CMS: Verzamelingsinhoud vanaf je live website beheren
21 min
In dit artikel
- Stap 1 | Maak een formulier met invoerelementen
- Stap 2 | Koppel de invoerelementen aan je verzameling
- Stap 3 | Voeg interactieve knoppen toe en stel deze in
- Stap 4 | (Optioneel) Voeg een tabel toe om specifieke items te selecteren en te bewerken
- Stap 5 | (Optioneel) Voeg een filter toe om alleen items weer te geven die ze hebben gemaakt
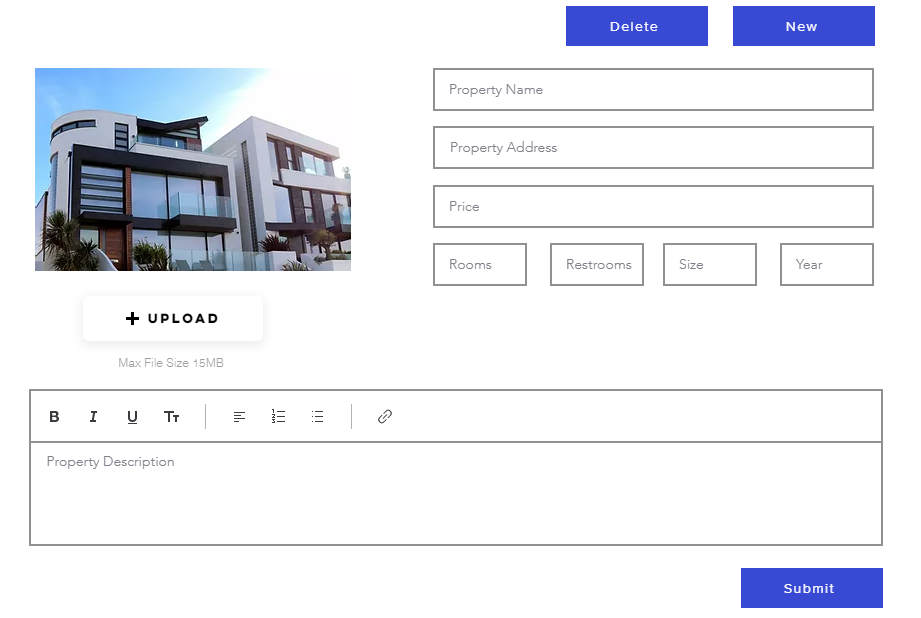
Beheer de inhoud van je verzameling rechtstreeks vanaf je live website door aangepaste formulieren met invoerelementen te maken. Hiermee kun je in realtime informatie van websitebezoekers verzamelen en bijwerken, zodat je website-inhoud fris blijft zonder toegang tot de backend. Als je bijvoorbeeld een vastgoedwebsite beheert, kunnen makelaars vastgoedvermeldingen rechtstreeks op de website indienen en bewerken, zodat je nauwkeurige en actuele informatie krijgt.
Begin met het maken van een formulier met invoerelementen om inhoud van bezoekers te verzamelen. Koppel deze elementen aan je verzameling, stel interactieve knoppen in voor acties zoals het indienen of verwijderen van gegevens, en voeg optioneel tabellen of filters toe om de gebruikerservaring te verbeteren.
Gebruik je de Studio Editor?
- We hebben dit proces vereenvoudigd in de Studio Editor, waar je een dynamische itembeheerpagina kunt toevoegen. De dynamische beheerpagina bevat een vooraf gebouwde pagina waarmee geautoriseerde websitebezoekers verzamelingsinhoud vanaf je live website kunnen beheren.
- Je kunt Velo by Wix ook gebruiken om het proces van het maken van inhoud in je verzameling te stroomlijnen. Lees hoe je een ledengedeelte bouwt waar bezoekers hun persoonlijke profiel op elk moment eenvoudig kunnen bekijken en bijwerken.

Voordat je begint:
- Voeg het CMS (Content Management System) toe aan je website als je dat nog niet hebt gedaan.
- Maak een verzameling die je wilt dat mensen beheren vanaf de live website.
Stap 1 | Maak een formulier met invoerelementen
Bouw aangepaste formulieren voor de specifieke behoeften van je website door invoerelementen aan je website toe te voegen. De elementen die worden gebruikt om je formulier te vormen, accepteren inhoud zoals tekst en bestandsuploads van bezoekers. Je verzameling slaat de inhoud op die via het formulier is ingediend. Lees meer over het maken van een formulier met gebruikersinvoerelementen.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Ga naar de pagina of het onderdeel waar je een aangepast formulier wilt maken.
- Klik links in de Editor op Elementen toevoegen
 .
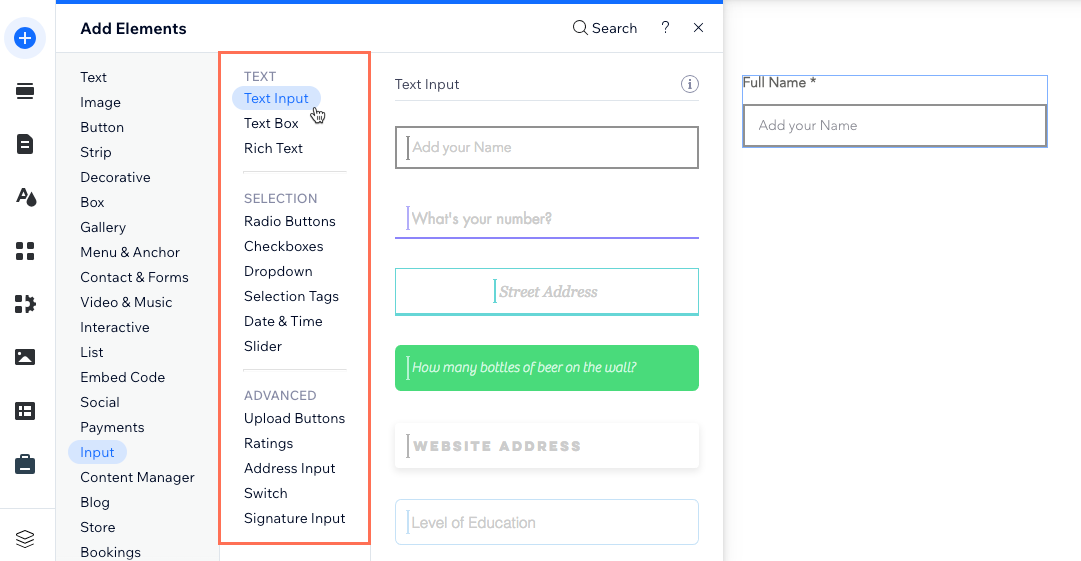
. - Klik op Invoer.
- Klik op het type invoerelement dat je wilt toevoegen.
- Klik en sleep het relevante invoerelement naar de pagina.

- Klik op het invoerelement dat je hebt toegevoegd en selecteer Instellingen.
- Vul de instellingen in. De opties variëren afhankelijk van het invoerelement dat je hebt geselecteerd.
- (Optioneel) Klik op de Indeling
 en Ontwerp-pictogrammen
en Ontwerp-pictogrammen om de indeling of het ontwerp te wijzigen.
om de indeling of het ontwerp te wijzigen. - Herhaal stap 3-9 hierboven om zoveel invoerelementen toe te voegen als je formulier nodig heeft.
Stap 2 | Koppel de invoerelementen aan je verzameling
Koppel de invoerelementen aan een dataset die koppelt aan de verzameling die je bezoekers wilt laten bewerken vanaf de live website. Stel de dataset-modus in die bepaalt of de dataset inhoud uit de verzameling kan lezen, inhoud naar de verzameling kan schrijven, of beide. Stel dan de verzamelingsmachtigingen in die bepalen welke rollen verzamelingsinhoud kunnen bekijken, toevoegen, bijwerken en verwijderen.
Wix Editor
Studio Editor
- Klik in je Editor op een van de invoerelementen die je zojuist hebt toegevoegd.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Koppel het element aan een dataset die is gekoppeld aan de verzameling die je op de live website wilt beheren:
- (Indien nodig) Selecteer Inhoud verzamelen in het paneel rechts.
Tip: Als je nog geen dataset aan de pagina hebt toegevoegd, voeg je eerst een dataset toe (zie de volgende stap) en selecteer je dan Inhoud verzamelen. - Klik op de Kies een dataset-dropdown en selecteer een dataset die koppelt aan de verzameling die je op de live website wilt beheren.
Let op: Als je pagina nog geen dataset heeft, klik je op + Dataset toevoegen om er een toe te voegen. - Klik op de Waarde is gekoppeld aan-dropdown en selecteer het veld waarnaar je de invoer wilt indienen. Het veldtype bepaalt wat voor soort gegevens je in het veld kunt opslaan.
Tip: Om een nieuw verzamelingsveld toe te voegen en te koppelen, selecteer je + Toevoegen, voer je een naam voor het veld in, kies je het veldtype en klik je op Toevoegen.
- (Indien nodig) Selecteer Inhoud verzamelen in het paneel rechts.
- Stel de dataset-modus in:
- Klik op Dataset-instellingen.
- Klik op de Dataset-modus-dropdown en kies een optie:
- Schrijven: De dataset kan de inhoud van de verzameling wijzigen, maar kan er geen inhoud uit lezen om de inhoud op de gekoppelde elementen weer te geven.
- Lezen en schrijven: De dataset kan de inhoud van de verzameling wijzigen en lezen om deze in de gekoppelde elementen weer te geven.
- Stel de verzamelingsmachtigingen in:
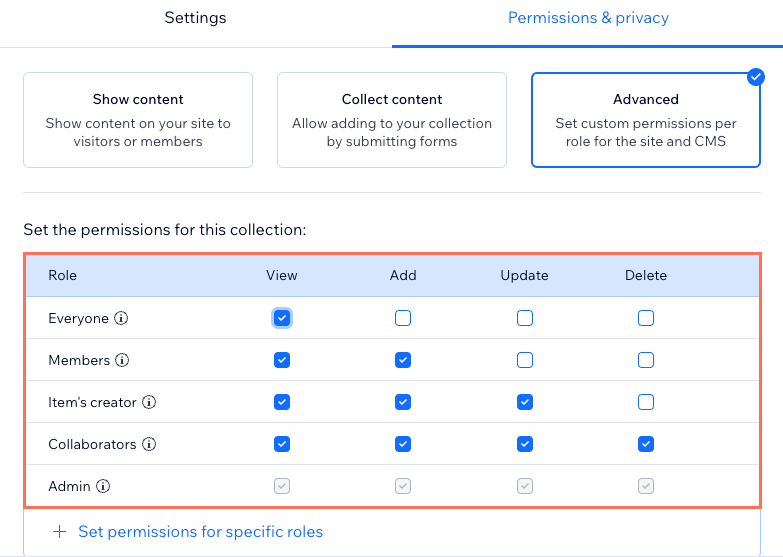
- Klik naast Machtigingen op het machtigingstype.
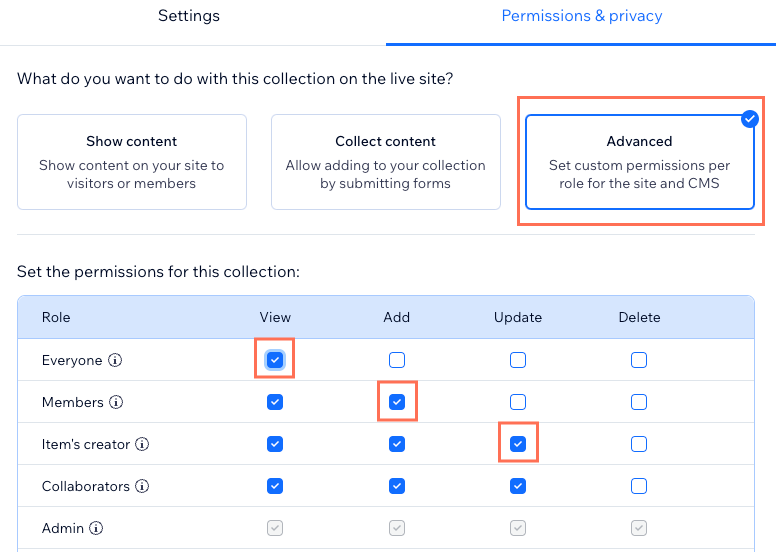
- Klik op Geavanceerd.
- (Optioneel) Klik op + Stel machtigingen in voor specifieke rollen om te kiezen waar elke medewerkerrol toegang toe heeft.
- Klik op de relevante selectievakjes naast elke rol om te kiezen of bezoekers met de rol items kunnen bekijken, nieuwe items kunnen toevoegen, bestaande items kunnen bijwerken of verwijderen:
- Iedereen: Deze rol is van toepassing op iedereen die toegang heeft tot je live website. Als je een machtiging voor deze rol selecteert, wordt deze ook geselecteerd voor de andere rollen in de tabel.
- Leden: Deze rol is alleen van toepassing op websiteleden. Als je een machtiging voor deze rol selecteert, wordt deze ook geselecteerd voor de rol 'Maker van item', de rol 'Medewerkers' en eventuele specifieke rollen die je aan de tabel toevoegt.
- Maker van item: De machtigingen van deze rol zijn alleen van toepassing op de specifieke items die een lid zelf maakt. Je kunt bijvoorbeeld machtigingen instellen zodat de maker van het item alleen de items die zij maken kan bijwerken of verwijderen. Als je een machtiging voor deze rol selecteert, wordt deze ook geselecteerd voor de rol 'Medewerkers' en eventuele specifieke rollen die je aan de tabel toevoegt.
- Medewerkers: Deze rol is van toepassing op alle medewerkersrollen met CMS-toegang. Als je een machtiging voor deze rol selecteert, wordt deze ook geselecteerd voor alle specifieke medewerkersrollen waarvoor je machtigingen hebt ingesteld.
- Beheerder: Deze rol is van toepassing op website-eigenaren en medewerkerrollen met CMS-beheerdersmachtigingen. Je kunt de machtigingen van deze 'Beheerder'-rol niet wijzigen.
- Specifieke rollen: Als je rollen aan de tabel toevoegt, zijn ze van toepassing op medewerkers met specifieke CMS-toegangsrollen. Als je machtigingen instelt voor een specifieke rol en vervolgens een machtiging in die rol deselecteert. De machtiging is ook uitgeschakeld in de 'Medewerkers'-hoofdrol.
- Klik op Opslaan.

- Klik bovenaan het Instellingen-paneel van de dataset op Terug naar element om terug te keren naar de koppelingsopties van het element.
- (Alleen dropdown-en selectietags-elementen) Kies hoe je de keuzes wilt beheren waaruit bezoekers in het element kunnen kiezen:
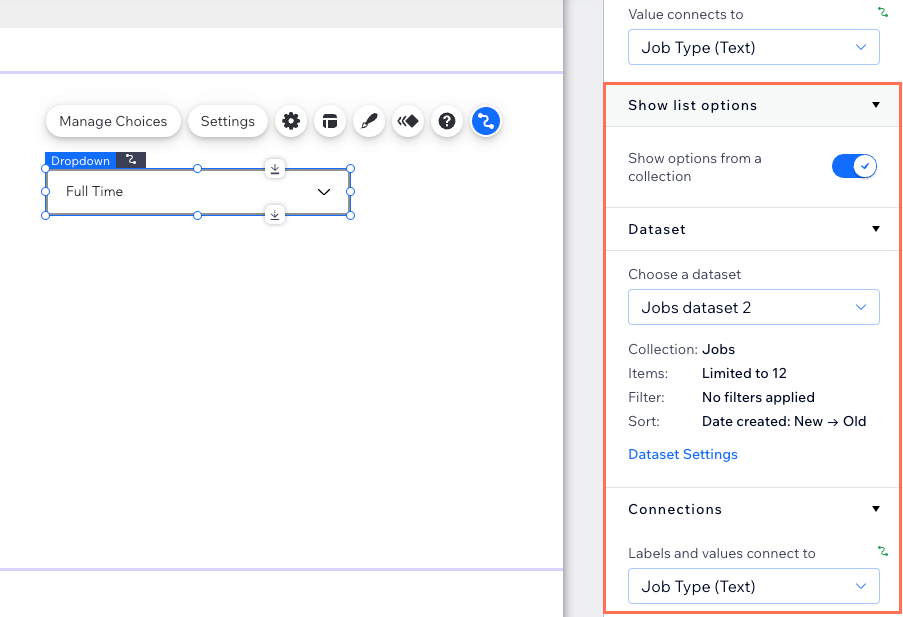
- Klik op de Opties uit verzameling tonen-schakelaar om te kiezen waar je de keuzes van het element wilt beheren:
- Ingeschakeld: Gebruik een ander CMS-verzamelingsveld voor de keuzes. Koppel de relevante dataset en kies de velden die je wilt gebruiken uit de Labels en waarden gekoppeld aan-dropdown.
- Uitgeschakeld: Klik op het invoerelement op Keuzes beheren om de opties in te stellen die bezoekers kunnen selecteren. Lees meer over het koppelen van Dropdown-invoerelementen of Selectietags.
- (Indien ingeschakeld) Voor de verzameling die je gebruikt om de opties weer te geven, stel je de datasetmodus en verzamelingsmachtigingen in:
- Klik onder de dataset die de lijstopties koppelt op Dataset-instellingen.
- Klik op de Dataset-modus-dropdown en kies een optie:
- Lezen: De dataset kan de inhoud van de verzameling lezen om deze weer te geven op de gekoppelde elementen.
- Lezen en schrijven: De dataset kan de inhoud van de verzameling wijzigen en lezen om deze in de gekoppelde elementen weer te geven.
- (Optioneel) Klik op het machtigingstype naast Machtigingen om de instellingen voor machtigingen en privacy van je verzameling te bewerken. Klik wanneer je klaar bent met het aanpassen van de machtigingen op Opslaan.
- Klik op de Opties uit verzameling tonen-schakelaar om te kiezen waar je de keuzes van het element wilt beheren:

- Herhaal deze stappen voor elk van de invoerelementen van je aangepaste formulier.
Stap 3 | Voeg interactieve knoppen toe en stel deze in
Nadat bezoekers selecties hebben gemaakt in de invoerelementen, moeten ze op een aparte knop klikken om de gegevens in te dienen. Maak een 'Verzenden'-knop door deze te koppelen aan de dataset die koppelt aan de verzameling die wordt bewerkt. Stel vervolgens de klikactie van de knop in op 'Verzenden'.
Je kunt andere knoppen toevoegen voor specifieke bewerkingsacties, zoals het maken van nieuwe items, het terugdraaien van selecties of het verwijderen van items. Om bezoekers door de weergegeven items te laten bladeren, kun je 'Volgende / Vorige item'-knoppen toevoegen. Lees meer over de verschillende klikacties voor de dataset die je kunt instellen voor knoppen of afbeeldingen.
Wix Editor
Studio Editor
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Knop.
- Klik en sleep de knop die je als verzendknop wilt gebruiken naar de pagina. Je kunt elk van de volgende soorten knoppen gebruiken: themaknoppen, tekst- en pictogramknoppen, pictogramknoppen, of Afbeeldingsknoppen.
Tip: Je kunt ook een afbeelding toevoegen en deze gebruiken als verzendknop.

- Klik op Tekst en pictogram wijzigen en voer de tekst in die je op de knop wilt weergeven (bijvoorbeeld: 'Indienen').
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Verbind een dataset-dropdown en selecteer de dataset die gekoppeld is aan je inzendingsverzameling.
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer Verzenden.
- (Optioneel) Voeg succes- en foutberichten toe die verschijnen wanneer inzendingen succesvol of niet succesvol zijn ingediend:
- Klik op + Succesbericht toevoegen en klik vervolgens op + Foutbericht toevoegen.
- Klik en sleep beide berichten naar de plaats waar je ze wilt laten verschijnen. Ze kunnen elkaar overlappen omdat de berichten niet tegelijkertijd worden weergegeven.
- Klik op elk bericht op Tekst bewerken om de berichten te bewerken.
- Selecteer de knop en klik op het Aan CMS koppelen-pictogram
 . Klik vervolgens op de Bij succes, navigeren naar-dropdown en selecteer een optie:
. Klik vervolgens op de Bij succes, navigeren naar-dropdown en selecteer een optie:
- Blijf op deze pagina: De bezoeker blijft op dezelfde pagina nadat het formulier is verzonden.
- Een link: De bezoeker wordt doorgestuurd naar een andere pagina na het indienen van het formulier. Klik op Kiezen onder Kies een link en stel de link in.

- Klik op de knop en selecteer het Ontwerp-pictogram
 om het uiterlijk van je verzendknop aan te passen.
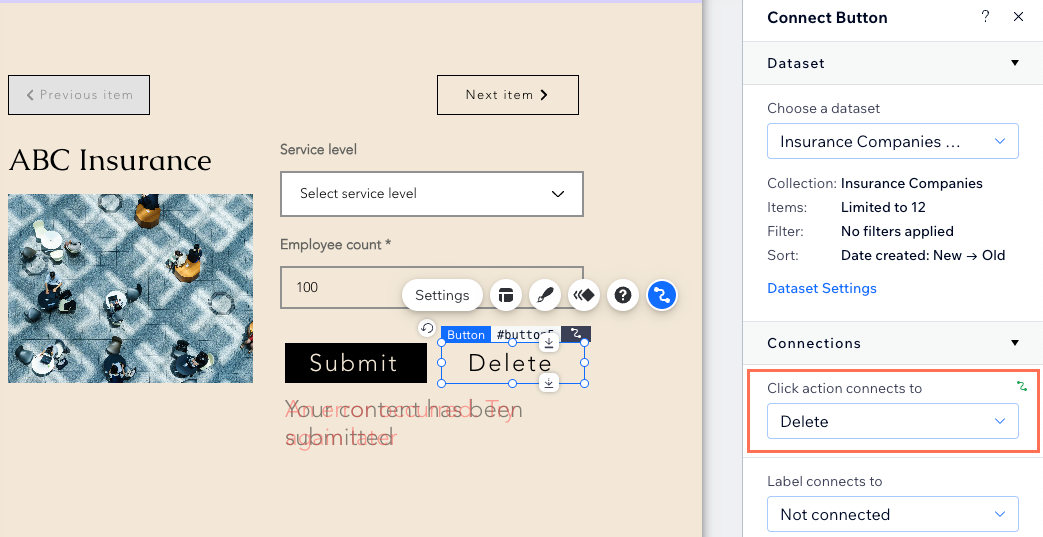
om het uiterlijk van je verzendknop aan te passen. - Voeg meer interactieve of navigatieknoppen toe:
- Herhaal stap 1-3 hierboven om meer knoppen toe te voegen.
- Selecteer de relevante knop en klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer de dataset die koppelt aan de verzameling waarvan je wilt dat bezoekers deze kunnen bewerken.
- Klik op de Klikken is gekoppeld aan-dropdown en kies de klikactie die je de knop wilt laten hebben (bijvoorbeeld: Nieuw, Terug, Verwijderen). Lees meer over alle beschikbare klikacties in de dataset.
- Herhaal deze stappen voor elke interactieve knop die je nodig hebt.
- Pas het ontwerp, de indeling en de instellingen van elke knop aan.

Stap 4 | (Optioneel) Voeg een tabel toe om specifieke items te selecteren en te bewerken
Je kunt een tabel toevoegen die de inhoud van de verzameling weergeeft die bezoekers zullen bewerken. Bezoekers kunnen in de tabel klikken om het item te selecteren dat ze willen bewerken en vervolgens de invoerelementen en interactieve knoppen gebruiken om de inhoud toe te voegen of bij te werken.
Je kunt ook tekst en afbeeldingen toevoegen en deze koppelen aan dezelfde dataset als je invoer. Wanneer bezoekers op je navigatieknoppen klikken om door de items te bladeren, worden de gekoppelde tekst en afbeeldingen dynamisch aangepast om de inhoud te tonen die de bezoeker aan het bewerken is.

Wix Editor
Studio Editor
- Ga naar je Editor.
- Klik links in de Editor op Elementen toevoegen
 .
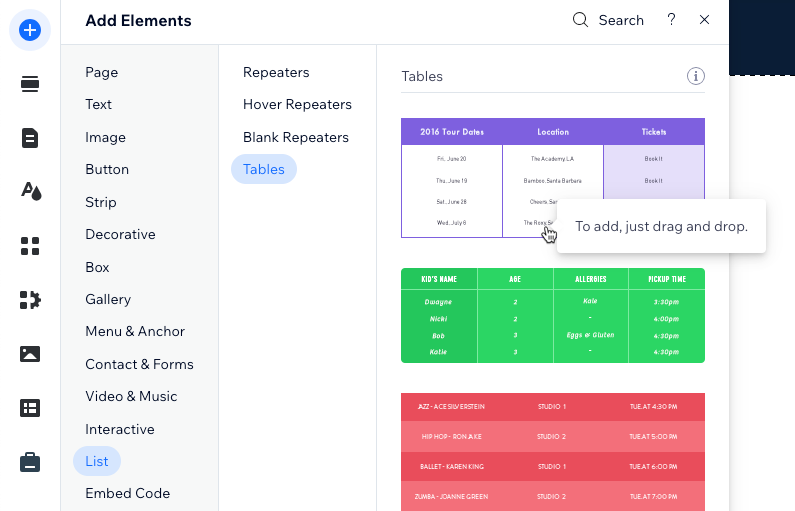
. - Klik op Lijst.
- Klik op Tabellen.
- Klik en sleep de tabel die je wilt gebruiken naar de pagina.

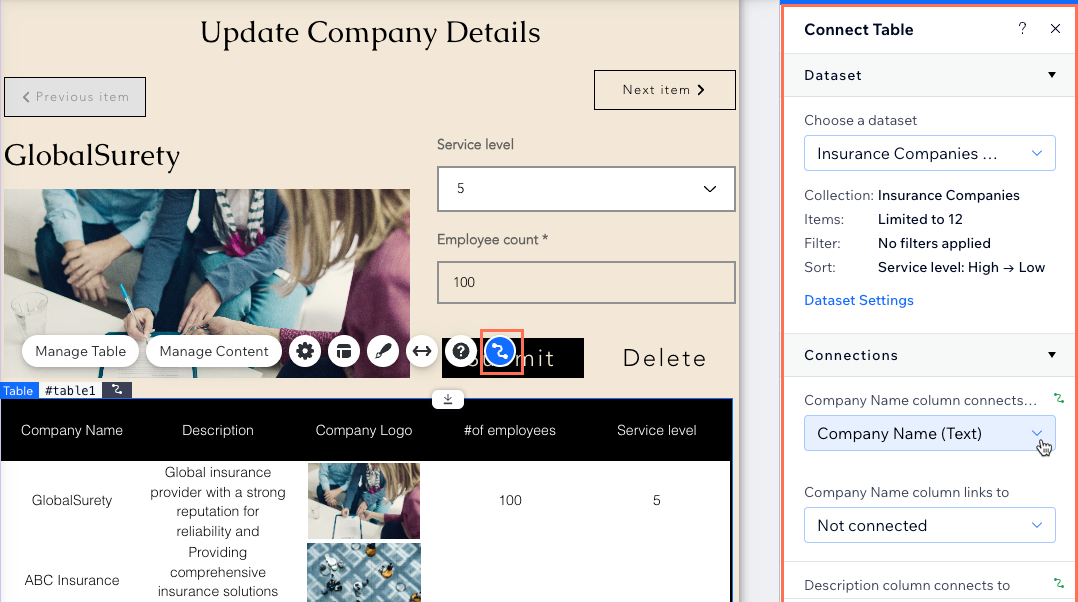
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer de dataset waaraan je invoerelementen ook koppelen.
- Klik op de relevante dropdowns onder Koppelingen om te kiezen welke verzamelingsvelden aan elke kolom gekoppeld zijn.
- Pas je tabel aan.
- Publiceer je website als je klaar bent om de wijzigingen live te laten gaan.
Stap 5 | (Optioneel) Voeg een filter toe om alleen items weer te geven die ze hebben gemaakt
Je kunt de pagina zo instellen dat iedereen de verzamelingsitems kan bekijken, maar wanneer websiteleden inloggen, kunnen ze alleen items bekijken en bijwerken die ze zelf hebben gemaakt. Op die manier hoeven websiteleden niet door alle items te scrollen die door andere leden zijn gemaakt wanneer ze inloggen om hun eigen gegevens bij te werken.
Voeg hiervoor een dataset-filter toe voor het Eigenaar (tekst)-veld dat is ingesteld op is ingelogd. Je moet ook de volgende geavanceerde verzamelingsmachtigingen instellen:
- Bekijken: Iedereen
- Toevoegen: Leden
- Bijwerken: Maker van het item
- Verwijderen: Maker van item of Medewerkers (afhankelijk van wie je de items wilt verwijderen)

Belangrijk:
Het Eigenaar (tekst)-veld is alleen beschikbaar als datasetfilter voor gewone datasets. Datasets voor dynamische pagina's hebben deze optie niet. Als je deze functie op een dynamische pagina wilt gebruiken, kun je een gewone dataset aan de pagina toevoegen en deze koppelen aan de relevante elementen. Voeg vervolgens het Eigenaar (tekst)-veld-datasetfilter toe aan deze gewone dataset.
Wix Editor
Studio Editor
- Ga naar de relevante pagina in je Editor
- Ga naar de relevante dataset-instellingen:
- Klik links op CMS
 .
. - Klik op Paginakoppelingen beheren.
- Klik naast de relevante dataset op het Meer acties-pictogram
 en selecteer Dataset-instellingen.
en selecteer Dataset-instellingen.
- Klik links op CMS
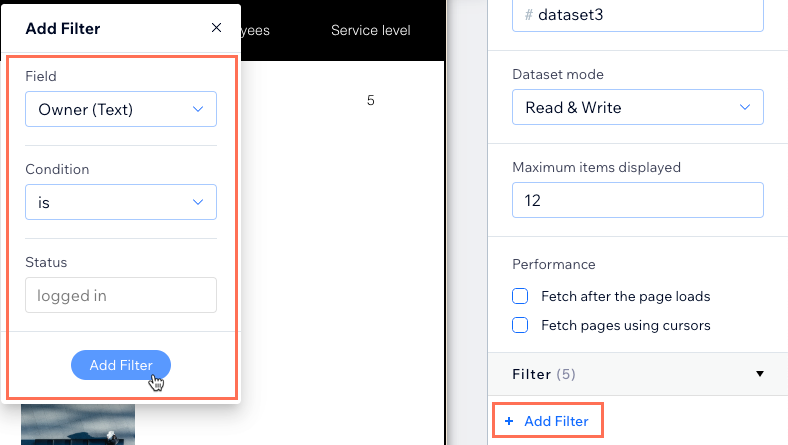
- Klik onder Filter op + Filter toevoegen.
- Klik op de Veld-dropdown en selecteer onderaan de lijst het Eigenaar (tekst)-veld.
- Laat de Voorwaarde ingesteld op is en de Status ingesteld op ingelogd en klik op Filter toevoegen.

- Bewerk indien nodig de verzamelingsmachtigingen.
- Publiceer je website wanneer je klaar bent om de wijzigingen live te laten gaan.

