Wix Editor: Het thema en ontwerp van je website aanpassen
4 min
In dit artikel
- Het thema van je website kiezen
- Thema-elementen toevoegen
- De pagina-achtergrond instellen
- Pagina-overgangseffecten toepassen
Met slechts twee panelen in de editor kun je het uiterlijk van je hele website veranderen.
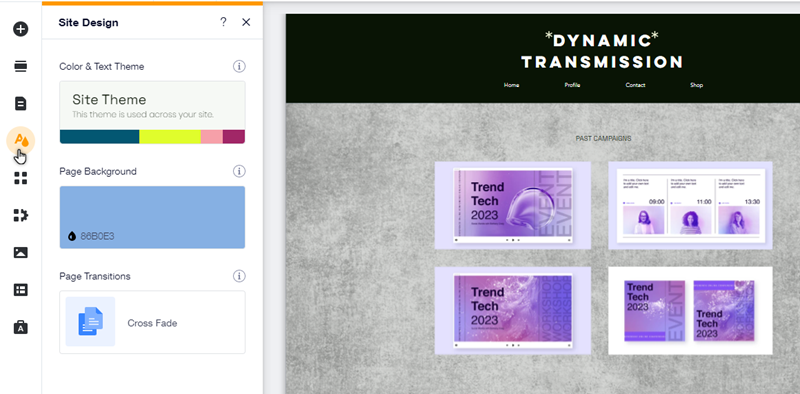
Gebruik het Websiteontwerp-paneel om je kleur- en tekstthema te kiezen en om je pagina-achtergronden en -overgangen te wijzigen. Je kunt daarna thema-elementen toevoegen vanuit het Elementen toevoegen-paneel om het uiterlijk van je website overal te versterken.

Het thema van je website kiezen
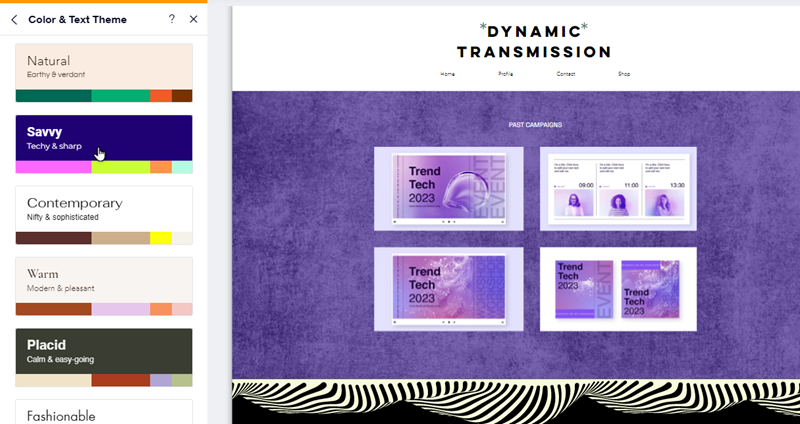
Het thema van je website bevat alle kleuren en tekststijlen op je website.Je kunt kiezen uit verschillende voorgestelde stijlen en je kunt er doorheen klikken om te zien hoe je website bij elke stijl verandert.
Nadat je een thema dat je bevalt hebt gekozen, kun je de tekst en de kleuren aanpassen om het verder te personaliseren.
Om een websitethema te kiezen en aan te passen:
- Ga naar je editor.
- Klik links in de editor op Websiteontwerp
 .
. - Klik op Thema wijzigen.
- Selecteer een thema uit de lijst.
- (Optioneel) Pas de lettertypen en kleuren van het thema aan:

Thema-elementen toevoegen
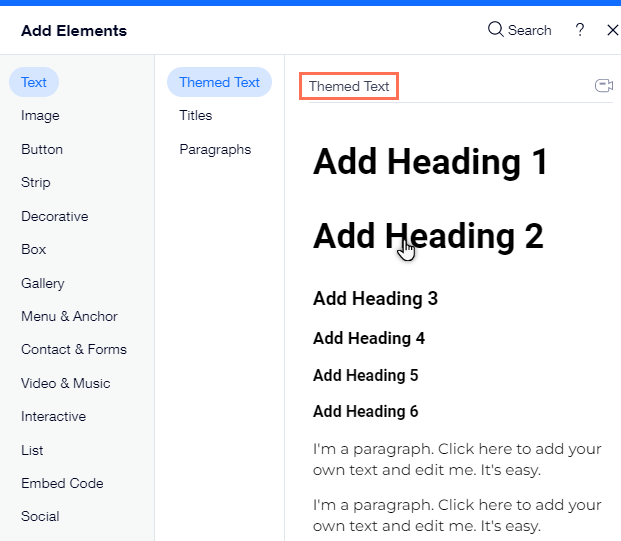
Voeg thema-elementen toe om het ontwerp van je website consistent te maken. Deze elementen zijn voor jou uitgezocht, omdat ze passen bij de door jouw gekozen kleuren en tekststijlen.
Omdat thema-elementen gebonden zijn aan het thema van je website, worden ze automatisch bijgewerkt als je een nieuw thema kiest in het Websiteontwerp-paneel.
Om thema-elementen aan je website toe te voegen:
- Ga naar je editor.
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op de thema-onderdeel (bijvoorbeeld: 'Tekst uit het thema').
- Klik op een element om deze toe te voegen of sleep het naar de relevante locatie.

Let op:
Niet alle elementen in het Elementen toevoegen-paneel bevatten themaversies.
De pagina-achtergrond instellen
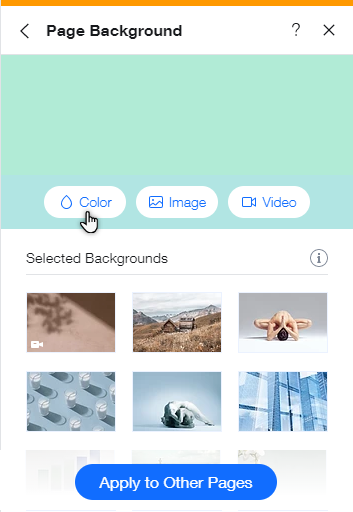
Vanuit het 'Websiteontwerp'-paneel kun je de achtergrond wijzigen van de website die je open hebt in de Editor. Kies tussen een kleur, afbeelding of video-achtergrond en pas deze aan je ontwerpwensen aan.
Om de achtergrond van je pagina te kiezen:
- Ga naar je editor.
- Klik links in de editor op Websiteontwerp
 .
. - Klik op Pagina-achtergrond.
- Selecteer het type achtergrond dat je voor je pagina wilt:
- Achtergrondkleur: Selecteer een kleur uit je websitekleuren of voeg een nieuwe toe aan je pagina-achtergrond.
- Afbeeldingsachtergrond: Kies uit een reeks gratis en geprijsde afbeeldingen om toe te voegen aan je pagina-achtergrond of je eigen afbeeldingen te uploaden.
- Video-achtergrond: Kies uit een verscheidenheid aan stockfoto's van hoge kwaliteit om in te stellen als je pagina-achtergrond, of upload je eigen video voor dat persoonlijke tintje.

Tip:
Stel een achtergrond in voor meerdere pagina's op je website door onderaan op Op andere pagina's te klikken.
Pagina-overgangseffecten toepassen
Kies de overgangen van je pagina's wanneer bezoekers ertussen navigeren. Dit kan een leuke en levendige navigatie-ervaring opleveren, wat bezoekers aanmoedigt om te blijven verkennen.
Om een overgangseffect toe te passen op je pagina's:
- Ga naar je editor.
- Klik links in de editor op Websiteontwerp
 .
. - Klik op Paginaovergangen.
- Selecteer een overgang voor je pagina's uit de beschikbare opties.

Op zoek naar extra ontwerpinspiratie?
De Wix Design Hub is een geweldige bron voor ideeën en websiteontwerp-trends.

