
- Passe den Abstand und die Größe deiner Spalten an.
- Erfahre mehr über die Verwaltung der Spalten auf deiner mobilen Website.


 , damit alle Ecken und Proportionen gleich gestaltet werden.
, damit alle Ecken und Proportionen gleich gestaltet werden.