CMS: Problemen met dynamische pagina's oplossen
6 min
In dit artikel
- Live website werkt niet goed
- Dynamische lijstpagina linkt naar de verkeerde dynamische itempagina
- Dynamische lijstpaginalinks gaan naar hetzelfde item
- Dataset van dynamische pagina's toont ten onrechte '100 pagina's gegenereerd'
- Knoplinks werken niet of leiden naar de verkeerde locatie
- Lege dynamische itempagina
- Niet-functionele navigatieknoppen
- 403 verboden foutmelding
- 404- of 500-foutpagina
- Grote ruimte / lege ruimte onderaan de pagina
Met dynamische pagina's in het Content Management System (CMS) kun je meerdere items weergeven zonder dat je je pagina voor elk item opnieuw hoeft te ontwerpen. Door unieke pagina's te maken op basis van één ontwerp, bespaar je tijd en zorg je voor consistentie op je hele website.
Zoals met elke tool kun je echter problemen tegenkomen bij het gebruik van dynamische pagina's. Dit artikel helpt je bij het identificeren en oplossen van veelvoorkomende problemen, zodat je de efficiëntie en consistentie van dynamische pagina's voor je websitebeheer volledig kunt benutten.
Tip:
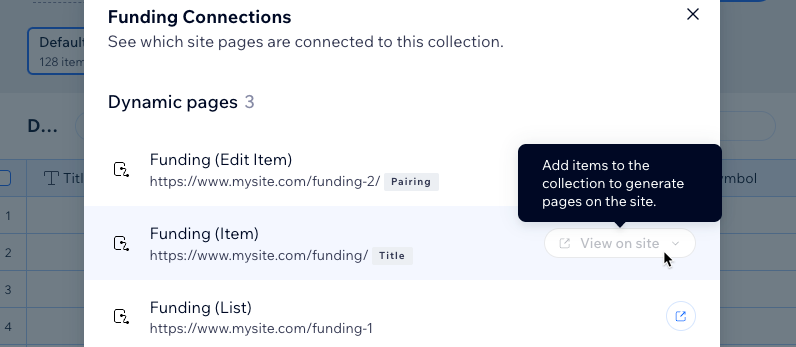
Je kunt veel problemen met dynamische pagina's oplossen vanaf de nieuwe Koppelingen-pagina in je verzameling. Deze functie is nog niet in alle Wix-accounts beschikbaar.
- Ga naar CMS op het dashboard van je website.
- Klik op de verzameling.
- Klik rechtsboven op Meer acties en selecteer Koppelingen bekijken.
- Bekijk de URL's van de dynamische pagina's, de velden die worden gebruikt als URL-slugs, en meer.

Live website werkt niet goed
Als je pagina en inhoud correct worden weergegeven in de voorbeeldmodus, maar niet op je live website, zorg er dan voor dat:
- Je website is gepubliceerd nadat je de dynamische pagina hebt toegevoegd
- Controleer dat je verzamelingsmachtigingen zijn ingesteld om de relevante mensen de inhoud te laten bekijken.
- Als je de optionele Sandbox-verzameling hebt ingeschakeld, synchroniseer je je Sandbox-verzameling met de Live-verzameling.
Dynamische lijstpagina linkt naar de verkeerde dynamische itempagina
Verkeerd geconfigureerde links op je dynamische lijstpagina kunnen ertoe leiden dat de verkeerde URL van de dynamische itempagina wordt geladen. Zorg ervoor dat de links van je dynamische lijstpagina koppelen aan de dataset van de dynamische pagina en de relevante itempagina. Zorg er ook voor dat elk item een unieke URL heeft.
Laat zien hoe ik dit kan oplossen
Dynamische lijstpaginalinks gaan naar hetzelfde item
Verschillende factoren kunnen ertoe leiden dat de items op je dynamische lijstpagina naar dezelfde versie van de dynamische itempagina linken. Klik hieronder om te lezen hoe je dit kunt oplossen.
Laat zien hoe ik dit kan oplossen
Dataset van dynamische pagina's toont ten onrechte '100 pagina's gegenereerd'
Als je merkt dat je dataset voor dynamische pagina's ten onrechte alleen '100 pagina's gegenereerd' weergeeft, kun je dit probleem negeren wanneer je meer dan 100 pagina's hebt gegenereerd. Het bericht '100 pagina's gegenereerd' kan verschijnen, zelfs als je meer dan 100 versies van de dynamische pagina hebt.
We werken aan een oplossing voor dit probleem met het onjuiste aantal items dat wordt weergegeven in de dynamische dataset.
Knoplinks werken niet of leiden naar de verkeerde locatie
Als een link of knop nergens naartoe leidt of naar de verkeerde plaats leidt, komt dat meestal omdat het element is gekoppeld aan een statische bestemming, maar ook aan het CMS. Elementen kunnen niet zowel een statische link van het Link-pictogram hebben én een dynamische link vanuit een CMS-dataset.
hebben én een dynamische link vanuit een CMS-dataset.
 hebben én een dynamische link vanuit een CMS-dataset.
hebben én een dynamische link vanuit een CMS-dataset. Laat me zien hoe ik het kan oplossen
Lege dynamische itempagina
Als je itempagina leeg is in je Editor, kan het zijn dat je live-verzameling items heeft, maar de Sandbox-verzameling leeg is. De Editor toont inhoud volgens de Sandbox-verzameling.
Laat me zien hoe ik het kan oplossen
Niet-functionele navigatieknoppen
Als een knop niet werkt of grijs is wanneer deze is ingesteld op het volgende/vorige item, komt dit meestal door het type dataset of de actie die wordt gebruikt.
Laat me zien hoe ik het kan oplossen
403 verboden foutmelding
Een 403-fout treedt op wanneer een bezoeker niet de relevante machtigingen heeft om toegang te krijgen tot een verzameling die op de pagina wordt weergegeven. Bewerk de machtigingen om de bezoeker toegang te geven tot de pagina.
Laat zien hoe
404- of 500-foutpagina
Als je dynamische pagina omleidt naar een 404/500-foutpagina, betekent dit meestal dat er een slug-wijziging is aangebracht. Controleer of alle gekoppelde elementen nog steeds aan die pagina zijn gekoppeld en als het een al gepubliceerde/geïndexeerde URL is, controleer dan of er een omleiding is gemaakt.
Laat me zien hoe ik het kan oplossen
Grote ruimte / lege ruimte onderaan de pagina
Als je dynamische itempagina onderaan een grote ruimte of opening heeft, komt dat meestal omdat itempagina's verschillende lengtes hebben en de indeling niet is bewerkt op de kortste itempagina. Om dit te voorkomen, ontwerp je volgens het kortste item op de respectieve itempagina en gebruik je stroken in plaats van elementen 'vrij' in de onderdelen te plaatsen.
Laat me zien hoe ik het kan oplossen


