Wix Editor: De pagina-achtergrond aanpassen
8 min
In dit artikel
- Een achtergrondkleur voor de pagina kiezen
- Een afbeelding toevoegen aan je pagina-achtergrond
- Een video toevoegen aan je pagina-achtergrond
- De overlay van je video-achtergrond aanpassen
- Veelgestelde vragen
Pas de achtergrond van je pagina aan om je individuele stijl weer te geven en een meeslepende ervaring voor je bezoekers te creëren. Een weloverwogen geselecteerde achtergrond kan de toon voor je website zetten, waardoor deze beter onthouden en aantrekkelijker wordt. Door unieke kleuren, afbeeldingen of video's te gebruiken, kun je de achtergrond van je website verbeteren om je inhoud aan te vullen en een dynamische ervaring te creëren.

Een achtergrondkleur voor de pagina kiezen
De kleuren die je kiest voor de achtergrond van je website spelen een belangrijke rol in hoe bezoekers je site ervaren. Kies uit vooraf bepaalde kleurthema's of voeg je eigen aangepaste kleuren toe. Je kunt de achtergrondkleur per websitepagina wijzigen, of de door jou gekozen kleur met één klik op alle pagina's toepassen.

Om een achtergrondkleur voor de pagina te kiezen:
- Ga naar je editor.
- Ga naar de betreffende pagina.
- Klik links in de editor op Websiteontwerp
.
- Klik op Pagina-achtergrond.
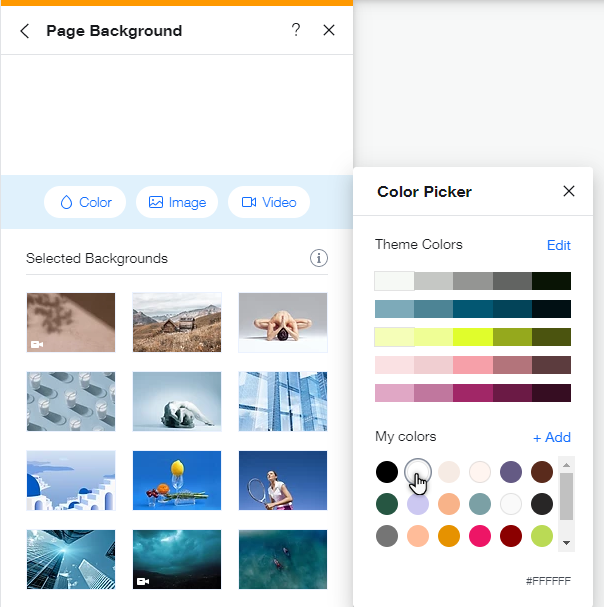
- Klik op Kleur.
- Selecteer een optie uit de themakleuren van je website of voeg een aangepaste kleur toe onder Mijn kleuren.
Tip:
Klik op Toepassen op andere pagina's onderaan het paneel om de achtergrond toe te voegen aan andere pagina's op je website.

Een afbeelding toevoegen aan je pagina-achtergrond
Selecteer een afbeeldingsachtergrond voor je pagina om diepte te creëren. Upload je eigen afbeelding, voeg een gratis Wix / Unsplash-afbeelding toe of koop een Shutterstock-afbeelding. Je kunt instellingen zoals de dekking, schaal of positionering van de afbeelding aanpassen en zelfs scrolleffecten toevoegen (zoals Parallax).
Om een achtergrondafbeelding toe te voegen:
- Ga naar je editor.
- Klik links in de editor op Websiteontwerp
 .
. - Klik op Pagina-achtergrond.
- Klik op Foto.
- Kies wat je wilt doen:
Upload je eigen afbeeldingen
Voeg een afbeelding toe vanuit je websitebestanden
Voeg een afbeelding toe van Wix, Unsplash of Shutterstock:
Tip:
Pas de instellingen van je achtergrondafbeelding aan (bijvoorbeeld: schalen, positie) zodat het bij je ontwerp past en je inhoud aanvult.
Een video toevoegen aan je pagina-achtergrond
Imponeer je bezoekers en voeg artistieke details aan je website toe met een video-achtergrond. Je kunt je eigen video uploaden, een gratis Wix-video gebruiken, of een professionele Shutterstock-video kopen.

Om een video toe te voegen aan je pagina-achtergrond:
- Ga naar je editor.
- Ga naar de betreffende pagina.
- Klik links in de editor op Websiteontwerp
.
- Klik op Pagina-achtergrond.
- Selecteer Video.
- (In de Media Manager) Kies wat je wilt doen:
- Upload je eigen video:
- Klik op Media uploaden.
- Blader door je computer en selecteer je video.
- Klik op Achtergrond wijzigen.
- Voeg een gratis Wix-video toe:
- Klik op Media van Wix.
- Selecteer een video.
- Klik op Achtergrond wijzigen.
- Koop een Shutterstock-video:
- Klik op Shutterstock.
- Selecteer een video.
- Klik op Video kopen.
- Upload je eigen video:
- (Optioneel) klik op Toepassen op andere pagina's om de achtergrond toe te voegen aan andere pagina's van je website.
De overlay van je video-achtergrond aanpassen
Door de overlay van je video-achtergrond aan te passen, kun je unieke patronen of kleuren aan de video toevoegen. Dit helpt je om een visueel aantrekkelijk uiterlijk voor je website te creëren, waardoor de ervaring van je bezoekers wordt verbeterd.
Een yogastudio-website kan bijvoorbeeld een rustgevende video-achtergrond met een zachte kleuroverlay gebruiken om een serene sfeer voor bezoekers te creëren.
Om de overlay van je video-achtergrond aan te passen:
- Ga naar je editor.
- Klik links in de editor op Websiteontwerp
 .
. - Klik op Pagina-achtergrond.
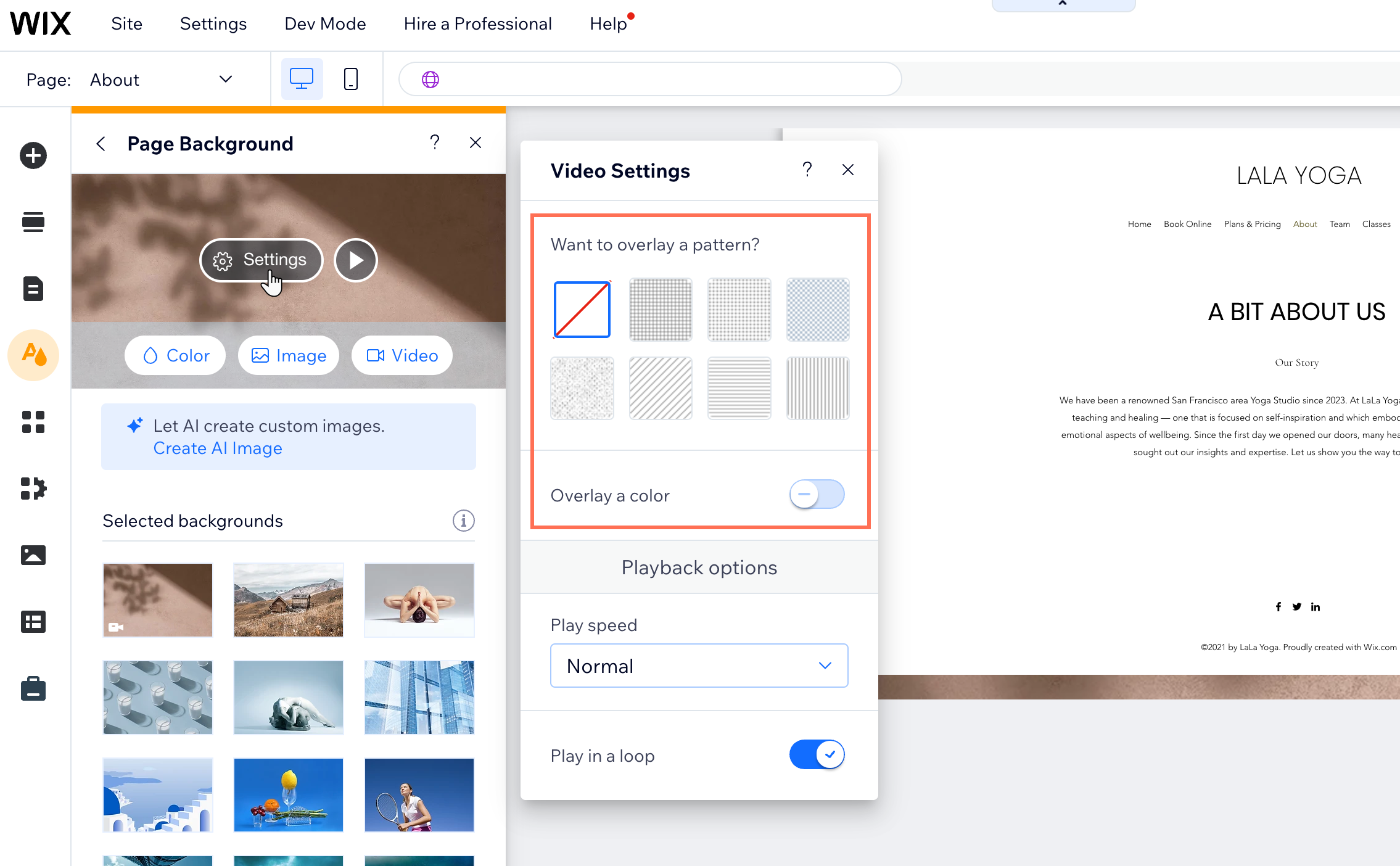
- Klik op Instellingen.
- Kies in het Video-instellingen-paneel of je een patroon of een kleur wilt overlappen:
- Om een patroon als overlay toe te passen: Selecteer een van de beschikbare patronen uit de geboden opties.
- Om een kleur als overlay toe te passen: Schakel de Bedekken met een kleur-schakelaar in en kies de gewenste kleur met behulp van de kleurenkiezer en stel dan de dekking in.
Tip:
Ja, om het overlaypatroon van je video-achtergrond te verwijderen, klik je op de Geen-patroonoptie (het pictogram met de rode lijn) of schakel je de Bedekken met een kleur-schakelaar uit.

Op zoek naar extra ontwerpinspiratie?
De Wix Design Hub is een geweldige bron voor ideeën en websiteontwerp-trends.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen.
Kan ik een pagina-achtergrond volledig verwijderen?
Kan ik de loop-instellingen op mijn video-achtergrond wijzigen?
Hebben video-achtergronden geluid?
Het duurt een paar seconden voordat mijn video begint af te spelen, is dit normaal?
Ik heb net een video geüpload, maar ik zie deze niet op mijn website. Waarom?
Hoe werken video-achtergronden op mijn mobiele website?
Welke beeldverhoudingen kan ik gebruiken op video-achtergronden?
Kan ik mijn eigen patroon gebruiken voor de overlay?
Heeft de overlay invloed op het afspelen van video's op mobiele apparaten?





 in het voorbeeld van de video-achtergrond.
in het voorbeeld van de video-achtergrond.