Wix Editor: De schaal, positie en dekking van je achtergrondafbeelding wijzigen
4 min
In dit artikel
- De dekking van de achtergrondafbeelding van je pagina wijzigen
- Scrolleffecten toevoegen aan je achtergrondafbeelding
- De schaal en positie van de achtergrondafbeelding wijzigen
Door een achtergrondafbeelding toe te voegen, kun je je pagina laten opvallen. Er zijn een paar kleine dingen die je kunt doen om het echt naar je zin te maken. Je kunt bijvoorbeeld de schaal en positie van de afbeelding wijzigen, een scrolleffect toevoegen of de dekking van de afbeelding zelf aanpassen.
De dekking van de achtergrondafbeelding van je pagina wijzigen
Dekking is het tegenovergestelde van transparantie. Wanneer je iets donkerder maakt, verhoog je de mate van dekking. Je kunt de dekking van je achtergrondafbeelding aanpassen door deze te vergroten of te verkleinen.
Om de dekking van je achtergrondafbeelding te wijzigen:
- Ga naar de relevante pagina in je editor.
- Klik links in de editor op Websiteontwerp
.
- Klik op Pagina-achtergrond.
- Kies wat je wilt doen:
- Vooraf ingestelde afbeelding: Selecteer een vooraf ingestelde afbeelding uit de beschikbare opties
- Upload je eigen afbeelding: Volg de stappen om een nieuwe afbeelding te uploaden.
- Klik op Afbeelding.
- Klik op Media uploaden.
- Upload je afbeelding met de door jou gewenste methode.
- Klik op Achtergrond wijzigen.
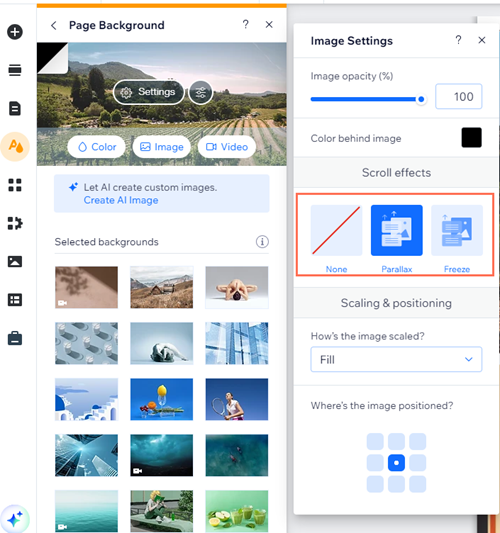
- Klik op Instellingen
 op het achtergrondvoorbeeld van de afbeelding.
op het achtergrondvoorbeeld van de afbeelding.
Let op: Instellingen worden alleen weergegeven als een afbeelding is geselecteerd of geüpload.

- Sleep de Dekking afbeelding (%)-schuifregelaar om de afbeelding meer of minder zichtbaar te maken.
- (Optioneel) Klik op het Kleur achter de afbeelding kleurvak en selecteer een kleur.
Scrolleffecten toevoegen aan je achtergrondafbeelding
Voeg wat flair toe aan je afbeelding door er een scroll-effect aan te geven. Je kunt ervoor kiezen om een parallax scroll- of een vastzet-effect toe te voegen. Wat zijn dat?
Een parallax scroll zorgt ervoor dat de voor- en achtergrond kunnen bewegen, maar de achtergrond beweegt langzamer, waardoor de illusie van diepte wordt geboden. Het toevoegen van een vastgezet scrollen betekent dat je pagina-achtergrond niet beweegt terwijl bezoekers op en neer scrollen, maar de inhoud bovenaan wel beweegt.
Om scrolleffecten toe te voegen:
- Ga naar de relevante pagina in je editor.
- Klik links in de editor op Websiteontwerp
.
- Klik op Pagina-achtergrond.
- Klik op Instellingen
 .
. - Kies het scrolleffect:
- Geen: Geen scrolleffect.
- Parallax: De pagina-achtergrond en de inhoud bovenaan bewegen met verschillende snelheden, waardoor een coole en leuke ervaring voor je bezoekers ontstaat.
Let op: Parallax-scrolling wordt niet weergegeven op de mobiele versie van je website. - Vastzetten: Dit betekent dat de achtergrond van je pagina niet beweegt terwijl bezoekers op en neer scrollen, maar de inhoud bovenaan wel.

De schaal en positie van de achtergrondafbeelding wijzigen
Wijzig de schaal en positie van je achtergrond zodat deze geschikt is voor verschillende schermformaten. Je kunt ervoor kiezen om het hele scherm te vullen met je afbeeldingsachtergrond of om een bepaalde breedte en hoogte te behouden om een deel van het scherm te vullen.
Om de vergroting en de positie van de afbeelding te wijzigen:
- Voeg een afbeeldingsachtergrond toe.
- Klik op de achtergrondafbeelding en klik vervolgens op Achtergrond wijzigen.
- Klik op Instellingen.

- Selecteer een optie onder Hoe wordt de afbeelding weergegeven?
- Opvullen: De grootte van de achtergrondafbeelding wordt alleen aangepast aan de grootte van het scherm op een desktopscherm. Voor mobiele schermen behoudt het de verhoudingen.
- Herhalen: De achtergrondafbeelding wordt over het hele scherm herhalend weergegeven in een tegelformatie.
- Selecteer een positie op het raster onder Wat is de positie?
Op zoek naar extra ontwerpinspiratie?
De Wix Design Hub is een geweldige bron voor ideeën en websiteontwerp-trends.

