CMS: Einen Upload-Button hinzufügen und einrichten
11 Min.
In diesem Artikel
- Schritt 1 | Das Upload-Button-Element hinzufügen
- Schritt 2 | Dein Konto über einen Datensatz mit dem CMS verknüpfen
- Schritt 3 | Den Datensatz-Modus und die Sammlungsberechtigungen festlegen
- Schritt 4 | Den Upload-Button anpassen
- Schritt 5 | Einen Einreichen-Button erstellen
- Häufig gestellte Fragen (FAQs)
Erstelle einen Upload-Button, damit Website-Besucher Dateien direkt an dein CMS (Content Management System) übermitteln können.
Wenn du den Upload-Button mit deiner Sammlung verknüpfst, wählst du die Art des Sammlungsfelds aus, in dem die hochgeladenen Dateien gespeichert werden. Du kannst aus den Feldtypen „Bild“, „Dokument“, „Video“, „Audio“, „Mediengalerie“ oder „Mehrere Dokumente“ wählen.
Der Feldtyp, den du verknüpfst, bestimmt auch die Art der Datei, die dein Upload-Button akzeptieren kann. Die hochgeladenen Dateien werden als neue Elemente in deiner Sammlung und im Abschnitt „Besucher-Uploads“ in deiner Medienverwaltung gespeichert.
Bevor du loslegst:
Du musst das CMS zu deinem Editor hinzufügen, falls du dies noch nicht getan hast.
Schritt 1 | Das Upload-Button-Element hinzufügen
Öffne die entsprechende Seite in deinem Editor und füge einen Upload-Button hinzu.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite, auf der du einen Upload-Button hinzufügen möchtest.
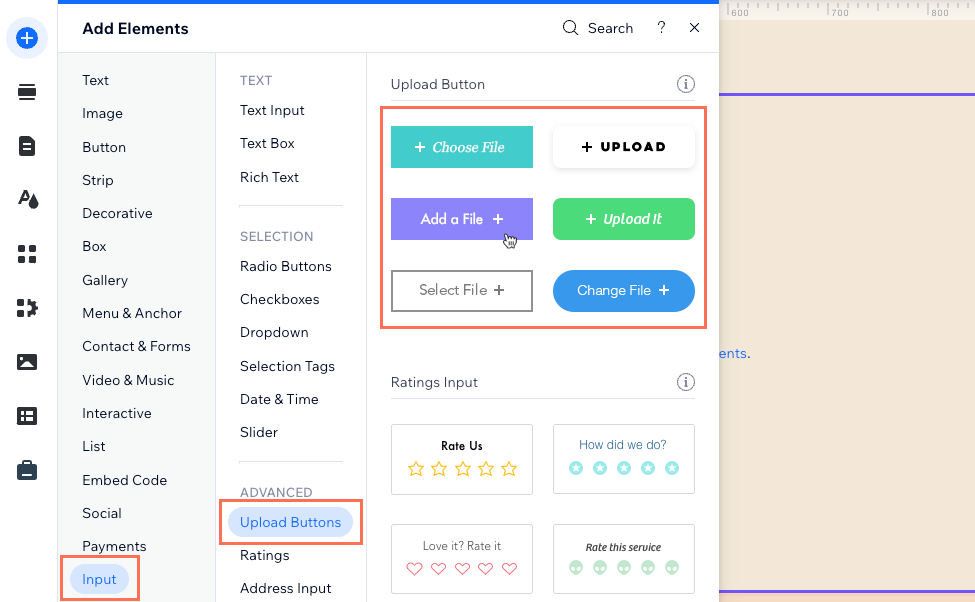
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Eingabefelder.
- Klicke unter Erweitert auf Upload-Buttons.
- Ziehe den Upload-Button, den du verwenden möchtest, auf die Seite.

Schritt 2 | Dein Konto über einen Datensatz mit dem CMS verknüpfen
Verknüpfe deinen Upload-Button mit einem Datensatz, der mit dem Feld der CMS-Sammlung verknüpft ist, in dem du die Einreichungen speicherst.
Wix Editor
Studio Editor
- Klicke im Editor auf den Upload-Button, den du gerade hinzugefügt hast.
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - Klicke auf das Dropdown-Menü Datensatz wählen und wähle einen vorhandenen Datensatz aus, um ihn mit der Sammlung zu verknüpfen, in der du die Einreichungen speichern möchtest. Wähle alternativ Einen Datensatz hinzufügen und dann die Sammlung, in der du die Einreichungen speichern möchtest.
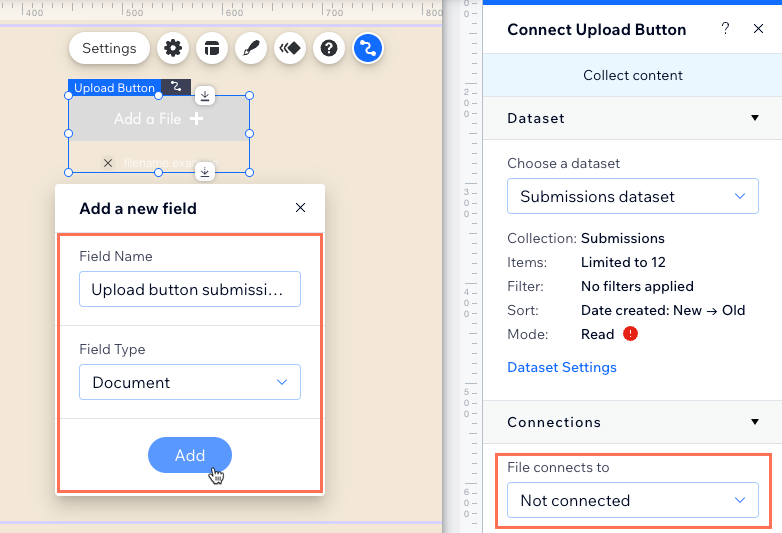
- Füge deiner Sammlung ein Feld hinzu, in dem du die Daten speicherst, die über den Upload-Button eingereicht werden:
Tipp: Alternativ kannst du eine Verknüpfung zu einem vorhandenen Feld in deiner Sammlung herstellen.- Klicke auf das Dropdown-Menü Datei verknüpfen mit und wähle + Hinzufügen aus.
- Gib einen Feldnamen für das neue Sammlungsfeld ein.
- Wähle den Feldtyp, den du hinzufügen möchtest, aus dem Dropdown-Menü. Der Feldtyp bestimmt, welche Art von Dateien du in dem Feld speichern kannst.
- Klicke auf Hinzufügen.

Schritt 3 | Den Datensatz-Modus und die Sammlungsberechtigungen festlegen
Datensätze steuern die Verbindung zwischen deinem Upload-Button und deiner CMS-Sammlung. Der Datensatzmodus muss auf Schreiben oder Lesen & Schreiben eingestellt sein, damit der Upload-Button die Dateien zu deiner Sammlung hinzufügt. Passe bei Bedarf die Berechtigungen für die Sammlung an, um zu bestimmen, wer Zugang zu deinen Sammlungsinhalten hat.
Wix Editor
Studio Editor
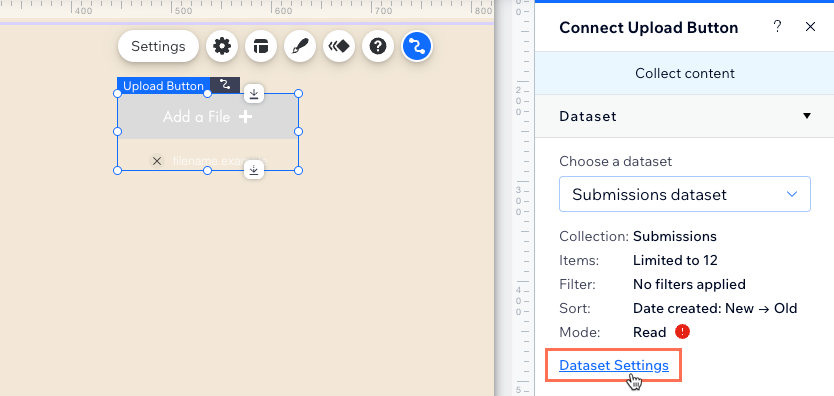
- Klicke im Panel auf der rechten Seite auf Datensatzeinstellungen.

- (Falls erforderlich) Klicke auf den Berechtigungstyp neben Berechtigungen, um festzulegen, wer Sammlungsinhalte ansehen, hinzufügen, aktualisieren oder löschen kann.
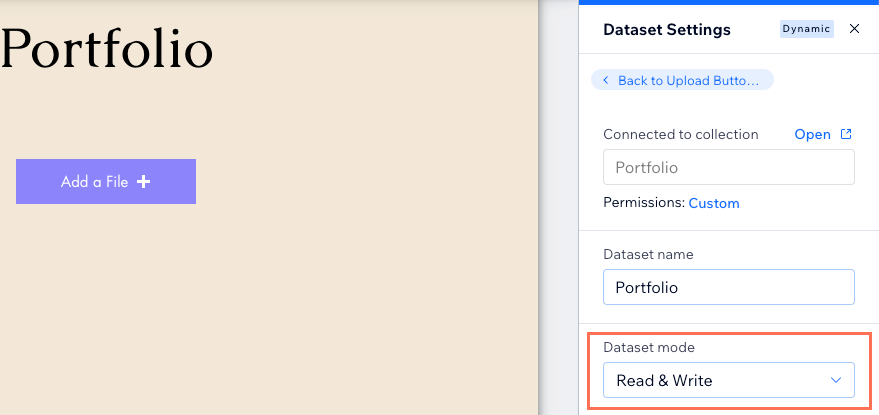
- Klicke auf das Dropdown-Menü Datensatz-Modus und wähle die entsprechende Option:
- Schreiben: Verknüpfte Eingabeelemente können neue Elemente zur Sammlung hinzufügen, aber keine vorhandenen bearbeiten.
- Lesen & schreiben: Verknüpfte Elemente können vorhandene Elemente in der Sammlung aktualisieren. Wenn du einen „Neu“-Button verknüpfst, können Besucher diesen verwenden, um vorhandene Elemente zu aktualisieren und neue zu deiner Sammlung hinzuzufügen.

Schritt 4 | Den Upload-Button anpassen
Öffne die Einstellungen des Upload-Buttons, um die Art der Datei(en) festzulegen, die der Button akzeptiert, und die Anzahl der Dateien, die auf einmal hochgeladen werden können. In den Layout- und Designeinstellungen kannst du das Aussehen des Buttons an deine Website anpassen.
Wix Editor
Studio Editor
- Klicke in deinem Editor auf den Upload-Button.
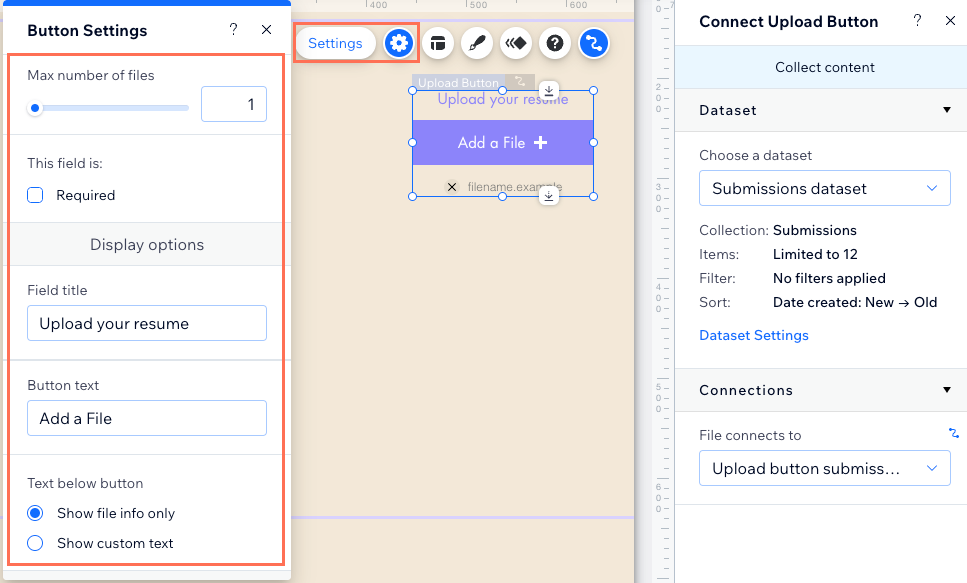
- Klicke auf Einstellungen und bearbeite Folgendes:
- Upload-Einstellungen: Wähle die akzeptierten Dateitypen, die maximale Anzahl von Dateien und, ob du ein Pflichtfeld festlegen möchtest:
- Unterstützter Dateityp: Klicke auf das Dropdown-Menü und wähle die Art der Dateien aus, die der Button akzeptiert: Bild & Video, Bild, Video, Dokument, oder Audio.
- Maximale Anzahl an Dateien: Ziehe den Slider, um festzulegen, wie viele Dateien pro Einreichung hochgeladen werden können. Wenn du mehr als eine Datei gleichzeitig annehmen möchtest, achte darauf, dass du den Button mit einem Feldtyp „Mehrere Dokumente“ oder „Mediengalerie“ in deiner Sammlung verknüpft hast (siehe Schritt 2). Dies sind die einzigen Feldtypen, die mehrere Dateien pro Sammlungselement speichern können.
Hinweis: Zurzeit ist es nur möglich, eine Audiodatei auf einmal hochzuladen. Du kannst dafür abstimmen, mehr Audiodateien auf einmal hochladen zu können, wenn du dies in Zukunft gerne hättest. - Pflichtfeld: Aktiviere das Kontrollkästchen, damit Besucher verpflichtend eine Datei hochladen müssen, bevor sie dein benutzerdefiniertes Formular einreichen können.
- Anzeigeoptionen: Passe die folgenden Optionen an:
- Feldname: (Empfohlen) Gib einen Titel ein, der über dem Buttontext angezeigt wird.
- Buttontext: Bearbeite den Text, der auf dem Button angezeigt wird.
- Text unter dem Button: Wähle aus, was du unter dem Button anzeigen möchtest:
- Nur Dateiinfo anzeigen: Zeigt den Namen der Datei an, die dein Besucher hochlädt.
- Individuellen Text anzeigen: Gib individuellen Text ein, der unter dem Button angezeigt werden soll, zum Beispiel Dateianforderungen. Dieser Text ändert sich in den Namen der Datei, sobald sie hochgeladen wurde.
- Upload-Einstellungen: Wähle die akzeptierten Dateitypen, die maximale Anzahl von Dateien und, ob du ein Pflichtfeld festlegen möchtest:

- Klicke auf das Symbol für Layout
 , um den Abstand, die Richtung, die Ausrichtung und die Symbol-Position anzupassen. Klicke auf Erweitert, um die Ausrichtung und Richtung eines bestimmten Textes festzulegen.
, um den Abstand, die Richtung, die Ausrichtung und die Symbol-Position anzupassen. Klicke auf Erweitert, um die Ausrichtung und Richtung eines bestimmten Textes festzulegen. - Klicke auf das Symbol für Design
 und wähle einen voreingestellten Button. Klicke auf Design anpassen, um das Design des Buttons weiter anzupassen.
und wähle einen voreingestellten Button. Klicke auf Design anpassen, um das Design des Buttons weiter anzupassen.
Schritt 5 | Einen Einreichen-Button erstellen
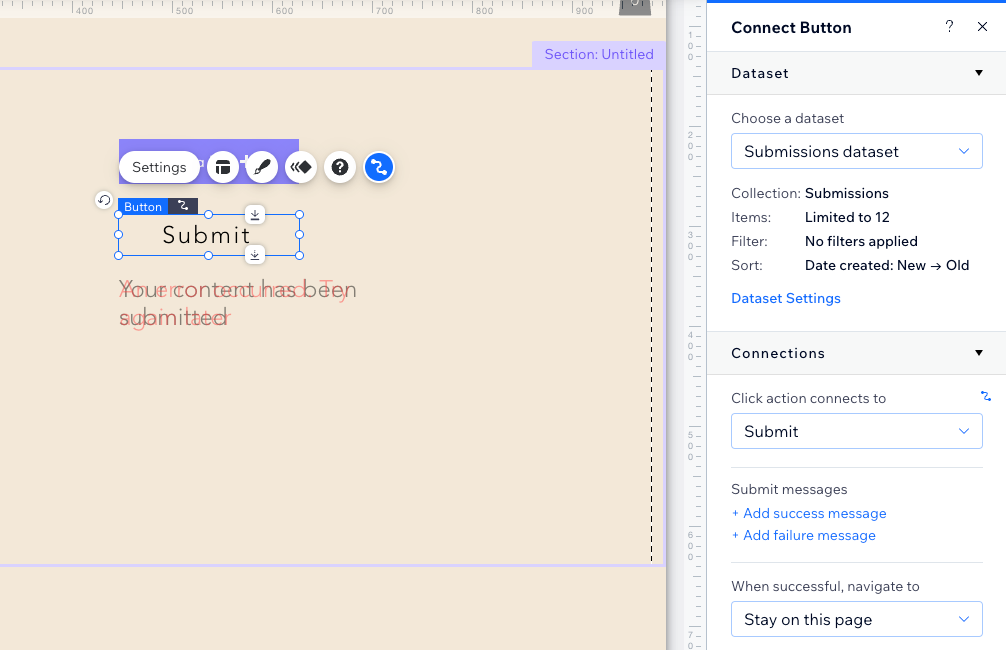
Du musst Besuchern die Möglichkeit geben, die Dateien, die sie mit dem Button hochladen, einreichen können. Füge einen normalen Button oder ein Bild hinzu und verbinde das Element mit demselben Datensatz, der mit deiner Sammlung verknüpft ist. Lege dann die Klickaktion für den Button oder das Bild auf Einreichen fest. Dadurch können die hochgeladenen Dateien „schreiben“ oder ein neues Element in der Sammlung erstellen, wenn ein Besucher auf den „Einreichen“-Button klickt.
Wenn du andere Eingabeelemente mit demselben Datensatz verknüpfst, sendet der „Einreichen“-Button auch die Eingaben dieser Elemente an die Sammlung.
Erfahre hier mehr über das Erstellen von „Einreichen“-Buttons für deinen Upload-Button.

Häufig gestellte Fragen (FAQs)
Unten findest du Antworten auf häufig gestellte Fragen zum Upload-Button.
Wie verknüpfe ich einen Feldtyp „Mehrere Dokumente“?
Können Besucher mehrere Bilder oder Videos mit dem Upload-Button einreichen?
Benötige ich einen „Einreichen“-Button, damit Besucher ihre hochgeladenen Dateien einreichen können?

