CMS: Wix Stores-producten op welke pagina dan ook weergeven
9 min
In dit artikel
- Stap 1 | Voeg een pro gallery, repeater of tabel toe aan een pagina
- Stap 2 | Koppel je galerij, repeater of tabel aan het CMS
- Stap 3 | (Optioneel) Beheer de dataset-instellingen
- Stap 4 | (Optioneel) Laat klanten producten filteren
- Stap 5 | (Optioneel) Voeg 'Meer laden'- of navigatieknoppen toe
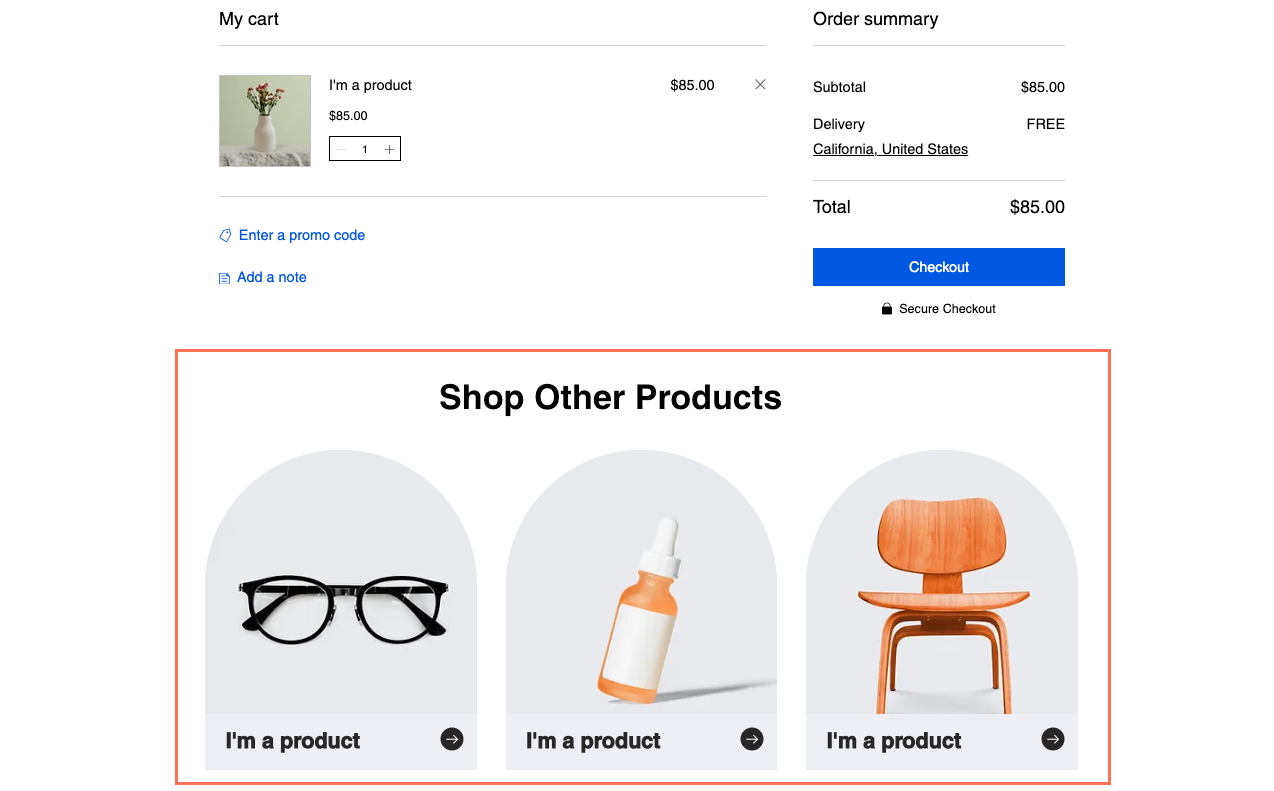
Presenteer je Wix Stores-producten in een galerij, repeater of tabel op elke pagina, zoals je Homepage of Winkelwagenpagina. Met het CMS (Content Management System) kun je de knoppen, afbeeldingen of tabelkolommen dynamisch aan je productpagina koppelen. Klanten kunnen klikken om naar de productpagina te navigeren waar ze meer kunnen lezen voordat ze beslissen om te kopen.
Je kunt ook knoppen, afbeeldingen en kolommen koppelen aan de 'In winkelwagen'-actie of het Snelle weergave-venster. Gebruik de instellingen in de dataset die je producten aan de pagina-elementen bindt om het totale aantal weergegeven producten te filteren, sorteren of te beperken.

Voordat je begint:
- Maak je eigen producten in Wix Stores.
- Zorg ervoor dat je het CMS aan je website toevoegt als je dat nog niet hebt gedaan.
- Schakel Wix-appverzamelingen in zodat je Wix Stores kunt gebruiken met het CMS.
Stap 1 | Voeg een pro gallery, repeater of tabel toe aan een pagina
Ga naar de pagina in je editor waar je je Wix Stores-producten wilt weergeven. Indien nodig kun je een nieuwe pagina toevoegen. Voeg dan het element toe waarin je je producten wilt weergeven.
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar de pagina of het onderdeel waar je je Wix Stores-producten wilt weergeven.
- Klik links in de editor op Elementen toevoegen
 .
. - Voeg een pro gallery, repeater of tabel toe:
- Pro gallery: Toon je producten in een galerij:
- Klik op Galerij.
- Klik en sleep de pro gallery van je keuze naar de pagina.
- Verwijder de standaardafbeeldingen uit de galerij:
- Klik op de galerij en selecteer Media beheren.
- Klik op Alles selecteren en vervolgens op Verwijderen.
- Klik op Klaar.
- Repeater: Geef je producten weer met gebruik van meerdere elementen die aan een repeater zijn bevestigd:
- Klik op Lijst.
- Klik en sleep de repeater van je keuze naar de pagina.
- Zorg ervoor dat je repeater een afbeelding of knop heeft, zodat je deze later aan je productpagina kunt koppelen. Je kunt elementen toevoegen aan of verwijderen uit je repeater. Indien nodig kun je het formaat van de repeater aanpassen, zodat alle elementen erin passen.
- Tabel: Toon je producten in een tabel:
- Klik op Lijst.
- Klik op Tabellen en sleep de tabel van je keuze naar de pagina.
- Pro gallery: Toon je producten in een galerij:
Stap 2 | Koppel je galerij, repeater of tabel aan het CMS
Koppel de verzamelingsvelden aan je repeater, galerij of tabel. De waarden van deze dynamische velden veranderen op je live website, afhankelijk van het product dat door de dataset wordt opgehaald.
Wix Editor
Studio Editor
- Klik in je editor op de repeater, galerij of tabel die zijn toegevoegd.
- Klik op het Aan CMS koppelen-pictogram
 .
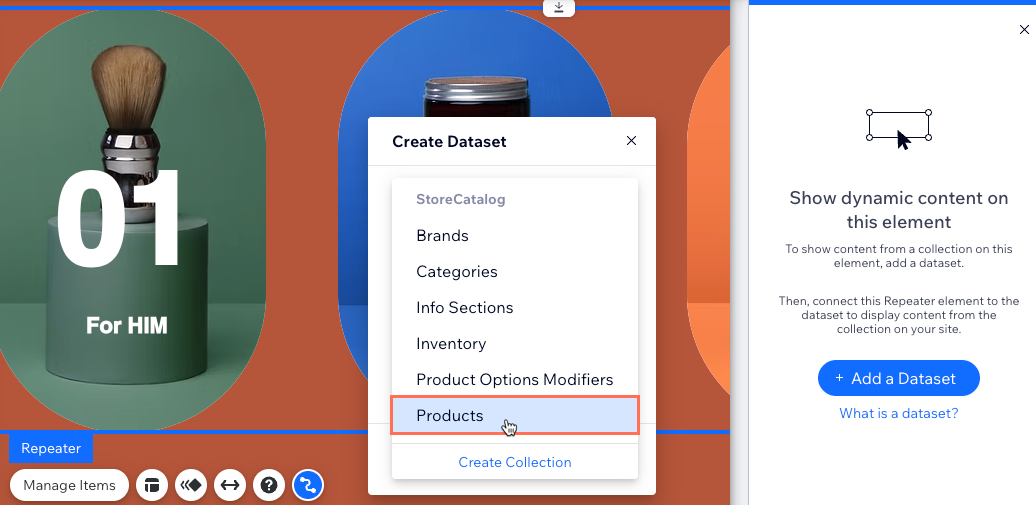
. - Klik op Dataset toevoegen. Klik als je al een dataset op je pagina hebt, op de Kies een dataset-dropdown en selecteer Dataset toevoegen.
- Klik op de Kies een verzameling-dropdown en selecteer Producten onder StoreCatalog of Stores Wix app-verzameling.
Voor ontwikkelaars:
- Als je de Wix app-verzameling StoreCatalog hebt, gebruikt je website de Wix Stores-catalogus V3.
- Als je de Stores Wix app-verzameling hebt, maakt je website gebruik van de Wix Stores-catalogus V1.

- (Optioneel) Klik op het Dataset naam-veld en voer een naam in voor de dataset.
- Klik op Maken.
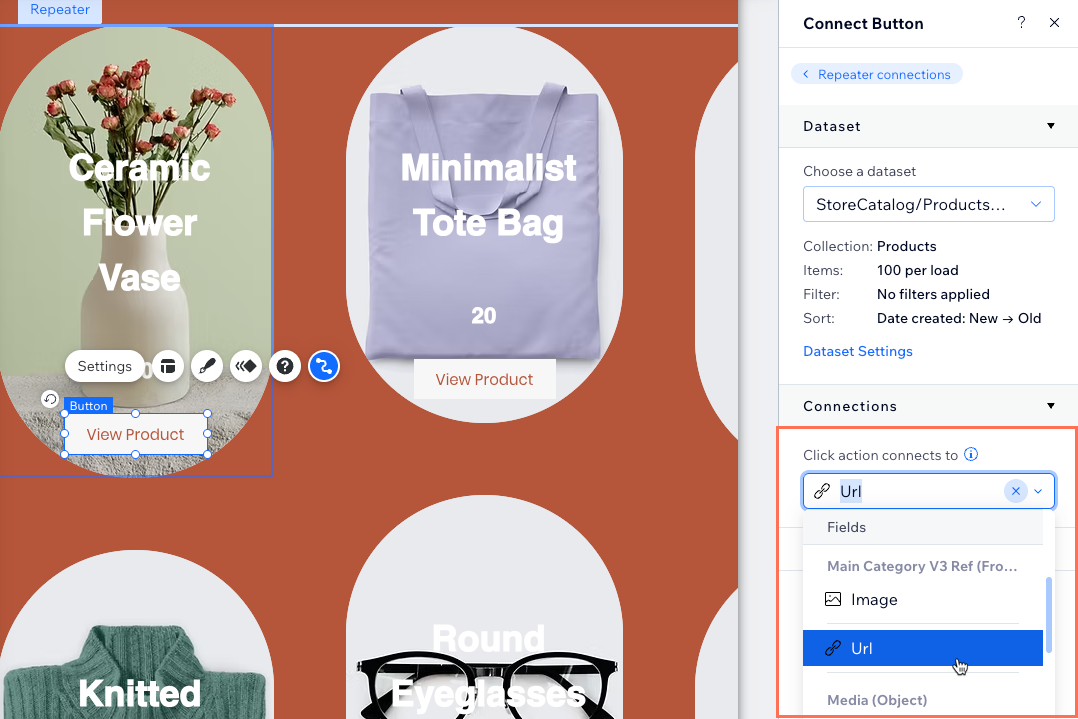
- (Alleen repeaters) Klik onder Koppelingen op het repeater-element dat je wilt koppelen (zoals tekst, knop, afbeelding).
- Klik op de relevante dropdownmenu's en kies welke Wix Stores-velden gekoppeld zijn aan elk deel van het element.
Tip: Je kunt linken naar de URL (Wix Stores-catalogus V3) of Pagina-URL (Wix Stores Catalogus V1)-veld om klanten een manier te geven om te klikken om naar de relevante Stores-productpagina te gaan.

- (Alleen repeaters) Klik op Repeater-koppelingen en herhaal stap 7-8 hierboven om extra elementen in de repeater te koppelen.
- Klik om je repeater-elementen, pro gallery of tabel naar behoefte aan te passen.
Tip: Je kunt op elk moment elementen toevoegen aan of verwijderen uit je repeater. Ontkoppel elementen als je statische inhoud wilt gebruiken die niet verandert volgens de relevante categorie. - Klik op Voorbeeld om de functionaliteit te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Stap 3 | (Optioneel) Beheer de dataset-instellingen
In je dataset-instellingen kun je het maximum aantal producten kiezen dat tegelijk kan worden weergegeven. Je kunt filters toevoegen om specifieke producten op te nemen of sorteervoorwaarden gebruiken om de volgorde te beheren.
Let op:
Het Items per belasting-veld is niet van toepassing op tabellen. Als je een tabel gebruikt om producten weer te geven, kun je het aantal weergegeven items beperken door op het Indeling-pictogram  te klikken. Stel dan een aangepaste tabelhoogte in en schakel paginering in.
te klikken. Stel dan een aangepaste tabelhoogte in en schakel paginering in.
 te klikken. Stel dan een aangepaste tabelhoogte in en schakel paginering in.
te klikken. Stel dan een aangepaste tabelhoogte in en schakel paginering in. Wix Editor
Studio Editor
- Ga naar de dataset-instellingen:
- Klik links op CMS
 .
. - Klik op Paginakoppelingen beheren.
- Klik naast de relevante dataset op het Meer acties-pictogram
 en selecteer Dataset-instellingen.
en selecteer Dataset-instellingen.
- Klik links op CMS
- (Optioneel) Klik op het machtigingstype naast Machtigingen om te bepalen wie verzamelingsinhoud op je live website kan bekijken, toevoegen, bijwerken of verwijderen.
- Bewerk het Items per keer laden-veld om het maximum aantal items in te stellen dat tegelijk kan worden geladen.
Let op: Dit is ook het maximum aantal items dat kan worden geladen wanneer bezoekers op 'Meer laden'-knoppen, 'Volgende/vorige pagina'-knoppen of pagineringsbalken klikken. Zie het volgende gedeelte voor de stappen. - (Optioneel) Klik op + Filter toevoegen om alleen specifieke producten in het element weer te geven.
- (Optioneel) Klik op + Sortering toevoegen om de volgorde te kiezen waarin de producten in het element verschijnen.
- Klik op Voorbeeld om de functionaliteit te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
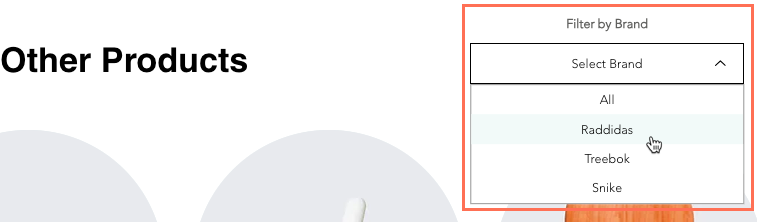
Stap 4 | (Optioneel) Laat klanten producten filteren
Geef shoppers een manier om alleen producten te bekijken die overeenkomen met de filters die ze toepassen, zoals prijs, voorraad of merk. Kies uit een van de volgende invoerelementen die filteren toestaan: keuzerondjes, selectievakjes, dropdowns, selectietags, of schuifregelaars (alleen bereikschuifregelaars).

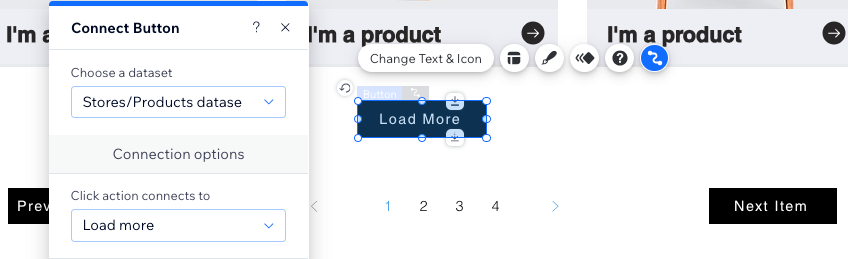
Stap 5 | (Optioneel) Voeg 'Meer laden'- of navigatieknoppen toe
Verbeter de prestaties van je pagina door het aantal producten dat verschijnt te beperken en een 'Meer laden'-knop toe te voegen.
Je kunt navigatieknoppen toevoegen om kopers te laten klikken om de volgende/vorige weergegeven items te bekijken of een pagineringsbalk toevoegen om door een bepaald aantal producten tegelijk te bladeren.

Tip:
Lees meer over de CMS-dataset-acties die je kunt toepassen op knoppen en afbeeldingen.

