Wix Editor: Beschikbare elementen in de Editor
10 min
In dit artikel
- Elementencategorieën
- Essentiële elementen in de editor
- Decoratieve en interactieve elementen in de editor
- Geavanceerde elementen en toepassingen in de editor
- Veelgestelde vragen
Er zijn honderden elementen in de Wix Editor om je te helpen bij het bouwen, ontwerpen en beheren van je website. Je kunt kiezen uit verschillende categorieën en soorten om ervoor te zorgen dat je alles hebt wat je nodig hebt om je bedrijf of merk uit te breiden.

Elementencategorieën
Er zijn drie hoofdcategorieën die alle verschillende elementtypes in de editor omvatten:
- Essentiële elementen: Deze worden gebruikt om het grootste deel van de inhoud van je website weer te geven. Dit zijn elementen als tekst, menu's, afbeeldingen en knoppen. Gebruik essentiële elementen om je website op te zetten en je diensten en informatie onder de aandacht te brengen.
- Decoratieve elementen: Wij hebben een heleboel elementen die zowel voor functionele als decoratieve doeleinden kunnen worden gebruikt. Dit zijn bijvoorbeeld vormen, vector art en galerijen.
- Geavanceerde elementen: Je kunt geavanceerde elementen toevoegen om potentiële klanten binnen te halen en je bedrijf verder uit te breiden. Populaire geavanceerde elementen zijn onder andere repeaters, formulieren en embeds.
Essentiële elementen in de editor
Begin met het bouwen van je website met essentiële elementen. Elementen vormen de belangrijkste onderdelen van de inhoud van je website, zodat je alles in huis hebt om informatie weer te geven en bezoekers op de hoogte te houden.
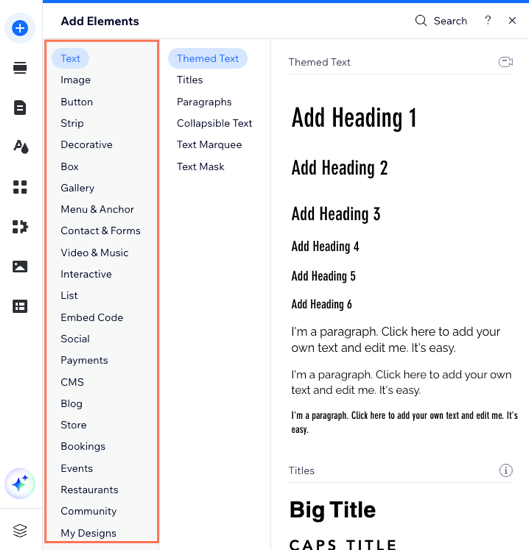
Elementtypen worden onderverdeeld per tabbladen in het Elementen toevoegen-paneel, zodat je gemakkelijk kunt vinden wat je zoekt. Bekijk de lijst hieronder om de beschikbare essentiële elementtypes te zien die je in de Editor kunt toevoegen.
Tekst
Afbeelding
Knop
Stroken
Vak
Menu en anker
Social media
Decoratieve en interactieve elementen in de editor
Gebruik decoratieve en interactieve elementen om je website aantrekkelijk te maken voor bezoekers. Je kunt ze gebruiken voor ontwerpdoeleinden, of om je bezoekers aan te moedigen te blijven klikken.
Bekijk hieronder alle decoratieve en interactieve elementen die beschikbaar zijn in het Elementen toevoegen-paneel.
Decoratief
Galerij
Video en muziek
Interactief
Mijn ontwerpen
Geavanceerde elementen en toepassingen in de editor
Met geavanceerde elementen kun je je bedrijf blijven laten groeien en uitbreiden, en het ontwerp van je website verder upgraden. Je kunt elementen toevoegen zoals formulieren en lijsten die verbinding maken met een dataset, of zelfs aangepaste elementen met je eigen code.
Bekijk onze lijst hieronder om alle geavanceerde elementen en apps te zien die je vanuit het paneel aan je website kunt toevoegen.
Formulieren
Lijst
Code insluiten (embedden)
Invoer
CMS
Blog
Stores
Bookings
Events
Restaurants
Community
Veelgestelde vragen
Klik op een vraag om meer te lezen over elementen in de Wix Editor.
Wat zijn thema-elementen?
Waarom ontbreken sommige elementen in het Elementen toevoegen-paneel?
Zijn er elementen die extra stappen vereisen om in te stellen?
Waar kan ik meer te weten komen over elk elementtype?


 bovenaan het Elementen toevoegen-paneel.
bovenaan het Elementen toevoegen-paneel.