Customizing the Checkout Page
10 min
In this article
- Customizing the checkout form
- Selecting a billing address field setting
- Adding a business name or logo to the header
- Adding site policies
- Customizing payment settings
- Sending receipts automatically
- FAQs
Important:
This article is relevant for Wix Stores, Wix Bookings, Wix Restaurants Orders (New) orders, Wix Donations, and is in the process of becoming available for Pricing Plans.
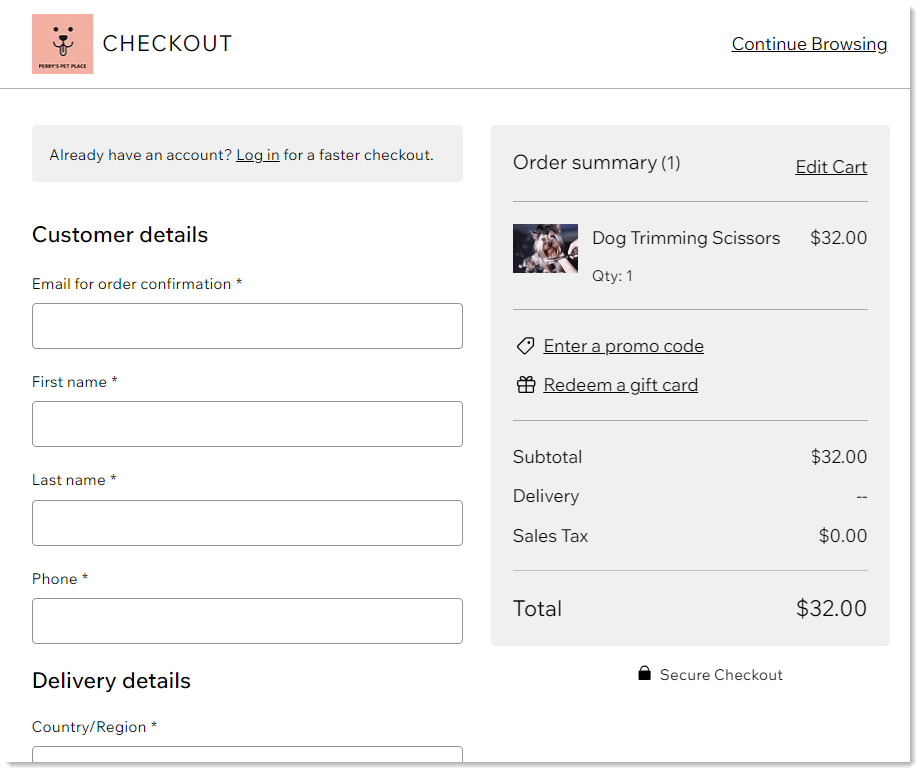
Your site's Checkout page is where customers enter their details, chose a delivery method, and pay for their orders. While you can't customize the Checkout page from your editor, this article will walk you through how you can use the dashboard settings to customize your Checkout page to suit your business needs.
Tip:
Customers who have completed the Delivery details part of the checkout process are also saved as your contacts.

Customizing the checkout form
The Checkout page comes with a number of essential fields that cannot be deleted: email, first name, last name, and the delivery details (i.e. the address info).
In addition, you can add custom fields to help you collect the information you need. These can include multiple choice fields, text fields, and more.
Tip:
You can preview the customer detail and delivery detail fields in the Checkout page by clicking the Preview tab at the top.
To customize checkout page fields:
- Go to Checkout Settings in your site's dashboard.
- Click Edit under Checkout form.
- Choose what to do next:
Customize a default field
Add a new custom field
Create a conditional rule
Adding a subscription opt-in checkbox
If you added an Additional Info field before Feb. 2024:
- If you added a custom field before we released advanced checkout forms, it will still appear on your live site. No need to update anything.
- You'll see the field in the new form composer, but without most of the customization options (e.g. without the option to add placeholder text). It appears next to your default fields.
- To customize fields added before Feb. 2024, delete the field and re-add it. Note that this cannot be undone.
Selecting a billing address field setting
Select whether you want to display all billing address fields or only those required for each order.
By choosing Only fields required for payment and tax, you can make sure your site's checkout process is as streamlined as possible.
Note:
Check with your local authorities or the authorities in your customers' locations to see if you're required to always collect a billing address.
Adding a business name or logo to the header
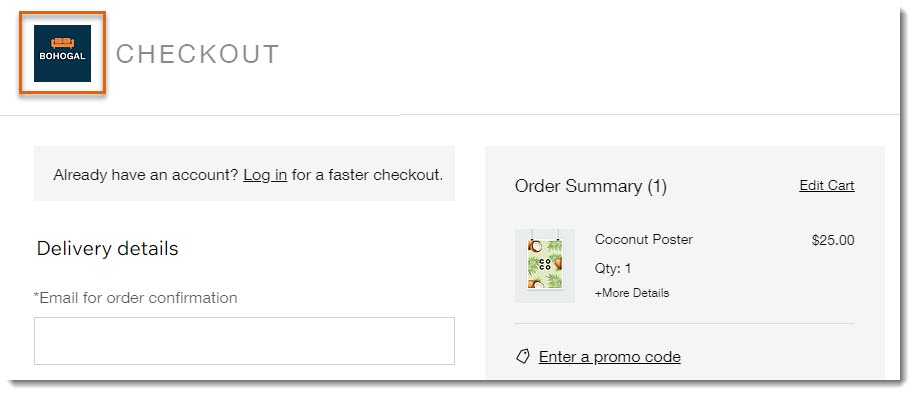
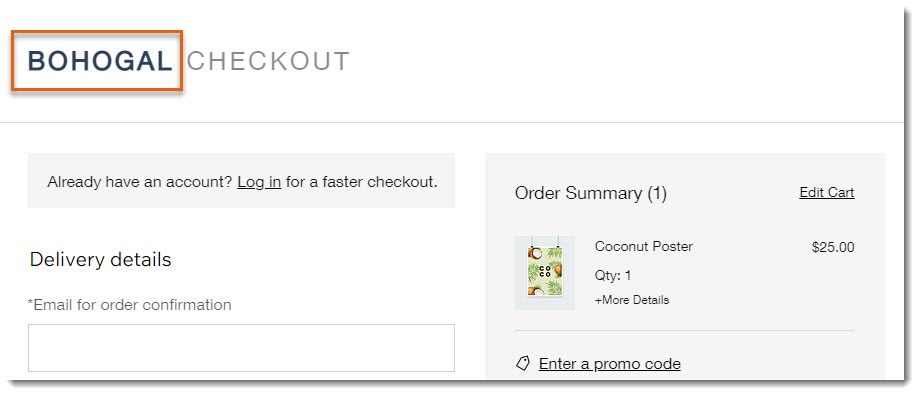
Decide what to display at the top of the Checkout Page. You can display your company's logo:

You also have the option of displaying your company name.

Before you begin:
If you have not already done so, go to Settings in your site's dashboard, click Business info, and add your company name and logo.
To customize the header:
- Go to Checkout Settings in your site's dashboard.
- Click Edit under Checkout header.
- Select a header option and customize it:
- Display your logo:
- Click Logo.
- Click the Show "checkout" next to the logo toggle to enable or disable it.
- Select a logo size.
- Select an alignment, side or center.
- Display your business name:
- Click Name.
- Select an alignment, side or center.
- Display your logo:
- Click Save.
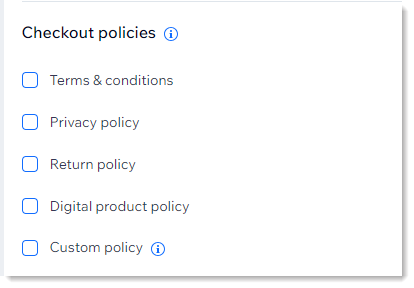
Adding site policies
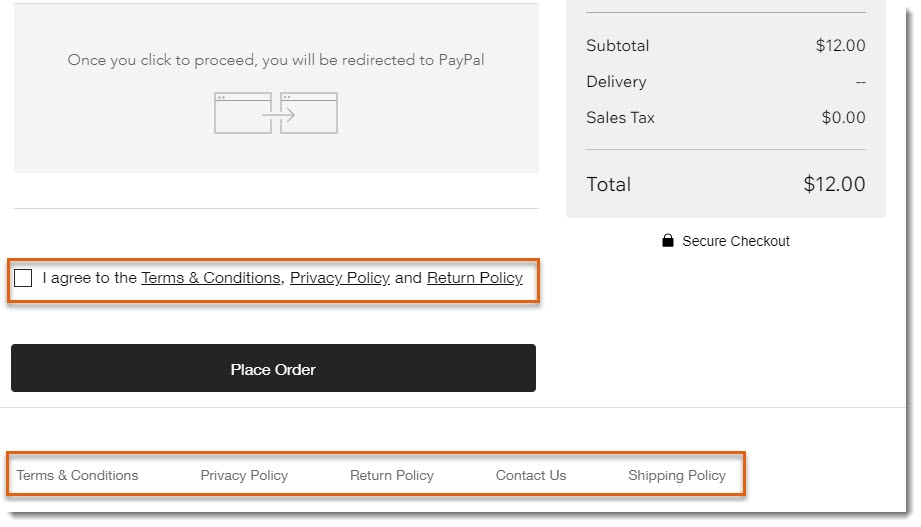
Display your site's policies on the checkout page so customers know what to expect. Policies can appear:
- As clickable links in the footer of your checkout page
- (Optional) Next to a policy checkbox that customers must agree to before checking out

To create site policies:
- Go to checkout settings in your site's dashboard.
- Scroll down to the Policies section.
- Select the policies you want to create.

- Enter the policy text.
Tip:
As soon as you select the checkbox next to a policy and enter text, it's displayed in the footer of your Checkout page.
- (Optional) Create a custom policy (e.g. Shipping Policy):
Note: Custom policies do not appear next to a policy checkbox.- Select the Custom Policy checkbox.
- Enter a policy name.
- Enter the policy text.
- (Optional) Add a policy agreement checkbox:
Note: This means customers are asked to agree to your policies before completing checkout.- Click the Policy agreement checkbox toggle to enable it
- Select a Checked by default setting:
- Selected: The checkbox is already checked on the Checkout Page.
- Deselected: Customers need to select the checkbox to agree with your policy and check out.
- (Optional) Click the Contact us toggle to enable it and add all the contact information.
Customizing payment settings
Manage your checkout page's payment settings to fit your needs. Enable or disable options like gift card payments, saving customers' credit cards for future purchases, and authorizing payments before capturing them.
Click below to learn more about each payment setting.
Automatically create an invoice
Add or remove the gift card link
Save customers' credit cards on file
Enabling authorization and capture
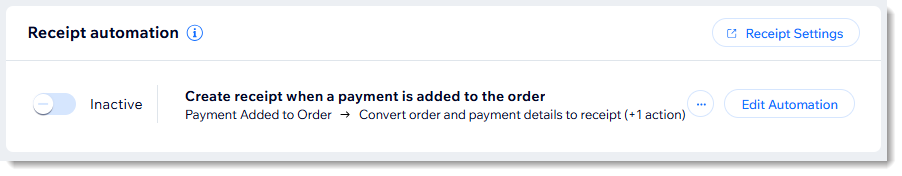
Sending receipts automatically
You can set it so a receipt is automatically sent to your customers every time you receive payment for an order. If an order was paid for using more than one payment, for example 2 credit cards, a separate receipt will be sent for each one.
To automatically generate a receipt for every payment:
- Go to Checkout Settings in your site's dashboard.
- Scroll down and click Receipt Settings to set up your receipt.
Important: Make sure to set up receipts before issuing them. - Click the Create receipt when a payment is added to the order toggle to enable automatic receipts.

Note:
If you previously issued invoices automatically for every paid order, they will no longer be sent.
FAQs
Click a question below to learn more.
Can I add an additional fee to certain orders, such as a fragile packaging fee?
How can I allow customers to leave a tip while checking out?
How can I remove the "Enter a promo code" link?
Can I preview the checkout process before my site goes live?
Can I let customers check out without logging into my site?
Can I change where the "Continue Browsing" link in the Checkout page directs to?








