Acessibilidade: usar o assistente de acessibilidade
9 min
Neste artigo
- Verificar um site com o assistente de acessibilidade
- Corrigir problemas identificados
- Problemas no nível do site
- Problemas da página
- Concluir tarefas manuais
Identifique e corrija problemas de acessibilidade em um site Wix com o assistente de acessibilidade Esse recurso verifica o site e exibe 2 abas que você é solicitado a preencher:
- Problemas identificados: problemas que o assistente detectou no site.
- Tarefas manuais: configurações/conteúdo adicionais do site que o assistente pode não ser capaz de detectar.
Recomendamos seguir e concluir todas as tarefas para garantir que o site seja mais acessível para todos.
Importante:
Embora o Wix esteja sempre se esforçando para melhorar nossos produtos e serviços, não podemos garantir que seu site estará em conformidade com as leis e regulamentos de acessibilidade da sua região. Recomendamos consultar um especialista em acessibilidade para garantir que seu site esteja de acordo com os padrões da sua região.
Verificar um site com o assistente de acessibilidade
O assistente está disponível no Editor Wix e no Editor do Wix Studio, para que você possa melhorar a acessibilidade de qualquer site em que estiver trabalhando. Abra o assistente no seu editor para começar.
Importante:
O assistente de acessibilidade não verifica todas as partes do site (por exemplo: Velo e carrinho lateral). Saiba mais sobre o que o assistente de acessibilidade verifica.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
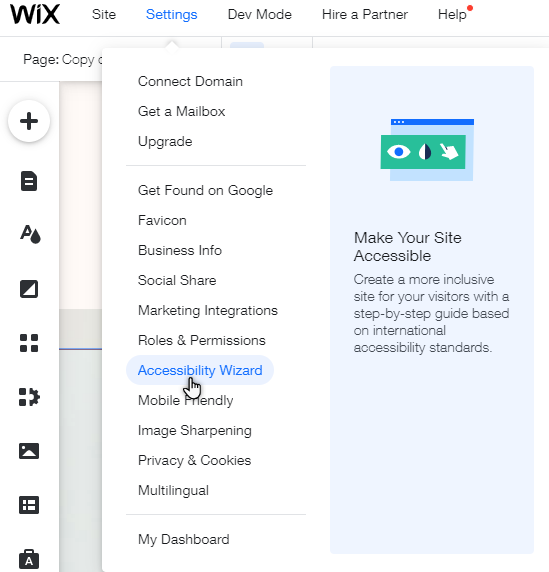
- Selecione Configurações na parte superior.
- Selecione Acessibilidade.
- Selecione Verificar site à direita.

Você tem um site multilíngue?
Atualmente, o assistente de acessibilidade só é compatível com o idioma principal do seu site e não pode ser acessado nos idiomas secundários que você adiciona com o Wix Multilíngue. No entanto, você pode usar nossa checklist para melhorar a acessibilidade do seu site em todos os idiomas.
Corrigir problemas identificados
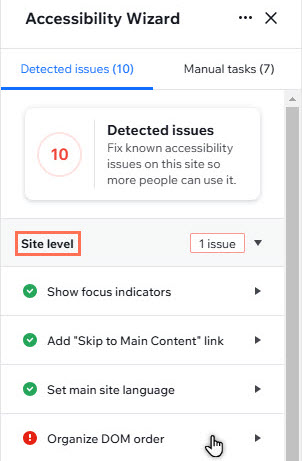
A aba Problemas detectados exibe configurações que afetam todo o site (por exemplo: o idioma do site e os indicadores de foco). As páginas também têm seus próprios dropdowns, garantindo uma verificação completa do site.
O assistente fornece soluções para cada problema identificados. Dependendo do conteúdo, você pode corrigi-lo no próprio assistente ou nas configurações do seu editor/app.
Problemas no nível do site
Selecione uma opção abaixo para saber mais sobre os problemas com o site que podem ser detectados.
Mostre indicadores de foco
Adicione um link "Ir para o conteúdo principal"
Defina o idioma principal do site
Organize a ordem DOM

Problemas da página
Selecione uma opção abaixo para saber mais sobre os problemas com a página que podem ser detectados.
Dê a esta página um título descritivo
Organize a estrutura do cabeçalho
Adicione alt text às imagens
Melhore o contraste de cores
Substitua elementos não compatíveis
Verifique se os arquivos de mídia são acessíveis
Concluir tarefas manuais
As tarefas manuais destacam mais configurações do site que podem precisar ser ajustadas para acessibilidade. Essa seção não é automática e, portanto, você precisa verificar o site manualmente e fazer as alterações necessárias.
Clique nas opções abaixo para saber mais sobre cada tarefa manual.
Use o link descritivo e o texto do botão
Evite usar apenas cores para fornecer informações
Adicione texto importante de imagens ao alt text
Adicione controles às animações e ao áudio
Certifique-se de que todo o conteúdo esteja visível quando o navegador for ampliado
Adicione uma declaração de acessibilidade
Revise possíveis problemas de contraste de cores
Qual é o próximo passo?
Confira nossa checklist para continuar melhorando a acessibilidade do seu site.


